Mit einer einzigen Sprache wie JavaScript und dank der von Google entwickelten V8- Engine haben wir Zugriff auf die gleiche Sprache für Server , Back-End und Front-End . Dies führt dazu, dass wir weniger Zeit mit dem Erlernen verschiedener Syntaxformen verbringen und uns somit konzentrieren müssen Für uns ist es wirklich wichtig, unsere Ideen herauszunehmen.
Erstellen Sie unseren ersten Webserver in Node.js
Mit Node.js können wir hocheffiziente Webserver generieren, ohne dass umfangreiche Konfigurationen erforderlich sind. Zusätzlich zur Anwendung derselben Sprache können wir die Trennung von Code zwischen der Anwendung und dem Dienst vermeiden. Um unseren ersten Server zu erstellen, müssen wir die folgenden Schritte ausführen:
– Primero abrimos la consola de Node.js y nos situamos en una carpeta donde podamos ejecutar el mismo, en esa carpeta vamos a crear un archivo llamado server.js , no es necesario este nombre pero se toma como buena práctica llamar de esta forma al archivo que nos creará el servidor web. 1 – Zuerst öffnen wir die Node.js- Konsole und befinden uns in einem Ordner, in dem wir dasselbe ausführen können. In diesem Ordner erstellen wir eine Datei namens server.js . Dieser Name ist nicht erforderlich, aber es ist eine gute Praxis, ihn auf diese Weise aufzurufen in die Datei, die vom Webserver erstellt wird.
– Una vez que tenemos el archivo, vamos a instalar a través de npm la aplicación supervisor , esta va a verificar cada vez que ocurra un cambio en el archivo indicado deba reiniciar el servidor inmediatamente, para ello solo basta colocar el siguiente comando en la consola: 2 – Sobald wir die Datei haben, installieren wir über npm die Supervisor- Anwendung. Dies überprüft jedes Mal, wenn eine Änderung in der angegebenen Datei auftritt, dass der Server sofort neu gestartet werden muss, da es ausreicht, den folgenden Befehl in das zu setzen Konsole:
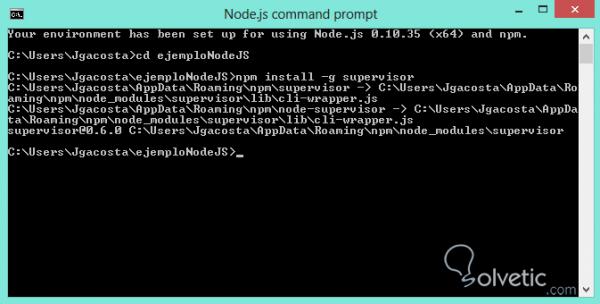
npm install -g supervisor
Diese Installation sollte folgendermaßen aussehen, wenn wir sie auf unserer Konsole ausführen:

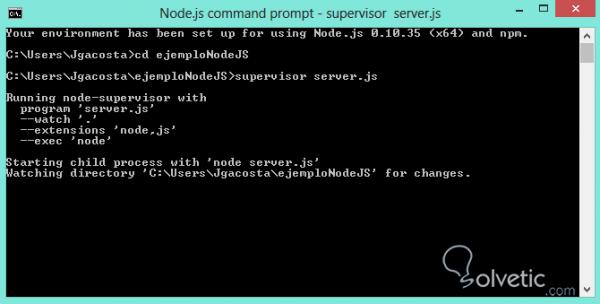
– Una vez que ya hemos instalado supervisor vamos a hacer que este escuche por así decirlo de los cambios de nuestro archivo server.js , para ello debemos colocar el siguiente comando luego de la instalación: 3 – Sobald wir bereits einen Supervisor installiert haben , werden wir ihn veranlassen, die Änderungen in unserer server.js- Datei abzuhören. Daher müssen wir nach der Installation den folgenden Befehl eingeben :
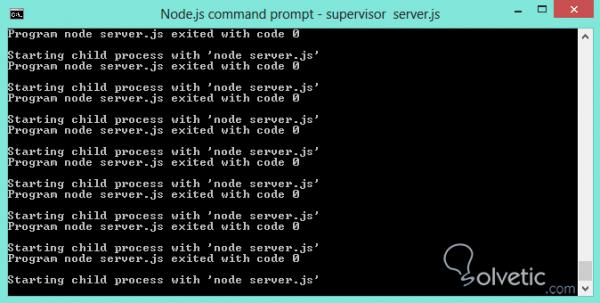
supervisor server.js
Da wir immer noch keinen gültigen Code haben, werden wir keine Ergebnisse in der Konsole haben und eine Reihe von Meldungen sehen, die dies anzeigen, wie wir in der folgenden Abbildung sehen können:

– Ahora que ya tenemos nuestras bases, debemos entonces crear el código para nuestro servidor web, este se va a apoyar en la librería http de Node.js y con ello podremos crear un servidor funcional utilizando el método createServer() , este simplemente debe retornar un pequeño contenido, para no perder la costumbre vamos a hacer un “Hola Mundo!”, veamos el código que incluiremos en nuestro archivo server.js : 4 – Nachdem wir unsere Basen haben, müssen wir den Code für unseren Webserver erstellen. Dieser wird in der http- Bibliothek von Node.js unterstützt. Mit dieser Methode können wir einen funktionsfähigen Server erstellen. Dies sollte einfach sein Geben Sie einen kleinen Inhalt zurück, um nicht die Gewohnheit zu verlieren, dass wir eine “Hallo Welt!” – Aktion durchführen. Sehen wir uns den Code an, den wir in unsere Datei server.js aufnehmen :
var http = require ('http'); http.createServer (Funktion (Anfrage, Antwort) { response.writeHead (200, {'Inhaltstyp': 'text / html'}); response.end ('<h1> Hallo Welt! </ h1>'); }). listen (8082);
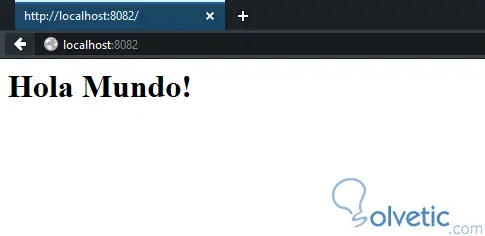
Wie wir einfach bei einer Anforderung sehen, importieren wir die http-Bibliothek , generieren mit der Methode createServer einen Webserver und erstellen mit dem Antwortobjekt den Header der Antwort und unserer Nachricht. Zum Abschluss geben wir unserem Server an, dass die eingehenden Verbindungen über den Port akzeptiert werden müssen 8082 , wo beim Ausführen unseres Beispiels in unserem localhost im angegebenen Port Folgendes zu sehen ist:

– Si hacemos cambios en el archivo server.js, gracias a supervisor el servicio los tomará sin necesidad de reiniciar de forma manual Node.js , por lo que únicamente al refrescar el navegador tendremos nuestros cambios reflejados con poco esfuerzo. 5 – Wenn wir Änderungen an der Datei server.js vornehmen, übernimmt der Dienst diese dank des Supervisors , ohne dass Node.js manuell neu gestartet werden muss. Nur wenn wir den Browser aktualisieren, werden unsere Änderungen mit geringem Aufwand übernommen.
Statischen Inhalt bereitstellen
Wie eingangs erwähnt, können wir mit Node.js statische Inhalte direkt von unserer Serveranwendung aus bereitstellen. Dies zeigt sich als Vorteil, wenn wir Anwendungen mit einem monolithischen Kern entwickeln möchten, dh ohne Fragmentierung oder Risse aufgrund der Verwendung unterschiedlicher Technologien.
Um dieses Tutorial durchzuführen, erstellen wir eine Reihe von Dateien in einem Ordner namens content. Die zu erstellenden Dateien sind die folgenden:
Nachdem wir unsere Dateien definiert haben, sehen wir uns den Inhalt der einzelnen Dateien an. In der Datei index.html enthalten wir Folgendes:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Unser erster Server Node.js </ title> <link rel = Stylesheet href = styles.css type = text / css> <script src = script.js type = text / javascript> </ script> </ head> <body> <span id = hi> Hallo Welt </ span> </ body> </ html>
Wie wir sehen können, ist eine einfache Seite mit einer Grundstruktur vorhanden, auf der wir die externen Dateien styles.css und script.js aufrufen und im Hauptteil eine einfache Nachricht einfügen . Dann müssen wir in unserer Datei styles.css , die uns hilft, das Erscheinungsbild unserer Seite zu ändern, die folgenden Codezeilen einfügen:
#hola {Schriftgröße: 5em; Hintergrund: grau; Farbe: grün; Polsterung: 0,5em}
Schließlich platzieren wir in der Datei script.js einen Code, der eine Meldung ausgibt , wenn die Seite vollständig geladen wurde. Dieser Code lautet wie folgt:
window.onload = function () {alert ('Eureka Works!'); };
Um alles an einem Ort zu haben und eine Reihenfolge in unserer Entwicklung beizubehalten, werden wir diese Dateien in einem Ordner namens content hosten.
Wir gehen zu unserer server.js- Datei, die sich im Stammverzeichnis unseres Projekts befinden muss, und geben nun in unserem createServer () -Block an, dass die aktuelle URL als Basis verwendet werden soll und mit einem Objekt von fs überprüft werden soll, ob die Dateien existieren, wenn nicht, werden wir einen Dateifehler 404 auslösen, der nicht gefunden wurde. Sehen wir uns den Code der oben beschriebenen Funktionalität an:
var http = require ('http'); var path = require ('path'); var fs = require ('fs'); http.createServer (Funktion (Anfrage, Antwort) { var file_search = path.basename (decodeURI (request.url)) || 'index.html'; var f = 'content /' + search_file; fs.exists (f, function (exists) { console.log (existiert? search_file + "falls vorhanden" : search_file + "existiert nicht"); }); }). listen (8082);
Das Problem, das wir haben, ist, dass dies uns immer noch nicht hilft, die Dateien zu bedienen. Deshalb müssen wir eine Methode von fs verwenden , die es uns ermöglicht, die Dateien zu lesen und damit das Senden an den Browser durchzuführen, wie wir im folgenden Code feststellen können:
var http = require ('http'); var path = require ('path'); var fs = require ('fs'); http.createServer (Funktion (Anfrage, Antwort) { var file_search = path.basename (decodeURI (request.url)) || 'index.html'; var f = 'content /' + search_file; var mimeTypes = { '.js': 'Text / Javascript', '.html': 'text / html', '.css': 'text / css' }; fs.exists (f, function (exists) { wenn (existiert) { fs.readFile (f, function (err, data) { if (err) {response.writeHead (500); response.end ('Fehler auf dem Server'); zurückkehren; } var headers = {'Inhaltstyp': mimeTypes [path.extname (file_search)]}; response.writeHead (200, Header); response.end (data); }); zurückkehren; } response.writeHead (404); response.end (); }); }). listen (8082);
Wie wir jetzt mit der readFile () -Methode sehen können, können wir erstens überprüfen, ob der Rückruf keinen Serverfehler enthält, und zweitens können wir den Dateityp, den wir bedienen möchten, aus der Liste der Dateitypen abrufen. Damit können wir den erforderlichen HTTP- Header generieren Der Browser muss die Daten nicht auf seine eigene Weise interpretieren.
Wenn keine der Aktionen ein Ergebnis zurückgibt, müssen wir dem Browser eine 404- Antwort senden . Auf diese Weise brechen wir die Anforderung ab und teilen dem Benutzer mit, dass das Gesuchte nicht der angegebenen Route entspricht. Wie im vorherigen Beispiel werden wir Node.js mitteilen, dass der Port, an den Sie die Anforderungen senden sollen, 8082 sein soll. Dies ist ein Port, der normalerweise frei ist und daher keine Konflikte mit anderen Diensten aufweist. Schließlich schreiben wir die Antwort der Datei und führen unseren Supervisor erneut aus, falls wir den Dienst angehalten haben, wie in der folgenden Abbildung dargestellt:

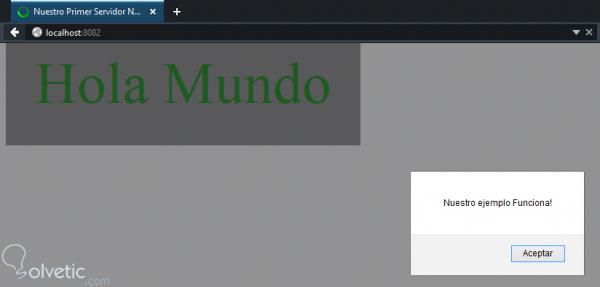
Nachdem wir dies getan haben, rufen wir unseren Browser auf und führen Port 8082 aus. Die Ausgabe unseres Programms sollte wie folgt aussehen:

Dies zeigt uns die Leistungsfähigkeit und Vielseitigkeit von Node.js , mit der wir überprüfen konnten, dass für die Entwicklung keine andere Sprache als JavaScript verwendet werden musste.
Damit haben wir das Tutorial beendet, einen Server erstellt und gelernt, statische Dateien zu bedienen. Wenn wir eine traditionelle Technologie wie PHP verwendet hätten , um dieses Ergebnis zu erzielen, bräuchten wir zuerst einen traditionellen Server wie Apache oder Nginx , wo wir sie auch konfigurieren müssten. Das Drucken des Codes hätte eine andere Sprache benötigt, wodurch JavaScript nur auf die Client-Seite verlagert und somit verschwendet worden wäre seine großen Fähigkeiten.