
Gegenwärtig ändern sich die Technologien, die wir täglich für die Entwicklung von Anwendungen verwenden, ständig. Von neuen Frameworks, die die Erstellung von Anwendungen vereinfachen, bis hin zu Paradigmen hinsichtlich ihres Designs.
Einer dieser Paradigmenwechsel im Design ist die Schaffung von Material Design , das nichts anderes als eine von Google entwickelte Designsprache ist und dessen Ziel es ist, die bewährten Praktiken des klassischen Designs mit den aktuellen Technologien zu vereinen, die Innovationen im Bereich des Designs ermöglichen Art und Weise, wie die Benutzeroberflächen konzipiert sind.

Das Ziel von Material Design besteht einfach darin, das Benutzererlebnis unabhängig von der Anwendung, in der es sich befindet, zu vereinheitlichen. Entwickler haben die Möglichkeit, nicht nur optisch attraktivere Anwendungen zu erstellen, sondern auch ein hohes Maß an Benutzerfreundlichkeit zu implementieren, was zu einem Erlebnis führt von positiven und angenehmen benutzer.
Die Implementierung von Material Design auf unserer Website ist so einfach wie die Auswahl einer der vielen Optionen in Bezug auf kostenlose Frameworks für deren Integration. Alles hängt von unserem Programmierniveau und den Anforderungen unseres Projekts ab. Wir haben eine große Auswahl.
Derzeit sind zwei davon am beliebtesten. Das erste ist material-ui, das die React- Bibliothek verwendet, die von Facebook und Instagram zur Verwaltung von Benutzeroberflächen und zur Aktualisierung dieser verwendet wird. Dies wird in diesem Tutorial nicht behandelt. Sie können jedoch einen Blick auf die Funktionsweise von React unter dem folgenden Link werfen.
Zweitens ist Materialise viel einfacher zu implementieren und ermöglicht es uns, alle Komponenten und Vorteile des Materialdesigns zu nutzen, wenn nur eine .js-Bibliothek und eine .css-Datei enthalten sind .
Wir können Materialise auf verschiedene Arten erhalten, die beiden wichtigsten sind das direkte Herunterladen Ihrer Dateien auf Ihrer offiziellen Seite . Zuerst haben wir die traditionelle Methode, mit der wir die Dateien .js und .css erhalten. Der zweite verwendet Sass , das auf ähnliche Weise wie Less funktioniert, aber dafür bräuchten wir einen Compiler.
Wir haben die Möglichkeit, dasselbe über den Paketmanager von Node.js zu erhalten, den wir zuvor in unserem System installiert haben müssen, um NPM verwenden zu können. Dazu müssen wir nur die folgende Befehlszeile in unserem Terminal von Node.js ausführen:
npm installiere materialise-css
Die Option, die wir für praktische Zwecke verwenden, ist die Aufnahme der Dateien aus dem CDN der Anwendung.
<! - CSS kompiliert und verkleinert -> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css"> <! - JavaScript kompiliert und verkleinert -> <script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"> </ script>
Da wir bereits wissen, wie Materialise in unsere Projekte einbezogen werden kann, sehen wir uns ein einfaches Beispiel für seine Verwendung an.
Zur Realisierung dieses Beispiels erstellen wir einen einfachen HTML-Code, in den wir die Materialisierungsbibliotheken einfügen und im Hauptteil ein Dropdown-Menü implementieren, das auf dem Materialdesign basiert.
Als erstes müssen wir unsere konventionellen Tags einfügen und ein Link-Tag zu unserem Stylesheet hinzufügen:
<! DOCTYPE html> <html> <head> <link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0" /> </ head>
Dann werden wir in unserem Körper die Klassen implementieren, die unserem Element das Dropdown-Menü-Verhalten anzeigen, in diesem Fall wäre es Dropdown-Inhalt . Schließlich fügen wir jQuery am Ende hinzu und was Materialise damit macht und wir fügen das JavaScript der Bibliothek hinzu:
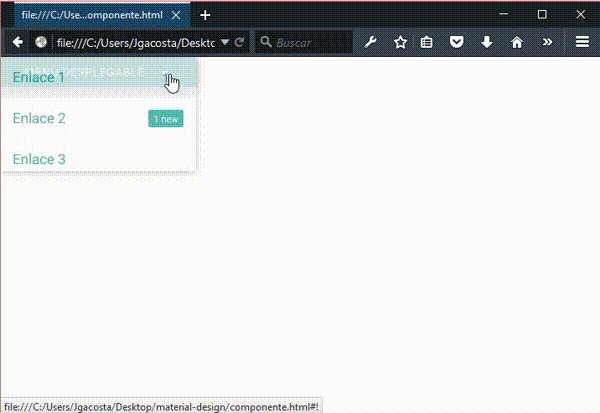
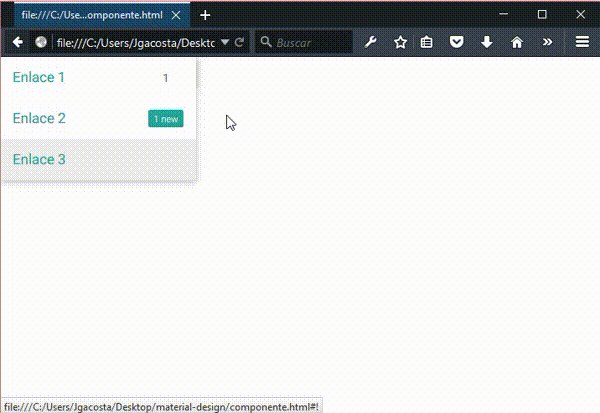
<body> <ul id = "dropdown2" class = "dropdown-content"> <li> <a href="#!"> Link 1 <span class = "badge"> 1 </ span> </a> </ li> <li> <a href="#!"> Link 2 <span class = "new badge"> 1 </ span> </a> </ li> <li> <a href="#!"> Link 3 </a> </ li> </ ul> <a class = "btn dropdown-button" href = "#!" data-activates = "dropdown2"> Dropdown-Menü <i class = "MDI-Navigationspfeil-Dropdown-rechts"> </ i> </a> <script type = "text / javascript" src = "https://code.jquery.com/jquery-2.1.1.min.js"> </ script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js"> </ script> </ body> </ html>
Mit unserem fertigen Code wollen wir sehen, wie er in unserem Browser aussieht, wenn wir ihn ausführen:

Damit haben wir unsere erste Implementierung des Materialdesigns schnell und einfach. Jetzt müssen wir nur noch die unterschiedlichen Verwendungsmöglichkeiten der Komponenten dokumentieren und dem Benutzer eine wesentlich nützlichere und innovativere Art der Navigation in unserer Anwendung bieten.