Was jetzt passiert, ist, dass jede Person ihre eigene Art der Entwicklung hat und die resultierenden Codes oft sehr umfangreich oder etwas ungeordnet sind. Dies macht die Wartung und die Leistung kann ein wenig beeinträchtigt werden. Hier kommen Buchhandlungen und Vorverarbeiter ins Spiel. Sie helfen uns dabei, einen Code zu schreiben, der ein bisschen sauberer und effizienter ist, und helfen so auch der Teamarbeit, da wir mit vielen dieser Bibliotheken besseren Code schreiben können.
Die Hauptidee, Less.js in unsere Entwicklungsumgebung aufzunehmen, besteht darin, zur Erfüllung des DRY- Prinzips beizutragen , was bedeutet, dass wir uns nicht wiederholen. Um dies zu erreichen, enthält Less.js Funktionen, Klassen und Variablen, mit denen wir viel Code schreiben können. mehr wiederverwendbar als das, was wir direkt in CSS schreiben würden.
Anforderungen
– Necesitamos un navegador moderno que pueda interpretar los ejemplos que trataremos, puede ser Google Chrome o Firefox Developer Edition . 1 – Wir benötigen einen modernen Browser, der die Beispiele, die wir diskutieren werden, interpretieren kann. Dies kann Google Chrome oder Firefox Developer Edition sein .
– Debemos tener un editor de texto al estilo de Sublime Text o NotePad++ para poder escribir nuestros ejemplos de forma más cómoda. 2 – Wir benötigen einen Texteditor im Stil von Sublime Text oder NotePad ++, um unsere Beispiele bequemer schreiben zu können.
– Por último necesitamos permisos para instalar elementos vía consola de comandos y una conexión a Internet para descargar los recursos necesarios. 3 – Schließlich benötigen wir Berechtigungen zum Installieren von Elementen über die Befehlskonsole und eine Internetverbindung, um die erforderlichen Ressourcen herunterzuladen.
Auf der Client-Seite
Diese Art der Installation ist so einfach wie das Aufrufen der Datei, die die Bibliothek Less.js enthält , und sie ist einfach bereits in unserer Umgebung enthalten. Um die Bibliothek herunterzuladen, gehen Sie einfach auf lesscss.org und laden Sie die neueste stabile Version herunter.

Sobald wir die heruntergeladene Datei haben, können wir ein kleines Beispiel erstellen, anhand dessen wir erkennen können, ob unsere Umgebung für die Entwicklung mit Less.js bereit ist. Aus diesem Grund müssen wir die folgenden Schritte ausführen:
– Vamos a crear una carpeta y dentro crear un archivo llamado index.html , luego vamos a buscar el archivo less.min.js dentro de la carpeta dist de la versión de Less.js que hemos descargado, adicionalmente vamos a crear un archivo llamado estilos.less , la estructura de lo que hemos descrito debe quedar como lo que vemos a continuación: 1 – Wir werden einen Ordner erstellen und im Inneren eine Datei namens index.html erstellen. Dann werden wir nach der Datei less.min.js im Ordner dist der von uns heruntergeladenen Version von Less.js suchen. Zusätzlich werden wir eine Datei erstellen estilo.less genannt , sollte die Struktur dessen, was wir beschrieben haben, so aussehen, wie wir es unten sehen:

– Luego vamos a escribir el siguiente código a continuación dentro de nuestro index.html de forma que tengamos algo sobre lo que podamos aplicar el CSS y así verificar los estilos: 2 – Dann schreiben wir den folgenden Code in unsere index.html, damit wir etwas haben, auf das wir das CSS anwenden und so die Stile überprüfen können:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Erste Schritte mit Less.js </ title> </ head> <body> <header> Unsere Header </ header> <section> Der Inhalt </ section> <footer> Unsere Fußzeile </ footer </ body> </ html>
Hier sehen wir zuerst eine grundlegende HTML- Struktur, in der wir innerhalb des Körpers ein Header- Tag, ein Section- Tag und schließlich ein Footer- Tag platziert haben. Dies gibt uns drei völlig verschiedene Elemente, auf die wir CSS- Stile anwenden können.
– Ahora dentro de la etiqueta head del código anterior vamos a incorporar nuestro archivo estilos.less y luego de esta inclusión el archivo less.js , en este punto es muy importante destacar que less.js siempre va a ir incluido luego de nuestros archivos .less que llevaran los estilos, y también es importante destacar que los archivos .less que incluyamos deben tener el atributo rel de la siguiente forma: rel=”stylesheet/less” ya que sin esto el compilador less no sabrá que deben trabajar con dicho archivo. 3 – Jetzt werden wir innerhalb des Head- Tags des vorherigen Codes unsere Datei estilo.less und nach dieser Einbeziehung die Datei less.js einfügen . An dieser Stelle ist es sehr wichtig zu betonen, dass less.js immer nach unseren Dateien eingefügt werden .less enthält die Stile, und es ist auch wichtig zu beachten, dass die von uns eingeschlossenen .less- Dateien das rel- Attribut wie folgt haben müssen: rel = “stylesheet / less”, da der Compiler ohne dieses Attribut nicht weiß, dass sie mit diesen arbeiten sollen Datei. Sehen wir uns an, wie unser Head-Tag mit dem zusätzlichen Code versehen ist, der dem Code aus dem vorherigen Schritt hinzugefügt werden soll:
<head> <meta charset = "UTF-8"> <link rel = "stylesheet / less" type = "text / css" href = "styles.less"> <script src = "less.min.js" type = "text / javascript"> </ script> <title> Erste Schritte mit Less.js </ title> </ head>
– Ahora solo debemos añadir algunos estilos CSS dentro del archivo estilos.less , el código a continuación lo que hará es diferenciar las distintas etiquetas que creamos con colores diferentes: 4 – Jetzt müssen wir nur noch einige CSS- Stile in die Datei styles.less einfügen . Der folgende Code unterscheidet die verschiedenen Beschriftungen, die wir mit verschiedenen Farben erstellen:
Kopfzeile {Farbe: blau;} Abschnitt {Farbe: grau;} Fußzeile {Farbe: gelb;}
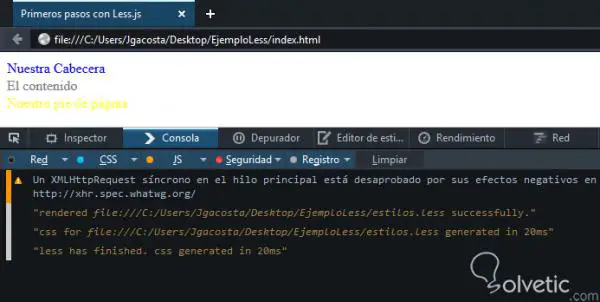
– Si abrimos nuestro index.html con un navegador veremos como el estilo ha cambiado, y si abrimos una consola de desarrollador veremos los mensajes que imprime less.js para hacernos saber que está funcionando, veamos en la siguiente imagen como luce: 5 – Wenn wir unsere index.html in einem Browser öffnen, sehen wir, wie sich der Stil geändert hat, und wenn wir eine Entwicklerkonsole öffnen, sehen wir die Meldungen, die less.js ausgibt , um uns über die Funktionsweise zu informieren. Schauen wir uns das folgende Bild an:

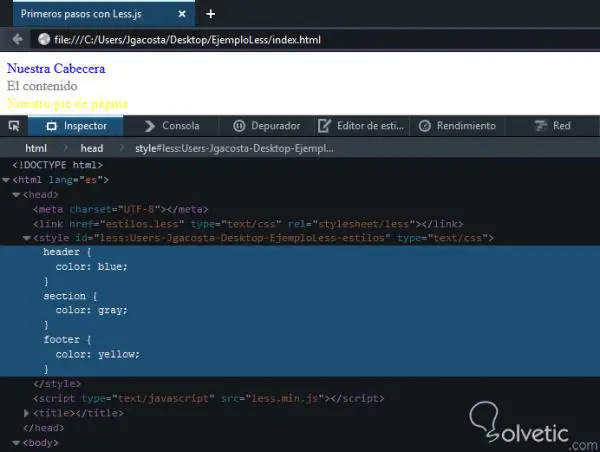
Wir können noch ein bisschen tiefer gehen und den Quellcode unseres Beispiels im Browser öffnen. Wir werden sehen, wie less.js einen CSS- Code in unserem Dokument generiert hat, den wir nicht einschließen:

Anforderungen für die Installation auf dem Server
Wir benötigen eine funktionsfähige npm- Instanz. Aus diesem Grund empfehlen wir, die neueste Version von Node.js für unser Betriebssystem zu installieren.
Wir benötigen auch ausreichende Berechtigungen, um Pakete mit npm installieren und Anweisungen auf Befehlskonsolenebene ausführen zu können. Dies ist insbesondere in Linux- und Mac- Umgebungen sehr wichtig, da die Berechtigungen in Windows auf dieser Ebene einfacher zu verarbeiten sind.
Installationsschritte
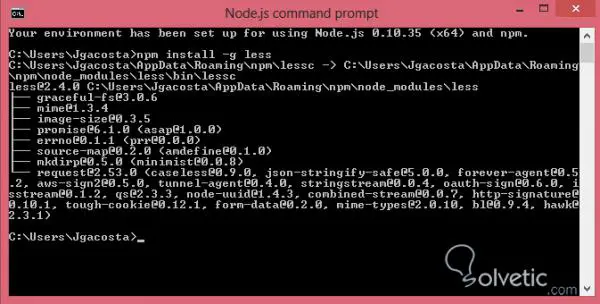
– Desde una consola de comandos debemos ejecutar la siguiente instrucción con npm : 1 – Von einer Kommandokonsole aus müssen wir folgende Anweisung mit npm ausführen:
npm install -g weniger

– El paso anterior nos hizo la instalación del compilador de Less.js , llamado lessc , este lo que hace es que transforma nuestro código less en código CSS válido para su uso en un navegador, por lo que vamos a probarlo, para ello crearemos un archivo llamado ejemplo.less con el siguiente código adentro: 2 – Im vorherigen Schritt wurde der Less.js- Compiler mit dem Namen lessc installiert . Dabei wird unser Code weniger in gültigen CSS-Code für die Verwendung in einem Browser umgewandelt. Probieren wir es also aus, wir erstellen ihn eine Datei mit dem Namen example.less mit dem folgenden Code:
@color: blue; .result () {color: @color;} p {.result ();}
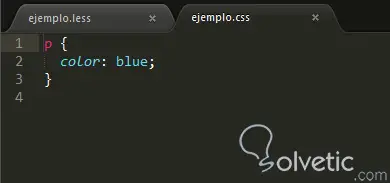
– Una vez hecho lo anterior nos vamos a nuestra consola y ejecutamos la siguiente instrucción para que se genere un archivo .css donde reposará nuestro código compilado: 3 – Sobald das oben genannte erledigt ist, gehen wir zu unserer Konsole und führen die folgende Anweisung aus, damit eine .css- Datei generiert wird, in der sich unser kompilierter Code befindet :
lessc example.less> example.css
In unserer resultierenden Datei erhalten wir das, was wir in der folgenden Abbildung sehen:

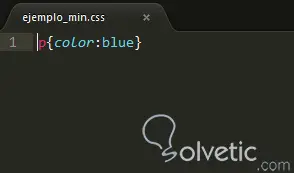
Wenn wir ein komprimiertes oder verkleinertes Ergebnis wünschen , fügen wir einfach den Parameter -x hinzu, nachdem Sie lessc wie folgt aufgerufen haben :
lessc -x example.less> example.css
Was gibt uns die folgenden verkleinerten CSS als Ergebnis:

Wichtigkeit von weniger
Im letzten Beispiel der Funktionen gemäß der Art der Verwendung haben wir gesehen, dass wir zum Platzieren der Farbe auf einem einfachen Etikett p verschiedene Dinge tun: Zuerst definieren wir eine variable Farbe mit dem @ -Modifikator , wodurch es möglich ist, Farben oder Werte innerhalb von Variablen aufzurufen In unserem gesamten Dokument können wir eine Variable @colorTitulo haben und damit wissen wir, dass wir, wo immer wir die Titelfarbe verwenden möchten, nur diesen Aufruf durchführen.
Wir sehen also, dass Less.js wichtig ist, damit wir mehr darüber nachdenken, wie wir weniger tun sollen, und damit am Ende einen komprimierten, gültigen und einfach zu lesenden Code erhalten, in dem Beispiel könnte man sagen, dass viel geschrieben wurde für so wenig resultierendes CSS , aber die Idee ist, dass wenn wir viel CSS machen müssen, wir weniger schreiben, so dass wir sehen, dass Less.js resultiert, wenn wir große Stylesheets erstellen .
Nachdem wir dieses Tutorial fertiggestellt haben, haben wir gelernt, unsere ersten Schritte mit Less.js zu machen . Jetzt verfügen wir über gute Tools, um große Anwendungen oder Webseiten mit möglichst wenig Code zu erstellen.