Beim Erstellen einer Website oder Webanwendung haben wir immer die Aufgabe zu überprüfen, ob auf einem mobilen Gerät oder sogar Tablet alles richtig funktioniert . Wenn wir in der Entwicklung arbeiten, haben wir keine Möglichkeit, dies zu überprüfen, da wir unsere Änderungen zuerst an den Server senden und dort auf unserem Mobilgerät abrufen müssen.
Wir sollten uns jedoch keine Sorgen machen, da Google Chrome über eine Funktion verfügt , mit der wir mit wenigen einfachen Schritten überprüfen können, wie unsere Website oder Anwendung auf dem gewünschten Mobilgerät funktioniert.
1. Emulieren Sie ein Mobilgerät in Google Chrome
Wie wir bereits sagten, enthält Google Chrome ein Tool für Entwickler, mit dem wir auf Optionen zugreifen können, die auf einen Blick ausgeschlossen sind. Einer davon ist der Emulator für mobile Geräte im Gerätemodus.
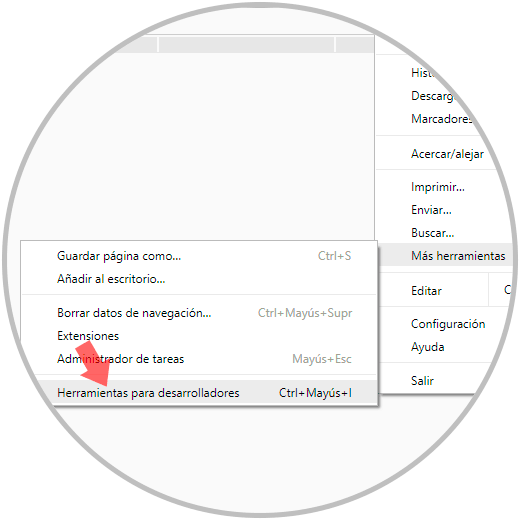
Unten wird ein Menü angezeigt, in dem der HTML-Code der Seite angezeigt wird. Um das Bedienfeld für Chrome-Entwickler anzuzeigen, gehen Sie zu “Menü / Weitere Tools / Entwicklertools” oder führen die folgende Tastenkombination aus:
+ Mayús + M Strg + Umschalt + M
+ ⌘ + M ⇧ + ⌘ + M

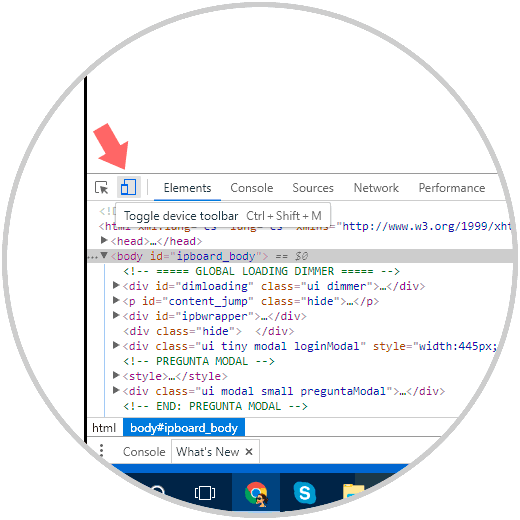
Wir werden sehen, dass sich ein Codefeld öffnet. Wir sehen uns das Symbol an, das dem “Gerätemodus” entspricht und das aktiviert wird, wenn es blau angezeigt wird. Wir klicken darauf, um es zu aktivieren.

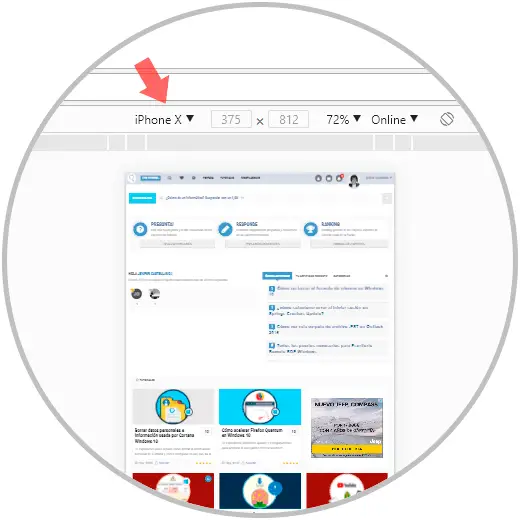
Während wir dort zum obersten Menü auf der emulierten Seite gehen und das zu emulierende Gerät auswählen, wählen wir in diesem Fall Apple iPhone x und aktualisieren, damit die Änderungen wirksam werden. Wir haben eine Vielzahl von Voreinstellungen konfiguriert, so dass wir mit einem Klick unser simuliertes Modell haben.

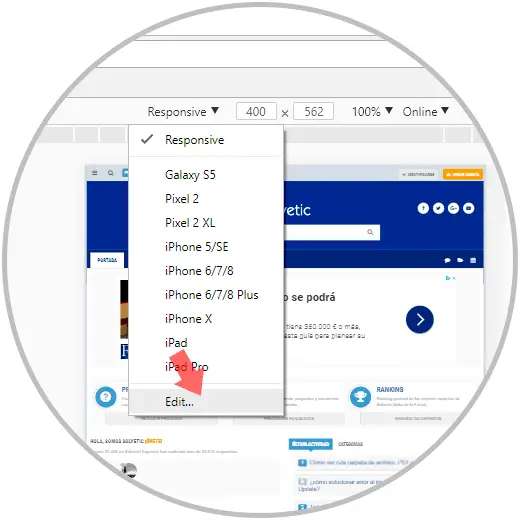
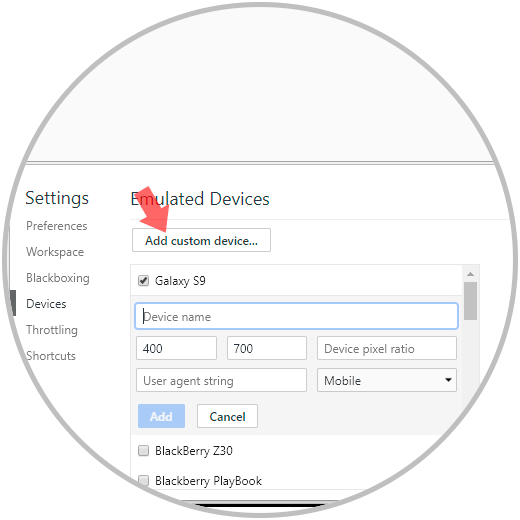
Wenn Sie personalisierte Messungen erstellen möchten, gehen Sie zu der Stelle, an der das Terminalmodell angezeigt wird, und klicken Sie auf “Bearbeiten”.

Wir werden die zuvor konfigurierten Modelle sehen oder können sie auf personalisierte Weise hinzufügen, indem Sie auf “Benutzerdefiniertes Gerät hinzufügen” klicken.

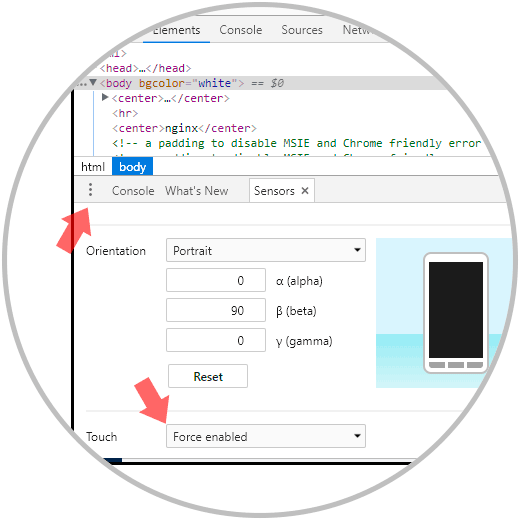
In den Optionen im Gerätemodus haben wir die Möglichkeit, die Sensoren zu aktivieren oder nicht, die einen Touchscreen simulieren.

2. Emulieren Sie die Mobilfunknetzkonnektivität in Google Chrome
Der Status des Netzwerks und das Testen über Chrome ermöglichen es uns, unsere Website über verschiedene Arten von Netzwerkverbindungen wie 3G und sogar offline zu testen.
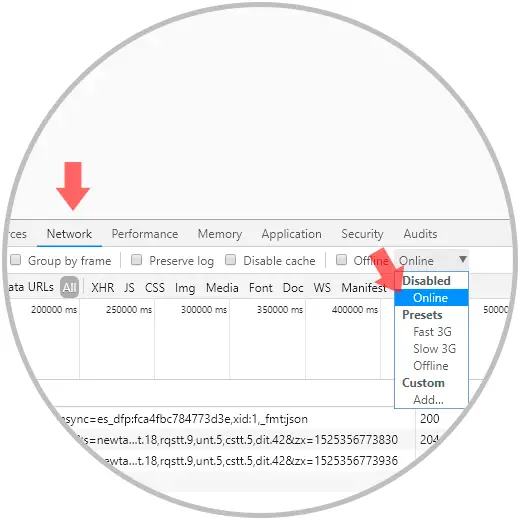
Wir können auch das Netzwerk emulieren, in dem wir uns befinden. Dazu gehen wir auf die Registerkarte “Netzwerk” und wählen in der Klappliste einen Netzwerktyp aus.

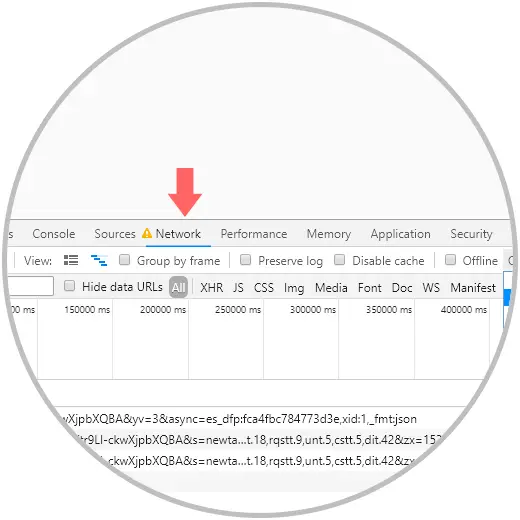
Wenn wir ein Limit festgelegt haben, wird ein Warnhinweis angezeigt, der uns daran erinnert, dass wir es aktiviert haben.

3. Fügen Sie der Mobilfunknetzkonnektivität in Google Chrome Grenzen hinzu
Dieses Limit ist wichtig und wir können benutzerdefinierte Limits mit von uns festgelegten Bedingungen festlegen. Dazu drücken wir die folgende Taste, um das Einstellungsfenster zu öffnen.
F1
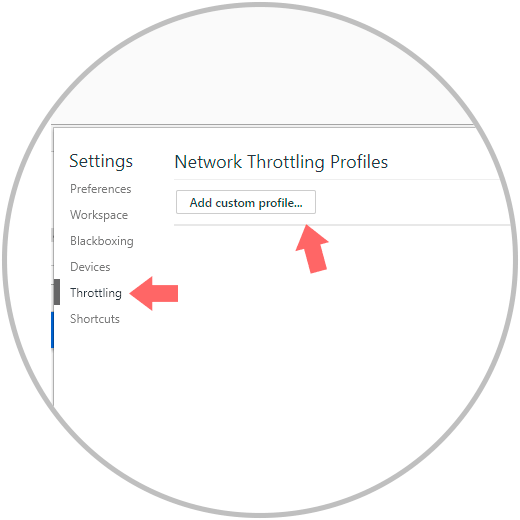
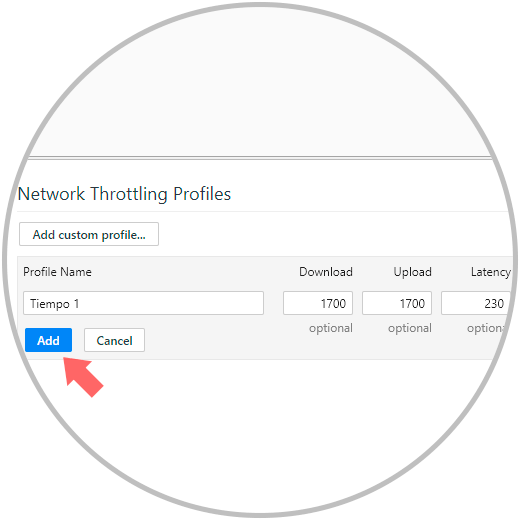
Wir klicken auf die Option “Throttling”. Wir wählen die Möglichkeit “Benutzerdefiniertes Profil hinzufügen”.

Hier legen wir die Grenzwertkonfiguration auf personalisierte Weise fest.

4. Öffnen Sie das Fenster mit den Netzwerkbedingungen in Google Chrome
Wir haben mehr Optionen innerhalb des Entwickler-Panels in den DevTools.
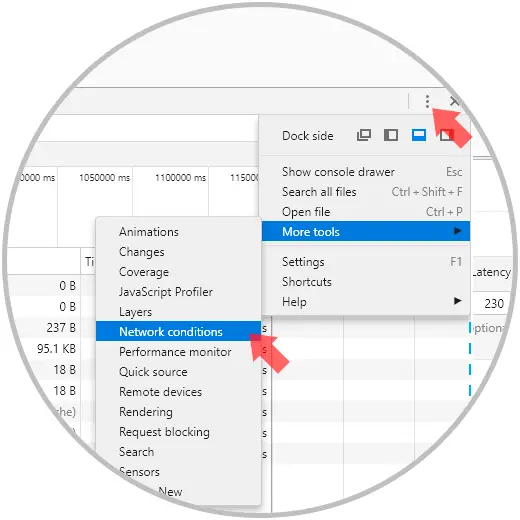
Gehen Sie dazu in das Dreipunktmenü rechts und klicken Sie auf “Weitere Tools” / “Netzwerkbedingungen”.

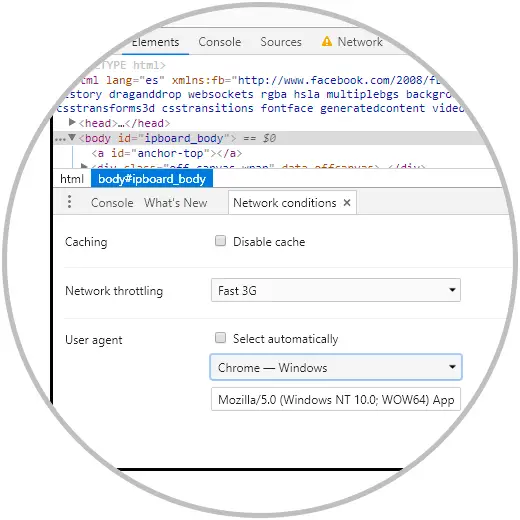
Von hier aus können wir den Cache aktivieren oder deaktivieren und den standardmäßig verwendeten Agenten in einen benutzerdefinierten ändern.

Mit dieser Funktionalität müssen wir unser Handy nicht durchsuchen, um zu beweisen, dass unsere Website oder Anwendung ordnungsgemäß funktioniert. Es bleibt nur jedem einzelnen übrig, dieses Tool ein wenig genauer zu erkunden und es zu verwenden, um die Test- und Implementierungszeiten zu verkürzen.