Es ist ebenso definiert wie die in Perl geschriebene Software, die den geschriebenen Text in HTML konvertiert, und zusätzlich die Syntax, die verwendet wird, um das erwartete HTML-Ergebnis zu erzielen. Eine einfache Syntax für alle, die im Web schreiben möchten, ohne sich damit auskennen zu müssen.
Heutzutage unterstützen die meisten Content Manager und sogar viele E-Mail-Clients die Verwendung der Markdown-Syntax auf native Weise, um die Erstellung von formatiertem Text zu vereinfachen, ohne Stile implementieren oder HTML-Kenntnisse zu haben. . Diese Handler verwenden einen Analyzer oder Parser, um den in Markdown geschriebenen Text in HTML zu konvertieren.
MarkDown und die Dokumentation
Es ist sehr nützlich, aus dem Abschriften vieler Dokumentationswerkzeuge zu lernen. wikia, onenote, evernote, alfresco unterstützen es nativ oder mit hilfe von dritten. Es ist wichtig, dass die Prozesse und mögliche Probleme dokumentiert sind. Wichtiger ist jedoch, dass sie auch von der Konsole aus aufgeräumt und sauber sind. Markdown hilft uns dabei.
Wenn wir normal in einem gemeinsamen Editor schreiben würden, würden wir zum Definieren eines Absatzes einfach ein paar drücken:
Eintreten
Und wir werden sehen, wie unser Cursor ein paar Zeilen tiefer geht, um einen neuen Absatz zu schreiben.
In HTML wird es als Absatz <p> bezeichnet .
In Markdown ist es so einfach wie in einem normalen Editor.
Zusätzlich haben wir den Vorteil, dass ein einzelner Zeilenumbruch den Text nicht in mehrere Zeilen aufteilt, wenn wir so etwas schreiben:
Ein Text Ein anderer Text
Es wird so aussehen:
Ein Text Ein anderer Text
Die Verwendung mehrerer Trennlinien wird auch auf ein einzelnes Leerzeichen zwischen den Absätzen reduziert
In einem normalen Editor benötigen wir die Symbolleiste, um einen Überschriftenstil für einen Text zu definieren. Wenn Sie sich ein wenig unordentlich fühlen, reicht es aus, die Schrift zu vergrößern und fett zu gestalten.
In HTML werden sie als <h1>, <h2> usw. des Headers bezeichnet.
In Markdown ist es sehr einfach, Sie müssen lediglich das numerische Zeichen (#) des Präfixes in die Kopfzeile einfügen, während mehr davon einen geringeren Grad haben als die Kopfzeile bis zu maximal 6.
Zum Beispiel würde ein Header <h1> (der größte) und ein <h3> folgendermaßen geschrieben:
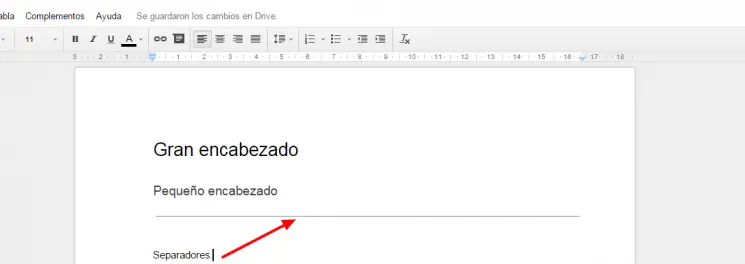
# Großartiger Header ### Kleiner Header
und das Ergebnis wird so sein.
Großartiger Header
Kleiner Header
Separatoren können normalerweise nicht in einfachen Editoren gezeichnet werden.

In HTML werden sie zu <hr> horizontalen Regeln.
Sie werden durch die Eingabe von 3 oder mehr Sternchen oder Bindestrichen begrenzt. Sie können durch ein Leerzeichen gefolgt oder getrennt werden, es ist gleichgültig.
* * * *** - - - ---
Diese Formatierung wird als kursiv und fett bezeichnet.
In HTML wäre es <em> und <strong> .
Um Text in Kursivschrift zu erstellen, müssen Sie den Text nur zwischen einfachen Sternchen oder Bindestrichen und für Fettdruck zwischen Doppelstrichen einschließen:
* kursiver Text. * _text italico._ ** fetter Text. ** __ fetter Text .__
Es würde ungefähr so aussehen:
kursiver Text fetter Text.
Auf diese Weise können Sie Text so platzieren, als wäre er durchgestrichen, was häufig für die Versionskontrolle verwendet wird. o Fehler, die in einer Anwendung oder einem System behoben wurden.
In HTML wäre es durchgestrichen <strike>.
Es reicht aus, den Text zwischen doppelten Virgulillas oder Tilden zu setzen:
~~ durchgestrichener Text ~~
Diese Option ist kein Standard und funktioniert möglicherweise nicht für alle Verlage.
Der Terminstil ist normalerweise in einem üblichen Texteditor nicht leicht zu finden
In HTML wäre es <blockquote>.
Wir dürfen dem nachfolgenden Text nur das Zeichen “größer als” (>) voranstellen (ähnlich der Adresse in Linux)
> Dies ist ein Datum.
Es würde so aussehen:
Dies ist ein Datum.
Um eine Liste von Zielen zu definieren, verwenden wir normalerweise die Aufzählungsfunktion für Listen ohne bestimmte Reihenfolge und nummerierte Listen.
In HTML wäre es <ul> für ungeordnete Listen, <ol> für geordnete Listen und <li> , jedes Element in der Liste zu definieren.
In Markdown definieren wir sie, indem wir jedem Element ein Sternchen (*), einen Bindestrich (-) oder ein Pluszeichen (+) für ungeordnete Listen voranstellen. Bei geordneten Listen wird die entsprechende Nummer und ein Punkt vorangestellt:
* Tutorial schreiben * Veröffentlichen Sie es in TechnoWikis. 1. Neues Tutorial. 3. Wählen Sie einen Abschnitt und eine Ebene. 2. Korrigieren Sie die Formate und veröffentlichen Sie sie.
Es würde so aussehen:
- Tutorial schreiben.
- Veröffentlichen Sie es in TechnoWikis.
- Neues Tutorial
- Wähle einen Abschnitt und eine Ebene.
- Korrigieren Sie die Formate und veröffentlichen Sie sie.
In der aufgelisteten Liste wird die Hierarchie der Nummer nicht beachtet, die Position innerhalb der Nummer wird verwendet.
Platzieren von Links ist äußerst nützlich und wichtig, da Sie auf Inhalte verweisen können, die auf externe Dokumentationen oder Lernprogramme verweisen.
Beispiel:
Der Nginx-Server wurde mithilfe von [tutorial-solvetic] mit fail2ban gesichert (http://www.solvetic.com/tutoriales/article/1963-instalar-fail2ban-y-asociarlo-con-ssh-y-nginx/).
Wir setzen den gewünschten Text in eckige Klammern [] und setzen den Ziellink in Klammern () .
Wenn Sie es vorziehen, ordentlicher zu arbeiten, als die Referenzen in der Mitte Ihres Textes zu haben, können Sie dies folgendermaßen tun:
Der Nginx-Server wurde mit fail2ban mit [1] gesichert ... ... ... [1]: http://www.solvetic.com/tutoriales/article/1963-instalar-fail2ban-y-asociarlo-con-ssh-y-nginx/
Eine andere Option wäre:
Der Nginx-Server wurde mit fail2ban unter Verwendung von [fail2ban-nginx-solvetic] gesichert ... ... ... [ssh-nginx-solvetic]: http://www.solvetic.com/tutoriales/article/1963-instalar-fail2ban-y-asociarlo-con-ssh-y-nginx/
Fügen Sie nun Bilder hinzu.
Wir können Bilder fast ähnlich zu den Links hinzufügen, indem wir eins hinzufügen! Vor jedem muss ich betonen, dass ich sie nicht direkt von einem Terminal aus sehen kann.
! [alternativer Text] (URL des Bildes)
Wir können die gleichen Optionen der Links verwenden, wenn wir es mehr bestellt haben möchten.
Ich lege normalerweise Zugangsdaten in Tabellen von Servern oder Diensten ab.
Dazu zeichnen wir die Zeilen der Tabelle mit Pipes (|), um die Spalten und Bindestriche (-) vom Rest der Zeilen zu trennen:
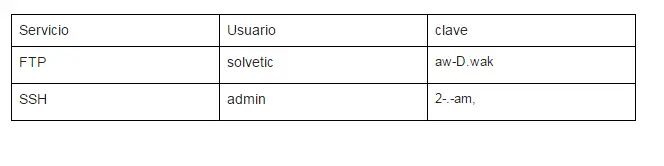
| Service | Benutzer | Passwort | | ------------- | --------- | ----------- | | FTP | solvetic | aw-D.wak | | SSH | admin | 2 -.- am, |
Wir hätten so etwas:

Es ist nicht erforderlich, dass die Rohre ausgerichtet sind und die “Kanten” optional sind, zum Beispiel:
Header 1 | Header 2 --- | --- Lass es uns versuchen etwas Lass es uns versuchen noch etwas Dies würde dieselbe Tabelle erzeugen.
Sie können den Text Ihrer Spalten auch ausrichten, indem Sie das Doppelpunktsymbol platzieren (  In dem Trennzeichen, das an der Seite mit Bindestrichen versehen ist, möchten Sie ausgerichtet werden:
In dem Trennzeichen, das an der Seite mit Bindestrichen versehen ist, möchten Sie ausgerichtet werden:
| Links ausgerichtet | Zentriert | Rechts ausgerichtet | |: ------------------- |: --------: | ----------------- -: | | test | test | test |
Nicht alle Editoren akzeptieren die Tabellen in Markdown.
Wir können unseren Code mit Abstrichen und Unterschieden von einer Sprache zur anderen hervorheben.
Dreifache Backtick-Syntax
Das Platzieren dieser Art von Blöcken ist sehr einfach. Sie müssen lediglich den gewünschten Codeblock zwischen drei Backticks (“ `) und den Namen der Sprache einfügen, zu der der Code gehört, den Sie platzieren möchten:
`` `Sprache x = y ... `` `
Ein Beispiel für JavaScript-Code wäre etwa so:
`` `js Funktionstest () { console.log ('testing!') } `` `
Dies würde einen netten Codeblock mit der für Javascript hervorgehobenen Syntax erzeugen:
Funktionstest () { console.log ('testing!') }
Syntax vor dem Abstand
Eine andere Möglichkeit, Text oder vorformatierten Code zu platzieren, jedoch ohne eine bestimmte Sprache, besteht darin, unseren Text mit vier Leerzeichen “einzurücken”. Wir würden ihn folgendermaßen schreiben:
x = y // beachte, dass es zwischen dem Rand und dem, was wir schreiben, 4 Abstände gibt.
Wir werden dieses Ergebnis haben:
x = y // beachte, dass es zwischen dem Rand und dem, was wir schreiben, 4 Abstände gibt.
Die Norm akzeptiert nur die Option mit Vorabstand.