Einer der wichtigsten Aspekte in diesem Bereich des HTML-Responsive ist der Umgang mit Bildern, da dies unsere Inhalte attraktiver und attraktiver macht. Deshalb müssen wir sie sorgfältig behandeln, insbesondere wenn wir zwischen ihnen wechseln Auflösungen.
Passen Sie ein Bild mit Prozentsätzen an
Diese Methode ist sehr interessant, weil sie es uns ermöglicht, ein Bild in hoher Qualität zu erhalten und es anzupassen, indem wir im Browser des Kunden die Größe seines Fensters verarbeiten, wodurch wir dessen Proportionen und Qualität beibehalten können.
Das Problem ist, dass wenn wir ein sehr umfangreiches Bild aufgrund seiner Qualität verwenden und die Bandbreite der Besucher der Website nicht sehr gut ist, dies zu einer Ressource führt, die nur schwer heruntergeladen werden kann, wodurch unsere Seite etwas langsamer wird. Aus diesem Grund müssen wir ein Gleichgewicht zwischen Qualität und Gewicht finden, um ein angenehmes Benutzererlebnis zu bieten.
Anforderungen
– Para poder realizar este ejercicio necesitamos un editor de texto enriquecido o un IDE de desarrollo, puede ser Sublime Text o NotePad++ sin embargo cualquier otro funcionará, todo depende de cada quien y con qué herramienta se sienta cómodo. 1 – Um diese Übung durchzuführen, benötigen wir einen Rich-Text-Editor oder eine Entwicklungs- IDE . Es kann sich um Sublime Text oder NotePad ++ handeln. Jedes andere Tool funktioniert jedoch, alles hängt von jedem ab und mit welchem Tool Sie sich wohl fühlen. Diese Voraussetzung bleibt für das gesamte Tutorial erhalten.
– Necesitamos también una imagen de alta calidad con una resolución mínima de 800×600 píxeles para que podamos observar la re-dimensión que lograremos. 2 – Wir benötigen auch ein qualitativ hochwertiges Bild mit einer Mindestauflösung von 800 x 600 Pixel, damit wir die zu erreichende Umdimensionierung beobachten können.
– Finalmente otro requisito que se mantiene en todo el tutorial es tener un navegador y poder acceder a nuestro documento HTML resultante. 3 – Eine weitere Anforderung, die im gesamten Lernprogramm erfüllt wird, besteht darin, einen Browser zu haben und auf unser resultierendes HTML- Dokument zugreifen zu können.
Das Bild erhalten
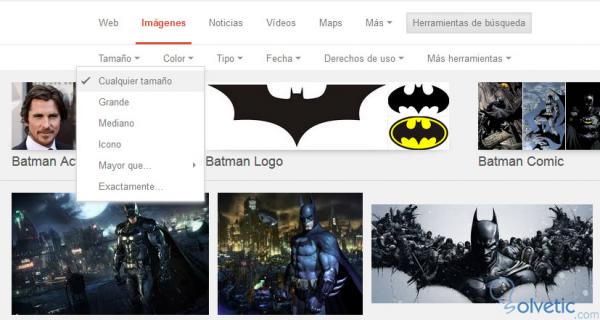
Um ein Bild mit einer bestimmten Auflösung zu erhalten, sollten wir einfach bei Google nach einem Thema suchen, dann zu Bildern gehen und dort Suchwerkzeuge auswählen. Ein neues Menü wird angezeigt, in dem wir die Größe auswählen und dort in Ihren Optionen die Option genau und platzieren Die Größe war in unserem Fall 800 Pixel breit und 600 Pixel hoch . Sehen wir uns im folgenden Bild das Beispiel der Suche an:

Aufbau der Seite
Sobald unsere Anforderungen erfüllt sind, erstellen wir eine neue Datei. In diesem Fall rufen wir example1.html auf, in der wir den Container für unser Bild generieren. Dazu müssen wir einen Anfangscode wie den folgenden haben:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Dynamisches Bild mit Prozentsätzen </ title> </ head> <body> <p class = "Text "> Dieses Bild reagiert </ p> <div class =" img-wrap "> <img alt =" unser Bild "class =" reagiert "src =" image-example.jpg "> <p> Es wird neu dimensioniert Entsprechend der Größe des Fensters </ p> </ div> </ body> </ html>
Wie wir feststellen können, ist nicht sehr kompliziert. Es handelt sich lediglich um ein div , das ein img- Element enthält und dem eine Klasse namens responsive zugewiesen wurde. Jetzt wird die Magie beim Erstellen des CSS- Codes auftreten, mit dem wir die Größe des Bildes ändern können, wenn sich die Größe des Browserfensters ändert.
Dazu erstellen wir ein Tag mit dem Namen <style> </ style> in <head> </ head> und platzieren den folgenden Code:
<style type = "text / css"> p.text {float: left; Breite: 60%; } div.img-wrap {float: right; Breite: 40%; } img.responsive {max-width: 100%; Höhe: Auto; } </ style>
Dieser Code verschiebt den Text nach links und weist ihm einen Anteil von 60% zu. Das Div, in dem unser Bild enthalten ist, hat einen Anteil von 40% und verschiebt sich auf der linken Seite.
Schließlich teilt unsere responsive Klasse dem Bild mit, dass es 100% der Breite beibehalten und seine Höhe automatisch anpassen muss, um den Anteil beizubehalten. Dadurch passt sich das Bild an die Größe seines Containers an und dieser passt sich wiederum an den an Größe des Fensters.
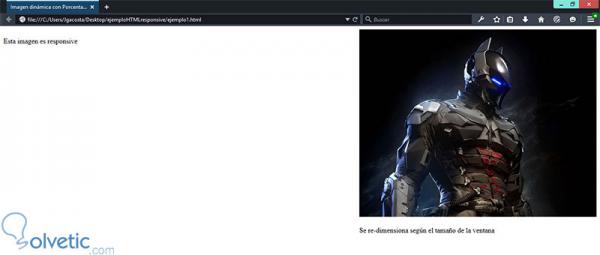
Wenn wir den Browser auf einem Bildschirm mit einer Auflösung von 1366 x 768 Pixel sehen, können wir Folgendes sehen:
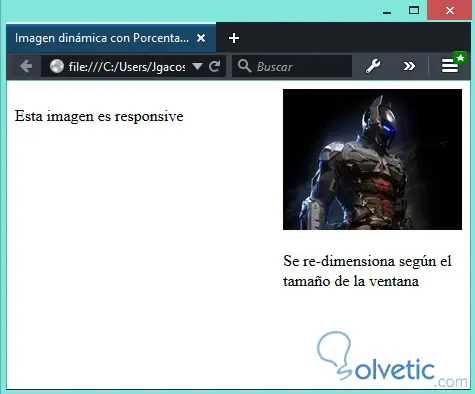
 Wenn wir nun das Fenster verkleinern, werden wir sehen, wie die Größe des Bildes geändert wird und in unseren neuen Raum passt. Sehen wir uns das folgende Bild an, auf das wir uns beziehen:
Wenn wir nun das Fenster verkleinern, werden wir sehen, wie die Größe des Bildes geändert wird und in unseren neuen Raum passt. Sehen wir uns das folgende Bild an, auf das wir uns beziehen:

Wir haben dann festgestellt, wie das Bild verkleinert wurde, trotzdem hat es seine Proportionen beibehalten, und das Wichtigste ist immer noch die Qualität, damit das Erscheinungsbild unserer Seite nicht beeinträchtigt wird.
Ändern Sie die Größe des Bildes mithilfe von Medienabfragen
Es gibt eine andere Möglichkeit, die Größe unserer Bilder zu ändern. Wenn Sie über die Medienabfragen die aktuelle Auflösung des Bildschirms abfragen, können Sie eine bestimmte Größe für das Bild festlegen. Dies ist weniger dynamisch, da dies erforderlich ist Durch das Definieren einiger Bereiche haben wir jedoch fast die absolute Kontrolle darüber, was der Benutzer sieht.
Die Voraussetzungen für die Durchführung dieser Übung sind dieselben wie in der vorherigen Übung. Wenn wir also dem Tutorial gefolgt sind, müssen wir über alle erforderlichen Materialien verfügen.
Beginnen wir für das Beispiel mit dem folgenden Basiscode:
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <title> Dynamisches Bild mit Medienabfragen </ title> </ head> <body> <p class = " text "> Dieses Bild ändert sich entsprechend der Auflösung </ p> <div class =" img-wrap "> <img alt =" unser Bild "class =" responsive "src =" image-example.jpg "> <p> Es Größe des Fensters anpassen </ p> </ div> </ body> </ html>
Jetzt, genau wie in der vorherigen Übung, erstellen wir ein <style> </ style> -Tag in <head> </ head>. Jetzt arbeiten wir mit dem folgenden Code für das Stylesheet :
<style type = "text / css"> @media-Bildschirm und (maximale Breite: 1024 Pixel) {img.responsive {Breite: 200 Pixel; }} @media-Bildschirm und (min-width: 1025px) und (max-width: 1280px) {img.responsive {width: 300px; }} @media-Bildschirm und (min-width: 1081px) {img.responsive {width: 400px; }} img.responsive {height: auto; } </ style>
Im ersten Block sehen wir, wie unser @media auf eine maximale Auflösung von bis zu 1024 Pixel wartet. In diesem Fall beträgt die Breite des Bildes 200 Pixel . Im zweiten Fall wird die Auflösung zwischen 1025 Pixel und 1280 Pixel festgelegt Pixel wird eine Breite von 300 Pixel eingestellt , und schließlich wird ein Bild mit einer Breite von 400 Pixel geliefert , wenn die Auflösung mindestens 1081 Pixel beträgt.
Schließlich sagen wir außerhalb der Bedingungen, dass die Höhe des Bildes automatisch ist, so dass wir die Proportionen beibehalten können. Lassen Sie uns unten sehen, wie unser Beispiel aussieht, wenn wir uns im zweiten Fall befinden, dann im ersten Fall, der am häufigsten vorkommt.
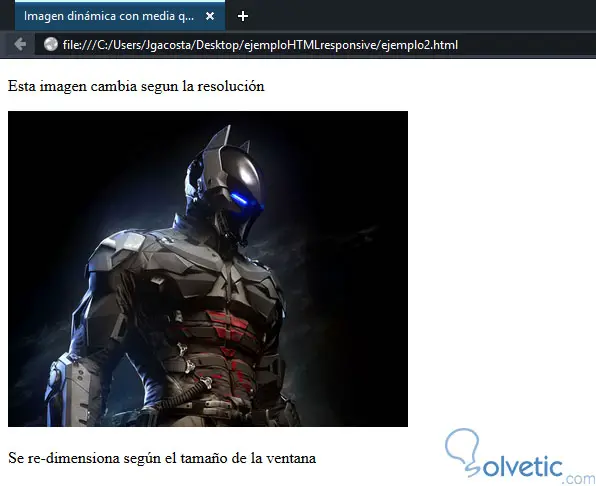
Wenn die Auflösung zwischen 1025 Pixel und 1280 Pixel liegt , können wir Folgendes sehen:

Wenn wir die Größe unseres Bildschirms auf weniger als 1024 Pixel ändern, sehen wir, wie wir eine andere Bildgröße liefern.

Wir sehen, dass der Unterschied subtil, aber berüchtigt ist. Dadurch können wir Reaktionswirkungen erzielen, die etwas starrer sind, im Gegensatz zu unserer ersten Übung ist dies nicht so dynamisch, aber es kann uns helfen, einen Rahmen aufrechtzuerhalten, der nicht deformiert, was wir ausdrücken möchten mit unserer Seite.
Damit haben wir dieses Tutorial beendet. Wir konnten Bilder nur mit der Auflösung und der Größe des Bildschirms als Referenz neu dimensionieren. Es gibt jedoch auch andere komplexere Methoden, z. B. das Abrufen der Größe über Cookies und JavaScript Lösungen sind komplexer zu implementieren und erfordern eine Serversprache wie beispielsweise PHP oder Ruby , um die Informationen verarbeiten und so die Ergebnisse erhalten zu können. Wenn wir diese Techniken beherrschen, stellen wir sicher, dass unsere Seiten unabhängig von den neuen Auflösungen immer gut aussehen oder wenn der Benutzer von einem sehr alten Computer aus auf unsere responsiven Seiten zugreift.