Vorstellung
Laden Sie Dateien auf einen Webserver hoch. einfach, wie schwer kann es sein? Sicher, viele werden es sagen, aber diejenigen, die gerade erst in dieser Welt anfangen, werden sich sicherlich gefragt haben, wie es gemacht wird. Ich möchte nur dorthin gelangen. Wenn Sie also mit PHP anfangen oder ein fortgeschrittener Benutzer sind, der diesen Code verloren hat und ihn nicht zurückgeben möchte schreibe, dann lade ich dich ein, weiterzulesen, denn in diesem Artikel werde ich meinen Code teilen, um Dateien schnell und einfach hochzuladen. Dafür werde ich HTML5, PHP verwenden und mit boostrap einen attraktiven Touch hinzufügen. In diesem Fall erkläre ich, wie Sie Bilder im JPG- oder PNG-Format hochladen. Mit minimalen Änderungen können Sie jedoch Dokumente, Audiodateien und sogar Videos hochladen, wenn Sie dies wünschen.
b) Ein lokaler Server zum Testen und Zugreifen auf die Datenbank (ich verwende XAMPP)
c) Ein Code-Editor (verwenden Sie erhabenen Text 3)
Schritt 1
Ich gehe in das htdocs-Verzeichnis von Xampp und erstelle einen neuen Ordner, den ich “upload” nennen werde.

Darin erstellen Sie eine weitere Datei mit dem Namen “files” und eine weitere mit dem Namen “php”.

Schritt 2
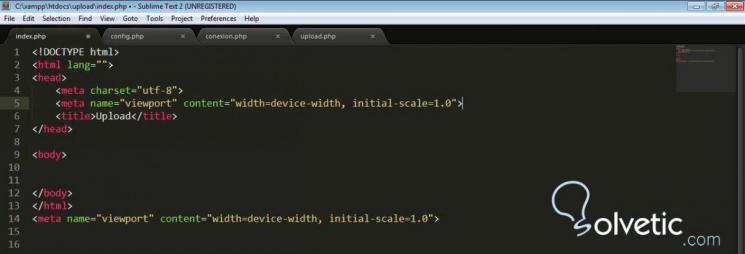
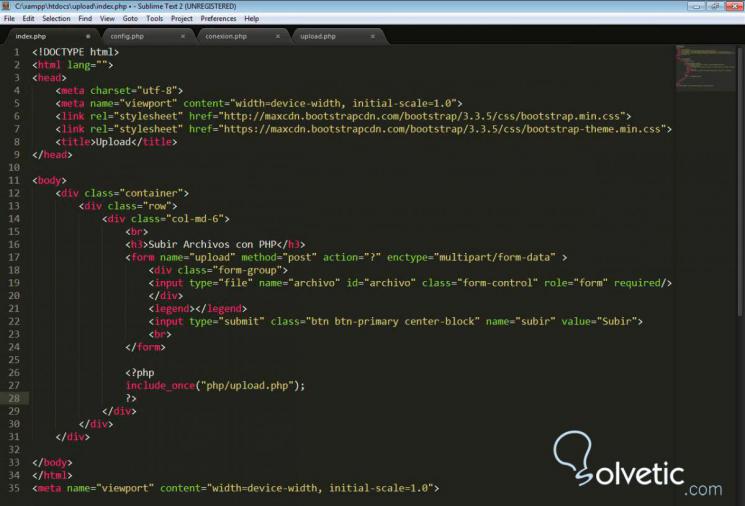
Jetzt erstelle ich im Code-Editor eine neue Datei, die ich als index.php speichere und die später das HTML-Formular zum Hochladen der Dateien enthält.

Schritt 3
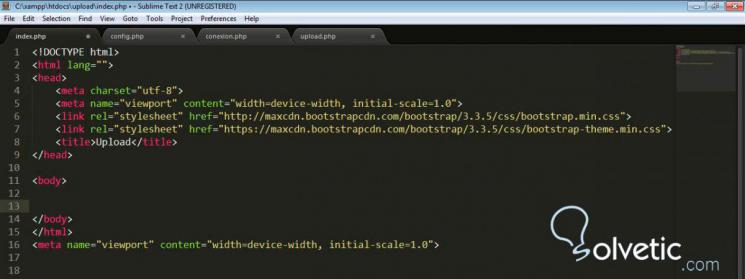
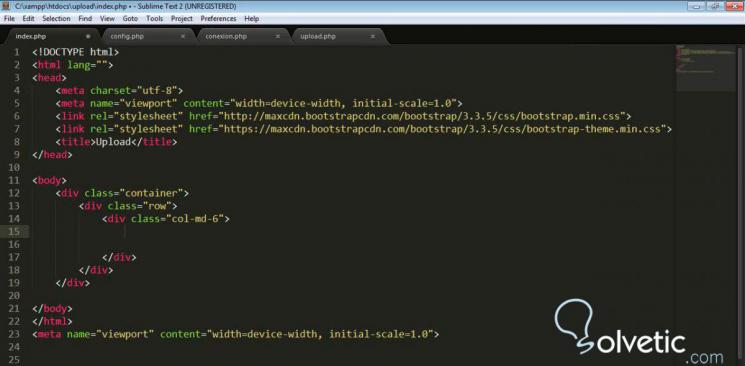
Ich werde die Online-Referenzen zu Boostrap hinzufügen.

Schritt 4
Innerhalb des Körpers erstelle ich einen <div class = “container”>, innerhalb dieses einen <div class = “row” und schließlich einen <div class = “col-md-6”>, der dazu dient, unser Formular aufzunehmen und das hier Belegen Sie 6 Spalten der 12, die Boostrap auf großen Bildschirmen bietet, während es auf Mobilgeräten den gesamten Bildschirm abdeckt. Lassen Sie uns die Struktur sehen.

Schritt 5
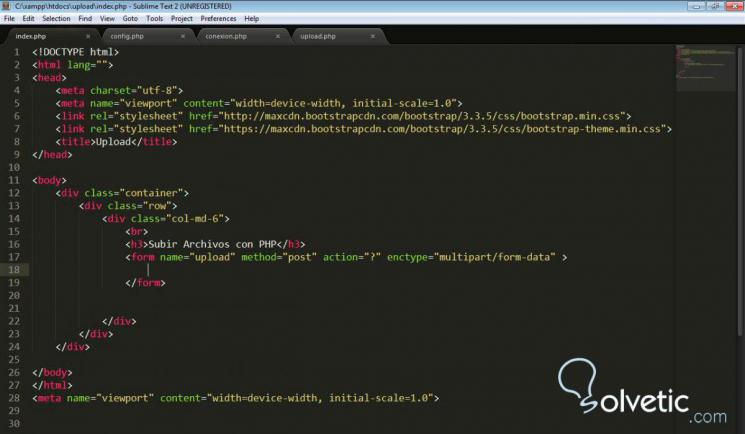
Jetzt in <div class = “col-md-6”> werde ich mit <h3> </ h3> einen Autosprung zu einem Titel hinzufügen und damit beginnen, unser kleines Formular für den Upload zu strukturieren …

Sie werden sehen, dass dem <form> -Tag, das ich der Methode “POST” zugewiesen habe, und in der Aktion ein Fragezeichen “?” Hinzugefügt wurde. Dadurch werden beim Senden des Formulars Ihre Werte an dieselbe Seite zurückgegeben, die ich auch hinzugefügt habe Ein Attribut namens “encytipe” mit dem Wert “multipart / form-data” sollte generell in allen Formularen verwendet werden, die Dateien senden.
Schritt 6
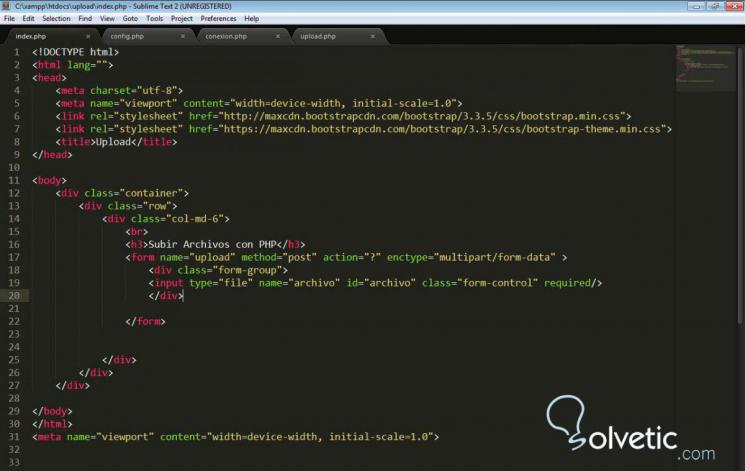
Da wir das vorbereitete <form> -Tag haben, können wir das benötigte Feld und eine Schaltfläche hinzufügen, die das zu verarbeitende Formular sendet.
Dazu fügen wir ein Tag <div class = “form-group”> hinzu und es enthält einen Eingabetyp “file”, der die hochzuladende Datei aufzeichnet …

Wie Sie unserer Eingabe entnehmen können, haben wir den Namen “file” und eine Klasse namens “form-control” vergeben, die zum Bootstrap gehört und dazu dient, den in einem Formular enthaltenen Textfeldern einen korrekten Abstand zu geben. Wir fügen ihrerseits ein “erforderliches” Attribut hinzu, das verhindert, dass das Formular gesendet wird, wenn dieses Feld leer ist.
Schritt 7
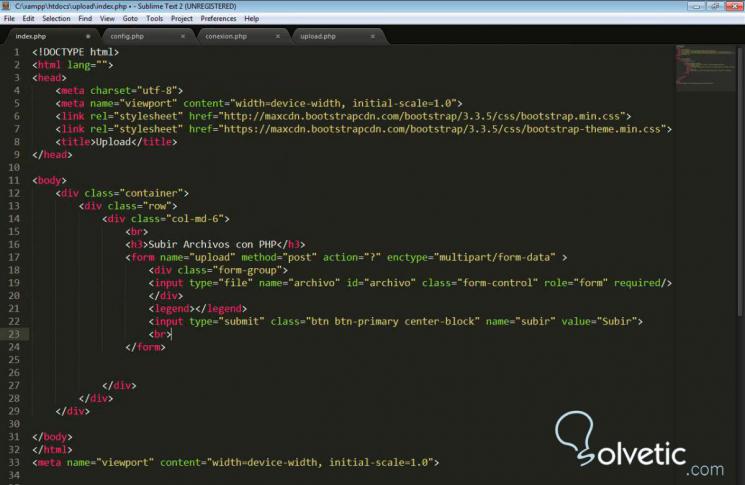
Später werden wir ein <legend> -Tag als Dekoration hinzufügen, um eine Linie zu zeichnen, die die vorherige Eingabe von der Schaltfläche trennt, die vom Formular gesendet wird.

Schritt 8
Wie Sie gleich unter dem <legend> -Tag sehen werden, haben wir eine Eingabe vom Typ “submit” platziert, zu der wir die Boostrap-Klassen “btn btn-primary center-block” hinzufügen, von denen die erste uns dabei hilft, mehr zu geben Attraktiv für unsere Schaltfläche, die zweite platziert es in der Primärfarbe von Boostrap, die ein intensives Blau ist, und die dritte wird verwendet, um dieses Element mit einer zentrierten Anpassung zu platzieren. Beachten Sie, dass wir diese Schaltfläche “Hochladen” genannt haben.
Schritt 9
Wir haben unser HTML bereits fertig, also werden wir jetzt einige Zeilen in PHP schreiben, die für das Hochladen unserer Dateien verantwortlich sind. Dazu werden wir eine neue upload.php-Datei erstellen, die in dem “php” -Ordner gespeichert wird, in dem wir sie erstellt haben Schritt 2
Schritt 10
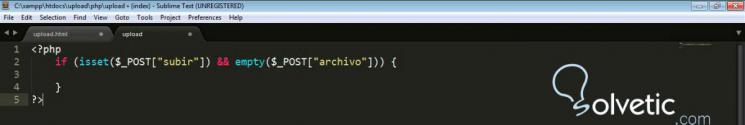
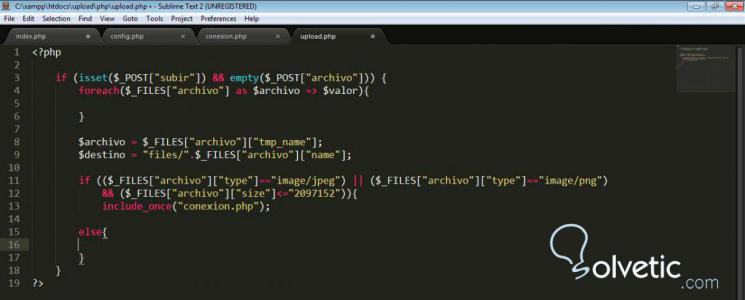
Das erste, was wir in unserer PHP-Datei tun werden, ist zu überprüfen, ob der Knopf gedrückt wurde
“Upload” und wenn das “file” -Feld nicht leer ist, schreiben wir dazu folgendes …

Schritt 11
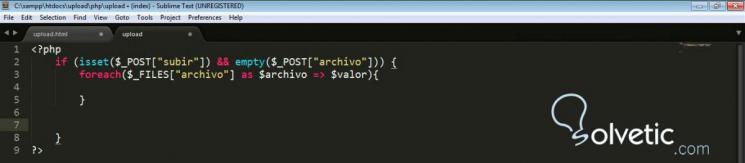
Sobald dies überprüft wurde, verwenden wir eine “foreach” -Schleife, um die Eigenschaften der Datei abzurufen, die wir hochladen werden. Wie bereits erwähnt, werden wir in diesem Fall über Bilder in .jpg oder .png sprechen.

Schritt 12
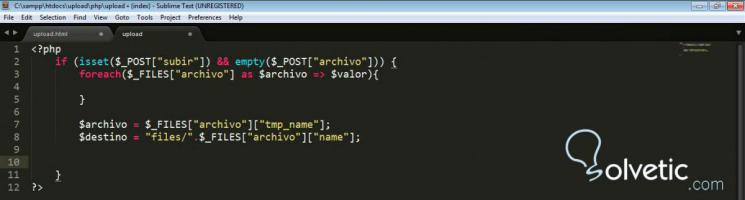
Wir erstellen 2 Variablen mit den Namen “$ file” und “$ destination”, die erste enthält die hochzuladende Datei und die zweite weist den Speicherpfad und den Namen zu, unter dem sie gespeichert wird, wie Sie sich den Speicherpfad vorstellen können wird das Verzeichnis “files” sein, das in Schritt 2 erstellt wurde, während der Name, der gespeichert wird, aus dem Array $ FILES stammt, das wir im vorherigen Schritt mit foreach erstellt haben.

Schritt 13
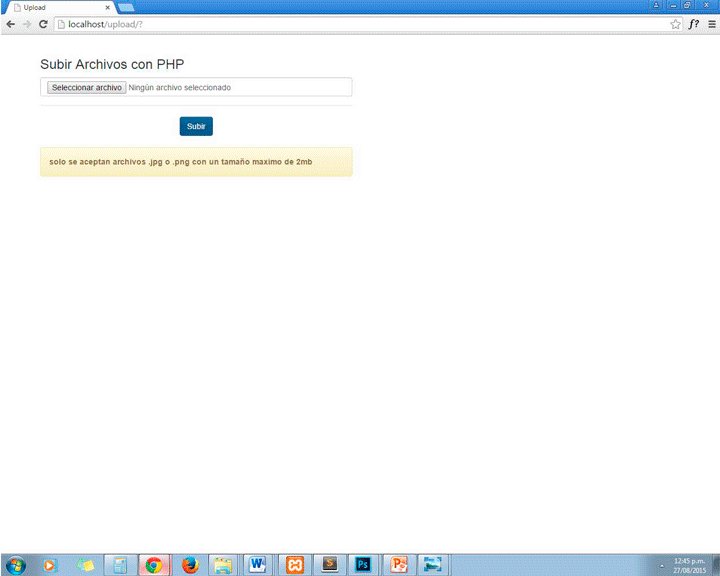
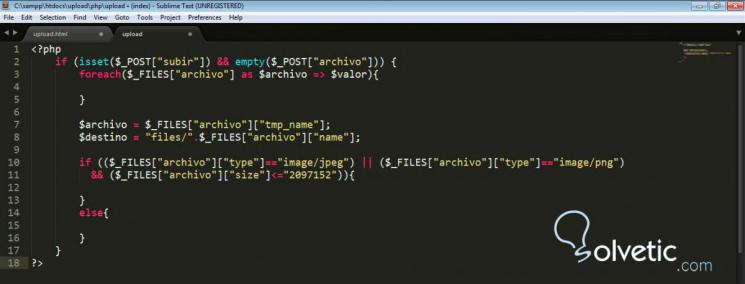
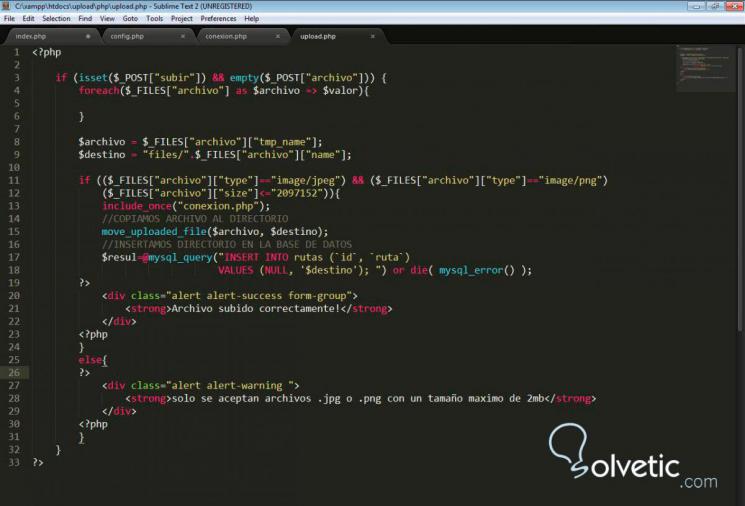
Jetzt müssen wir überprüfen, ob die hochzuladende Datei den von uns gewünschten Parametern entspricht. Ich habe bereits angegeben, dass ich Bilder in JPG oder PNG hochladen möchte, aber dies ist die Zeit, um sie in unserem Code definiert zu lassen. Aus persönlichen Gründen möchte ich, dass die maximale Größe der hochgeladenen Bilder 2 MB beträgt. Ich werde sie daher auch verwenden, um sie anzuzeigen. Diese maximale Größe kann jedoch nicht in MB definiert werden, sodass wir sie in Bytes konvertieren müssen.

Da wir die Bedingungen festgelegt haben, um die Dateien jetzt verarbeiten zu können, müssen wir definieren, was wir mit ihnen tun werden. In diesem Fall möchte ich, dass diese Dateien in den Ordner “files” kopiert werden, aber ich möchte auch, dass der Pfad zu jeder Datei in einer Datenbank gespeichert wird, damit ich eine Liste oder eine Galerie mit diesen Dateien erstellen kann.
Das heißt, wir müssen eine Datenbank erstellen und darin eine Tabelle mit Feldern, die den Pfad jeder Datei und eine Verbindungsdatei zu dieser Datenbank enthalten, und natürlich eine SQL-Anweisung in unsere upload.php einfügen, die die einfügt Pfad jeder Datei in der Datenbank. Lass uns dorthin gehen!
Schritt 14
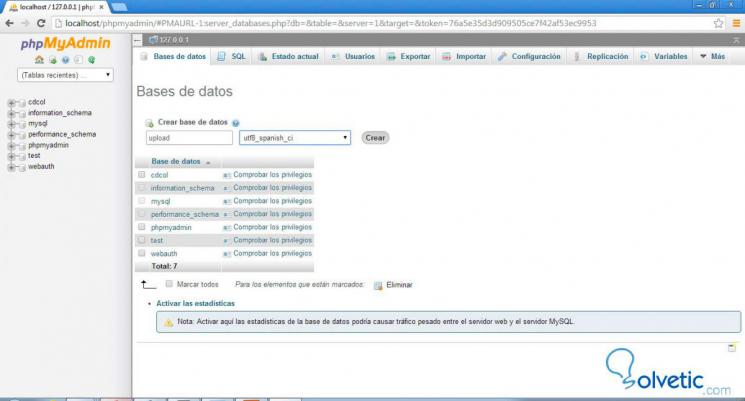
Mit der aktiven xampp gehen wir zu unserem Browser und geben die Adresse “localhost / phpmyadmin” ein. Sobald wir unseren Benutzernamen und unser Passwort eingegeben haben, werden wir eine neue Datenbank erstellen. Ich werde sie “upload” nennen und eine Kollation “utf8_spanish_ci” zuweisen. .

Schritt 15
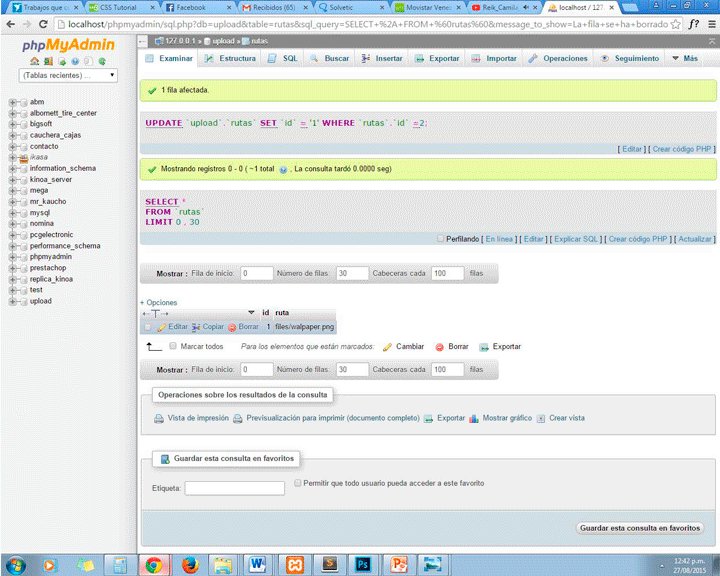
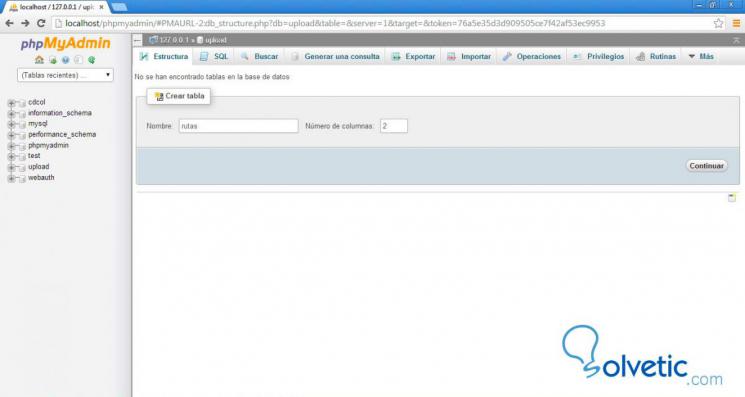
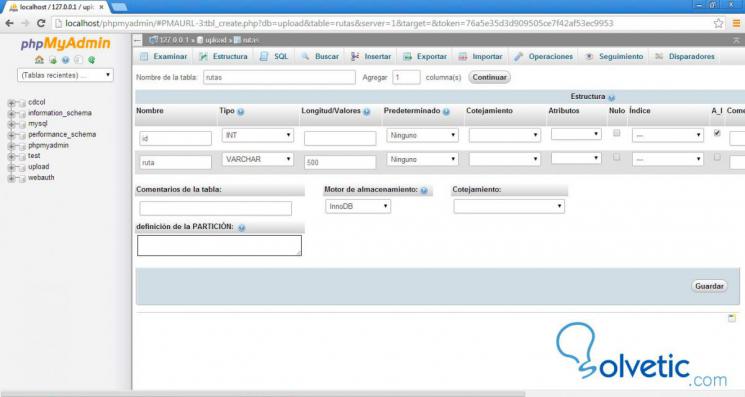
Im Inneren werden wir eine Tabelle erstellen, die ich “Routen” mit nur 2 Spalten, einer Auto-ID und einem anderen Pfad vom Typ “varchar” nennen werde.


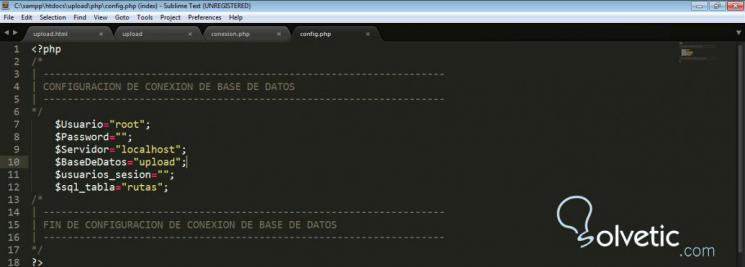
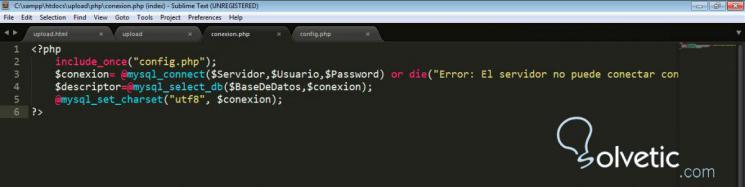
Wir haben bereits die Datenbank und die Tabelle, die wir benötigen, aber jetzt müssen wir eine Verbindung zu dieser Datenbank herstellen. Dazu gehe ich zu meinem Code-Editor. Ich erstelle zwei neue Dateien und speichere sie als “config.php” und “conexion.php”. in dem PHP-Ordner, den wir bereits haben.


Schritt 16
Nun kehren wir zu unserer Datei “upload.php” zurück und fügen die Datei “conexion.php” hinzu.

Schritt 17
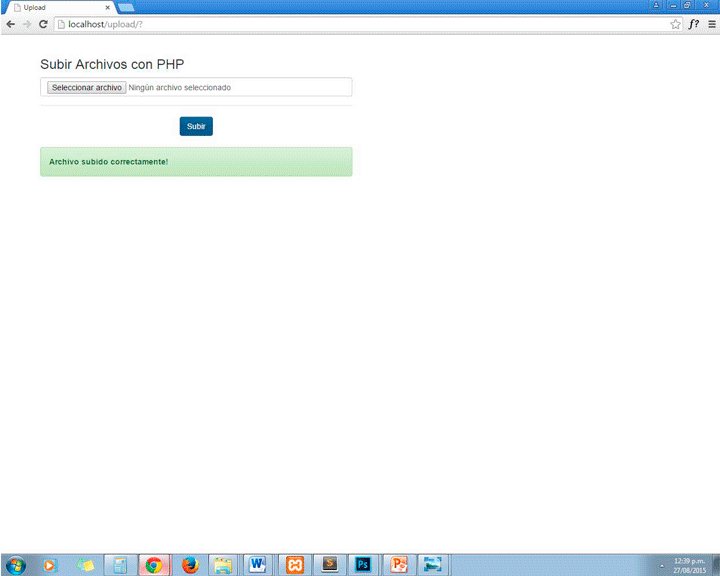
Anschließend fügen wir die Funktion hinzu, sodass die von uns hochgeladene Datei in das Verzeichnis “files” kopiert wird und wir den Pfad oder Link zu dieser Datei in die Datenbank einfügen. Dann können wir eine Bestätigungsnachricht hinzufügen, wenn alles gut läuft, und eine Warnmeldung, falls der entsprechende Dateityp nicht hochgeladen wird oder der maximale MB-Wert überschritten wird.

Schritt 18
Wir kehren zu unserer Datei “index.php” zurück und fügen nach dem schließenden Tag “</ form>” ein Include in die Datei upload.php ein

Schritt 19
Wir haben unseren Code fertig, die Datenbank wurde erstellt und die Verbindung ist konfiguriert. Nun wollen wir sehen, was das Ergebnis ist und ob es richtig funktioniert.