Dies ist sehr wichtig, da wir diesen Aspekt kennen und mit Hilfe des Frameworks unseren Webseiten und Anwendungen eine größere Dynamik verleihen können.
Wie führe ich eine Aktion in einem Event aus?
Dies ist das erste, was wir beantworten müssen, wenn wir mit Ereignissen in jQuery arbeiten . Wir haben bereits gesagt, dass Ereignisse Aktionen oder Situationen sind, die vom System oder vom Benutzer ausgelöst werden, zum Beispiel, wenn das Dokument vollständig geladen wurde. Das System löst das Ereignis aus bereit oder bereit, wenn ein Benutzer auf ein Element klickt, wird ein gleichnamiges Ereignis ausgelöst.
In Anbetracht dieser kleinen Beispiele können wir dann die grundlegende Syntax für jeden Ereignistyp sehen, der wie folgt lautet:
$ (selector) .on ("nameEvent", function () {....})
Erinnern Sie sich oder stellen Sie klar, dass der Selektor der Name ist, unter dem wir das Element in unserem Dokument lokalisieren. Mithilfe der .on () -Methode können wir Ihnen dann mitteilen, welches Ereignis Sie abhören sollten und wann Sie es erkennen, können Sie eine anonyme Funktion ausführen unser HTML- Skriptbereich.
Wir können hervorheben, dass wir einen Handler für mehrere Ereignisse verwenden können, dh, wir können dieselbe Aktion für mehrere Situationen ausführen. Wir müssen nur die verschiedenen Ereignisse auflisten, die abgehört werden sollen. Die Syntax ist der gerade beendeten sehr ähnlich. sehen
$ (selector) .on (“nameEvent1 nameEvent2 nameEvent3 ….”, function () {….})
Verknüpfungen
Da wir die Grundlagen kennen, müssen wir auch anfangen zu wissen, dass jQuery unser Leben als Entwickler immer einfacher macht. Daher wurden einige Verknüpfungen zum Erstellen von Ereignishandlern bereitgestellt, sodass wir nicht die vollständige Aussage treffen müssen, wie wir im Teil gesehen haben Vorherige, wenn nicht, wenden wir diese Verknüpfungen direkt auf den Selektor an.
Schauen wir uns einige der interessantesten Verknüpfungen an, die von Entwicklern verwendet werden. Es sollte beachtet werden, dass es nicht die vollständige Liste der verfügbaren Verknüpfungen ist. Um diese Liste zu erhalten, sollten Sie direkt zur offiziellen Dokumentation gehen Sie sind mehr als genug.
Ein praktisches Beispiel
Da wir etwas über die am häufigsten verwendeten Ereignisse wissen, werden wir ein kleines Dokument erstellen, in dem einige davon in ihrer vollständigen Syntax oder mit Beispielen in die Praxis umgesetzt werden, damit wir mit beiden Formen experimentieren können.
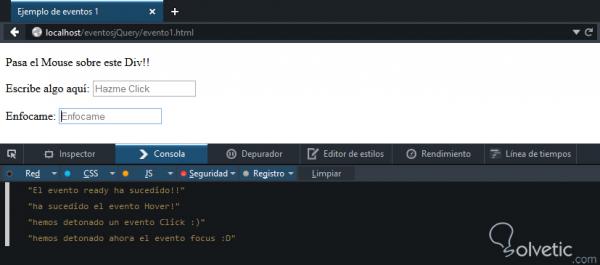
Im folgenden Code sehen wir, wie wir zuerst mit console.log () schreiben, wenn wir das Dokument in ready () haben. Dann wenden wir eine andere Meldung an, wenn wir den Mauszeiger über ein <div> halten , um zu bestätigen, wie der Mauszeiger funktioniert Klicken Sie auf () und auf () , um andere Nachrichten anzuzeigen. Sehen wir uns den Code an, der das Obige beschreibt:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Beispiel für Ereignisse 1 </ title> <script src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> <script type = "text / javascript"> var _gaq = _gaq || []; _gaq.push (['_ setAccount', 'UA-40347382-1']); _gaq.push (['_ trackPageview']); setTimeout (function () {_gaq.push (['_ trackEvent', 'NoBounce', '15 Sekunden '])}, 15000); (function () { var ga = document.createElement ('script'); ga.type = 'text / javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol? 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (ga, s); }) (); </ script> </ head> <body> <section> <p> <div id = "eventoHover"> Führen Sie die Maus über dieses Div !! </ <div> </ p> <p> Schreiben Sie hier etwas: <input id = "eventClick" name = "name" placeholder = "Klick mich" /> </ p> <p> Fokus: <eingabe id = "eventFocus" name = "nachname" placeholder = "Enfocame"> </ p> </ section> <script type = "text / j_v_script"> $ (document) .ready (function () { console.log ("Das Ready-Ereignis ist aufgetreten !!"); }); $ ("# eventoHover"). hover (function () { console.log ("das Hover-Ereignis ist passiert!"); }); $ ("# eventoClick"). click (function () { console.log ("Wir haben ein Ereignis ausgelöst. Klicken Sie auf <img src = 'http: //www.solvetic.com/public/style_emoticons/default/happy.png' class = 'bbc_emoticon' alt = ':)' />") ; }); $ ("# eventoFocus"). on ("focus", function () { console.log ("Wir haben jetzt das Fokus-Ereignis ausgelöst: D"); }) </ script> </ body> </ html>
Wir haben die Ereignisse ready (), click () und hover () per Tastenkombination aufgerufen, verwenden jedoch die vollständige Syntax mit focus (), damit wir feststellen können, dass es keinen Unterschied in der Verwendung gibt. Wie wir vielleicht bemerkt haben, ist die vollständige Syntax erforderlich, wenn ein Element mit mehreren Ereignissen verknüpft werden soll.
Nun wollen wir sehen, wie es sich im Browser verhält. Wir haben uns entschlossen, console.log () zu verwenden, um die von unseren Ereignissen generierte Antwort anzuzeigen , da es neben den Konsolen J & # 097; v & # 097 weniger invasiv als alert () ist Chrome- oder Firefox- Skript wird leichter angezeigt, wie im folgenden Bild von unserem lokalen Webserver mit dem Firefox Developer Edition- Browser zu sehen ist:

Verknüpfen Sie ein Element mit mehreren Ereignissen
Dies geschieht, wenn einem Element verschiedene Ereignisse zugeordnet werden sollen. Auf diese Weise können wir unseren Code besser organisieren und unserem Element mehrere Funktionen verleihen.
Es gibt zwei Möglichkeiten: Führen Sie dieselbe Aktion für mehrere Ereignisse aus oder führen Sie für jedes Ereignis eine andere Aktion aus. Wir möchten, dass wir die vollständige Syntax verwenden, die erste, die wir bereits zu Beginn definiert haben.
Lassen Sie uns sehen, wie Sie verschiedene Aktionen mit verschiedenen Ereignissen für dasselbe Element verknüpfen. Dazu müssen wir eine Basissyntax wie die folgende verwenden:
$ (Selektor) .on ( { nameEvent1: function () {...}, nameEvent2: function () {...} });
Wie wir sehen, müssen wir bei Verwendung dieser Syntaxform nicht wie folgt vorgehen:
$ (Selektor). snapEvent1 (function () {}); $ (Selektor). snapEvent2 (function () {});
Was uns ermöglicht, organisierter zu sein, gilt jedoch für beide, und es ist Sache des Entwicklers, dasjenige anzuwenden, das am besten zu ihnen passt.
Das Gelernte in die Praxis umsetzen
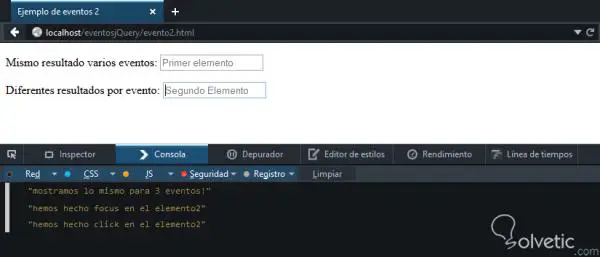
Da wir wissen, wie man mehrere Ereignisse mit einem Element verknüpft, setzen wir es in die Praxis um, wählen die Ereignisse click () und focus () für dieses Beispiel aus und wenden sie im ersten Element auf zwei Elemente <input> an Generieren Sie für jeden die gleiche Antwort, und im zweiten Fall hat jedes Ereignis seine eigene Antwort. Schauen wir uns den Code an, den wir ausführen müssen, um unser Ziel zu erreichen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Beispiel für Ereignisse 2 </ title> <script src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> <script type = "text / javascript"> var _gaq = _gaq || []; _gaq.push (['_ setAccount', 'UA-40347382-1']); _gaq.push (['_ trackPageview']); setTimeout (function () {_gaq.push (['_ trackEvent', 'NoBounce', '15 Sekunden '])}, 15000); (function () { var ga = document.createElement ('script'); ga.type = 'text / javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol? 'https: // ssl': 'http: // www') + '.google-analytics.com / ga.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (ga, s); }) (); </ script> </ head> <body> <section> <p> Gleiches Ergebnis mehrere Ereignisse: <input id = "item1" name = "name" placeholder = "First item" /> </ p> <p> Unterschiedliche Ergebnisse pro Ereignis: <Eingabe-ID = "Element2" Name = "Nachname" Platzhalter = "Zweites Element"> </ p> </ section> <script type = "text / j_v_script"> $ ("# item1"). on ("click focus", function () { console.log ("Wir zeigen dasselbe für 3 Ereignisse!"); }); $ ("# item2"). on ({ click: function () {console.log ("wir klicken auf item2");}, focus: function () {console.log ("wir haben den Fokus auf item2");} }); </ script> </ body> </ html>
Hier sehen wir, dass wir mit der zweiten Form unterschiedlicher Antworten für unterschiedliche Ereignisse vorsichtig sein müssen, da die Ereignisse nicht in Anführungszeichen gesetzt werden, wie wenn wir es in der ersten Form tun, außerdem müssen wir alles, was sich in der befindet, in eckige Klammern setzen method .on () , dies ist ein Fehler, der sehr oft auftreten kann, so dass wir ihn mit dieser Vorsichtsmaßnahme vermeiden können. Nun wollen wir sehen, wie unser Beispiel aussieht, wenn wir es in unserem Browser ausführen:

Wir bemerken den Zähler mit der Nummer 2, wenn die Ereignisse auf dem ersten Element auftreten. Dies bedeutet, dass wir die gleiche Aktion zweimal ausgeführt haben, als wir geplant hatten. Im zweiten Element ist uns aufgefallen, dass wir die beiden festgelegten Aktionen in der Konsole gedruckt haben, obwohl wir auch sehen, dass sie in einer anderen Reihenfolge als der von uns platzierten ausgeführt werden. Dies liegt daran, dass das Fokusereignis vor dem Klicken in der Ereignishierarchie auftritt, insbesondere wenn wir sie verwenden die TAB- Taste, um zwischen den Feldern zu wechseln.
Am Ende dieses Tutorials haben wir gelernt, wie man mit jQuery in die Welt des Eventmanagements einsteigt. Dies ist nur ein offener Mund, aber mit diesen kleinen Funktionen können wir viele Dinge in unseren Anwendungen erreichen.