Ziel dieses Tutorials ist es, eine Erklärung bereitzustellen, die Grafikdesignern hilft, die Struktur und Logik von HTML- Dokumenten auf einfachste Weise zu verstehen, um Grundkenntnisse zu erlangen, mit denen sie Dateien in dieser Sprache erstellen können.
Anforderungen
– Besitzen Sie einen Code-Editor wie Dreamweaver CS6 , Notepad ++ und Sublime Text, der unter anderem im Internet verfügbar ist.
– Lassen Sie einen Webbrowser wie Chrome, Firefox, Opera, Safari, Edge oder Internet Explorer installieren.
<table> Mit diesem Tag definieren wir den Anfang der Tabelle in der HTML- Struktur .
Mit <tr> können Sie eine Zeile für die Tabelle erstellen
<th> stellen die Überschriften der Spalten dar, diese Spalten werden von Zellen gebildet.
<td > ist die Darstellung der Zellen, die sich in den Zeilen der Tabelle befinden.
Dies sind alle Bezeichnungen, die wir für die Erstellung der Tabellen benötigen. Im nächsten Schritt erfahren wir, wie sie im Code und in der Reihenfolge deklariert werden.
Es ist wichtig zu wissen, dass in HTML die große Mehrheit der Labels geöffnet werden muss. Dies ist genau dann der Fall, wenn wir sie deklarieren und schließen müssen. Das folgende Beispiel veranschaulicht dieses Konzept:
<table> </ table>
Wie man sehen kann, muss jedes Etikett eine Öffnung und einen Verschluss haben. Sie unterscheiden sich hauptsächlich durch den diagonalen Strich “/”, mit dem das Etikett schließt. Jedes Mal, wenn ein Label erstellt wird, muss dessen Abschluss deklariert werden.
Das <table> -Tag ist das erste Tag, das deklariert wird, um die Erstellung einer Tabelle anzuzeigen. Infolgedessen werden die Zellen erstellt, die die anzuzeigenden Informationen enthalten.
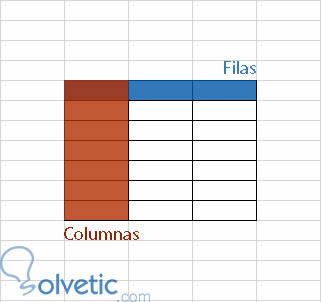
Die Tabellen bestehen aus Spalten und Zeilen.

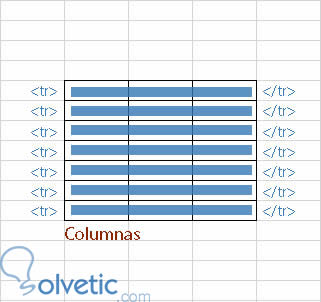
Unter Berücksichtigung der hierarchischen Reihenfolge, die jedes Etikett haben muss, erstellen wir die Tabelle und stellen die Zeilen vor, die wir für die Tabelle des folgenden Bildes benötigen:

Der Code in der Tabelle sollte folgendermaßen aussehen:
<table> <tr> </ tr> <tr> </ tr> <tr> </ tr> <table>
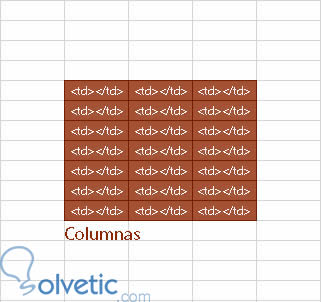
Obwohl die Zeilen der Tabelle bereits definiert sind, müssen die Zellen erstellt werden, aus denen die Spalten der Tabelle bestehen. Das folgende Bild veranschaulicht dieses Konzept:

Der Code in der Tabelle sollte folgendermaßen aussehen:
<table> <tr> <td> </ td> <td> </ td> <td> </ td> </ tr> <tr> <td> </ td> <td> </ td> <td> > </ td> </ tr> <tr> <td> </ td> <td> </ td> <td> </ td> </ tr> <table>
Jedes Etikett [color = # 7030a0] <td> </ td> [/ color] entspricht einer Zelle in unserer Tabelle, daher können hier die Informationen hinzugefügt werden. Wir werden die erste Zeile des Labels [color = # 44546a] <tr> [/ color] ändern, die alle [color = # 7030a0] <td> </ td> [/ color] durch Header-Tags [color = # 002060] <deklariert th> </ th> [/ color]. In den [color = # 7030a0] <td> </ td> [/ color] der restlichen Zeilen fügen wir Beispielinhalte hinzu. Der HTML- Code sollte wie folgt aussehen:
<table> <tr> <th> Item </ th> <th> Name </ th> <th> Nachname </ th> </ tr> <tr> <td> 1 </ td> <td> Pedro < / td> <td> Rosen </ td> </ tr> <tr> <td> 2 </ td> <td> John </ td> <td> Quellen </ td> </ tr> <Tabelle>
Im Code-Bearbeitungsprogramm gehen wir zum Menü Datei / Speichern, während wir das Dokument im HTML- Format speichern

Später öffnen wir das Dokument im Browser unserer Präferenz:

Die Tabelle, die wir erstellt haben, sollte wie in der folgenden Abbildung dargestellt aussehen.

Bisher haben wir den Namen und die Funktion von HTML- Tags gelernt, um Tabellen zu erstellen, ihre hierarchische Reihenfolge, ihr logisches Layout und Inhalte hinzuzufügen. Wir sind bereit, grafische Attribute zu den Tabellen hinzuzufügen.