Einer der Positionierungsfaktoren der Google-Suchmaschine ist die Ladegeschwindigkeit einer Webseite. Laut Google-Studien verlässt ein hoher Prozentsatz der Nutzer eine Webseite, wenn sie eine hohe Ladezeit aufweist. Um diesen Aspekt unserer Seite zu berücksichtigen, zeige ich Ihnen die besten Tools, um die Ladegeschwindigkeit einer Website zu überprüfen und mögliche Probleme zu diagnostizieren.

Ich werde keine endlose Liste von Werkzeugen erstellen, da es nicht um Quantität, sondern um Qualität geht. Ich habe die Tools ausgewählt, die die genauesten Berichte liefern und dem Benutzer gleichzeitig Informationen zur Behebung der aufgetretenen Probleme bieten. Ich habe mich auch dafür entschieden, kostenlose Tools auszuwählen, damit wir sie frei verwenden können.
Warum ist es wichtig, dass eine Webseite schnell geladen wird?
Wie wir am Anfang dieses Artikels angedeutet haben, bedeutet eine hohe Ladezeit den Verlust von Benutzern, aber auch eine schlechtere Positionierung der Suchmaschinen. Beide Faktoren sind negativ, da sie zu einem Besuchsverlust und letztendlich zu einem Einkommensverlust führen.
Die Ladegeschwindigkeit wirkt sich auch auf die Benutzerfreundlichkeit aus , da die Navigation unbequem und schwer ist, wenn Sie zu lange auf das Laden einer Seite warten müssen.
Google schätzt es, eine Website mit guter Leistung und Reaktionszeit zu haben. Tatsächlich hat er vor einigen Tagen sein PageSpeed ??Insights- Tool mit neuen Metriken aktualisiert. Er kündigte außerdem an, dass die Ladegeschwindigkeit ab Juli 2018 auch ein Ortungsfaktor für die Suche auf Mobilgeräten sein wird .
Es ist zwar wichtig, dass das Surfen auf unserer Website reibungslos funktioniert , wir sollten jedoch nicht darauf verzichten, die höchste Punktzahl zu erzielen . Dies ist ein weiterer zu berücksichtigender Positionierungsfaktor, um die schnellste Website zu haben. Es ist nichts, was uns nur an die Spitzenpositionen des SERP bringen kann.
Grundlegende Tools zum Überprüfen der Ladegeschwindigkeit einer Webseite.
Um die Leistung einer Webseite zu messen, verwenden wir die folgenden Tools:
- Google PageSpeed ??Insights.
- Pingdom Website Geschwindigkeitstest.
- GTmetrix
- WebPageTest
- Google Lighthouse
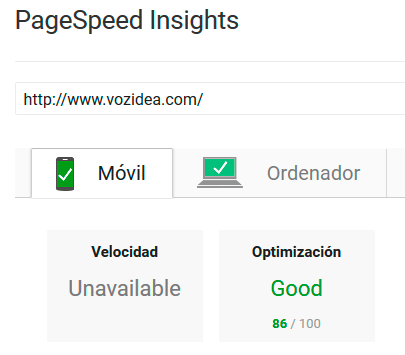
Google PageSpeed ??Insights: Das grundlegende Tool zur Überprüfung der Leistung unserer Website.
Wenn es eine Seite gibt, die wir besuchen müssen, um die Leistung einer Webseite zu bewerten und zu prüfen, handelt es sich zweifellos um Google PageSpeed ??Insights. Es ist das offizielle Google-Tool, mit dem wir die zuverlässigsten und genauesten Ergebnisse erzielen.
Es verfügt über zwei Registerkarten, in einer Stichprobe die Ergebnisse für mobile Geräte und in einer anderen für Desktop-Geräte. Beide Registerkarten sind wichtig und wir müssen sicherstellen, dass der Optimierungsgrad mindestens 80 beträgt (Wert in grünen Zahlen) .

Es wird auch die Geschwindigkeit der Website bewertet, aber diese Metrik ist möglicherweise für viele Websites nicht verfügbar, da Google nicht über genügend Daten verfügt. Darüber sollten wir uns keine Gedanken machen. Das Interessanteste an Google PageSpeed ??Insights ist, dass es Links zu offizieller Google-Dokumentation enthält, mit deren Hilfe wir die gefundenen Probleme beheben können.
Zugriff: https://developers.google.com/speed/pagespeed/insights/
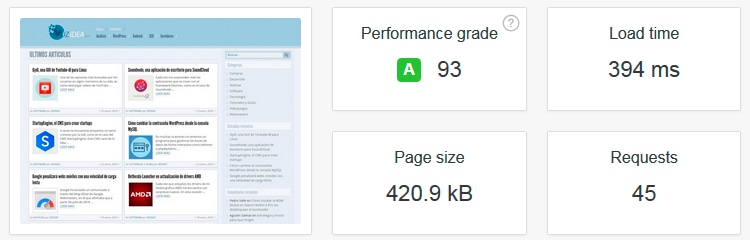
Pingdom Website Geschwindigkeitstest.
Dies ist eine weitere dieser Websites, die wir zur Hand haben müssen, da sie uns einen ziemlich umfassenden Bericht über den Grad der Optimierung bietet, der auf unserer Website vorhanden ist. Wir können aus mehreren Regionen der Welt auswählen, aus denen der Geschwindigkeitstest durchgeführt werden soll. Dies ist wichtig, da abhängig von der Entfernung zwischen dem geografischen Standort des Servers unseres Projekts und dem Standort des Benutzers die Antwortzeiten geändert werden können .

Neben einem vollständigen Bericht über Optimierungen und Verbesserungen zeigt diese Website ein vollständiges Schema des Verbindungsflusses und der HTTP / S-Anforderungen zum Laden unserer Website.
Zugriff: https://tools.pingdom.com/
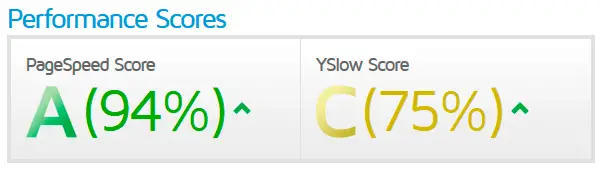
GTmetrix: All-in-One-Tool zur Durchführung eines Geschwindigkeitstests auf unserer Website.
Ich mag es, GTmetrix zu den Tests hinzuzufügen, weil es eine tiefere Diagnose erstellt und gleichzeitig die Google PageSpeed ??Insights- und YSlow-Tests (FireFox-Erweiterung zur Analyse der Webseitenleistung) durchführt .

Erstellen Sie einen vollständigen Bericht mit den üblichen Tipps, um den Code zu minimieren, die Antwortzeit zu verkürzen, Bilder zu optimieren, den Browser-Cache zu nutzen usw. Um Probleme mit dem Browser-Cache in WordPress zu lösen, kann es nützlich sein, ein Plugin wie W3 Total Cache oder WP Super Cache zu verwenden .
Zugang: https://gtmetrix.com/
WebPageTest: Online-Tool mit der Möglichkeit, den Gerätetyp zu wählen.
Ich habe diese Seite hinzugefügt, da es eine der wenigen ist, die es uns ermöglicht, den Gerätetyp, den Browsertyp und den Standort auszuwählen. Drei Optionen, die sehr nützlich sein können, um sehr spezifische Tests durchzuführen. Darüber hinaus werden bei jedem Geschwindigkeitstest drei Tests durchgeführt , um durchschnittliche Ergebnisse der Ladezeit zu erhalten, die in der Regel realistischer sind.
Zugang: http://www.webpagetest.org/
Google Lighthouse: Web-Performance-Tool für Entwickler.
Ich wollte dieses Tutorial nicht beenden, ohne ein Tool aufzulisten, das die Möglichkeit bietet, vom Terminal aus zu arbeiten, und das ist Lighthouse . Dieses Tool wird als Erweiterung für den Chrome-Browser oder als Konsolentool für Node.js verwendet.

Projektseite auf GitHub: https://github.com/GoogleChrome/lighthouse
Zum Schluss noch ein letzter Tipp.
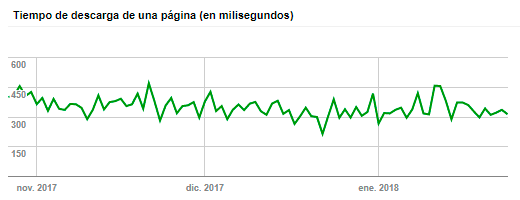
Ich wollte diesen Artikel nicht beenden, ohne auf ein Tool zu verweisen, mit dem wir einen allgemeinen Überblick über das Verhalten der Antwortzeit unseres Servers erhalten. Es handelt sich um die Google Search Console .

Im Rastreo ? Estadísticas de rastreo finden Sie eine Grafik mit den Download-Zeiten einer Seite (in Millisekunden) . Auf diese Weise können wir langfristig auftretende Fehler auf Serverebene diagnostizieren und nicht in dem Moment, in dem wir isolierte Tests durchführen.