Eine dieser Regeln ist @media . Mit der richtigen Kombination von Bedingungen können wir die Größe des Bildschirms als solche erkennen und je nach Ergebnis die entsprechenden Maßnahmen zur Gestaltung des Bildschirms ergreifen.
Verwenden von Medienabfragen
Wir werden einen einfachen HTML- Code erstellen und dort unser Stylesheet einfügen , das die Regeln für unsere durchschnittliche Abfrage enthält. Sehen wir uns Folgendes an:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Bildschirmabmessungen ermitteln </ title> <style> @media (min-width: 600px) { h1 { Hintergrundfarbe: blau; } } @media (max-width: 400px) { h1 { Hintergrundfarbe: Netzwerk; } } </ style> </ head> <body> <h1> Durch Vergrößern oder Verkleinern der Bildschirmgröße wird dieser Text geändert. </ h1> </ body> </ html>
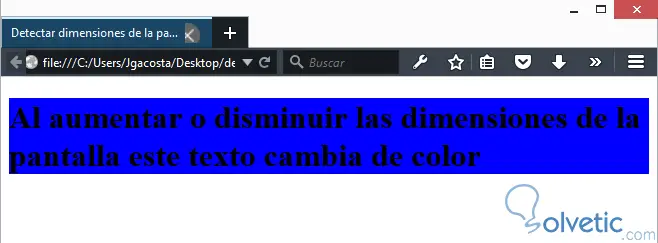
Wie wir sehen können, handelt es sich um einen relativ einfachen Code, es gibt jedoch mehrere Dinge, die hervorgehoben werden müssen. Die erste ist in den Style- Tags enthalten. Es gibt zwei Regeln. Die erste gibt an, dass sich die Hintergrundfarbe unseres Texts im h1- Tag ab 600 Pixel in blau ändert. Lassen Sie uns sehen, wann wir die Größe im Browser ändern und diese Änderung wirksam wird :

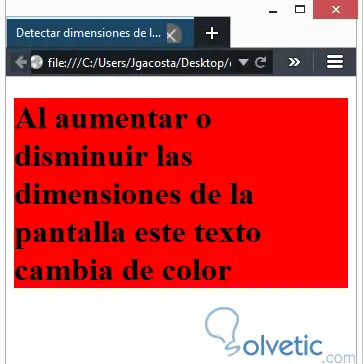
Die zweite Regel gibt an, dass bei einer maximalen Breite von 400 Pixel die Hintergrundfarbe des Texts in Rot geändert wird, was auf eine dritte Bedingung hinweist, da alles unter 400 Pixel rot und über 600 Pixel rot sein wird Blau, dann von 401 bis 599 Pixel wird die weiße Farbe standardmäßig beibehalten, mal sehen:

Wenn wir den Bildschirm unseres Browsers weiter verkleinern, geben wir die Regel für unsere rote Hintergrundfarbe ein.

Wir sehen dann, dass das Erkennen der Abmessungen unseres Browsers dank CSS3 eine sehr einfache Aufgabe ist. Dies ist praktisch, wenn wir mit reaktionsschnellen Designs arbeiten und die Abmessungen des Browsers des Benutzers kennen müssen, um Stile anzuwenden, die unsere Website aussehen lassen gut auf jedem Gerät und vorhandene Bildschirmauflösung.