Viele Programmierer arbeiten weiterhin auf herkömmliche Weise, da dies von den meisten Browsern unterstützt wird. Die neuesten Verbesserungen werden nur von den neueren Versionen unterstützt.
, es decir la mayoría de los elementos de un formulario, como las cajas de texto. HTML5 bietet eine Reihe neuer Attribute für das type-Attribut des Eingabeelements , d. H. Die meisten Elemente eines Formulars, z. B. Textfelder.
Einige dieser bekannten HTML-Attribute sind:
Eingabetyp = Text – Textfeld
Eingabetyp = Passwort – Feld für Passwort, das das Passwort mit Sternchen verbirgt.
Eingabetyp = Senden – Schaltfläche zum Senden von Formularen
ATTRIBUTE NUMERICAL TYPE REGISTER
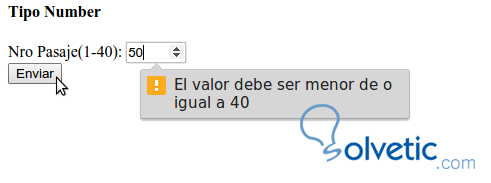
Das Element, das als Attributtyp eine Zahl enthält, ermöglicht nicht nur die Feststellung, dass der eingegebene Wert numerisch ist, sondern auch die Einschränkung zwischen Maximum und Minimum. Dies ist im Bild zu sehen, da es auch validiert ist, ohne dass etwas programmiert werden muss

Der Quellcode des Beispiels zur Verwendung dieses Attributs lautet wie folgt
<html> <title> Geben Sie Nummer </ title> ein <body> <h4> Typennummer </ h4> <form> Nr. Passage (1-40): <input type = "number" name = "nropassage" min = "1" max = "40"> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>
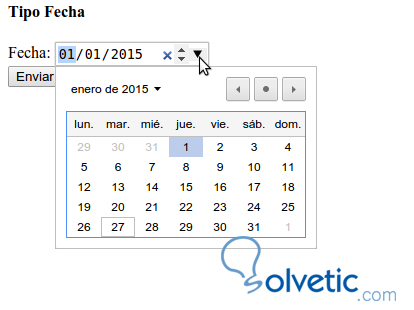
ATTRIBUTE TYPE DATE (DATE)
Das Datumstypattribut wird für Felder verwendet, in denen ein Datum enthalten sein muss. Abhängig vom Browser und der von ihnen angebotenen Unterstützung wird das Kalendersteuerelement angezeigt, um ein Datum auszuwählen.

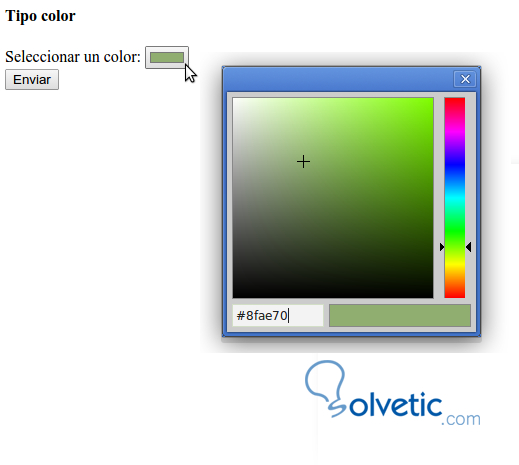
ATTRIBUT TYP FARBE
Das Attribut Farbtyp wird für Felder verwendet, in denen eine Farbe enthalten sein muss. Je nach Browser und angebotener Unterstützung wird das Steuerelement für die Farbauswahl angezeigt, um eine Farbe auszuwählen oder die Farbe hexadezimal zu schreiben. Die Auswahl wird als Popup angezeigt, wenn auf die Farbe geklickt wird.
<html> <body> <h4> Farbe eingeben </ h4> <form> Wähle eine Farbe: <input type = "color" name = "color" value = "# 8FAE70"> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>

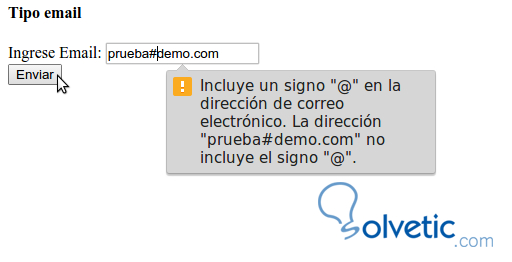
ATTRIBUTE TYPE EMAIL
Das Attribut E-Mail-Typ wird für Felder verwendet, in denen eine E-Mail enthalten sein muss. Überprüfen Sie je nach Browser und angebotenem Support, ob der eingegebene Text das Format einer E-Mail hat. Es wird jedoch eine Fehlermeldung angezeigt. Dies erleichtert die Validierung eines Formulars ohne Programmierung.
<html> <body> <h4> E-Mail-Typ </ h4> <form> E-Mail eingeben: <input type = "email" name = "email" value = ""> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>

ATTRIBUTE TYPE URL
Das Attribut url type wird für Felder verwendet, in denen eine Domain oder eine URL enthalten sein muss. Überprüfen Sie je nach Browser und angebotenem Support, ob der eingegebene Text das Format einer Domain hat. Es wird jedoch eine Fehlermeldung angezeigt. Dies erleichtert die Validierung eines Formulars ohne Programmierung. Es ist nicht notwendig, dass es http oder www enthält. In diesem Fall müssen wir es durch Programmierung validieren, wenn wir es benötigen.
<html> <body> <h4> Geben Sie URL </ h4> ein <form> E-Mail eingeben: <input type = "url" name = "url" value = ""> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>

ATTRIBUTE UND EIGENSCHAFTEN FÜR HTML5
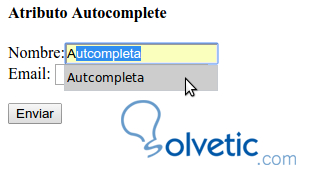
1. Autocomplete-Attribut
Wenn wir in ein Feld des Formulars schreiben, stellen wir fest, dass der Browser uns im Allgemeinen die Möglichkeit gibt, das, was wir gerade schreiben, automatisch mit dem bereits zuvor geschriebenen Text zu vervollständigen. Dies kann zu Sicherheitsproblemen führen, da zum Beispiel, wenn wir mehrere schreiben E-Mail, da der Computer von verschiedenen Benutzern verwendet wurde, konnten wir Informationen anzeigen, die ein anderer Benutzer eingegeben hat. Im Beispiel deaktivieren wir die automatische Vervollständigung in der E-Mail, aber nicht in den anderen Feldern. Es kann auch über den Browser deaktiviert werden, aber viele Benutzer wissen nicht, dass die Option vorhanden ist und wie die automatische Vervollständigung deaktiviert wird.
<html> <body> <h4> Autocomplete-Attribut </ h4> <form> <form autocomplete = "on"> Name: <eingabetyp = "text" name = "name"> <br> E-Mail: <input type = "email" name = "email" autocomplete = "off"> <br> <br> <input type = "submit" value = "Send"> </ form> </ body> </ html>
Wir sehen, dass, wenn wir das Wort Autocompleta eingeben und senden, wenn wir später auf dasselbe Formular zugreifen und nur den Buchstaben A drücken, in diesem Fall bereits das zuvor geschriebene Wort angezeigt wird.

2. Autofokus-Attribut
Dieses Attribut wird verwendet, um anzugeben, in welcher Eingabe eines Formulars der Cursor positioniert werden soll, wenn die Webseite geladen wird. Wenn er nicht vorhanden ist, beginnt er mit der ersten gefundenen Seite. Dies kann auch mit jQuery programmiert werden, um sich nach Bedarf auf verschiedene Steuerelemente zu konzentrieren.

3. Formularattribut
Dieses Attribut ist sehr nützlich, um Elemente außerhalb eines Formulars zu verwalten, unabhängig davon, in welchem Teil der Struktur des Webs es sich befindet.
<html> <body> <h4> Formularattribut </ h4> <form> <form action = "grabar.php" id = "formA"> Produkt: <Eingabetyp = "Text" Name = "Produkt"> <br> Beschreibung: <br> <textarea rows = "4" cols = "50"> </ textarea> <br> <input type = "submit" value = "Send"> </ form> <br> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <br> Bestand: <input type = "text" name = "stock" form = "formA"> </ body> </ html>
Wir können im HTML-Quellcode sehen, dass wir ein Formular erstellt haben, um die Daten eines Produkts einzugeben, dann einen erläuternden Text und schließlich ein Textfeld für den Bestand außerhalb des Formulars, aber wir beziehen es auf dieses Formular durch seine ID-Identifikation = “FormA” im Feld Textbestand setzen wir, dass wir es mit dem form = “formA” Formular in Beziehung setzen, auf diese Weise werden beim Senden des Formulars alle Elemente, die in Beziehung stehen, mit gesendet.
4. Attribut “FormAction”
Dieses Attribut ist sehr nützlich, um dasselbe Formular an verschiedene Seiten zu senden, was zuvor in Javascript programmiert und Parameter aller Elemente des Formulars gesendet werden mussten, um die Weiterleitung durchführen zu können. In einigen Fällen wurde es sehr umständlich, insbesondere wenn mehrere Formulare vorhanden waren das hing voneinander ab.
Wir nehmen das Beispiel des vorherigen Falles mit einem Button und senden das Formular an die Seite record.php und mit dem anderen an stock.php
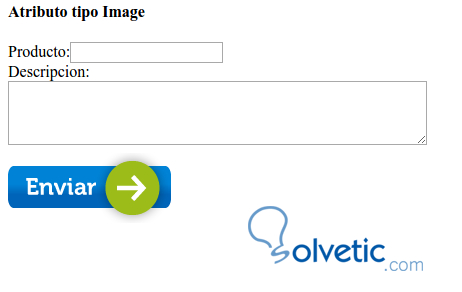
<html> <body> <h4> Formularattribut </ h4> <form> <form action = "grabar.php" id = "formA"> Produkt: <Eingabetyp = "Text" Name = "Produkt"> <br> Beschreibung: <br> <textarea rows = "4" cols = "50"> </ textarea> <br> <input type = "submit" value = "Send"> </ form> <br> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <p> Lorem Ipsum ist einfach der Ausfülltext der Drucker und Textdateien. </ p> <br> Bestand: <input type = "text" name = "stock" form = "formA"> <input type = "submit" formaction = "stock.php" form = "formA"> </ body> </ html> Bildattribut mit Submit Wenn Sie ein Bild als Senden-Schaltfläche zum Senden eines Formulars verwenden möchten, müssen Sie ein Bild einfügen oder CSS-Stylesheets verwenden und anschließend die Funktionalität mit Javascript ausführen. <html> <body> <h4> Attributtyp Bild </ h4> <form> <form action = "grabar.php" id = "formA"> Produkt: <Eingabetyp = "Text" Name = "Produkt"> <br> Beschreibung: <br> <textarea rows = "4" cols = "50"> </ textarea> <br> <input type = "image" src = "send.png" alt = "Submit" width = "163" height = "78"> </ form> </ body> </ html>

5. Listen- und Datenlistenattribut
Mit diesem Attribut können Sie eine Liste in einem <datalist> -Element definieren und diese dann auf ein Eingabeelement anwenden, um während der Eingabe eine Suche durchzuführen.
<html> <body> <h4> Listen- und Datenlistenattribut </ h4> <form> <form action = "grabar.php" id = "formA"> <input list = "autos" name = "vehiculos"> <datalist id = "autos"> <option value = "Ford"> <Optionswert = "Fiat"> <option value = "Ferari"> <Optionswert = "Honda"> <Optionswert = "Toyota"> <Optionswert = "Renault"> <Optionswert = "Peugeot"> </ datalist> </ form> </ body> </ html>

Wenn Sie in diesem Fall nur einen Buchstaben f schreiben, wird eine Liste der gefundenen Möglichkeiten angezeigt. Dies ist sehr nützlich, da die in der Datenliste enthaltenen Daten gefiltert und auch in anderen Steuerelementen oder Elementen wiederverwendet werden können.