
WordPress REST API: im Herzen des CMS
Das Content Management System (CMS) WordPress ist sehr beliebt. Im Vergleich zu anderen CMS ist WordPress sehr einfach, Webseiten mit unterschiedlichen Anforderungen zu erstellen. Dank seiner einfachen Handhabung können auch Texter Webseiten übertragen, wenn sie über gute Office-Kenntnisse verfügen. Darüber hinaus können Webadministratoren die mehr als 55.000 verfügbaren Plugins verwenden , mit denen eine Vielzahl von Aufgaben auf den Websites ausgeführt werden können und die in der Basisversion größtenteils kostenlos sind.
Bei IONOS haben Sie alle Vorteile, die WordPress für Ihre Website bietet, unterteilt in drei Tarife: Essential, Business und Unlimited. Verpassen Sie nicht diese Gelegenheit und nutzen Sie alles, was ein sehr einfach zu erlernendes System mit integrierter Sicherheit und einer optimierten Plattform Ihnen bieten kann, um Ihr WordPress-Projekt zu hosten.
- Was ist die WordPress REST API?
- Wofür ist die WordPress REST API?
- Terminalzugriff auf die Datenbank
- Verwenden Sie die WordPress REST API im Browser
- Die WordPress REST API in der Praxis
- Lesen Sie einen Beitrag mit PHP
- Beitrag mit jQuery lesen
- Was passiert auf Websites mit anderen CMS?
- Deaktivieren Sie den Zugriff auf die WordPress REST-API
Was ist die WordPress REST API?
WordPress REST API ist der Name der Schnittstelle , die die Kommunikation mit der von WordPress verwendeten Datenbank ermöglicht . Die Abkürzungs-API steht für Application Programming Interface. Diese Schnittstelle wird verwendet, um Informationen zwischen verschiedenen Programmen nach einem definierten Muster auszutauschen, wie in einem Gespräch zwischen zwei Personen, die sich nur verstehen können, wenn sie eine gemeinsame Sprache sprechen . Weitere Informationen finden Sie in unserer Artikel- API: Was Sie über Programmierschnittstellen wissen sollten .
REST steht für Representational State Transfer. Dies sind die Grundsätze für den Informationsaustausch, die 1994 vom amerikanischen Informatiker Roy Fielding festgelegt wurden:
- Einheitlichkeit : URLs für den Zugriff auf Ressourcen müssen einheitlich, konsistent und über einen gemeinsamen Ansatz wie GET zugänglich sein.
- Client-Server-Trennung – Wenn sich die serverseitige Technologie (z. B. WordPress) ändert, muss eine clientseitige Anwendung (z. B. Anwendung) darauf zugreifen können.
- Staatenlos ( zustandslos ) : Wenn eine neue Anforderung über die API erfolgt, ändert der Server den Status nicht und speichert die Anforderung nicht.
- Cacheable : Gewährleistet hohe Geschwindigkeit und Angemessenheit auf Server- oder Client-Seite.
- Systemschichten ( Schichtsystem ) ermöglichen den Zugriff über mehrere Schichten.
- Codeanforderung ( Code on Demand, optional): Der Code für die lokale Ausführung wird nur bei Bedarf an den Kunden übertragen.
In WordPress sind diese Anforderungen im sogenannten Kern enthalten , dh in der Grundprogrammierung des Content-Management-Systems seit Version 4.7 . Zuvor gab es das WP REST API (WP API) -Plugin , das bis zum 13. Mai 2018 verfügbar war. Ab WordPress Version 5.x wurden einige Elemente in den Kern des Systems aufgenommen, die die Kommunikationsmöglichkeiten erweitern mit anderen Anwendungen (aus dem Web) vorhanden.
Wofür ist die WordPress REST API?
Die Schnittstelle ermöglicht die direkte Kommunikation mit der WordPress-Datenbank , in der alle Informationen auf der Website gespeichert sind. Diese Datenbank arbeitet mit dem Datenbankverwaltungssystem zusammen Open Source MySQL . Einige Befehle ermöglichen den Zugriff über die integrierte API für Kommunikationszwecke, was auf verschiedene Arten erfolgen kann.
Terminalzugriff auf die Datenbank
Mit der WordPress-REST-API können Sie über die Windows-Eingabeaufforderung auf den Inhalt einer WordPress-Website zugreifen :
- Klicken Sie mit der rechten Maustaste auf das Windows-Symbol>? Ausführen? > Geben Sie cmd in das Fenster ein>? OK?
- Aktivieren Sie die Taskleistensuche> geben Sie cmd ein > klicken Sie auf Eingabeaufforderungs-App.
Oder vom Terminal unter MacOS :
- Typ cmd + [Leertaste] + Klemme und doppelklicken Sie auf das Suchergebnis.
- Wählen Sie in der oberen Menüleiste des Desktops? Gehe zu? >? Dienstprogramme ?; Doppelklicken Sie im neu geöffneten Fenster auf? Terminal? .
- Gehen Sie im Dock zu? Anwendungen? >? Dienstprogramme? >? Terminal?
Fügen Sie die tatsächlichen Befehle in die blinkende Anzeige auf dem Bildschirm ein. Zum Beispiel nach:
C:UsersNombreUsuario>_
Schreiben Sie den folgenden Befehl:
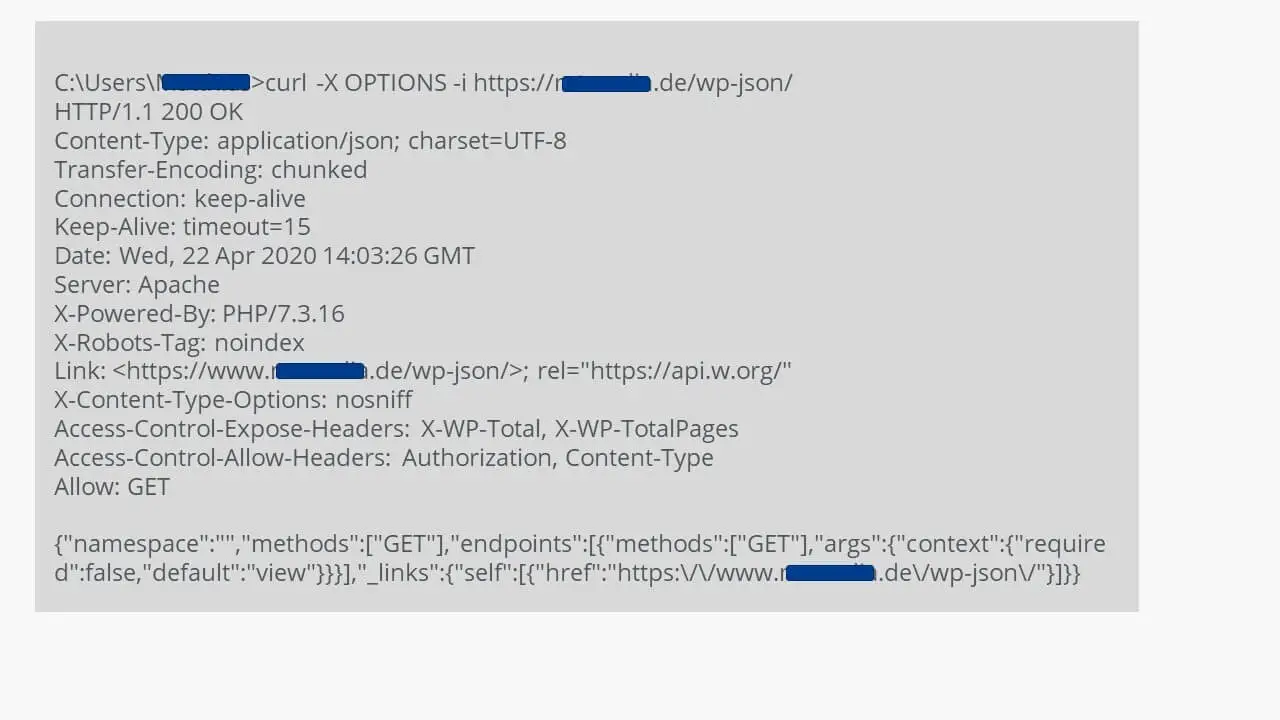
curl -X OPTIONS -i https://tudominio.com/wp-json/
Drücken Sie Enter? und einige Momente später erhalten Sie das Ergebnis auf dem Bildschirm. Dies sind die Basisdaten der Website mit den zulässigen Optionen ( OPTIONEN ). Sie können sehen, dass der Befehl GET zulässig ist: Zulassen: GET .

Mit dem Befehl
curl -X GET http://tudominio.com/wp-json/
Sie können auf alle Informationen in der Datenbank zugreifen, wie im nächsten Abschnitt beschrieben.
Verwenden Sie die WordPress REST API im Browser
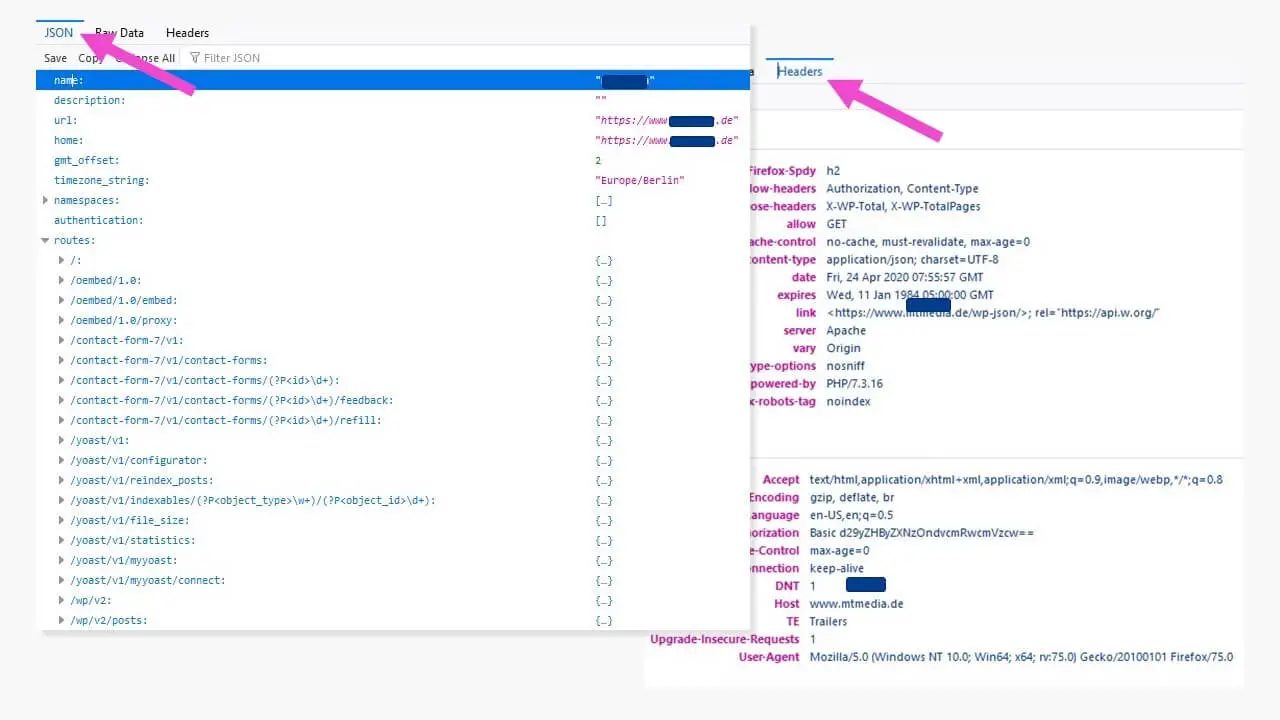
Der Inhalt der WordPress-Datenbank kann auch über den HTTP-Zugriff über den Browser gelesen werden . In diesem Fall wird auch JSON verwendet:
https://tudominio.es/wp-json/
JSON ist die Abkürzung für JavaScript Object Notation, ein Textformat für die Datenübertragung. Es ist einfach zu erlernen und zu lesen und sehr flexibel zu verwenden, wie unser Tutorial zum Markup mit JSON-LD und unser Artikel JSONP: Skripte zum Anfordern von Daten zwischen verschiedenen Domänen zeigen.

Die abgerufenen Informationen werden als offenes Buch angezeigt. Um sich mit dem Inhalt der Website zu befassen, ermöglicht die WordPress REST-API mit ihren zahlreichen Befehlen das detaillierte Abrufen definierter Komponenten der Datenbank: z. B. Zugriff auf Veröffentlichungen ( Beiträge ) über
https://tudominio.com/wp-json/wp/v2/posts
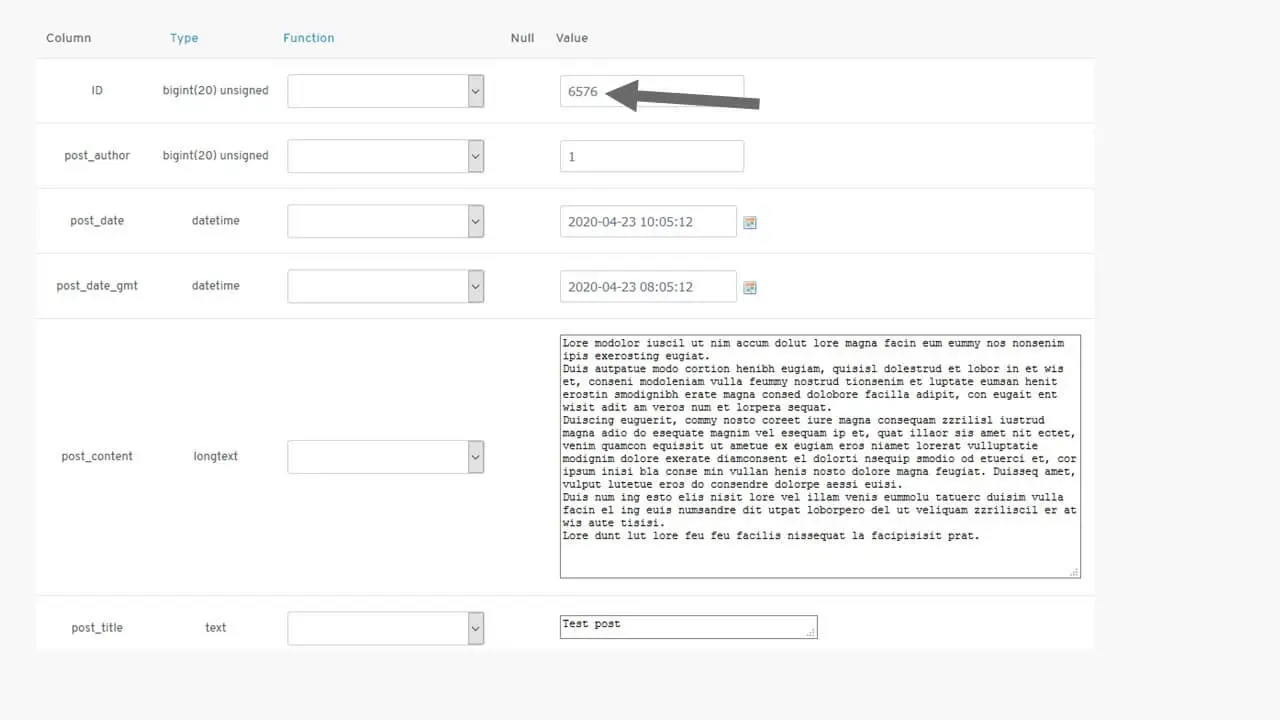
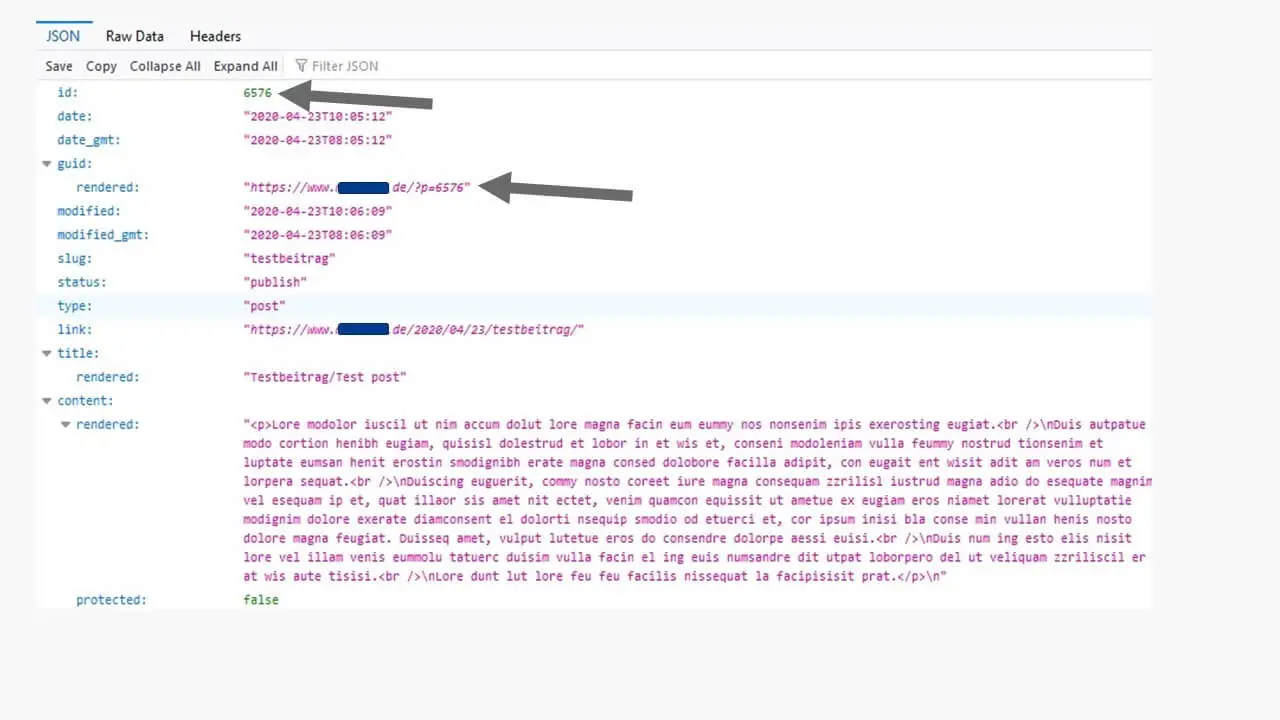
So können Sie alle Beiträge in der Datenbank anzeigen , einschließlich Versionen, Links, audiovisuellen Inhalten, Autoren und vielem mehr. Einzelne Beiträge sind in der WordPress-Datenbank deutlich mit ihrer Identifikation gekennzeichnet:

Um einen einzelnen Beitrag im Browser lesen zu können, fügen Sie dem Eintrag nun die Identifikation hinzu:
https://tudominio.com/wp-json/wp/v2/posts/6576

Dieses Verfahren kann mit allen Inhalten durchgeführt werden: zusätzlich zu Veröffentlichungen auch mit Seiten ( Seiten ), audiovisuellen Inhalten ( Medien ), Autoren ( Autor ) usw. Sie finden das WordPress REST API-Handbuch mit einer vollständigen Befehlsreferenz unter dem Namen REST API Handbook auf der WordPress.org-Entwicklerseite.
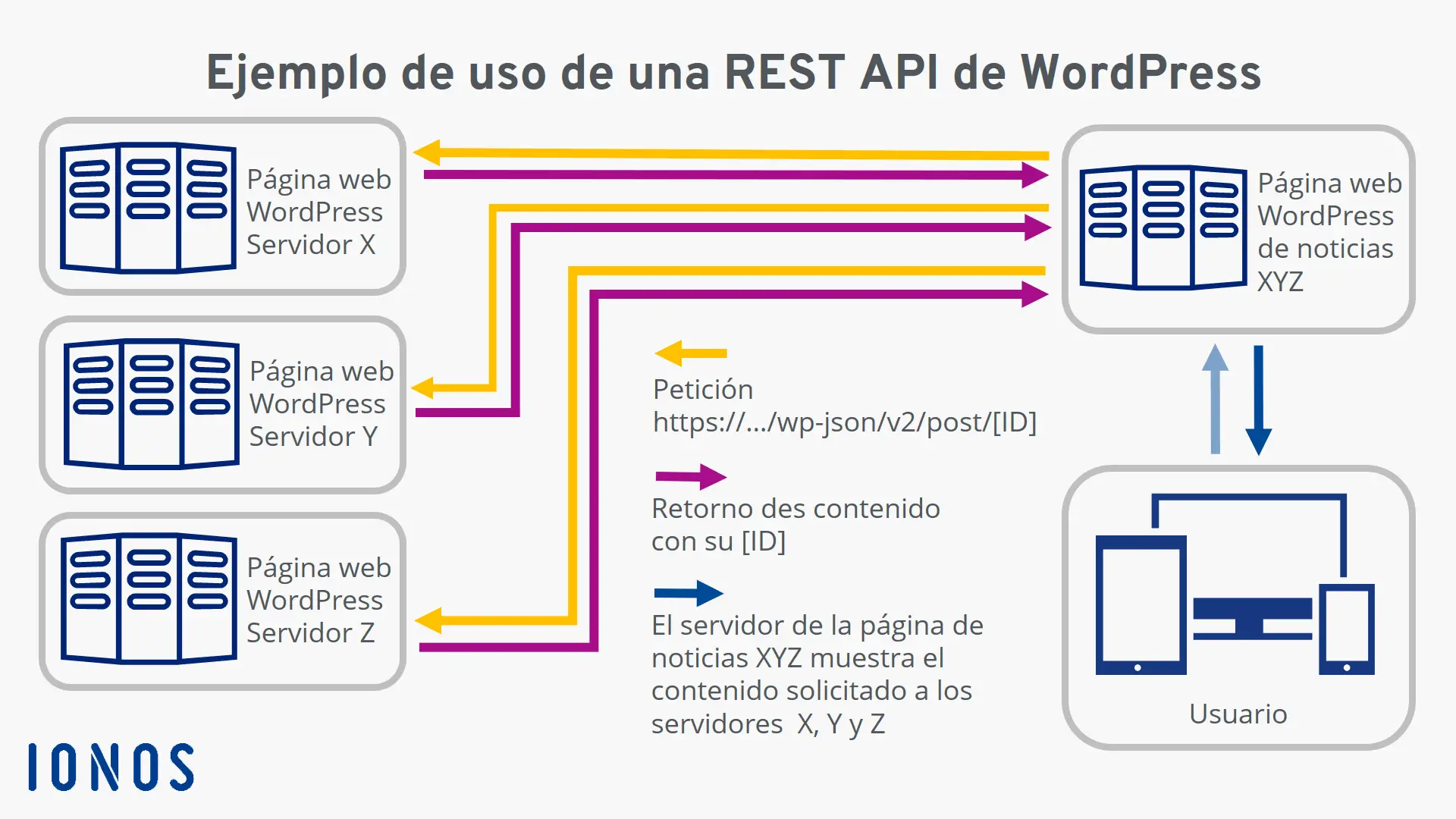
Die WordPress REST API in der Praxis
Wofür werden WordPress-APIs benötigt? Wir veranschaulichen dies anhand eines praktischen Beispiels: Stellen Sie sich vor, Sie haben eine neue Website, auf der Nachrichten von anderen Internetanbietern gesammelt werden. Dieser Prozess funktioniert mit der WordPress-REST-API nur, wenn die anderen Anbieter-Websites in WordPress programmiert sind. Daher werden die Inhalte mit ihren Identifikationen auf den ausgewählten Servern konsultiert .

Um den Inhalt auf dem neuesten Stand zu halten, gibt es verschiedene Programmieroptionen, einschließlich PHP- Skriptsprachen oder der jQuery-JavaScript-Bibliothek. Wir erklären es Ihnen mit zwei einfachen Codebeispielen für die WordPress-API.
Lesen Sie einen Beitrag mit PHP
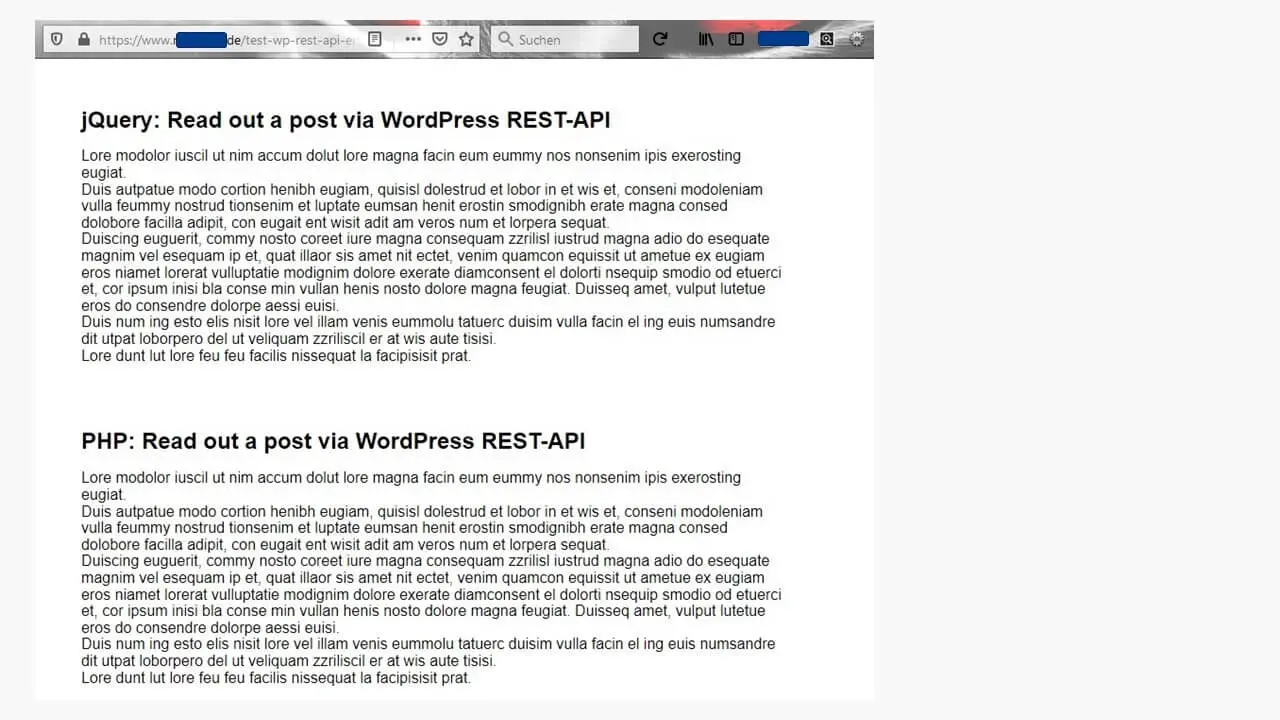
Fügen Sie einen Codeabschnitt in <body> ein, um einen Beitrag von einer anderen WordPress-Seite zu lesen . </ body> . Diese Seite sollte in der Lage sein, PHP zu verarbeiten, in diesem Beispiel mit dem Dateinamen test-wp-rest-api.php . Die Namen der zu liefernden Felder stammen aus der oben gezeigten JSON-Abfrage ( Anleitung , Titel , Link , Inhalt …). Der Codeabschnitt besteht aus einem PHP- Skript , das die Informationen abruft, und einem HTML-Teil, der die Daten über PHP darstellt:
<!--?php</codesnippet--> $url = 'https://www.misitio.com/wp-json/wp/v2/posts/6576'; // La ruta de la solicitud JSON con ID $data = file_get_contents($url); // Pasar el contenido a una variable $mydata = json_decode($data, true); // Descodificar JSON ?> <h1>PHP: Leer la publicación mediante la REST API de WordPress</h1> // Encabezado <div></div> <!--?php echo $mydata['content']['rendered']; ?--> // Salida de 'content' con la ID 6576

Beitrag mit jQuery lesen
Eine Alternative zum Lesen von Inhalten ist jQuery. Um es verwenden zu können, muss diese Bibliothek in der Kopfzeile der Seite enthalten sein. In diesem Fall funktioniert alles mit der Dateierweiterung .html .
<script src="https://www.ionos.es/digitalguide/https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> // Incluir jQuery <script>// La sección para leer los datos de la publicación</codesnippet></script> $(function() { $.getJSON('https://mtmedia.de/wp-json/wp/v2/posts/6576', function(alldata) { var contentElm = alldata.content.rendered $(contentElm).appendTo("#mydata"); }); }); <h1>jQuery: Leer la publicación mediante la REST API de WordPress</h1> // Encabezado <div> Representación de 'content' de la publicación con el ID 6576</div>
Das Ergebnis ist identisch mit der von PHP im Browser programmierten Ausgabe. Inhalt über jQuery wird ohne zusätzliche Variable in DIV-Container- Mydata ausgegeben .
Was passiert auf Websites mit anderen CMS?
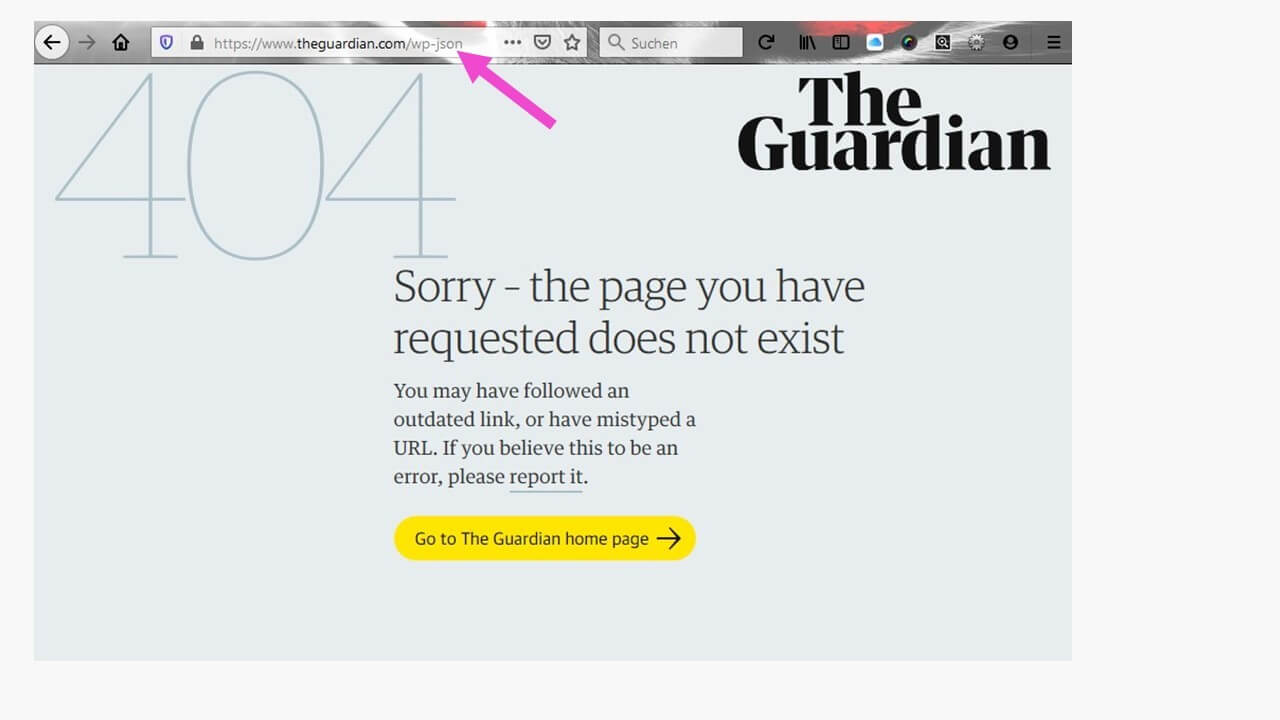
Die WordPress-REST-API hat ihren Namen davon, dass sie Bestandteil der WordPress-Programmierung ist. Aus diesem Grund ist die Benutzeroberfläche nur verfügbar, wenn die konsultierten Seiten mit WordPress erstellt wurden.

Der Abfrageversuch gibt eine 404-Fehlermeldung aus . Für diese Websites gibt es andere Lösungen, die den Zugriff auf die CMS-Datenbank ermöglichen.
Deaktivieren Sie den Zugriff auf die WordPress REST-API
Nicht jeder möchte, dass die Benutzer die Informationen auf ihrer Website lesen oder sogar wiederverwenden können. Um dies zu vermeiden, wird im WordPress- Backend eine Barriere aktiviert .

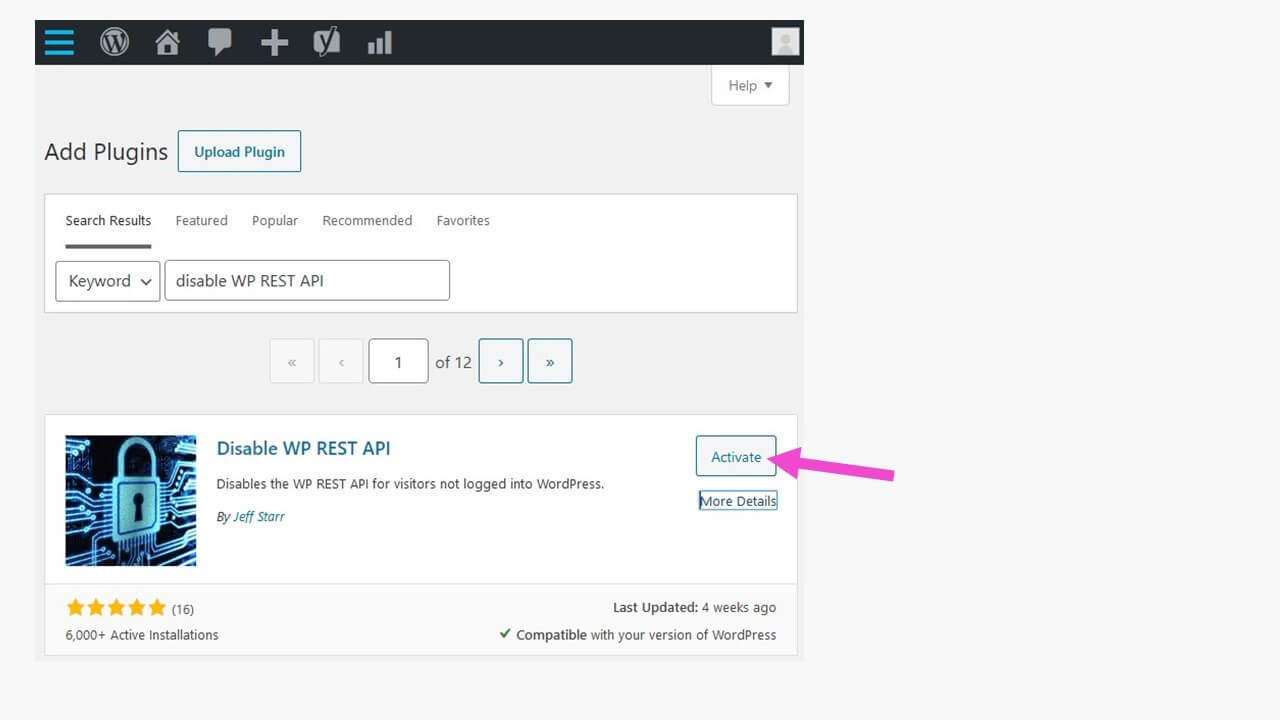
Das Disable WP REST API Plugin Das WordPress-Repository muss nach der Installation wie jedes andere Plugin aktiviert werden , um unbefugten Zugriff zu verhindern . Es sind keine weiteren Anpassungen erforderlich.

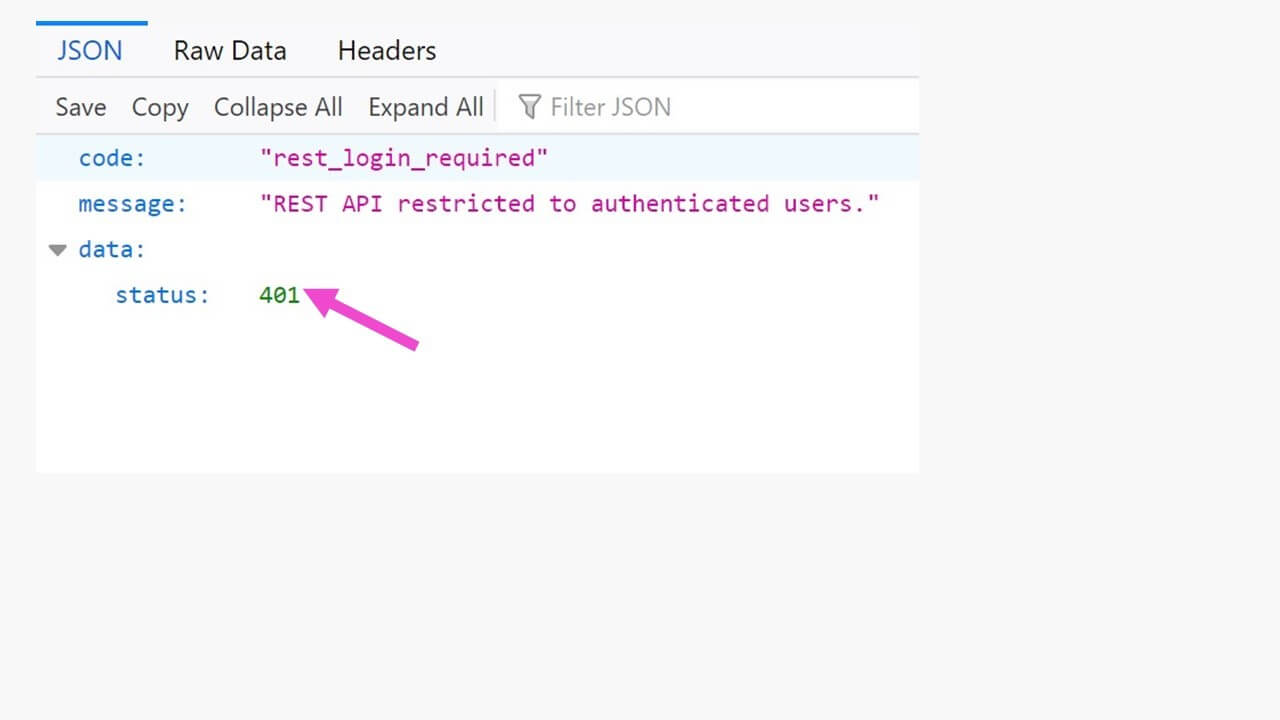
Der Statuscode 401 (nicht autorisiert) bedeutet, dass der Server die HTTP-Anforderung aufgrund fehlender Authentifizierung oder aufgrund ungültiger Authentifizierung abgelehnt hat. Im Gegensatz zu Fehler 403 ist jedoch eine Authentifizierung möglich.
Viele Websites sind auf diese Weise geschützt, um automatisierten Diebstahl von Inhalten zu verhindern . Das Nichtverwenden von Inhalten Dritter ohne vorherige Genehmigung des Website-Betreibers ist nicht nur eine Frage der Aufklärung, sondern auch der Einhaltung der Urheberrechtsgesetze. Um Ihre eigene Website zu testen, deaktivieren Sie einfach das Plugin . Dadurch kann der Inhalt der Datenbank auf die beschriebene Weise abgerufen werden. Die Plugin- Daten können nicht verloren gehen.