Websites entwickeln sich Tag für Tag weiter, so wie die Kommunikation der Welt immer enger wird. Jedes Mal, wenn wir unsere Entwicklungen brauchen, werden sie nicht nur auf dem lokalen Markt eingesetzt, sondern auch auf globale Märkte ausgedehnt. Eine der ersten Möglichkeiten, dies zu erreichen, besteht darin, dass unsere Site (oder Anwendungen) mehrere Sprachen verarbeiten. Heute lernen Sie, wie Sie die Mehrsprachigkeit auf Ihre Website oder Anwendung anwenden können .
1. Auf unserer Site befindet sich eine Schaltfläche, mit der wir unsere Site auf die verschiedenen Sprachen umstellen können, die wir konfiguriert haben.
2. Die Übersetzung erfolgt mit Javascript, wobei die übersetzten Texte durch Ajax extrahiert werden. Diese werden in Textdateien gespeichert, die wir zuvor mit den Tags unserer Website konfiguriert haben.
3. Wir haben einen externen Service, der angibt, in welches Land wir reisen und so die ideale Sprache für den Besucher visualisiert. Dies wird von der IP des Besuchers behandelt.
1. Es ist nicht erforderlich, die Site zu aktualisieren, um die Übersetzung anzuwenden, wie dies bei vielen Sites der Fall ist.
2. Wir haben nur eine Version unserer Front. Es ist nicht erforderlich, zwei oder mehr HTML-Dateien für die Bearbeitung von Texten in verschiedenen Sprachen zu haben.
3. Wenn wir später weitere Sprachen hinzufügen möchten, können wir dies sehr einfach konfigurieren.
4. Super einfach, sich für Websites zu bewerben, auf denen wir bereits Fakten haben und die wir mehrsprachig platzieren möchten.
1. Die Entwicklung starten
Zunächst erstellen wir ein Verzeichnis mit dem Namen translate. In diesem Verzeichnis erstellen wir die Dateien index.html, ein CSS-Verzeichnis mit dem Namen js. In diesen beiden Verzeichnissen wird eine Datei mit den Namen main.css und main.js abgelegt .
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Meine mehrsprachige Website </ title> <link rel = "stylesheet" href = "css / main.css"> </ head> <body> <a href="#" English </a> <span class = "loading-lang"> Wird geladen ... </ span> <h1> Willkommen </ h1> <p> Hallo Welt </ p> <script src = "https://code.jquery.com/jquery-3.0.0.min.js"> </ script> <script src = "js / main.js"> </ script> </ body> </ html>
[/color] [color = # a9a9a9] Code of index.html [/ color]
.loading-lang { Deckkraft: 0; } .loading-lang.show { Deckkraft: 1; }
[/color] [color = # 808080] Code main.css [/ color]
Die Datei main.js bleibt vorerst leer. Wir können Tests von unserem bevorzugten lokalen Webserver durchführen. Es ist notwendig, einen Webserver zu verwenden, da wir später Ajax-Anfragen stellen werden.

2. Übersetzungsdateien erstellen
Wir werden auf unserer Website die Archive erstellen, in denen wir die Texte unseres Webs platzieren. Wir werden damit beginnen, zwei Dateien für unsere Site zu erstellen, die zwei Sprachen haben werden. Englisch und Spanisch Wir erstellen ein Verzeichnis mit dem Namen lang, in das wir zwei Textdateien mit den Namen es.txt und en.txt (spanische bzw. englische Textdatei) einfügen.
Willkommen => Willkommen auf meiner Seite
hallo => hallo welt
Willkommen => Willkommen auf meiner Seite
Hallo => Hallo Welt
Ich werde ein wenig über diese Dateien erklären, wie sie strukturiert sind. Jede Phrase, die wir auf unserer Website verwenden, muss mit einer eindeutigen ID gekennzeichnet sein. Auf diese Weise können Sie die Übersetzung jeder Phrase dort vornehmen, wo sie speziell platziert werden muss. Zum Beispiel verwenden wir für den Titel der Site die Titel-Web-ID, gefolgt von den Zeichen => und der entsprechenden Phrase. Jede Phrase muss in einer anderen Zeile stehen.
1. Eindeutige ID
2. Verwenden Sie immer die Zeichen nach der ID =>
3. Trennen Sie die übersetzte Phrase durch eine andere Zeile. (Getrennt durch einen Zeilenumbruch oder n).
4. Dass die Dateien das TXT-Format haben.
3. Ajax erstellen
$ (document) .ready (function () { var selector = '#translate'; $ (Selektor) .on ('Klick', Funktion (e) { e.preventDefault (); startLang ($ (this)); }); var startLang = function (el) { var el = $ (el); var text = el.attr ('Datentext'); var file = el.attr ('Datendatei'); file = file.split (','); text = text.split (','); var index = el.attr ('Datenindex'); if (index> = file.length) { Index = 0; } changeName (der, text [index]); changeIndex (the, index); loadLang (Datei [Index]); $ ('html'). attr ('lang', file [index]); }; var changeName = function (el, name) { $ (el) .html (name); }; var changeIndex = function (el, index) { $ (el) .attr ('Datenindex', ++ Index); }; var loadLang = function (lang) { var processLang = Funktion (Daten) { var arr = data.split (' n'); für (var i in arr) { if (lineValid (arr [i])) { var obj = arr [i] .split ('=>'); assignText (obj [0], obj [1]); } } }; var assignText = Funktion (Schlüssel, Wert) { $ ('[data-lang = "' + key + '"]'). each (function () { var attr = $ (this) .attr ('data-destine'); if (typeof attr! == 'undefined') { $ (this) .attr (attr, value); } else { $ (this) .html (value); } }); }; var lineValid = function (line) { return (line.trim (). length> 0); }; $ ('. loading-lang'). addClass ('show'); $ .ajax ({ URL: 'lang /' + lang + '. txt', Fehler: function () { alert ('Keine Übersetzung geladen'); }, Erfolg: Funktion (Daten) { $ ('. loading-lang'). removeClass ('show'); processLang (Daten); } }); }; });
[color = # a9a9a9] Code main.js [/ color]
Wir müssen auch Änderungen an unserem HTML vornehmen:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title data-lang = "title-web"> Meine Website ist mehrsprachig </ title> <link rel = "stylesheet" href = "css / main.css"> </ head> <body> <a href="#" data-text="English,Español" data-file="es,en" data-index="1"> English </a> <span class = "loading-lang"> Wird geladen ... </ span> <h1 data-lang = "welcome"> Willkommen </ h1> <p data-lang = "hello"> Hallo Welt </ p> <script src = "https://code.jquery.com/jquery-3.0.0.min.js"> </ script> <script src = "js / main.js"> </ script> </ body> </ html>
[color = # a9a9a9] HTML-Code aktualisiert [/ color]
Damit können wir nachweisen, dass unsere Seite bereits übersetzt wird.

Lassen Sie uns ein wenig erklären, was wir in unserer Javascript-Datei gemacht und was wir in unserem HTML aktualisiert haben.
Der in der Javascript-Datei ausgeführte Vorgang wird mithilfe des <a> -Tags ausgeführt, das als Übersetzungsschaltfläche fungiert. Wir platzieren ein Ereignis, damit es eine Ajax-Anforderung zum Extrahieren der Sprachdatei sendet, die wir im Moment verwenden werden .
Wir haben drei Attribute in unserer Übersetzungsschaltfläche, die Datendatei, Datenindex und Datentext heißen.
Die Änderung, die wir an unserem HTML-Code vorgenommen haben, bestand darin, den Tags, die das data-lang-Attribut übersetzen sollen, die eindeutige ID hinzuzufügen. Diese eindeutige ID muss wissen, dass sie in den Dateien en.txt und es.txt konfiguriert ist.
Lassen Sie uns unseren Übersetzer auf die Probe stellen und sehen, ob das, was wir entwickelt haben, wirklich alles abdeckt, was wir brauchen, und wie komplex es ist, eine neue Sprache hinzuzufügen.
Fügen wir eine neue Sprache hinzu. Zu diesem Beispiel unserer Entwicklung müssen wir erkennen, dass es nur zwei Dinge zu tun hat:
1. Erstellen Sie unsere neue Sprachdatei.
2. Fügen Sie die neue Sprache in den Attributen Datendatei und Datentext hinzu.
Wir erstellen die französische Sprache für unsere Website. Wir erstellen unsere Sprachdatei mit dem Namen fr.txt im lang-Verzeichnis.
willkommen => Bienvenue sur mon site
hallo => salut monde
Wir aktualisieren unsere Sprachschaltfläche. In index.html lautet das Tag also:
<a href="#" data-text="English,French,Español" data-file="en,en,fr" data-index="1"> Englisch </a>
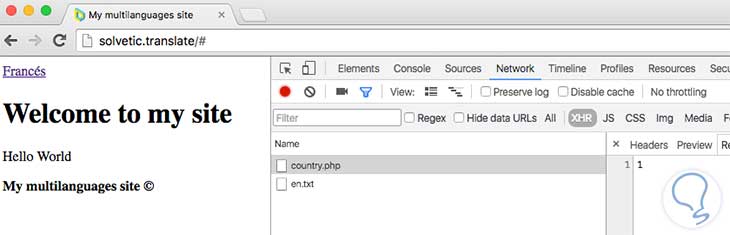
Testen wir unsere Seite mit der neuen Sprache:

Perfekt! Auf diese Weise können wir alle Sprachen, die wir benötigen, ohne weitere Komplikationen auf unseren Websites hinzufügen . Machen wir einen zweiten Test. Man könnte sich fragen, ob Sie eine in ein Etikett übersetzte Phrase wiederverwenden und in eine andere platzieren können, damit Sie dieselbe Übersetzung nicht wiederholen müssen, auch wenn sie an verschiedenen Stellen gedruckt ist? Die Antwort lautet JA, nehmen wir das Beispiel.
Verwenden wir den Titel des Webs mit der ID Unique title-web, das wir derzeit in unserem <title> -Tag verwenden, und wir platzieren ihn in der Fußzeile unserer Website. Es sieht so aus:
<footer> <b data-lang = "title-web"> Meine Website ist mehrsprachig </ b> <b> & copy; </ b> </ footer>
[color = # a9a9a9] Zum Code hinzufügen index.html [/ color]
Wir aktualisieren unsere Seiten und stellen fest, dass wir bereits alle drei Sprachen zur Verfügung haben.



Wir haben bereits den größten Teil unseres Codes fertig, wir müssen nur etwas sehr Wichtiges hinzufügen, um ihn immer auf unserer Website zu haben. Wissen Sie, in welchem Land Sie uns besuchen und welche Sprache Sie dem Besucher zeigen möchten.
4. Länderdetektor
Es gibt viele Dienste im Internet, die diese Informationen zur Verfügung stellen. Für unser Tutorial verwenden wir ipinfodb, um herauszufinden , welches Land wir besuchen. Es reicht aus, sich auf dieser Site zu registrieren, und es wird uns ein API-KEY zur Verfügung gestellt, den wir zusammen mit der IP des Besuchers verwenden.
Zuerst registrieren wir uns auf der Seite . Nach dieser Registrierung senden wir eine Nachricht an die zum Zeitpunkt der Registrierung angegebene E-Mail. In dieser Nachricht werden wir gebeten, das Konto zu aktivieren. Bei Aktivierung erhalten wir den API-SCHLÜSSEL, der nach 10 Minuten der Aktivierung unseres Kontos in Betrieb bleibt.
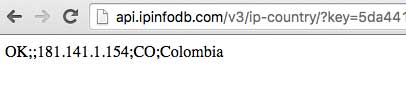
, reemplaza donde die MI_API_KEY por la que te dieron y la IP que desees localizar. Wir testen unseren Schlüssel unter Verwendung des folgenden Links : http: //api.ipinfodb….I_API_KEY&ip=IP . Ersetzen Sie, wo Sie MI_API_KEY gegeben haben, den, den Sie erhalten haben, und die IP, die Sie suchen möchten. In meinem Fall habe ich es mit meiner eigenen IP versucht und dies war das Ergebnis.

Wenn wir im Bild sehen, sind die letzten beiden Daten CO, Kolumbien. Wir können CO verwenden, um das Land zu identifizieren. Da dies ein eindeutiger Code für jedes Land ist ( ISO 3166-2 ). Jetzt, da wir uns im Klaren sind, was wir tun werden, verwenden wir einen Server-Sprachdienst. Für das Tutorial werde ich PHP verwenden.
<? php $ API_KEY = 'MY_API_KEY'; $ ip = $ _SERVER ['REMOTE_ADDR']; $ data = file_get_contents ("http://api.ipinfodb.com/v3/ip-country/?key=$API_KEY&ip=$ip"); $ arr_data = explode (';', $ data); $ code = $ arr_data [3]; $ countries_es = array ('ES', 'CO'); $ countries_fr = array ('FR'); if (in_array ($ code, $ countries_en)) { $ res = '0'; } elseif (in_array ($ code, $ countries_fr)) { $ res = '2'; } else { $ res = '1'; } echo $ res; ?>
[color = # a9a9a9] Code country.php [/ color]
Im Beispiel sage ich, wenn der Code CO (Kolumbien) oder ES (Spanien) ist, gebe 0 zurück, was der Index der spanischen Sprache ist, wenn der Code FR (Frankreich) ist, gebe 2 zurück, was der Index der französischen Sprache ist, und wenn nicht Keines der beiden gibt 1 zurück, was die englische Sprache angibt. Im Tutorial lasse ich standardmäßig die englische Sprache eines Landes, das wir nicht in den Sprachen angegeben haben. Jetzt fügen wir in Javascript den folgenden Code hinzu.
$ .ajax ({ url: 'country.php', Erfolg: Funktion (Daten) { $ (Selektor) .attr ('Datenindex', Daten); startLang ($ (Selektor)); } });
[/color] [color = # a9a9a9] Zum Code hinzufügen main.js [/ color]
Wir testen, um zu sehen, welche Ergebnisse wir erhalten:

Wenn Sie lokale Tests durchführen (wie ich in diesem Fall), $ _SERVER [‘REMOTE_ADDR’] , geben Sie die IP von unserem lokalen Netzwerk zurück und nicht die öffentliche. Aus diesem Grund geben Sie die Standardsprache Englisch zurück. Um dies zu überprüfen, können wir unser Tutorial auf ein Hosting hochladen und loslegen.
Damit haben wir unser Tutorial beendet, ich hoffe es hat Ihnen sehr gefallen und Sie können es auf Ihren Webseiten anwenden. Ich lasse den Code in einer Zip unten:
 845 Descargas translate.zip 3,2K 845 Downloads
845 Descargas translate.zip 3,2K 845 Downloads