
CSS Flexbox: Weitere Webdesign-Optionen
Mit Cascading Style Sheets (CSS) können Sie Ihre Webseiten richtig gestalten. Während HTML nur die wichtigsten Grundelemente bietet, kann CSS komplexes Webdesign implementieren: Bilder entsprechend einbetten, Text organisieren oder Elemente so einbetten, dass sie auf der Webseite hervorstechen. Diese nützliche Auszeichnungssprache wird ständig weiterentwickelt, um die Arbeit mit Webseiten zu vereinfachen und Fachleuten neue Gestaltungsmöglichkeiten zu bieten. Ein weiteres solches Modell ist CSS Flexbox: ein wichtiges Werkzeug zum Entwerfen der Webseiten, die im mobilen Zeitalter benötigt werden.
- Was ist CSS Flexbox?
- Flexbox: Tutorial für Anfänger
- CSS Flexbox-Grundlagen
- Elemente erstellen und organisieren
- Gruppenelemente
- Vertikale Verschiebung
- Bewegen Sie eine einzelne Flexbox
- Flexible Größe der Elemente
Was ist CSS Flexbox?
Eine der Hauptfunktionen des Cascading Style Sheet oder CSS besteht darin, alle Elemente der Webseite zu gestalten: Der Text, die Bilder und die Schaltflächen können detailliert angeordnet werden, um festzulegen, wo jedes Element in vollem Umfang auf dem Bildschirm angezeigt werden soll. minimales Pixel. Dies ist jedoch nur möglich, wenn die Bildschirmgröße und das Seitenverhältnis bekannt sind. Im Zeitalter des mobilen Internets mit seinen vielfältigen Optionen in dieser Hinsicht (Smartphones neigen dazu, die Ausrichtung zu ändern, wenn sie gekippt werden) ist es nicht möglich, mit den typischen starren CSS-Boxen ein überzeugendes Ergebnis zu erzielen.
Die Flexbox (genauer gesagt CSS Flexible Box Layout oder CSS Flexible Box Layout) arbeitet intelligenter und dynamischer: Das Layout passt sich flexibel an den Bildschirm an, auf dem es angezeigt wird, und folgt dabei dem Konzept des reaktionsschnellen Layouts. Der Raum füllt sich oder Elemente werden verschoben, so dass alles sichtbar bleibt. Um dies zu erreichen, ohne das Design vollständig zu zerlegen, arbeitet die Flexbox mit zwei Achsen : der Hauptachse, die normalerweise horizontal ist, und der Quer- oder Vertikalachse. Durch diese Achsen werden die Elemente innerhalb der Box organisiert und relativ zueinander verteilt. Sobald dies erledigt ist, muss CSS Flexbox nur sicherstellen, dass der Raum um diese Elemente korrekt ausgefüllt ist.
Flexbox: Tutorial für Anfänger
Jeder, der sich heute dem Entwerfen von Webseiten widmet, sollte lernen, CSS Flexbox zu verwenden, da diese Technologie das Arbeiten mit variablen Bildschirmgrößen erheblich vereinfacht und dank ihrer Struktur sehr attraktive Ergebnisse mit nur wenigen Codezeilen erzielt.
Eine weitere Innovation, die mit CSS3 eingeführt wurde, ist CSS Grid, eine Technologie, die Webdesignern andere Möglichkeiten bietet, Objekte auf dem Bildschirm zu verteilen.
CSS Flexbox-Grundlagen
Flexbox basiert auf einem Container Flexible ( Flex Container ), der wiederum mehrere flexible Elemente ( Flex Items ) enthält. Der Container gibt den Elementen seine Eigenschaften, dh die Elemente oder Flexboxen verdanken ihre Flexibilität der Tatsache, dass sie sich im Container befinden.
Jede der beiden Achsen folgt einer Richtung: Normalerweise verläuft die Hauptachse von links nach rechts, während die Querachse von oben nach unten verläuft. Flexbox wird als eindimensionales System beschrieben – Elemente können in Zeilen oder Spalten angeordnet werden und es ist niemals beabsichtigt, beide zu kombinieren. Wenn Sie sich beispielsweise für die Anordnung in Zeilen entscheiden (der Standard dieser Technologie), versucht CSS Flexbox, alle Elemente in einer einzelnen Zeile zu organisieren. Es ist jedoch auch möglich, dies zu vermeiden und einen Zeilenumbruch zu erzwingen.
Im folgenden Beispiel schreiben wir den CSS-Code direkt in die Kopfzeile ( <head> ) des HTML-Dokuments. Stattdessen können Sie auch Ihre eigene Stylesheet-Datei erstellen und in die Kopfzeile einfügen.
Elemente erstellen und organisieren
Bevor Sie mit der Organisation Ihrer Elemente beginnen, müssen Sie diese zuerst erstellen. Die Vorgehensweise erfolgt wie gewohnt über HTML:
<!DOCTYPE html> <html> <head> </head> <body> <div> <div>Box 1</div> <div>Box 2</div> <div>Box 3</div> </div> </body> </html>
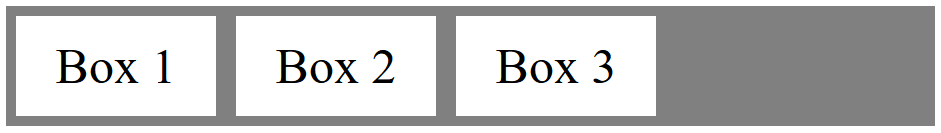
Die drei Elemente werden einfach untereinander angezeigt. Jetzt verwenden wir CSS, um sie auf der Hauptachse zu verteilen:
<style> .flex-container { display: flex; background-color: grey; } .flex-item { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; } </style>

In diesem Stylesheet wurde der Container definiert. Die Eigenschaft display: flex aktiviert die Flexbox. Die Elemente sind von links nach rechts verteilt, da wir es nicht anders definiert haben. Es ist auch möglich, dies über fünf verschiedene Optionen zu tun, die mit dem Befehl ” Inhalt rechtfertigen” konfiguriert werden können :
- Flex-Start : linksbündig
- Flex-End : rechtsbündig
- Mitte : in der Mitte gerechtfertigt
- Raum um : Verteilt den Raum gleichmäßig um die Boxen
- Zwischenraum : Verteilen Sie den Abstand gleichmäßig zwischen den Feldern
Der Rest des Codes ist bis zu diesem Punkt nur ästhetisch und hat nichts mit den Flexboxen selbst zu tun.
Das CSS Flexbox-Modell beginnt mit der horizontalen Ausrichtung, es ist jedoch auch möglich, Elemente in einer Spalte anzuordnen. Außerdem kann die Richtung von links nach rechts oder von unten nach oben umgekehrt werden. Dazu wird der Befehl flex-direction verwendet :
- Reihe : von links nach rechts
- Zeilenumkehr : von rechts nach links
- Spalte : von oben nach unten
- Spaltenumkehr : von unten nach oben
Der Befehl ” Ausrichten von Inhalt: Flex-Ende” ist nicht mit dem Befehl ” Flex-Richtung: Zeilenumkehr” identisch . Während im ersten das letzte Element am rechten Rand umbrochen wird, wird im zweiten die Reihenfolge vollständig geändert, was bedeutet, dass das erste Element des Codes am rechten Rand angezeigt wird.
Gruppenelemente
Bisher haben wir die Flexboxen gleichmäßig platziert. Im Webdesign möchten wir jedoch nicht immer, dass alle Elemente gleich verteilt sind. Zum Beispiel möchten wir manchmal, dass Text anders angezeigt wird als ein Bild. Um dies zu erreichen, können wir die Elemente im HTML-Text gruppieren:
<div> <div>Box 1</div> <div> <div>Box 2</div> <div>Box 3</div> </div> </div>

Vertikale Verschiebung
Mit Rechtfertigungsinhalt können Elemente mit einer bestimmten Beziehung zueinander auf der horizontalen Achse verteilt werden. Wenn der Inhalt von oben nach unten (auf der Querachse) angezeigt werden soll, benötigen Sie stattdessen den Befehl ” Elemente ausrichten” . In diesem Fall gibt es auch fünf verschiedene Optionen:
- Mitte : Objekte werden zentriert.
- Flex-Start : Objekte rasten an der Oberkante ein.
- Flex-End : Objekte rasten an der Unterkante ein.
- strecken : Objekte werden in derselben Größe angezeigt.
- Grundlinie – Objekte werden auf der Grundlinie angeordnet (basierend auf dem Inhalt).
Auf den ersten Blick scheinen die Optionen für Flex-Start und Baseline die gleichen Ergebnisse zu liefern, sie weisen jedoch einen Unterschied auf, der besonders deutlich wird, wenn die Objekte verschachtelt sind: Während Flex-Start nur zwei Flexboxen verknüpft, die sich auf derselben Hierarchieebene befinden, Baseline Es berücksichtigt auch den Inhalt in den Feldern.
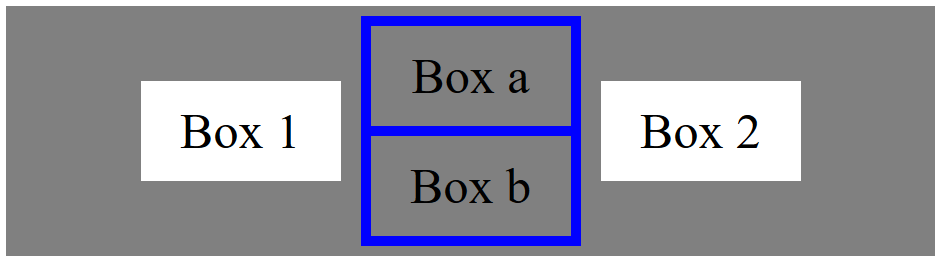
Mit dem folgenden Code können drei Objekte unterschiedlicher Größe nebeneinander zentriert werden:
<!DOCTYPE html> <html> <head> <style> .flex-container { display: flex; background-color: grey; justify-content: center; align-items: center; } .flex-item1 { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; } .flex-item2 { background-color: blue; width: auto; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; } .flex-item3 { background-color: grey; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; </style> </head> <body> <div> <div>Box 1</div> <div> <div>Box a</div> <div>Box b</div> </div> <div>Box 2</div> </div> </body> </html>

Das vertikale Layout kann auch durch Zeilenumbrüche geändert werden. Wenn Sie viele Objekte in einen Container einfügen, werden diese einfach immer noch im Querformat angezeigt, sodass der Benutzer einen Bildlauf durchführen und den Bildschirmbereich verlassen muss, um sie anzuzeigen. Mit Flex-Wrap stellen Sie sicher, dass die Elemente über mehrere Linien hinweg ordentlich angeordnet sind.
- nowrap : kein Zeilenumbruch
- Wrap : Zeilenumbruch
- Wrap-Reverse : Zeilenumbruch (in umgekehrter Reihenfolge bestellt)
.flex-container { display: flex; background-color: grey; justify-content: center; align-items: center; flex-wrap: wrap-reverse; }
Bewegen Sie eine einzelne Flexbox
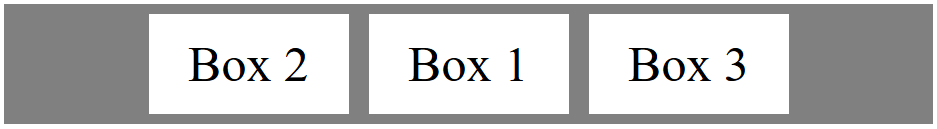
Bisher wurde das Layout immer auf den gesamten Container angewendet, sodass alle darin enthaltenen Felder den allgemeinen Befehlen folgen. Dies erleichtert die Arbeit, schränkt sie aber gleichzeitig ein. Aus diesem Grund bietet CSS Flexbox Webdesignern die Möglichkeit, Ausnahmen zu definieren. Dazu wird der Befehl order verwendet . Der Standardwert (wenn der Benutzer keinen anderen definiert) ist 0. Der Wert fügt das Objekt einer abstrakten Gruppe hinzu: Alle Elemente, die wir bisher erstellt haben, gehören derselben Gruppe an, da sie alle den Wert 0 haben. Ab diesem Wert jetzt Sie können jedes Objekt vorwärts (-1) oder rückwärts (1) bewegen.
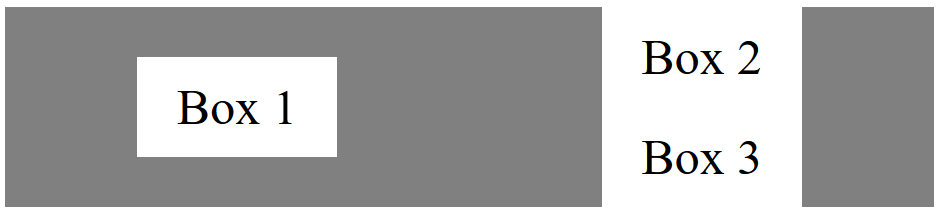
Wenn Sie alle Elemente im Wert 0 belassen, außer einem, dem Sie den Wert 1 geben, wird dieses Objekt nach dem Rest der Elemente angezeigt. Das Objekt kann auch durch Zuweisen anderer Werte (höher oder niedriger) verschoben werden. Bitte beachten Sie, dass dies eine rein visuelle Darstellung ist : Die logische Reihenfolge gemäß dem HTML-Dokument ändert sich nicht.
<!DOCTYPE html> <html> <head> <style> .flex-container { display: flex; background-color: grey; justify-content: center; align-items: center; flex-direction: row; } .flex-item1 { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; } .flex-item2 { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; order: -1; } </style> </head> <body> <div> <div>Box 1</div> <div>Box 2 </div> <div>Box 3</div> </div> </body> </html>
Flexible Größe der Elemente

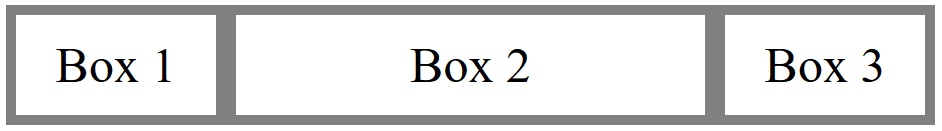
Bisher haben wir nur über die flexible Anordnung von Objekten gesprochen. In allen Fällen wurden die Größenbeziehungen mithilfe von klassischem CSS im Beispielcode hergestellt. Flexboxen können jedoch auch dimensioniert werden. Dazu wird der Befehl flex verwendet . Ähnlich wie bei der Bestellung können Artikel in Gruppen unterteilt werden. Je höher der Wert, desto mehr Platz nimmt der Gegenstand ein.
.flex-container { display: flex; background-color: grey; justify-content: center; align-items: center; flex-direction: row; } .flex-item1 { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; } .flex-item2 { background-color: white; width: 200px; margin: 10px; text-align: center; line-height: 100px; font-size: 50px; flex: 1; }
Tatsächlich ist Flex eine verkürzte Form des Befehls, die drei Anweisungen enthält: Flex-Grow , Flex-Shrink und Flex-Basis . Sie können also die einzelnen Werte direkt in Kurzform eingeben ( flex: <flex-grow> <flex-shrink> <flex-basis> / flex: 1 1 20em ) oder einen einzelnen Wert festlegen und CSS die Konfiguration überlassen .

Die Verwendung von CSS Flexbox kann uns viel Arbeit ersparen. Von Anfang an werden Flexboxen automatisch auf der Seite angeordnet, obwohl CSS dem Webdesigner viel Spielraum lässt, um das Layout zu ändern und anzupassen.