In diesem Fall wird Bootstrap angezeigt, das von Twitter entwickelt und verwendet wurde.
Bootstrap ist ein Framework, das die Erstellung von Webdesigns vereinfacht . Zu diesem Zweck bietet es eine Reihe von bereits programmierten CSS-Klassen und JavaScript-Dateien, mit denen sich Aufgaben wie die folgenden entwickeln lassen:
- Webdesign, das in den aktuellen Browsern funktioniert, ohne viele Änderungen vornehmen zu müssen.
- Ein Webdesign, das auf verschiedenen Geräten und in verschiedenen Maßstäben und Auflösungen korrekt angezeigt werden kann.
- Eine bessere Integration mit den am häufigsten verwendeten Bibliotheken, wie z. B. jQuery.
- Ein solides Design, das auf aktuellen und Standard-Tools wie CSS3 / HTML5 basiert
Wir werden ein Beispiel starten, indem wir das Framework http://getbootstrap.com/2.3.2/ herunterladen.

Entpacken Sie die Datei und es werden 2 Verzeichnisse mit Bootstrap-Komponenten angezeigt
Wir haben eine index.html-Datei erstellt, die wir erklären werden.
Wir erstellen ein HTML mit den Grundkomponenten:
<! DOCTYPE html> <html> <head> <title> Gestalten mit Bootstrap </ title> <link href = "css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <link href = "bootstrap / css / bootstrap-responsive.min.css" rel = "stylesheet"> </ head> <body> / * Hier wird der Inhalt gehen * / <script src = "js / jquery.js"> </ script> <script src = "js / bootstrap.min.js"> </ script> </ body> </ html>
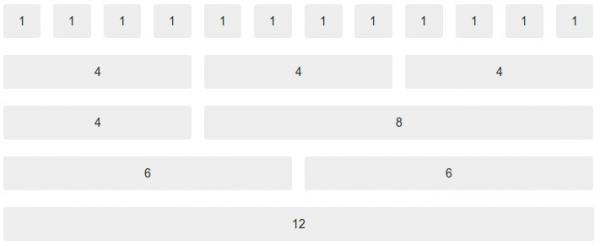
Bootstrap taucht die Struktur von 980px in 12 Spalten mit 60 Pixel auf, um Inhalte zu platzieren. Die Blöcke, die erstellt werden können, werden mit der Klasse spanx von 1 bis 12 verschoben, sodass span1 ein Block mit 60 Pixeln ist. Ein Beispiel für alle Inhaltsblöcke, die wir haben können.

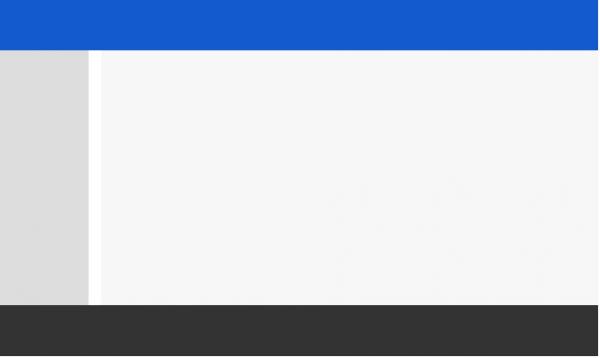
Lassen Sie uns eine Grundstruktur aus einer Web-Kopfzeile, einer linken Spalte, einem Inhalt und einer Fußzeile erstellen. Alle Klassen sind bereits im Framework enthalten
<div class = "container"> // allgemeiner Container-Frame <div class = "row"> // Definiere den Anfang einer Reihe von Blöcken <div class = "span12"> // Block mit 12 Spalten, die 980px für den Header entsprechen; <! - Header -> </ div> <div class = "span2"> // Block mit 2 Spalten, die 120 Pixel für die Spalte entsprechen; <! - Spalte -> </ div> <div class = "span10"> // Block mit 10 Spalten mit 600 Pixel für den Inhalt; <! - Content -> </ div> <div class = "span12"> // Block mit 12 Spalten, die 980px für den Fuß entsprechen; <! - Pie -> </ div> </ div>

Komponenten zum Erstellen eines Menüs
Im Teil der Kopfzeile können Sie ein Listenmenü mit den Navigationsklassen einfügen, um ein Menü zu erstellen:
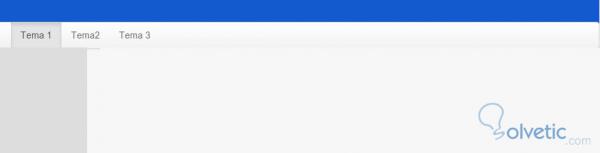
<div class = "span12"> // Block mit 12 Spalten, die 980px für den Header entsprechen; <div class = "navbar"> <div class = "navbar-inner"> <ul class = "nav"> <li class = "active"> <a href="#"> Thema 1 </a> </ li> <li> <a href="#"> Tema2 </a> </ li> <li> <a href="#"> Thema 3 </a> </ li> </ ul> </ div> </ div>
So können wir unser Menü fertig betrachten, ohne uns mit CSS befassen zu müssen.

Wenn Sie dann den Bootstrap erweitern möchten, indem Sie unsere eigenen CSS-Regeln erstellen, erstellen Sie eine weitere Datei default.css. Dort platzieren wir unseren Code auf diese Weise. Dann fügen wir unsere Klasse in den Beispielcode ein:
<div class = "navbar miclase">
Wir erstellen Inhalte in der Inhaltsspalte
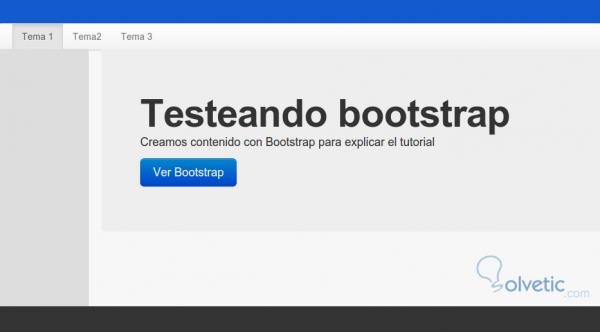
<div class = "span10"> // Block mit 10 Spalten mit 600 Pixel für den Inhalt; <div class = "hero-unit"> <h1> Testen des Bootstraps </ h1> <p> Wir erstellen Inhalte mit Bootstrap, um das Tutorial zu erklären. </ p> <p> </ p> // Ein leerer Absatz entspricht dem Verlassen einer Zeile oder eines Leerzeichens <a> Siehe Bootstrap </a> </ p> </ div> </ div>
Das Ergebnis der Aktualisierung unseres Beispiels ist:

Das Beispiel ist keine vollständige Website oder mit einer bemerkenswerten Ästhetik, aber wie wir sehen, können wir mit geringem Aufwand eine Demo erstellen oder Vorlagen erstellen, ohne mehr als einen Texteditor zu benötigen, und viel Arbeit mit der gesamten standardisierten Plattform sparen.