AngularJS bietet so genannte Ausdrücke , Vergleichsoperatoren, logisch und arithmetisch, mit denen wir der Vorlage Informationen zur Verfügung stellen und auf diese Weise weiterführend mit dem Controller interagieren können.
Durch die Verwendung von Ausdrücken können wir ein dynamisches Verhalten unserer Vorlagen erzielen. Dies kann dazu beitragen, die Benutzererfahrung zu verbessern und sie so auf dem Weg zu einer guten Nutzung unserer Anwendung zu führen.
Um dies zu erreichen, können wir eine Reihe von Gadgets verwenden, die, obwohl sie nicht so breit und tief wie Javascript sind, viel Spielraum bieten. Es ist wichtig, nicht versucht zu sein, Ausdrücke zum Erstellen von Logik in unseren Vorlagen zu verwenden, da wir dadurch deren Funktion verzerren und unseren Anwendungen unnötige Komplexität hinzufügen würden.
Die Ausdrücke, die wir verwenden können, sind:
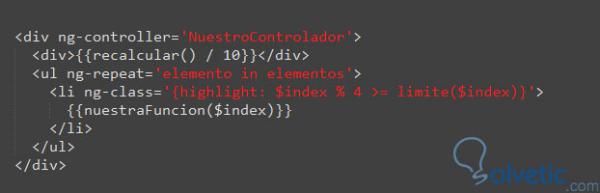
Nachfolgend finden Sie ein kleines Beispiel, das uns helfen kann, die Verwendung von Ausdrücken in unseren Vorlagen in einer mit AngularJS erstellten Anwendung zu verstehen.

Wenn wir uns das Beispiel ansehen, in das wir einige Ausdrücke integriert haben, können wir beispielsweise auf die recalculate- Methode () und ihr Ergebnis zugreifen oder sie durch 10 dividieren. In einer Liste von Elementen können wir die CSS- Klassen platzieren, wenn wir den Rest des $ -Index beim Teilen zwischen diesen prüfen 4 ($ index% 4) und vergleichen Sie, ob es größer oder gleich dem Ergebnis einer Methode namens limit ist.
Wie wir sehen, ist es nicht schwierig und es ist sehr nützlich, diese Tools zu haben. Wenn wir das beste Beispiel betrachten, werden wir auch feststellen, dass unser erster Ausdruck, obwohl er technisch gültig ist, Geschäftslogik in die Vorlage übersetzt.
Der Ausdruck {{recalculate () / 10}} sollte nicht verwendet werden. Wenn wir den durch 10 dividierten Wert aus dem Ergebnis der recalculate-Methode () benötigen, sollten wir ihn im Controller und nicht in der Vorlage erhalten, also sollten wir eine neue Methode erstellen das schließt es ein und kann auf diese Weise die von MVC vorgeschlagene Trennung der Bereiche einhalten.
Hiermit schließen wir das Lernprogramm ab, da AngularJS uns die Tools bietet, mit denen wir hochwertige Anwendungen erstellen und alle Ressourcen nutzen können, die uns zur Entwicklung besserer Anwendungen zur Verfügung stehen.