JavaScript nimmt den Taktstock der Webentwicklung in Anspruch, da es über eine Fülle von Verarbeitungsroutinen in Echtzeit verfügt und aufgrund seiner Vielseitigkeit in den letzten 5 Jahren zu einer der am stärksten wachsenden Sprachen geworden ist.
Seit der Veröffentlichung von Node.js wurde viel über die Erstellung von Anwendungen gesprochen, die eine einzige Sprache verwenden, und heutzutage ist es möglich, Front-End- Frameworks wie AngularJS oder Backbone.js zu verwenden und auch Datenbanken wie MongoDB oder CouchDB und endlich auf der Serverseite arbeiten mit dem leistungsstarken Node.js.
Aber um mit Node.js von Grund auf mit großen Anwendungen arbeiten zu können, müssen wir viele sich wiederholende und komplexe Dinge tun. Hier kommt Express.js ins Spiel , das nichts weiter als ein MVC-Framework ist, das uns hilft, die Ausarbeitung unserer Back-End- Logik zu vereinfachen. Wenn wir uns auf Node.js verlassen, entstehen große Anwendungen, die vollständig in JavaScript erstellt wurden .
1. Express.js
Dieses Framework wurde so konzipiert, dass es einige Funktionen enthält, die von anderen Frameworks wie Rails oder Sinatra inspiriert wurden. Wenn ein erfahrener Entwickler diese in die Hand nimmt, kann er sich sicher fühlen, Konzepte zu verwalten, die er bereits kennt, aber mit der Leistung von Node.js und Nur mit JavaScript wird die Entwicklungsgeschwindigkeit vervielfacht.
Bevor wir uns weiter mit dem Thema befassen, schauen wir uns zunächst die wichtigsten Funktionen von Express.js an :
2. Das Gerüst
Dies ist ein Begriff, den wir von Rails und anderen Frameworks kennen. Er wird häufig in Express.js verwendet und es ist nicht nur das Framework, das eine Struktur und einen Basiscode generiert, der auch als Boilerplate bezeichnet wird und uns beim Starten unserer Anwendung hilft.
Auf diese Weise können wir das Framework eines Projekts aus einem Befehl erstellen und müssen uns nicht mehr die erforderlichen Ordner und Basisdateien merken. Da dies so allgemein ist, schreiben wir oft viele Dinge neu oder erstellen eigene Ordner, aber um einen Ausgangspunkt zu haben, ist es perfekt.
3. Installieren Sie Express.js
Die Installation des Frameworks ist recht einfach. Dank der Bemühungen von npm , Express.js zu installieren, sollten wir nur zur Befehlskonsole gehen, wo wir npm ausführen und den folgenden Befehl eingeben können:
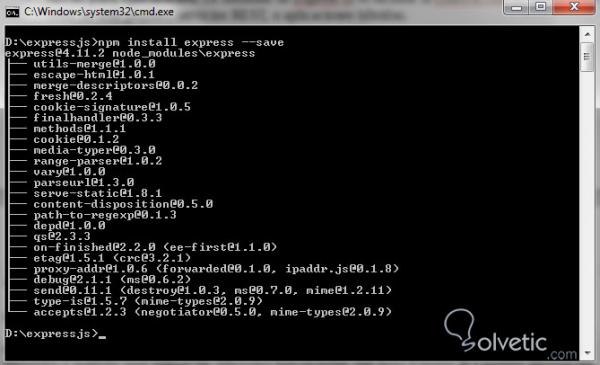
npm install express --save
Dadurch wird in unserem System der gesamte Code heruntergeladen, der zum Generieren unserer Projekte und zum Verwenden der verschiedenen Tools, die Express.js zur Verfügung stellt, erforderlich ist. In der Konsole wird etwa Folgendes angezeigt, wenn die Installation ordnungsgemäß abgeschlossen wurde.

Wir können feststellen, dass mehrere zugehörige Pakete installiert wurden und dass die Version von Express.js zum Zeitpunkt der Vorbereitung dieses Tutorials 4.11.2 ist. Hier ist darauf hinzuweisen, dass es seit Version 4 eine große Änderung gab, daher ist dies wichtig Wenn wir nach Informationen suchen, können wir versichern, dass es sich um Informationen ab Version 4 handelt.
4. Der Server
Als erstes müssen wir einen Ordner erstellen, in den unsere Anwendung geht, und eine Datei mit dem Namen index.js erstellen . Dieser Name wird normalerweise als Konvention gesetzt, es kann sich jedoch auch um einen anderen Namen handeln. Tatsächlich werden wir die Dinge ändern und den Namen setzen unsere Datei holaexpress.js.
Sobald wir unsere Datei haben, werden wir beginnen, indem wir Express mit der Anweisung require einbinden. Damit stehen uns alle Werkzeuge des Frameworks zur Verfügung. Dann werden wir die Methoden set () und use () verwenden, wobei wir mit der ersten den Port von einrichten Was unser Server auf die Verbindungen warten muss, und mit der Sekunde werden wir feststellen, was passieren muss, wenn wir einen 404-Fehler oder einen 500-Fehler bekommen.
Schließlich werden wir mit der listen () -Methode unsere Anwendung zum Aufstehen bringen, wenn wir unsere Datei ausführen. Sehen wir uns den folgenden Code an:
var express = require ('express'); var app = express (); app.set ('port', process.env.PORT || 3001); app.use (function (req, res) {res.type ( 'text / plain'); res.status (404); res.send ('404 - Not Found');}); app.use (function (err, req, res, next) {console.error (err. stack); res.type ('text / plain'); res.status (500); res.send ('500 - Irgendwas stimmt nicht!');}); app.listen (app.get ('port') , function () {console.log ('Express wurde unter http: // localhost:' + app.get ('port') + 'gestartet; drücken Sie Strg-C, um den Server zu schließen.');});
Jetzt müssen wir nur noch den folgenden Befehl in die Konsole schreiben:
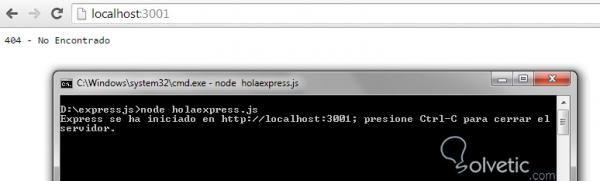
Knoten holaexpress.js
Damit hebt sich unser Server. Das Problem ist, dass wir nichts sehen werden, weil wir die Routen der Anwendung nicht festgelegt haben. Wenn wir jedoch den folgenden Bildschirm sehen, sehen wir, dass es funktioniert, weil unsere Nachricht, die wir für den 404 eingegeben haben, herausgekommen ist. 
5. Einschließlich Routen
Um ein Ergebnis zu erhalten, das über die von uns generierte 404-Seite hinausgeht, müssen wir Routen einschließen. Dies bedeutet für unsere Anwendung lediglich, dass ein von uns definiertes Ergebnis zurückgegeben wird, wenn ein Benutzer eine Route mit einer bestimmten HTTP- Methode anfordert. Eine get- Route ist nicht die gleiche wie eine post- Route und daher können beide, obwohl sie sich in derselben Richtung befinden, unterschiedliche Ergebnisse liefern.
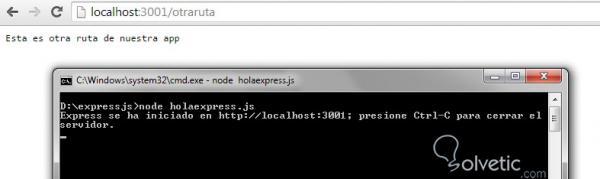
Wir werden dann ein paar Routen erstellen bekommen , dieser Code muss kurz vor dem Code platziert werden, der den 404 generiert, also werden wir unsere Datei holaexpress.js modifizieren und es sollte nun so sein:
var express = require ('express'); var app = express (); app.set ('port', process.env.PORT || 3001); app.get ('/', function (req, res) { res.type ('text / plain'); res.send ('Hallo! Willkommen zu meiner ersten App');}); app.get ('/ otraruta', function (req, res) {res.type (' text / plain '); res.send (' Dies ist eine andere Route unserer App ');}); app.use (function (req, res) {res.type (' text / plain '); res.status ( 404); res.send ('404 - Not Found');}); app.use (function (err, req, res, next) {console.error (err.stack); res.type ('text / plain '); res.status (500); res.send (' 500 - Irgendwas stimmt nicht! ');}); app.listen (app.get (' port '), function () {console.log (' Express es hat unter http: // localhost: '+ app.get (' port ') +' begonnen; drücke Strg-C, um den Server zu schließen. ');});
Da wir feststellen können, dass die get- Methode die Route und dann eine anonyme Funktion empfängt, senden wir innerhalb dieser die Art der Antwort in diesem Fall text / plain und senden dann den Inhalt, wenn wir unser Beispiel im Browser ausführen, erhalten wir schließlich ungefähr Folgendes: 
Die Postrouten funktionieren auf ähnliche Weise, nur müssen wir eine Verwaltung für die Parameter einbinden, die einbezogen werden können, aber wir sollten uns zu diesem Zeitpunkt nicht viel darum kümmern. Wir konnten dann sehen, wie wir das Ergebnis von dem beeinflusst haben, was der Benutzer direkt sehen kann.
Von hier aus können wir mit den Arten von Antworten und den Inhalten experimentieren, die wir bereitstellen möchten. Die eigentliche Stärke ergibt sich jedoch, wenn wir mit der Implementierung einer Template-Engine beginnen. Dies ist jedoch bereits ein etwas weiter fortgeschrittenes Thema in diesem Lernprogramm.
Damit haben wir dieses Tutorial beendet. Wir haben eine kleine Anwendung erstellt, um unsere ersten Schritte mit Express.js zu machen . Wenn wir Node.js kennen , sehen wir sofort, dass die Dinge etwas direkter und einfacher sind. Die wahre Stärke wird sich jedoch zeigen, wenn wir andere Tools wie Vorlagen oder Modelle implementieren.