Was brauchen wir
a. Obwohl für die Arbeit mit .html-Dateien kein lokaler Server installiert sein muss, empfehle ich, einige zu installieren, um alle unsere Dateien in einem Verzeichnis zu organisieren und komfortabler zu arbeiten, wenn wir dann PHP-Code hinzufügen möchten. In diesem Fall verwende ich Xampp Server Download von https://www.apachefr…g/en/index.html
b. Da wir eine Folie erstellen möchten, benötigen wir die Bilder, die wir darin platzieren möchten. Alle Bilder müssen exakt dieselbe Pixelgröße haben. Ich verwende Bilder mit einer Größe von 1200 x 600.
c. Ein Code-Editor Ihrer Wahl, in diesem Fall verwende ich einen mit dem Namen “Brackets” .
Fangen wir an …
1. Da wir Xampp installiert haben , gehen wir in das Verzeichnis “C: / xampp / htdocs” und erstellen einen neuen Ordner, in diesem Fall werde ich ihn “sliderShow_main” nennen , darin werde ich einen anderen Ordner erstellen und ihn “images” nennen , dort werde ich platzieren die Bilder, die ich in der Diashow verwenden werde.

Klicken Sie auf das Bild, um es zu vergrößern
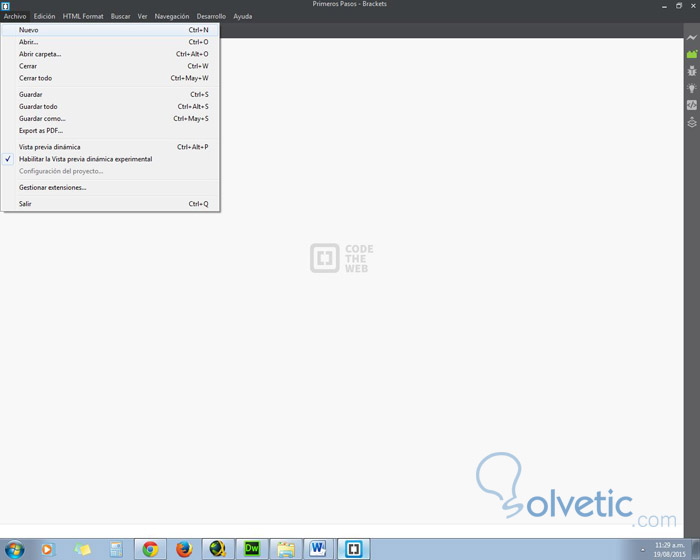
2. Nun öffnen wir unseren Code-Editor, gehen zum Menü “Datei> Neu” .

Klicken Sie auf das Bild, um es zu vergrößern
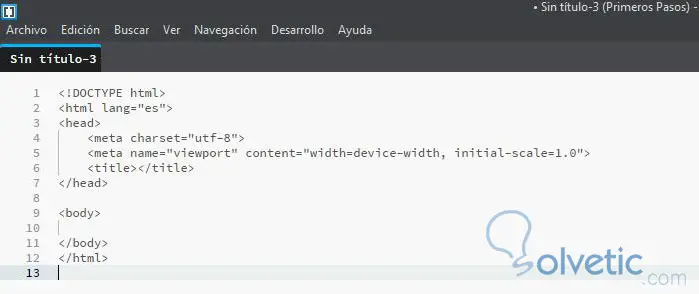
Und in diese neue Datei schreiben wir den Basis-HTML- Code.

Klicken Sie auf das Bild, um es zu vergrößern
Wir speichern diese Datei mit der Erweiterung (.html) in dem Ordner, den wir in Schritt 1 “sliderShow_main” erstellt haben .
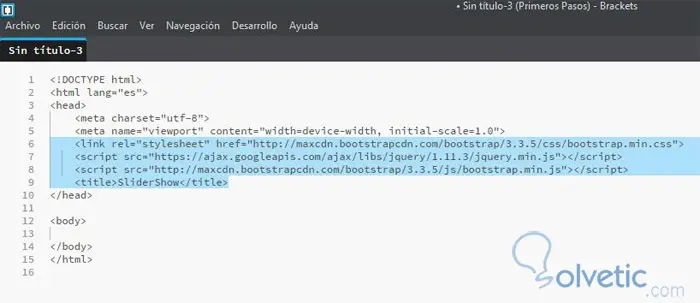
3. Später werden wir einen Titel für die Datei und die Verweise auf die Dateien von Bootstrap und jquery hinzufügen, die wir benötigen, damit unser Schieberegler ordnungsgemäß funktioniert. Wir haben zwei Möglichkeiten, diese Dateien herunterzuladen und in Ordnern unserer Site auf dem lokalen Server abzulegen oder von dort aus hinzuzufügen das Web, das uns Platz auf unserem Server sparen würde. Ich werde die zweite Option wählen, Sie werden im nächsten Bild sehen, wie es geht …

Klicken Sie auf das Bild, um es zu vergrößern
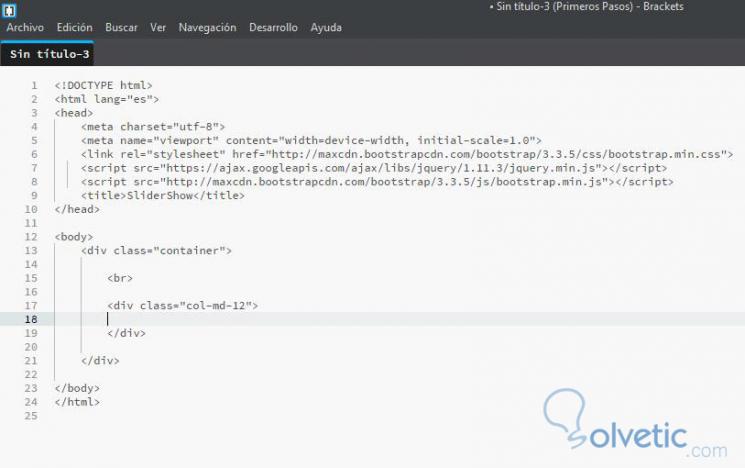
4. Später werden wir in <body> </ body> zwei <div> einfügen, denen wir die Klassen “container” und “col-md-12” wie folgt zuweisen …

Klicken Sie auf das Bild, um es zu vergrößern
Diese beiden <div>, die wir hinzufügen, dienen dazu, dass unser Schieberegler über den gesamten verfügbaren Platz auf unserem Bildschirm angezeigt wird.
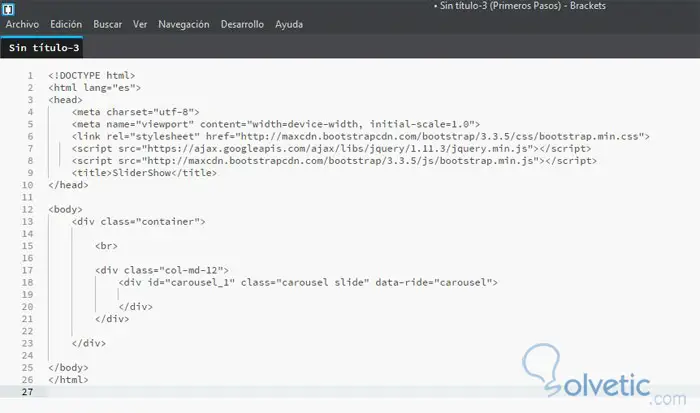
5. Nachdem wir unseren Code vorbereitet haben, werden wir beginnen, die Elemente, aus denen die Folie besteht, hinzuzufügen. Schauen wir mal …

Klicken Sie auf das Bild, um es zu vergrößern
Wie Sie sehen, haben wir ein neues <div> hinzugefügt, das wir “carousel_1” nennen, und wir weisen zwei Klassen von Bootstraps zu, “carousel” und “slide”. Beachten Sie, dass beide durch ein Leerzeichen getrennt sind. Damit die Folie funktioniert, muss sie hinzugefügt werden das Attribut (data-ride = “Karussell”).
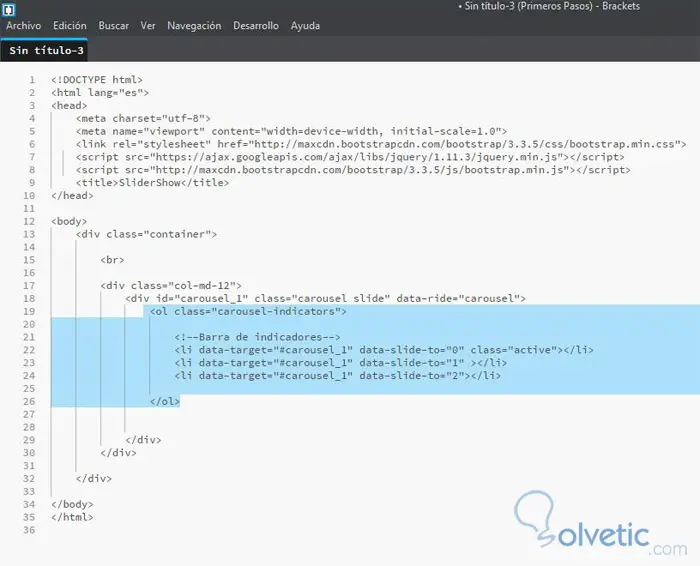
6. In der vorherigen Ebene fügen wir eine Liste mit der geordneten Klasse “Karussell-Indikatoren” hinzu, die uns hilft, die Anzahl der Indikatoren zu addieren, die unseren Bildern entsprechen. In diesem Fall verwenden wir drei Bilder, sodass drei Indikatoren zu zählen beginnen von der “0”.

Klicken Sie auf das Bild, um es zu vergrößern
Beachten Sie, dass wir dem <li> unserer Liste ein Attribut “Datenziel” hinzufügen, in dem wir angeben, in welcher Ebene unsere Folie angezeigt wird, während das Attribut “Datenziel” in numerischer Form angibt, welches Element verwendet wird von unserer Folie verweisen wir.
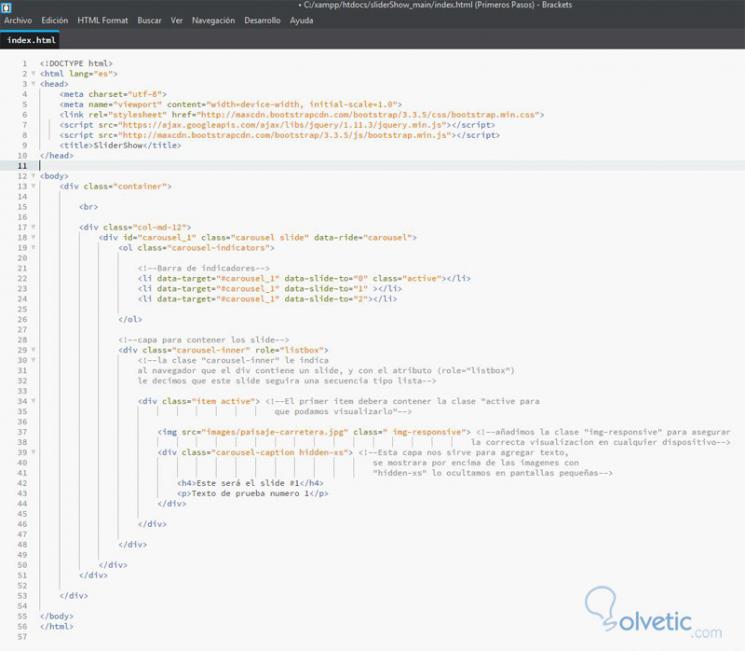
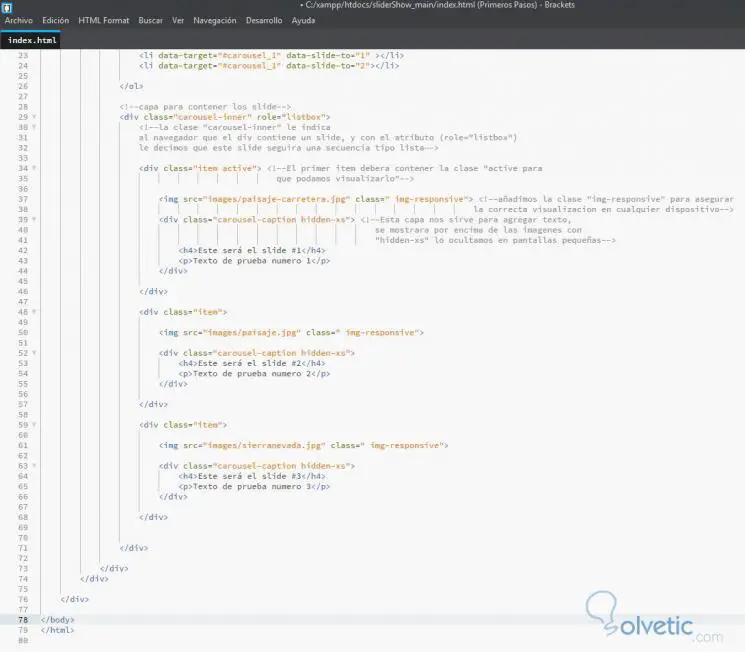
7. Nun werden wir die Elemente mit den Bildern hinzufügen, die angezeigt werden. Sehen wir uns den Code an, in dem wir weitere Details finden …

Klicken Sie auf das Bild, um es zu vergrößern
Nachdem wir alles geschrieben haben, was mit dem ersten Element zusammenhängt, kopieren wir es einfach und fügen es entsprechend der Anzahl der Elemente ein, die wir benötigen. Dabei berücksichtigen wir, dass wir den Pfad des Bildes ändern müssen und dass die anderen Elemente nicht die “aktive” Klasse enthalten dürfen.

Klicken Sie auf das Bild, um es zu vergrößern
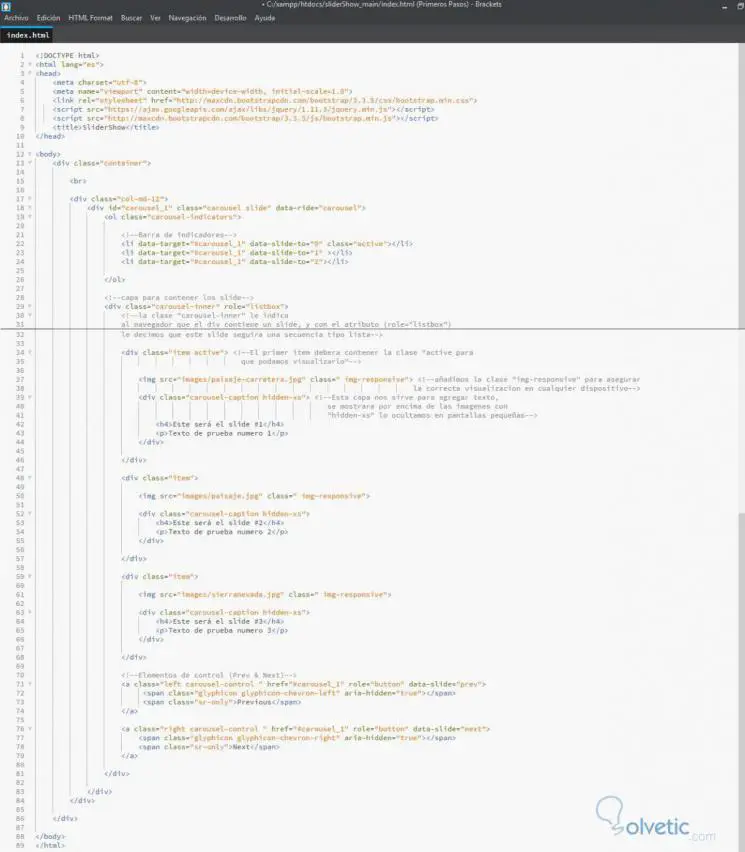
Wie Sie sehen, haben wir bereits die 3 Elemente mit unseren 3 Bildern hinzugefügt, und unser Code ist funktionsfähig. Jetzt werden wir Steuerelemente (Zurück und Weiter) hinzufügen, um zwischen unseren Bildern hin und her zu wechseln, und wir werden auch einige Symbole hinzufügen. Verlassen Sie unseren endgültigen Code auf folgende Weise …

Klicken Sie auf das Bild, um es zu vergrößern
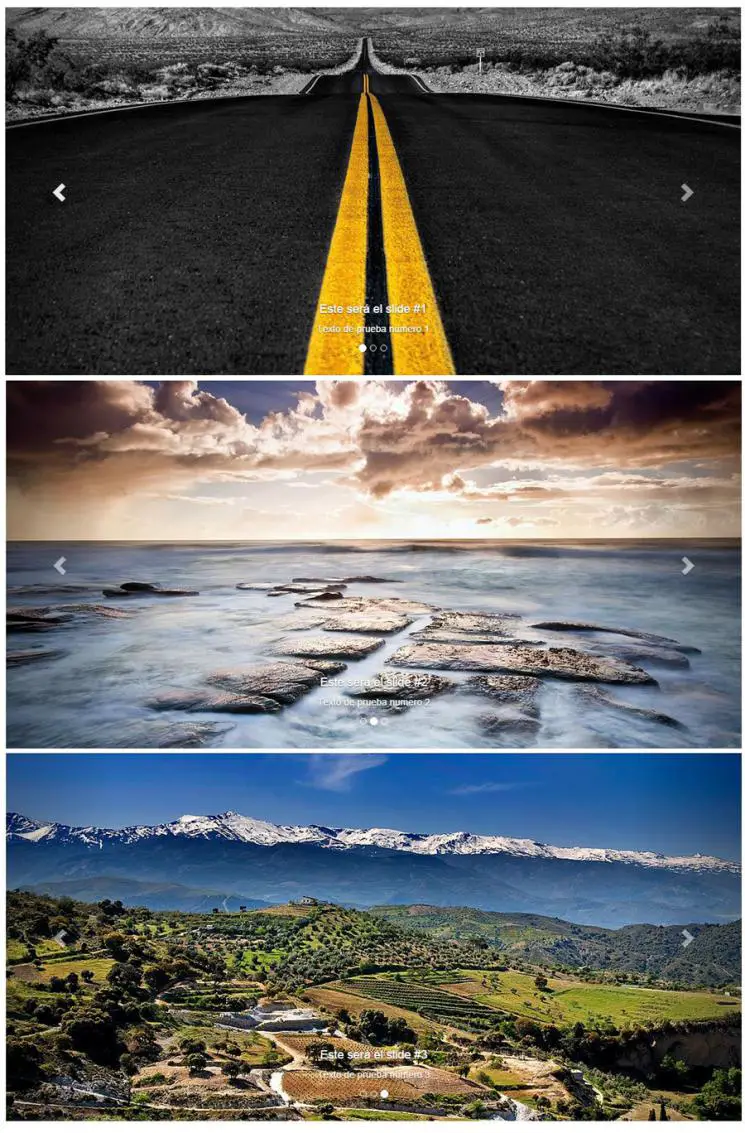
Wenn wir die Schritte korrekt ausführen, sehen wir in unserem Browser die folgenden Ergebnisse …

Klicken Sie auf das Bild, um es zu vergrößern