Eine weitere Stärke der Karten, die wir implementieren und falls wir jemals mit Javascript gearbeitet haben, sind die Ereignisse , die den Kern der Sprache bilden und für die Verwaltung der Interaktion des Benutzers mit der Website, in diesem speziellen Fall der Interaktion mit, verantwortlich sind unsere karte
Mit Ereignissen arbeiten
Bevor wir zum Üben gehen, müssen wir zunächst etwas über die Theorie hinter den Ereignissen wissen, die von der API verarbeitet werden. Diese verwendet den Namespace google.maps.event , um mit ihnen zu arbeiten. Es verfügt über statische Methoden zum Abhören der in der API definierten Ereignisse, und der Treiber addListener () wird zum Registrieren dieser Ereignisse verwendet.
Wenn wir das wissen, werden wir einige der wichtigsten Ereignisse sehen, die in der API verfügbar sind und die wir in unseren Beispielen verwenden werden:
Es ist wichtig zu erwähnen, dass diese Ereignisse zwar wie die Standard- DOM- Ereignisse aussehen, jedoch Teil der Google Maps-API sind . Dies soll das Problem vermeiden, bei dem Browser verschiedene Arten von Ereignissen für das DOM verarbeiten .
Synchronisierte Karten
Nachdem wir bereits die von der API am häufigsten verwendeten Ereignisse kennengelernt haben, werden wir uns mit der Vorgehensweise befassen, die deren Verwendung bei der Erstellung unserer Karten demonstriert. Das erste Beispiel dieses Lernprogramms befasst sich mit Ereignissen, die sich auf die Änderung der Eigenschaften der Karte beziehen. Dies ermöglicht den Erhalt einer synchronisierten Kartenfunktionalität, dh Karten mit unterschiedlichen Basen, die dieselben Informationen anzeigen, unabhängig von Änderungen in ihrer Mitte oder beim Zoomen.
Sehen wir uns die Schritte an, die wir ausführen müssen, um dieses Ziel zu erreichen:
– Primero creamos un nuevo archivo que llamaremos mapas_sincronizados.html y realizamos la inclusión del API, junto con los estilos que tendrá el contenedor de nuestros mapas, es importante definir las variables globales de los mapas ya que las tendremos que utilizar en todo el alcance del programa: 1 – Zuerst erstellen wir eine neue Datei, die wir synchronized_maps.html aufrufen. Unter Einbeziehung der API und der Stile, die der Container unserer Maps haben wird, ist es wichtig, die globalen Variablen der Maps zu definieren, da wir sie im gesamten Gültigkeitsbereich verwenden müssen des Programms:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> .mapClass {width: 500px; Höhe: 500px; Anzeige: Inline-Block; } </ style> var map1, map2;
– Como mencionamos anteriormente vamos a sincronizar dos mapas con bases diferentes, para ello necesitamos crear dos funciones que inicialicen los mismos. 2 – Wie wir bereits erwähnt haben, werden wir zwei Maps mit unterschiedlichen Basen synchronisieren. Dazu müssen wir zwei Funktionen erstellen, die sie initialisieren. Diese Funktionen ähneln denen, die wir in früheren Tutorials erarbeitet haben . Sie haben jedoch die Möglichkeit, die Ereignisse zu verarbeiten, um die Synchronisationsfunktionalität zu erreichen. Sehen wir uns den Code der ersten Funktion an:
Funktion initialisieren Map1 () { var mapOptions = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), Zoom: 10, mapTypeId: google.maps.MapTypeId.ROADMAP }; var mapElement = document.getElementById ('mapDiv'); map1 = new google.maps.Map (mapElement, mapOptions); google.maps.event.addListener (map1, 'center_changed', function () { map2.setCenter (map1.getCenter ()); }); google.maps.event.addListener (map1, 'zoom_changed', function () { map2.setZoom (map1.getZoom ()); }); }
Wie wir sehen, haben wir die üblichen Optionen unserer Karte, um den Mittelpunkt, den Zoom und die Basis, in diesem Fall ROADMAP , zu definieren. Dann setzen wir die Optionen für unsere Karte und schließlich für unsere Ereignisse, die für das Erhalten der Werte der Eigenschaften verantwortlich sind von map number 1 und setze sie auf map number 2, dafür werden wir die events von center_changed und zoom_changed verwenden, das erlaubt uns zu synchronisieren.
– Luego necesitamos crear nuestra función para inicializar el segundo mapa, el código es similar al anterior sin embargo los eventos se dispararán desde el mapa número 2 hasta el número 1 y la base será HYBRID para mostrar la diferencia entre ambos: 3 – Dann müssen wir unsere Funktion erstellen, um die zweite Karte zu initialisieren. Der Code ähnelt dem vorherigen. Die Ereignisse werden jedoch von Karte Nr. 2 bis Nr. 1 aufgenommen und die Basis ist HYBRID , um den Unterschied zwischen ihnen zu zeigen:
Funktion initialisieren Map2 () { var mapOptions2 = { Mitte: neues google.maps.LatLng (40.41678, -3.70379), Zoom: 10, mapTypeId: google.maps.MapTypeId.HYBRID }; var mapElement2 = document.getElementById ('mapDiv2'); map2 = new google.maps.Map (mapElement2, mapOptions2); google.maps.event.addListener (map2, 'center_changed', function () { setTimeout (function () { map1.setCenter (map2.getCenter ()); }, 10); }); google.maps.event.addListener (map2, 'zoom_changed', function () { setTimeout (function () { map1.setZoom (map2.getZoom ()); }, 10); }); }
– Por último creamos una función para instanciar los mapas lo que nos permitirá realizar la instancia de ambos, construimos nuestro HTML y le colocamos la misma clase a los div que contendrán nuestros mapas: 4 – Schließlich erstellen wir eine Funktion zum Instanziieren der Maps, mit der wir die Instanz von beiden ausführen können. Wir erstellen unseren HTML-Code und setzen dieselbe Klasse in das div, das unsere Maps enthält:
Funktion initializeMaps () { initialize Map1 (); initialize Map2 (); } google.maps.event.addDomListener (Fenster, 'Laden', Mapping initialisieren); </ script> </ head> <body> <b> Synchronisierte Karten </ b> <br/> <div id = "mapDiv" class = "mapClass"> </ div> <div id = "mapDiv2" class = "mapClass"> </ div> </ body> </ html>
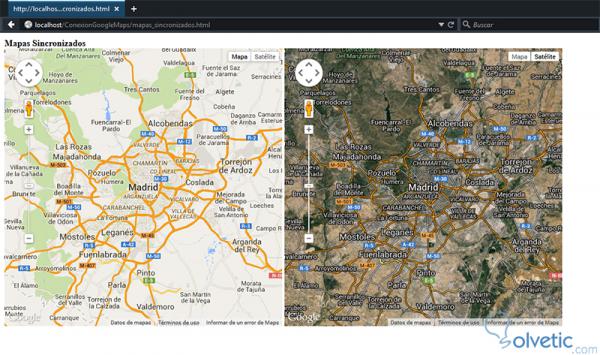
Sehen wir uns an, wie unsere synchronisierten Karten aussehen, wenn wir unsere Übung im Browser ausführen:

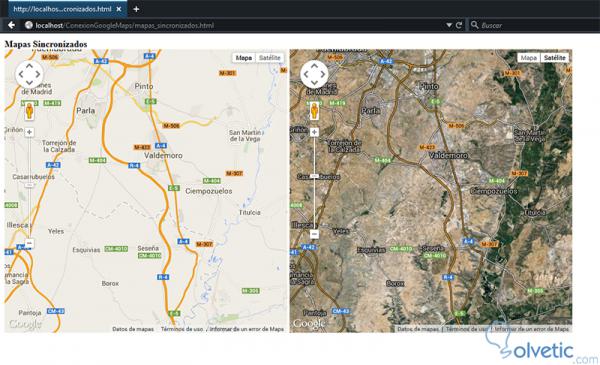
Es ist wichtig zu erwähnen, dass die Änderungen, die wir an einer Karte vornehmen, sich auf die andere Karte auswirken und umgekehrt. Schauen wir uns an, wie es aussieht, wenn wir die Eigentumsrechte für das Zentrum und den Zoom ändern, da sie mit Ausnahme der Basis immer noch genau gleich sind:

Holen Sie sich Koordinaten mit einem Klick
Eines der beliebtesten und vielseitigsten Ereignisse, das wir finden können, ist die Verwendung der Maus als Gerät für die Eingabe von Informationen und die Interaktion mit verschiedenen Elementen unserer Benutzeroberfläche. In den Karten ist es nicht anders, wir können es verwenden, um verschiedene Ereignisse entsprechend auszulösen In diesem Beispiel verwenden wir das click -Ereignis, um die Koordinaten dieses bestimmten Punkts zu erhalten. Sehen wir uns die folgenden Schritte an:
– Creamos un nuevo archivo llamado obtener_coordenadas.html e incluimos nuestro API junto con los estilos: 1 – Wir erstellen eine neue Datei mit dem Namen receive_coordinates.html und fügen unsere API zusammen mit den folgenden Stilen hinzu:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> #mapDiv {width: 800px; Höhe: 500px; } </ style>
– Luego creamos la función de inicializarMapa() como de costumbre pero esta tendrá algo diferente y es la definición del evento click en el addListener junto con la implementación de un dialogo que nos suministrará información de la latitud y la longitud de donde hagamos click, veamos: 2 – Dann erstellen wir wie gewohnt die Funktion zum Initialisieren von Map () , die jedoch etwas anderes hat und die Definition des Klickereignisses im addListener zusammen mit der Implementierung eines Dialogfelds, das uns Informationen über die Breite und Länge des Klicks gibt. mal sehen:
google.maps.event.addListener (Karte, 'Klick', Funktion (e) { if (infowindow! = null) infowindow.close (); infowindow = new google.maps.InfoWindow ({ Inhalt: '<b> Mauskoordinaten: </ b> <br> <b> Breite: </ b>' + e.latLng.lat () + '<br> <b> Länge: </ b>' + e.latLng.lng (), position: e.latLng }); infowindow.open (map); });
– Por último construimos nuestro HTML y definimos nuestro contenedor para el mapa: 3 – Schließlich erstellen wir unseren HTML-Code und definieren unseren Container für die Karte:
</ script> </ head> <body> <b> Koordinaten mit einem Mausklick abrufen </ b> <div id = "mapDiv"> </ div> </ body> </ html>
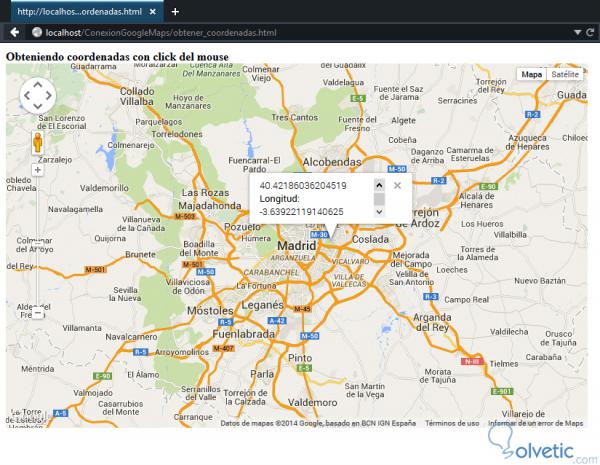
Mit unserem fertigen Code können wir sehen, wie unsere Karte in unserem Navigator aussieht, wenn wir darauf klicken, und die Informationen zum Breiten- und Längengrad dieses Punktes werden angezeigt:

Erstellen eines Steuerelements zum Anzeigen der Koordinaten
Wir haben bereits gesehen, dass wir mit nur einem Mausklick die geografische Breite und Länge eines Punktes ermitteln können. Dies ist jedoch möglicherweise nicht die genaueste Methode, um diese Informationen zu erhalten. Daher können wir eine Lösung implementieren, mit der wir die geografische Breite und Länge von visualisieren können An jedem Punkt, an dem wir den Mauszeiger bewegen, wollen wir sehen:
– Incluimos nuestro API y creamos nuestros estilos para nuestro mapa y para el control el cual se encargará de mostrar la información de la latitud y longitud: 1 – Wir fügen unsere API hinzu und erstellen unsere Stile für unsere Karte und für das Steuerelement, das die Informationen zum Breiten- und Längengrad anzeigt:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> #mapDiv {width: 800px; Höhe: 500px; } .mapControl { Breite: 165px; Höhe: 16px; Hintergrundfarbe: #FFFFFF; Randstil: solide; Randbreite: 1px; Polsterung: 2px 5px; } </ style>
– Creamos nuestra función inicializarMapa() como en ejercicios pasados y definimos los parámetros para nuestro control donde inicializamos el mismo con las coordenadas 0.00 / 0.00 : 2 – Wir erstellen unsere Funktion initialize Map () wie in den vorherigen Übungen und definieren die Parameter für unser Steuerelement, wo wir es mit den Koordinaten 0.00 / 0.00 initialisieren:
var controlDiv = document.createElement ('div'); controlDiv.className = 'mapControl'; controlDiv.id = 'mapCoordinates'; controlDiv.innerHTML = 'Lat / Lng: 0.00 / 0.00';
– Luego necesitamos crear el control y agregarlo a nuestro mapa, esto lo hacemos con google.controls , donde podemos especificar la posición en la que estará, en este caso utilizaremos RIGHT_BOTTOM que corresponde en la parte inferior derecha y el contenedor donde se desplegará: 3 – Dann müssen wir das Steuerelement erstellen und zu unserer Karte hinzufügen. Dies geschieht mit google.controls . Dort können wir die Position angeben, an der es sich befindet. In diesem Fall verwenden wir RIGHT_BOTTOM , das der unteren rechten Ecke entspricht, und den Container, in dem es angezeigt wird:
map.controls [google.maps.ControlPosition.RIGHT_BOTTOM] .push (controlDiv);
– Por último definimos nuestro evento que será de tipo mousemove y le inyectará el texto al control de la información que obtengamos: 4 – Schließlich definieren wir unser Ereignis, das vom Typ ” Mausbewegung ” ist, und fügen den Text der Steuerung der erhaltenen Informationen hinzu:
google.maps.event.addListener (map, 'mousemove', function (e) { var coordinText = 'Lat / Lng:' + e.latLng.lat (). toFixed (6) + '/' + e.latLng.lng (). toFixed (6); controlDiv.innerHTML = coordinText; });
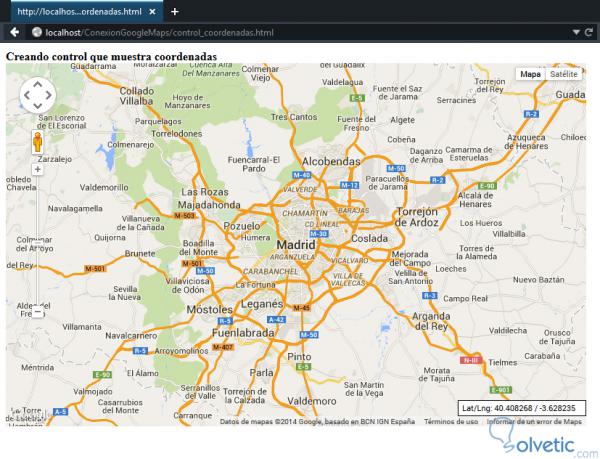
Sehen wir uns an, wie unsere Karte mit dem Steuerelement aussieht, um Informationen zum Breiten- und Längengrad zu erhalten:

Kontextmenü auf einer Karte erstellen
Zum Abschluss sehen wir uns ein komplexeres Beispiel an, in dem wir nicht nur die Ereignisse, sondern auch Vektoren und ein Kontextmenü verwenden, um dem Benutzer die Möglichkeit zu geben, organisierter und direkter mit unserer Karte zu kommunizieren Ziel:
– Creamos un archivo llamado menu_contextual.html e incluimos el API de Javascript de Google Maps , además creamos los estilos para nuestro mapa y menú contextual: 1 – Wir erstellen eine Datei mit dem Namen menu_contextual.html und enthalten die Javascript-API von Google Maps . Außerdem erstellen wir die Stile für unsere Karte und das Kontextmenü:
<script type = "text / javascript" src = "https://maps.googleapis.com/maps/api/js?key=AIzaSyCWLcB8DZXZy4orffB8EBESY9fhoVEvyxw&sensor=false"> </ script> <style type = "text / css"> #mapaDiv {width: 800px; Höhe: 500px; } .contextmenu { Sichtbarkeit: versteckt; Hintergrund: #ffffff; Rand: 1px durchgehend # 8888FF; Z-Index: 10; Position: relativ; Breite: 100px; Höhe: 50px; Polsterung: 5px; } </ style>
– Antes de crear nuestra función inicializarMapa() debemos realizar unas cuantos pasos adicionales, uno de ellos es crear la función para definir la clase para el menú contextual, veamos: 2 – Bevor wir unsere Funktion initializarMap () erstellen, müssen wir einige zusätzliche Schritte ausführen. Einer davon ist das Erstellen der Funktion zum Definieren der Klasse für das Kontextmenü.
FunktionsmenüKontext (Karte) { this.setMap (map); this.map = map; this.mapDiv = map.getDiv (); this.menuDiv = null; };
– Hecho esto debemos crear las opciones para nuestro menú contextual y agregar el evento que disparará cada una de estas cuando se seleccione, el cual como imaginaremos será click : 3 – Sobald dies erledigt ist, müssen wir die Optionen für unser Kontextmenü erstellen und das Ereignis hinzufügen, das jedes dieser Ereignisse auslöst, wenn es ausgewählt wird. Dies wird, wie wir uns vorstellen werden, ein Klick sein :
menuContextual.prototype = new google.maps.OverlayView (); menuContextual.prototype.draw = function () {}; menuContextual.prototype.onAdd = function () { var that = this; this.menuDiv = document.createElement ('div'); this.menuDiv.className = 'contextmenu'; this.menuDiv.innerHTML = '<a href="javascript:createMarker()"> Marker erstellen </a> <br> <a href="javascript:hacerZoom()"> Vergrößern </a> <br> < a href = "javascript: undoZoom ()"> Zoom rückgängig machen </a> <br> '; this.getPanes (). floatPane.appendChild (this.menuDiv); google.maps.event.addListener (this.map, 'click', function (mouseEvent) { that.hide (); }); };
– Para terminar con nuestro menú contextual solo nos falta agregar las acciones de mostrar y ocultar, veamos como luce nuestra porción de código para esto: 4 – Zum Abschluss unseres Kontextmenüs müssen wir nur die Aktionen zum Anzeigen und Ausblenden hinzufügen. Sehen wir uns an, wie unser Codeabschnitt dafür aussieht:
menuContextual.prototype.show = function (coord) { var proj = this.getProjection (); var mouseCoords = proj.fromLatLngToDivPixel (coord); var left = Math.floor (mouseCoords.x); var top = Math.floor (mouseCoords.y); this.menuDiv.style.display = 'block'; this.menuDiv.style.left = left + 'px'; this.menuDiv.style.top = top + 'px'; this.menuDiv.style.visibility = 'sichtbar'; }; menuContextual.prototype.hide = Funktion (x, y) { this.menuDiv.style.visibility = 'versteckt'; }
– Habiendo finalizado con nuestro menú contextual solo nos falta programar las funciones para las opciones de nuestro menú, que son la de hacer zoom, deshacer zoom y colocar marcador: 5 – Nachdem wir unser Kontextmenü beendet haben, müssen wir nur noch die Funktionen für die Optionen unseres Menüs programmieren: Zoomen, Zoom rückgängig machen und Marker platzieren:
Funktion hacerZoom () { map.setZoom (map.getZoom () + 1); } Funktion deshacerZoom () { map.setZoom (map.getZoom () - 1); } Funktion createMark () { var marker = new google.maps.Marker ({ position: lastCoordinate, Karte: Karte Titel: 'Random Marker' }); }
– Por último inicializamos nuestro mapa, donde lo importante acá es crear el menú contextual para nuestro mapa y definir el evento principal rightclick que será disparado por el click derecho del mouse al presionarse: 6 – Zum Schluss initialisieren wir unsere Karte, wobei es hier darauf ankommt , das Kontextmenü für unsere Karte zu erstellen und das Rechtsklick- Hauptereignis zu definieren, das beim Drücken der rechten Maustaste ausgelöst wird:
contextMenu = neues MenüContextual (Karte); google.maps.event.addListener (Karte, Rechtsklick, Funktion (e) { lastCoordinate = e.latLng; contextMenu.show (e.latLng); });
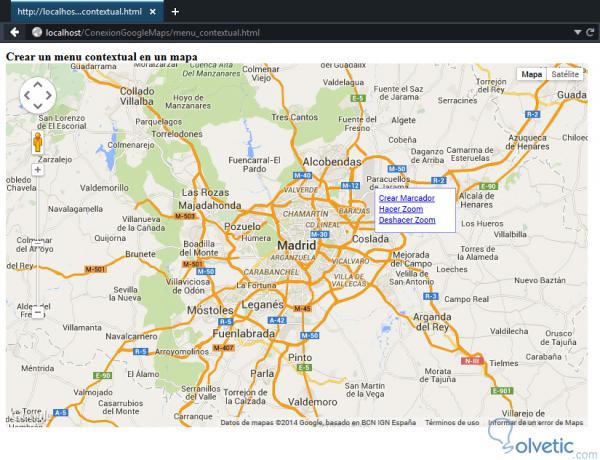
– Creamos nuestro HTML de la manera convencional y ejecutamos nuestro ejemplo, veamos como luce nuestro menú contextual cuando hacemos click derecho en nuestro mapa: 7 – Wir erstellen unseren HTML-Code auf herkömmliche Weise und führen unser Beispiel aus. Sehen wir uns an, wie unser Kontextmenü aussieht, wenn wir mit der rechten Maustaste auf unsere Karte klicken:

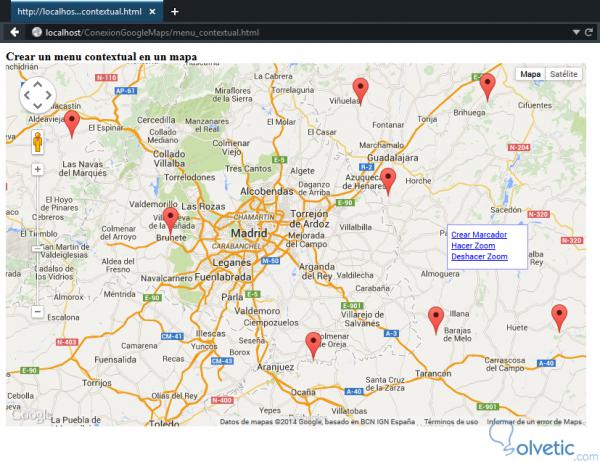
Probieren wir nun die Optionen unseres Kontextmenüs aus, setzen einige Markierungen und spielen mit dem Zoom unserer Karte.

Mit diesem letzten Beispiel schließen wir dieses Tutorial ab, nachdem wir gelernt haben, mit den Ereignissen der Google Maps-JavaScript-API umzugehen , um Funktionen zu erhalten, die die Benutzererfahrung in den von uns erstellten Karten verbessern. Dabei werden erweiterte Techniken kombiniert, um erweiterte und komplexe Funktionen zu erzielen Unsere Karte hebt sich in jedem implementierten Web ab.