Als ersten Schritt müssen wir unseren Ubuntu-Server mit der Funktion eines Webservers haben (dies geschieht während des Installationsprozesses).

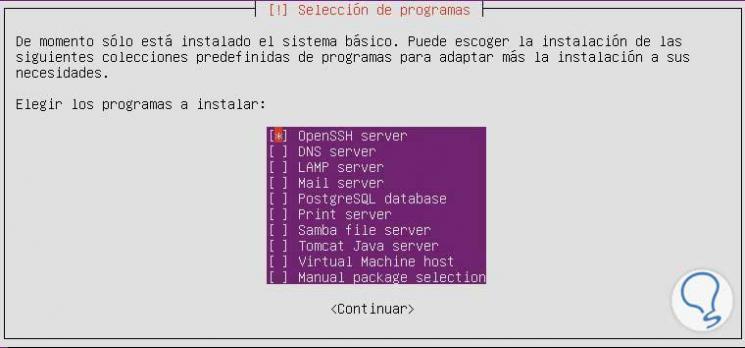
An dieser Stelle müssen wir mit der Leertaste die Option LAMP Server (Web Server) markieren, aber was ist LAMP Server? , LAMP ist die Vereinigung von Linux, Apache, MySQL und PHP. Hierbei handelt es sich um eine Gruppe von Open-Source-Software, bei der die Site, die die Daten enthält, in den MySQL-Datenbanken gespeichert und der dynamische Inhalt über PHP verarbeitet wird.
Wir werden nicht den gesamten Installationsprozess analysieren, aber wir werden bestimmte Details während des Installationsprozesses berücksichtigen. Wir wissen, dass wir beim Starten der Installation aufgefordert werden, unseren Standort, unsere Sprache, Tastaturkonfiguration, den Computernamen usw. zu konfigurieren.
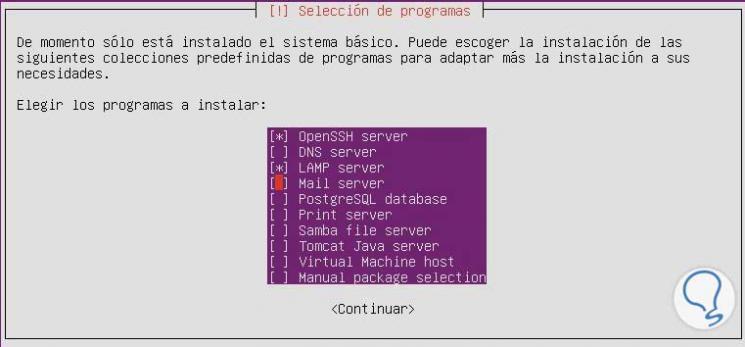
Nachdem wir die Serverrollen ausgewählt haben (in unserem Fall werden wir OpenSSh-Server und LAMP-Server auswählen), werden wir feststellen, dass das System uns einige Dinge fragt, die bei einer normalen Installation nicht üblich sind. Dies liegt daran, dass die Installation der LAMP-Rollen automatisch erfolgt installiert PHP und MySQL auf unserem Ubuntu-Server.
Fenster, in dem wir die angegebenen Rollen auswählen:

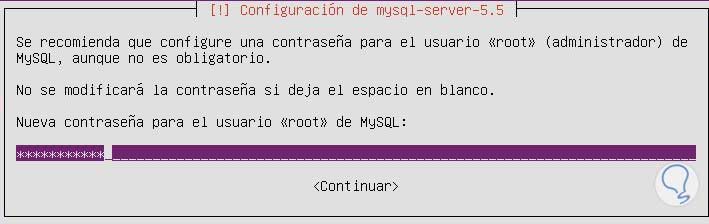
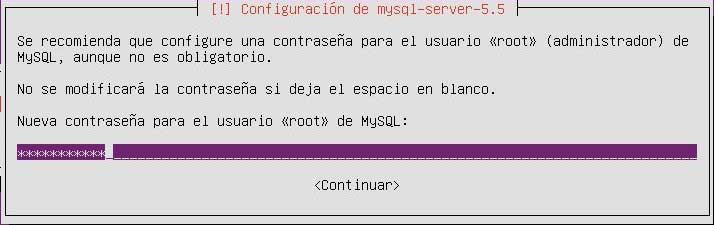
Wir werden auf Weiter oder Enter klicken (daran erinnern, dass wir OpenSSH-Server auswählen, um unseren Server remote zu verwalten), und Enter wird den Installationsprozess der Pakete fortsetzen. Da wir den LAMP-Server (der PHP und MySQL enthält) installiert haben, werden wir vom System aufgefordert, das Kennwort für den MySQL-Root-Benutzer einzugeben und zu bestätigen (dies unterscheidet sich vom Supersusuario des Ubuntu-Betriebssystems, das zu Beginn der Installation konfiguriert wurde).


Wir werden die entsprechenden Passwörter eingeben und wir werden eingeben , um den Prozess fortzusetzen.

Endlich haben wir unsere Installation von Ubuntu erfolgreich abgeschlossen.

Nun warten wir auf den Neustart unseres Ubuntu-Servers und führen einige Überprüfungen durch, die es uns ermöglichen, PHP und MySQL korrekt auszuführen.
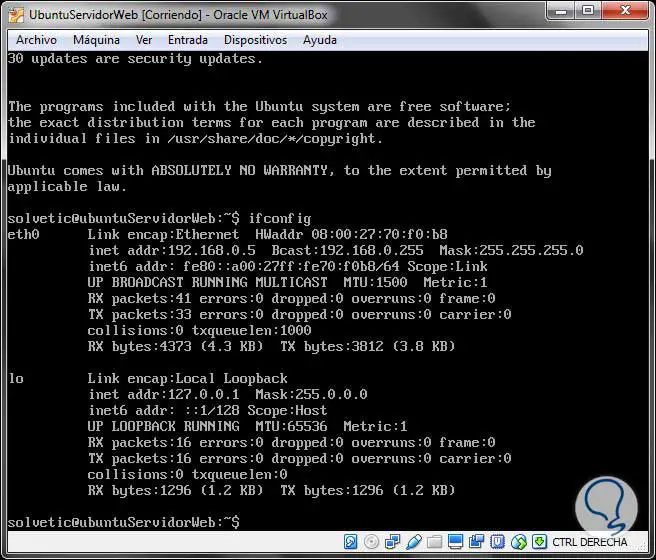
Denken Sie daran, dass sich die IP des Servers im selben Netzwerk befinden muss. Um die aktuelle IP-Adresse zu überprüfen, verwenden Sie den Befehl ifconfig .


Wie wir sehen, zeigt uns der Befehl ifconfig eine detaillierte Zusammenfassung der Parameter des Netzwerks. In unserem Fall lautet die IP-Adresse 192.168.0.5.
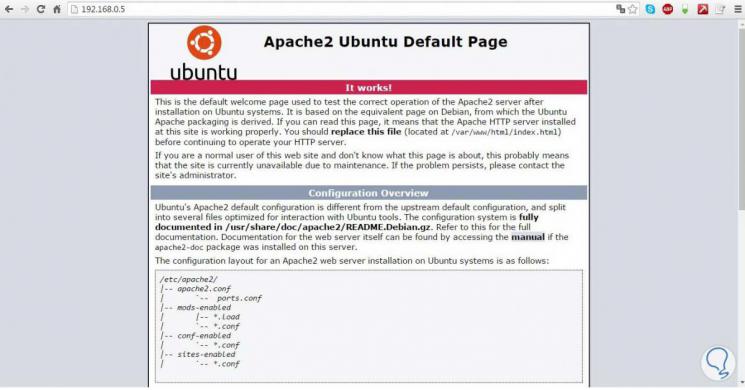
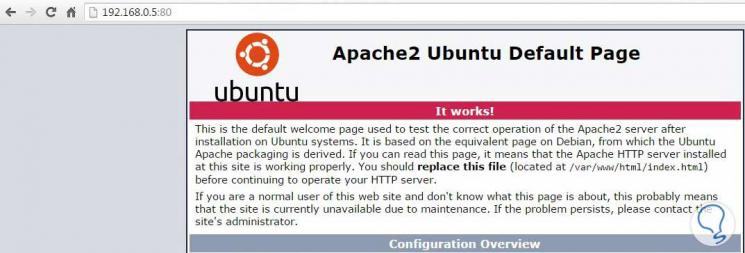
Als ersten Schritt überprüfen wir den Publikationsordner in unserem Ubuntu, gehen dazu zu einem Browser (IE, Chrome, etc.) und geben in die Adressleiste die IP unseres Ubuntu-Servers ein, in diesem Beispiel 192.168. 0.5, wir werden sehen, dass das folgende Fenster angezeigt wird:

Da der Apache-Server ordnungsgemäß installiert wurde, finden Sie auf dieser Seite Informationen und Dokumentation. Wenn wir überprüfen möchten, ob es richtig installiert ist, können wir den Ubuntu-Server ausschalten und die Webseite aktualisieren. Wir werden dann feststellen, dass ein Fehler auftritt.
Nun werden wir sehen, wo sich diese Seiten auf unserem Webserver befinden. Einige Standorte sind:
- Binärdateien: Im Ordner bin
- Konfigurationsdateien: Im Ordner etc
- Webdateien: Im var- Ordner
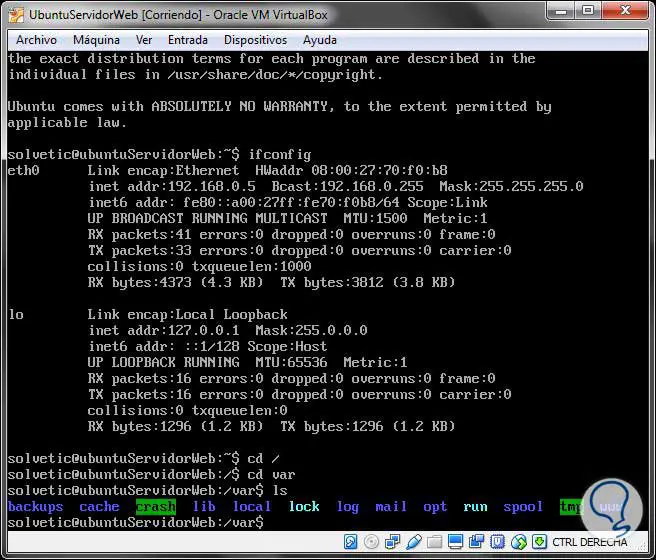
Um in den var-Ordner zu gelangen, verwenden wir den Befehl cd / , um direkt in den Stammordner zu gelangen. Dort geben wir var mit cd var ein . Sobald wir uns in der CD befinden, verwenden wir den Befehl ls und sehen, dass es den www- Ordner gibt, in dem sich die Dateien befinden web
www ist das Stammverzeichnis des Webservers.

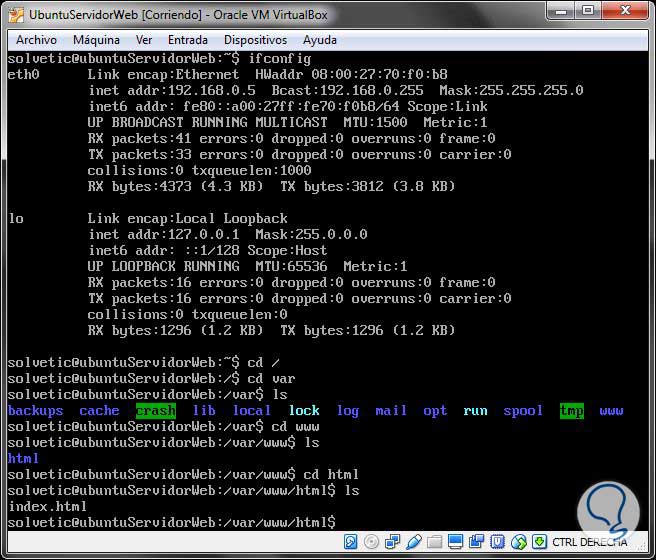
Wenn wir also eine Seite ändern oder sichtbare Informationen aus dem Browser hinzufügen möchten, müssen wir zu dieser Route gehen. Jetzt geben wir www mit dem Befehl cd www ein und dann ls. Dort sehen wir, dass sich der HTML- Ordner befindet, in dem sich die Datei index.html befindet. (Diese Datei wird angezeigt, wenn wir die IP-Adresse im Browser ausführen.)
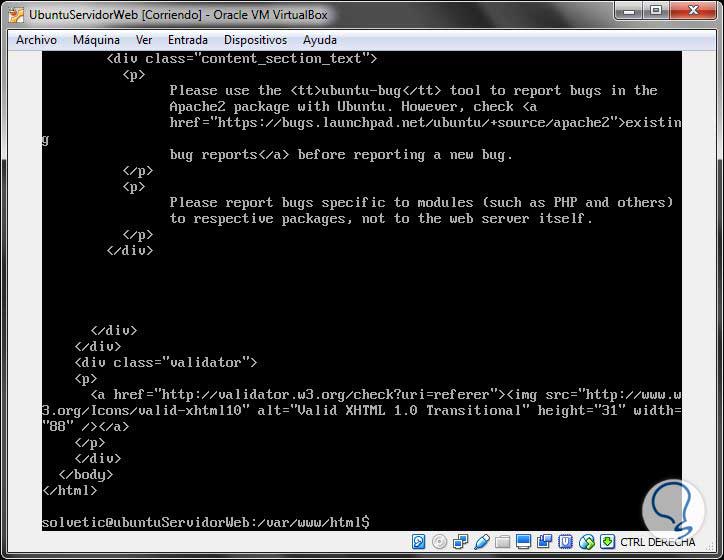
Zum Anzeigen der Datei index.html verwenden wir den Befehl cd html und später ls. Wenn wir den Inhalt sehen möchten, der in der Datei index.html vorhanden ist, verwenden wir den Befehl cat index.html


Jetzt klicken wir auf Weiter und führen die gründliche Überprüfung von PHP und MySQL durch.
Wir werden prüfen, wie PHP- und MySQL-Parameter auf unserem Ubuntu-Server sind.
Wir haben bereits durch den Browser gesehen, dass Apache richtig funktioniert, um PHP und MySQL zu validieren. Dazu gehen wir in den Stammordner des Webservers, www und öffnen HTML.

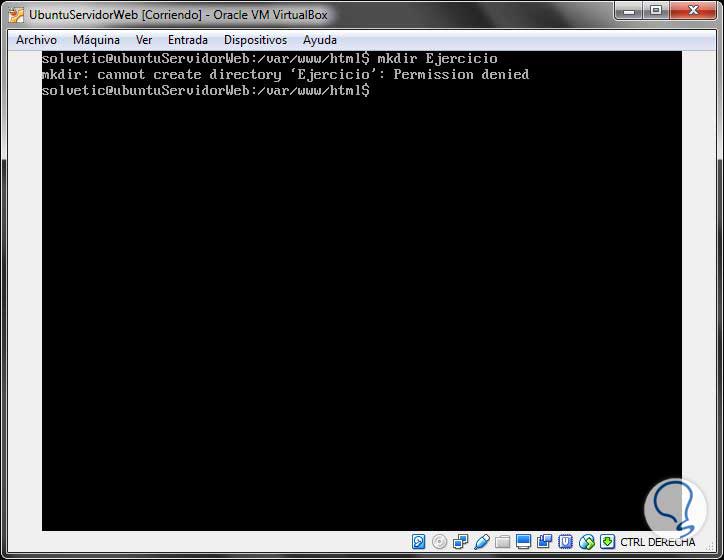
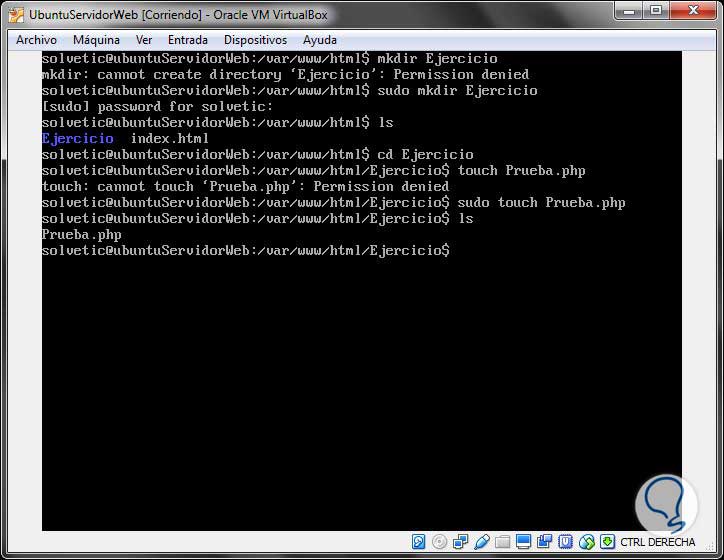
Sobald wir in HTML sind, erstellen wir ein Testverzeichnis mit dem Befehl mkdir (wir verwenden den Namen Exercise). Wir werden sehen, dass etwas passiert:

Wie wir sehen können, wird die Berechtigung verweigert, da die Berechtigungen des Ordners www / html aus Sicherheitsgründen eingeschränkt sind. Es ist jedoch kein Problem, um unseren Ordner Exercise erstellen zu können, verwenden wir den folgenden Befehl:
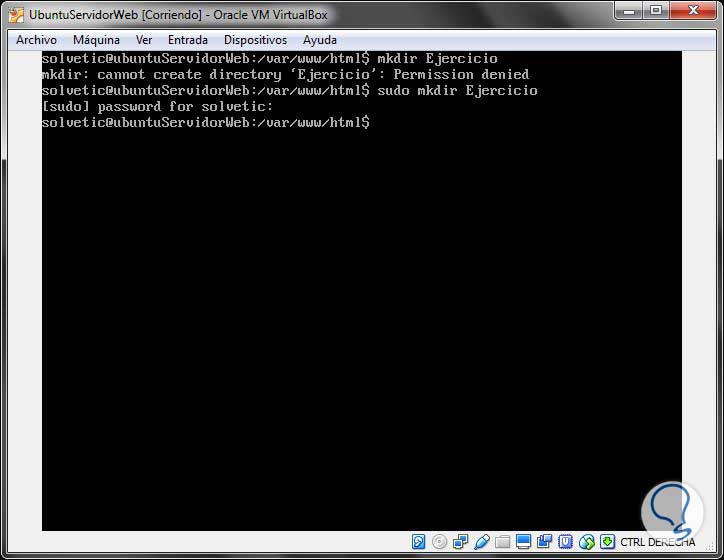
Sudo mkdir Übung
Dieser Befehl gibt uns die Möglichkeit , die Aufgabe als Superuser auszuführen :

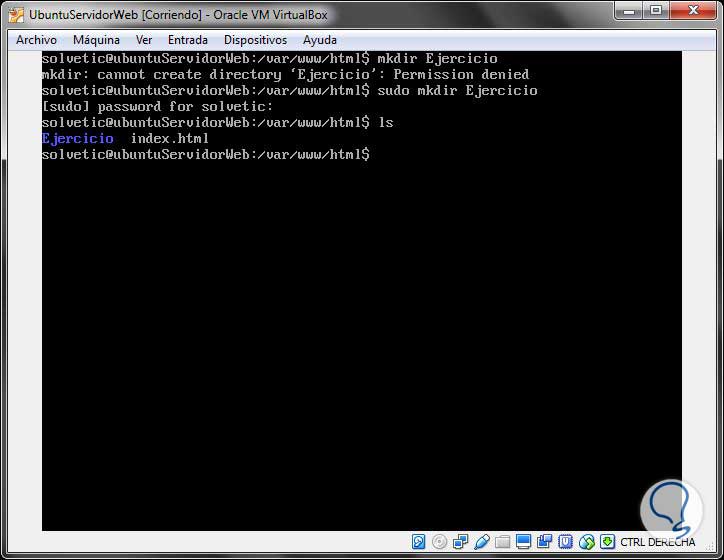
Wir werden sehen, wie bei Verwendung von sudo der Fehler nicht auftritt und wenn wir den Befehl ls verwenden , können wir unseren erstellten Ordner sehen.

Nun betreten wir unseren erstellten Ordner (cd Exercise) und erstellen darin eine .php-Datei mit dem Namen Test (Prueba.php). Wir werden den Touch-Befehl verwenden. Ebenso müssen wir für den Ordner sudo verwenden, und wenn wir ls verwenden, sehen wir unsere erstellte Datei:

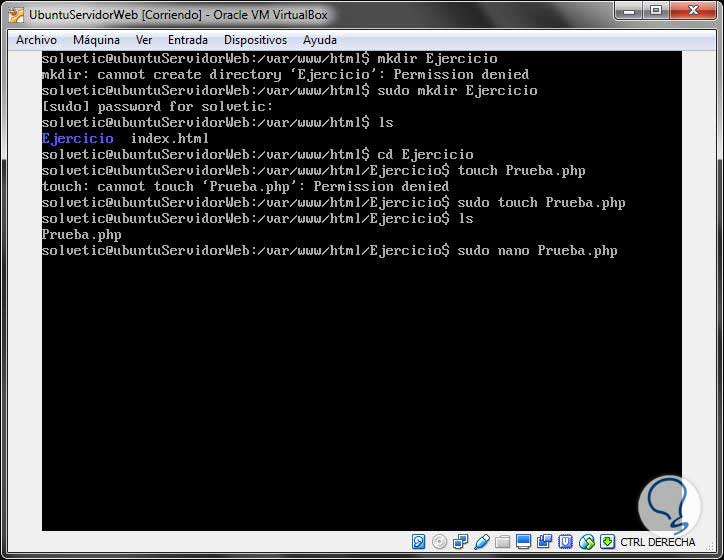
Nun bearbeiten wir die Datei Test.php mit nano. Die Syntax lautet:
sudo nano Dateiname
(sudo nano Prueba.php)
Wir werden sehen, dass der Nano-Editor eingesetzt wird, um die von uns als notwendig erachteten Änderungen vornehmen zu können.

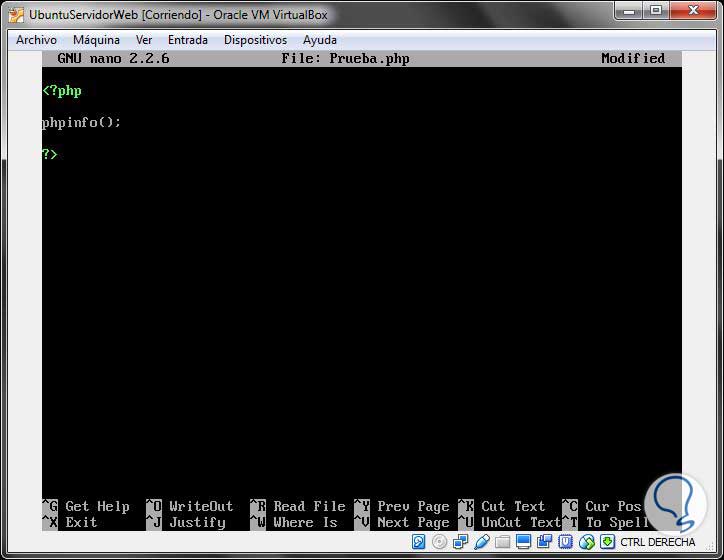
Innerhalb des Editors werden wir eine Zeile hinzufügen, um die PHP-Informationen anzuzeigen. Die Syntax lautet wie folgt:
<? php phpinfo (); >
Wir speichern die Änderungen, indem wir die Schlüssel kombinieren:
+ Shift + O Strg + Umschalt + O
Und wir verlassen den Editor mit:
+ Shift + X Strg + Umschalt + X

Jetzt können wir sehen, was wir gerade ausführen, indem wir unseren Webbrowser aufrufen und den folgenden Parameter eingeben:
192.168.0.5/Übung / Test
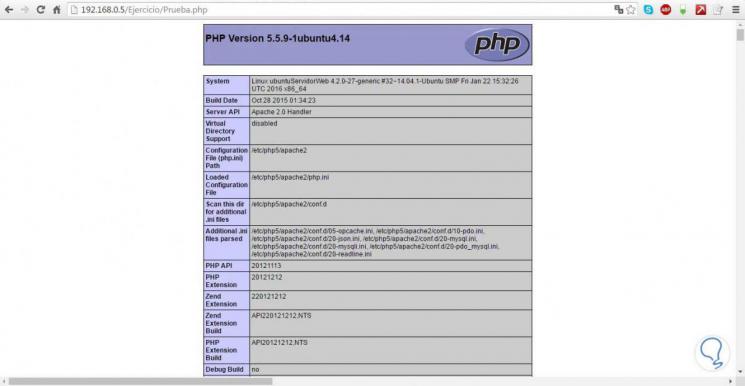
Und wir werden folgendes sehen: 
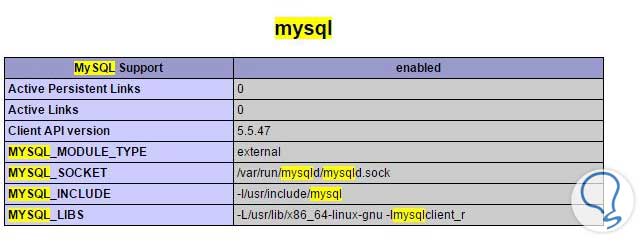
Wir werden die Informationen in Bezug auf PHP erkennen. Wenn PHP richtig konfiguriert ist, sollten wir die Informationen sehen, die derzeit im Browser sind. Wenn wir nach unten gehen, werden wir die Informationen sehen, die MySQL entsprechen.

Damit haben wir überprüft, dass sowohl PHP als auch MySQL bei der Installation unseres LAMP-Servers korrekt erstellt wurden.
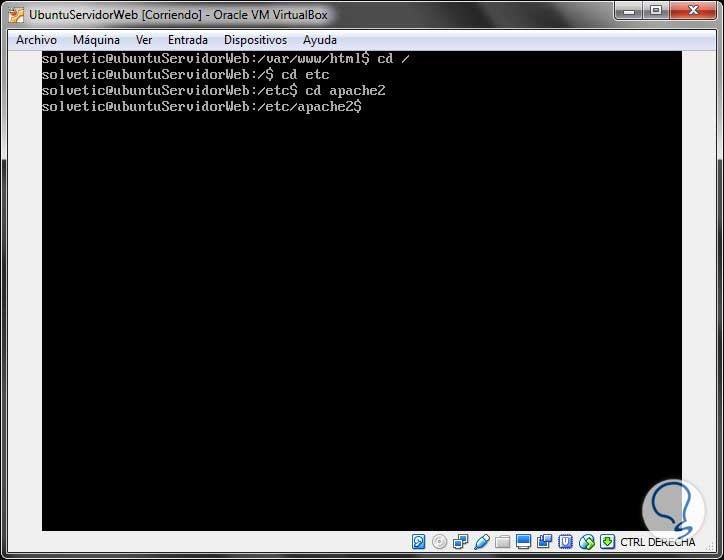
Lassen Sie uns nun andere Optionen in Bezug auf PHP und MySQL prüfen. Um einen Parameter zu konfigurieren, müssen wir den Ordner etc mit dem Befehl cd etc eingeben (aus dem Stammverzeichnis). Sobald wir drinnen sind, können wir sehen, dass es einen Ordner namens apache2 gibt. Wir werden ihn mit cd apache2 eingeben, um bestimmte Konfigurationseinstellungen vorzunehmen.

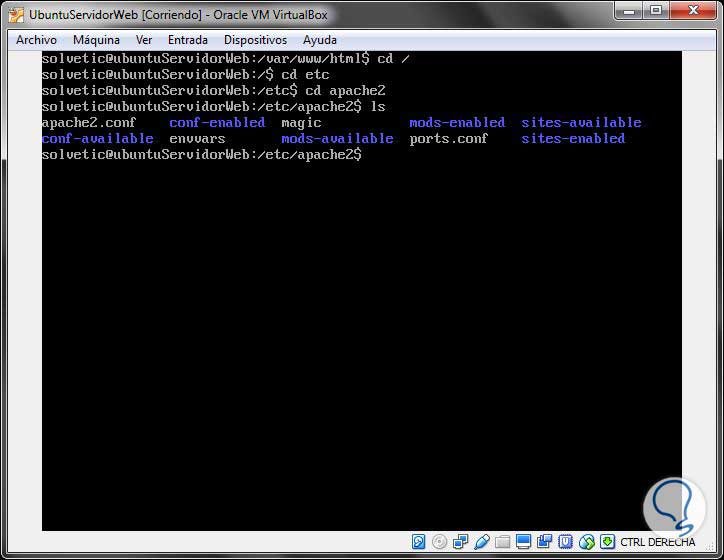
Lassen Sie uns den Apache2-Ordner mit ls durchsuchen und feststellen, dass es verschiedene Dateien und Ordner gibt.

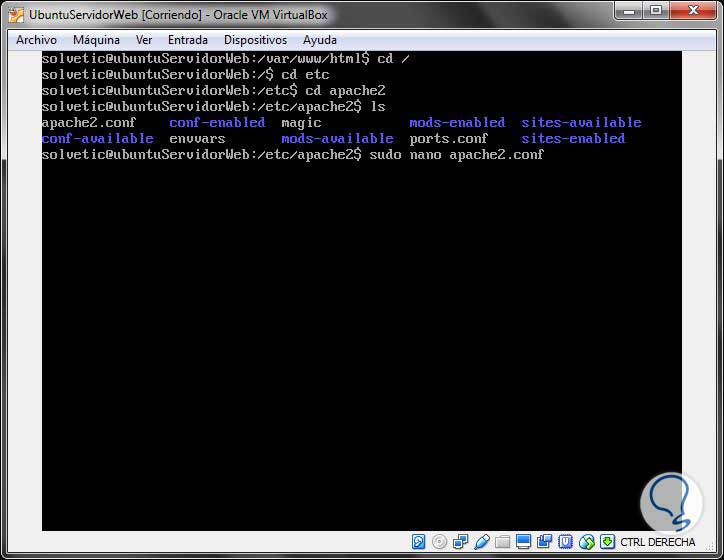
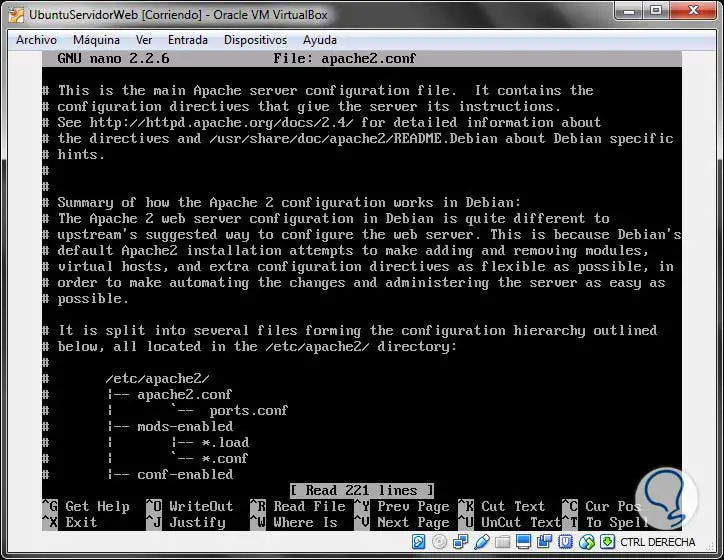
In diesem Fall enthält die Masterkonfiguration die Datei apache2.conf . Bearbeiten Sie diese Datei mit nano.
sudo nano apache2.conf

In der Datei apache2.conf können wir sehen, dass sie viele Codes enthält.

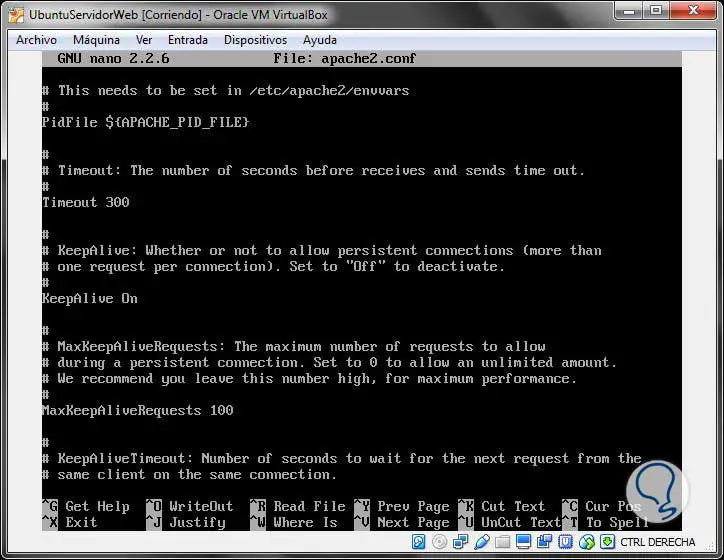
Wir können das Deployment mithilfe der Pfeile durchführen. Wir werden feststellen, dass wir anfänglich Informationen aus der Datei finden. Wenn wir weiter nach unten gehen, werden wir Optionen finden, die sich auf die Umgebung beziehen , wie z. B. ServerRoot , Pid usw.
Wenn wir uns zum Beispiel das Zeitlimit ansehen, werden wir feststellen , dass es in 300 Sekunden (5 Minuten) konfiguriert ist. Dies bedeutet, dass der Server maximal auf das Senden einer Antwort wartet, dh, wenn er eine Anforderung empfängt und 5 Minuten vergangen sind und es keine gibt Antwort, die Anfrage wird abgelehnt.

Wir können neben vielen anderen Parametern auch andere Parameter wie das Fehlerordnerprotokoll und den Dateizugriff anzeigen. Ein weiterer Aspekt, den wir auf unserem Server ändern können, ist der Abhörport, dh der Port, über den wir uns verbinden, um auf den Server zuzugreifen (standardmäßig Port 80). Sie können diesen Test durchführen, indem Sie den folgenden Browser aufrufen Syntax:
192.168.0.5:80

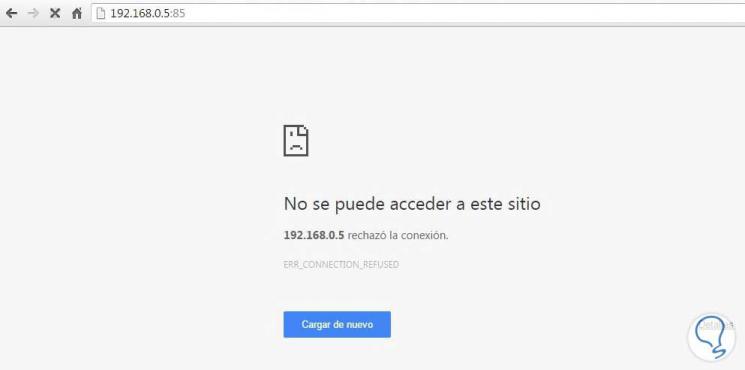
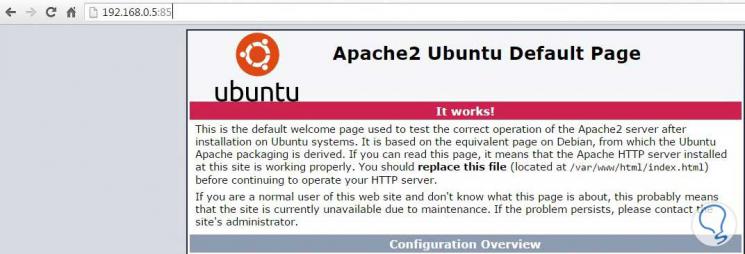
Wenn wir Enter geben, werden wir sehen, dass wir die Seite von Apache erneut laden. Wenn wir einen anderen Port verwendet haben (zum Beispiel 85), sehen wir das Ergebnis:

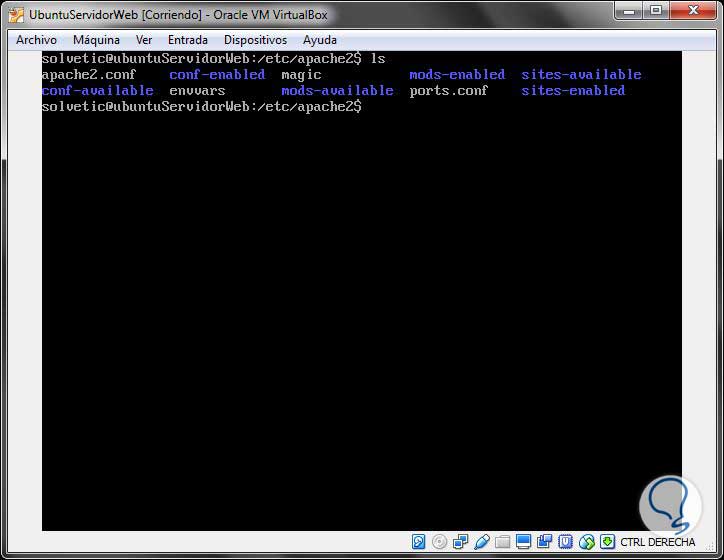
Um diesen Parameter zu sehen und zu bearbeiten, kehren wir zum Apache2- Ordner zurück, der sich in etc befindet. Dort können wir ls verwenden und sehen eine Datei mit dem Namen ports.conf . Diese Datei enthält die Konfiguration der Ports.
Mal sehen, was diese Datei enthält:

Wir werden ports.conf eingeben mit:
sudo nano ports.conf
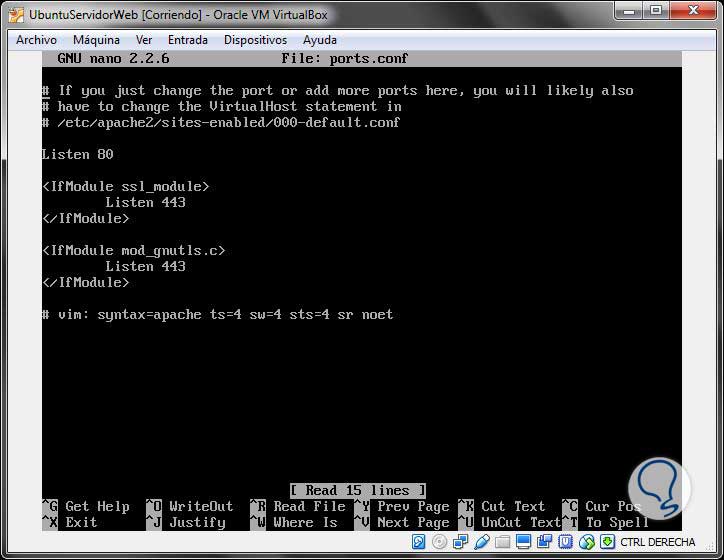
Wir werden drinnen sein.

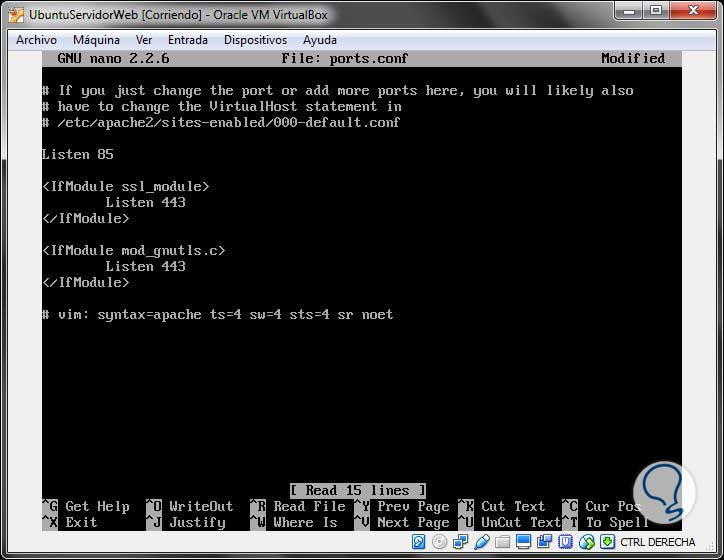
Wenn wir eine Verbindung zu einer Webseite herstellen und keinen Port angeben, erfolgt die Verbindung selbstverständlich über Port 80. Wenn wir den Listening-Port in Ubuntu ändern möchten, müssen wir den ändern Port 80, über den wir in unserem Fall 85 die Änderungen speichern möchten:
+ Shift + O Strg + Umschalt + O
Und wir kamen heraus mit:
+ Shift + X Strg + Umschalt + X

Wir müssen den Server neu starten, damit die Änderungen übernommen werden. Wir können zwei (2) Optionen verwenden:
Sudo neu starten Sudo apachectl -k anmutig
Dieser letzte Befehl ist schneller
Nach dem Neustart des Systems führen wir den Test über den Browser unter Verwendung von Port 85 durch und sehen das erhaltene Ergebnis:

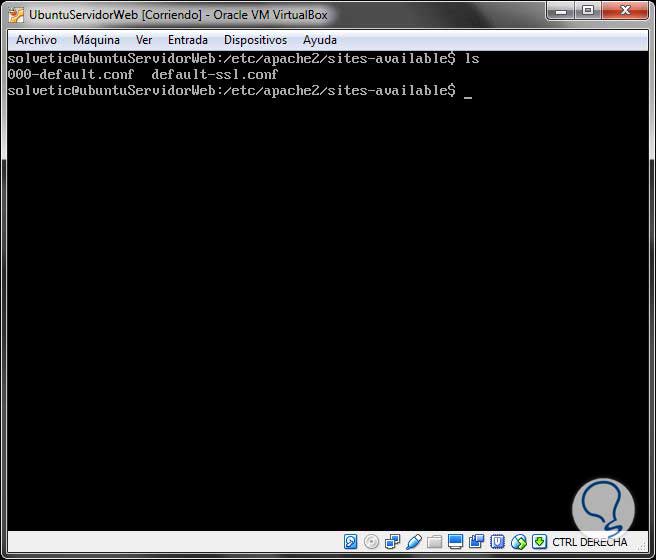
Zusätzlich ist es wichtig, den Port auf einer anderen Site zu ändern. Diese Site wird als Sites-Available bezeichnet. Hierbei handelt es sich um den Ort, an dem der Webserver alle Seiten speichert.
Um darauf zuzugreifen, müssen wir zum Pfad etc / apache2 gehen . Wenn wir dies tun, werden wir den Ordner sites-available sehen und darin finden wir 000-default.conf

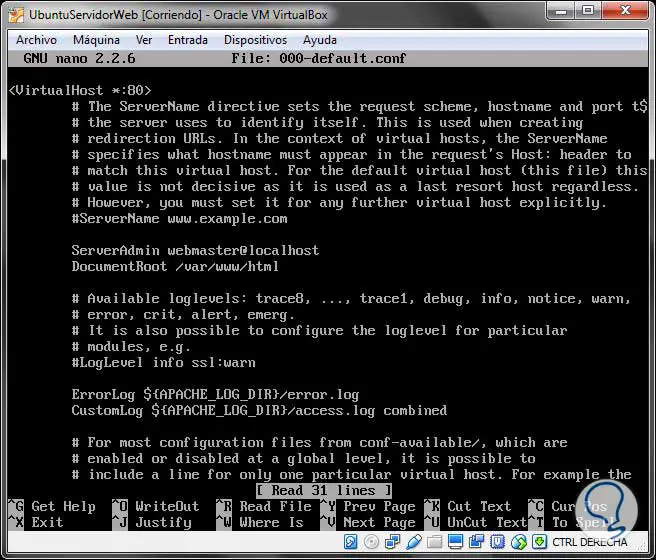
Wir werden die Datei eingeben mit:
sudo nano 000-default.conf
Und wir können erkennen, dass der anfängliche Port standardmäßig 80 ist:

Wir müssen es mit dem neuen Port in unserem Fall der 85 konfigurieren und den Server erneut starten, um die Änderungen zu übernehmen.
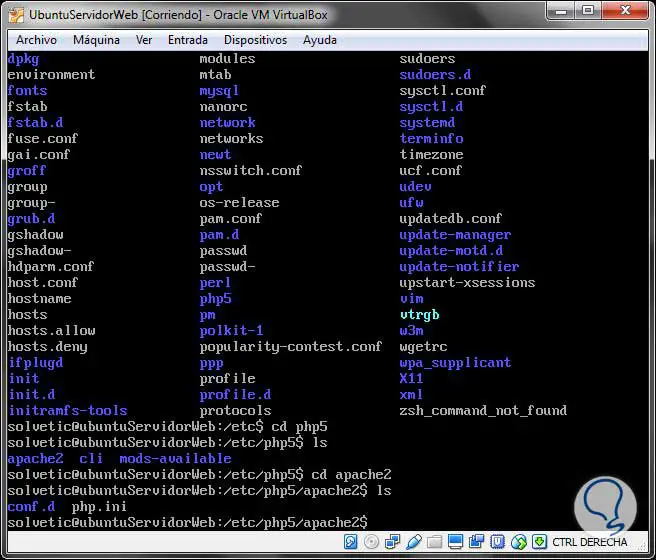
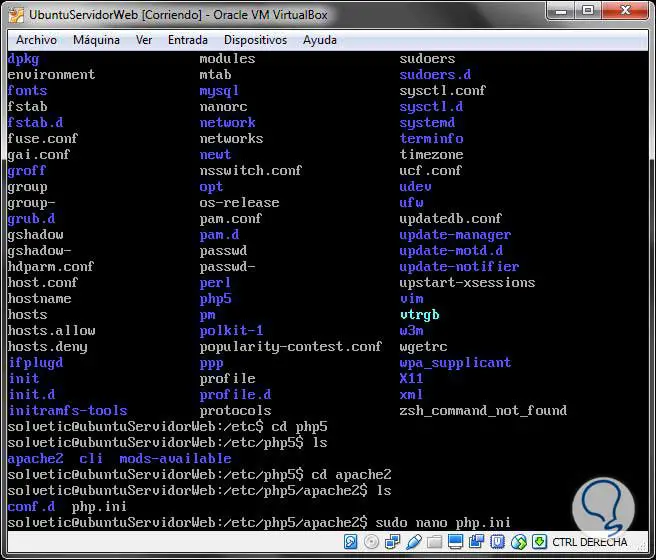
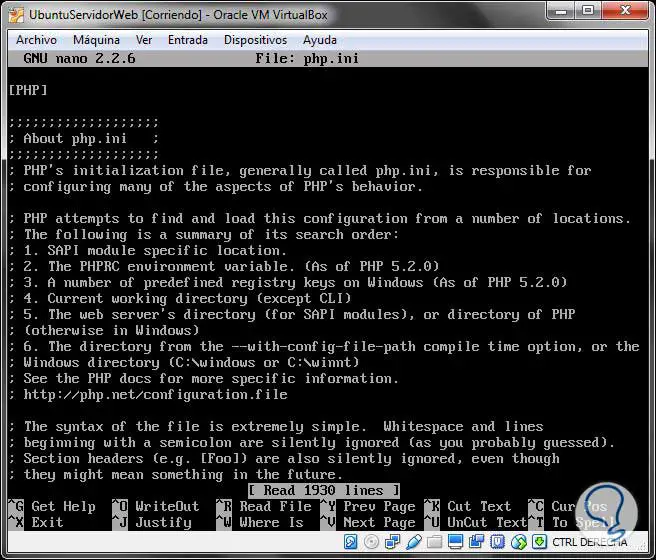
Als nächstes bearbeiten wir die Datei php.ini , diese Datei verwaltet die PHP-Aktion, diese Datei befindet sich im Ordner etc, im php5-Ordner und im apache2-Ordner.
Dort finden wir die php.ini- Datei

Wir werden diese Datei mit nano bearbeiten:
sudo nano php.ini


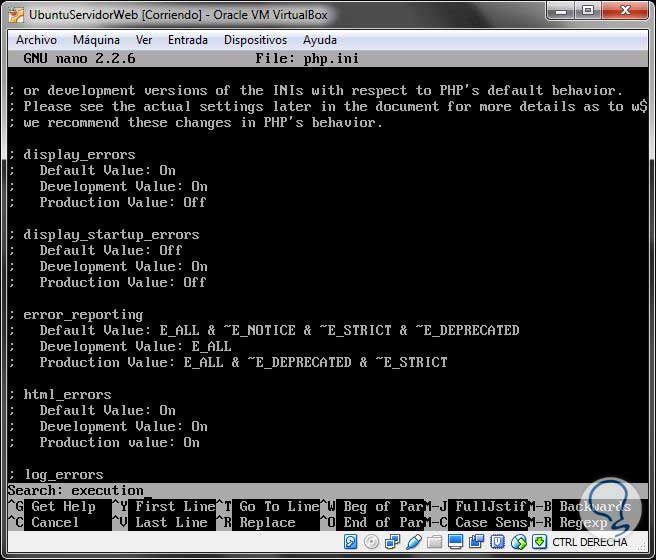
Wir können sehen, dass den Kommentaren Semikolons vorangestellt sind. wohingegen in Apache ihnen das Pad # -Symbol vorangestellt ist. Wenn wir die verschiedenen angebotenen Optionen anzeigen, werden wir sehen, dass wir Parameter wie Anzeigefehler , HTML-Fehler , Protokollfehler usw. bearbeiten können .
Um einen Parameter zu bearbeiten, müssen wir einfach ein oder aus ändern, um die von uns verwendeten Änderungen zu speichern :
+ Shift + O Strg + Umschalt + O
Und zu verlassen :
+ Shift + X Strg + Umschalt + X
Um ein praktisches Beispiel zu sehen, ändern wir die Ausführungszeit eines Skripts, indem wir in der php.ini nach dem Ausführungsparameter suchen. Um die Suchmaschine zu öffnen, klicken Sie auf:
+ Shift + W Strg + Umschalt + W

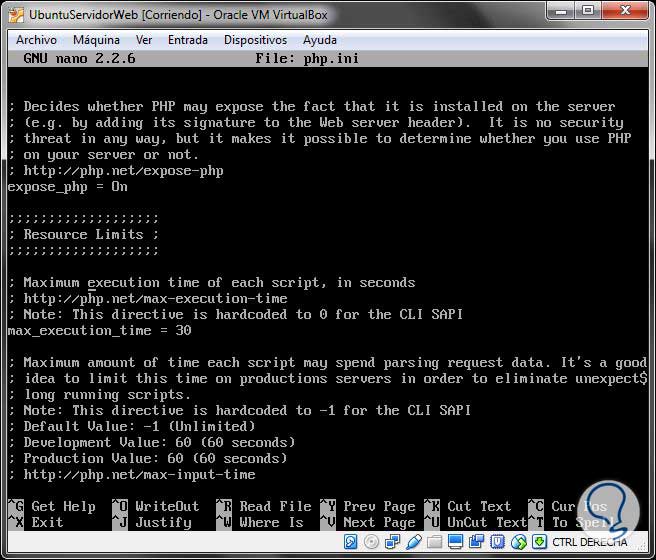
Wir geben Enter ein und das System zeigt den erforderlichen Parameter an.

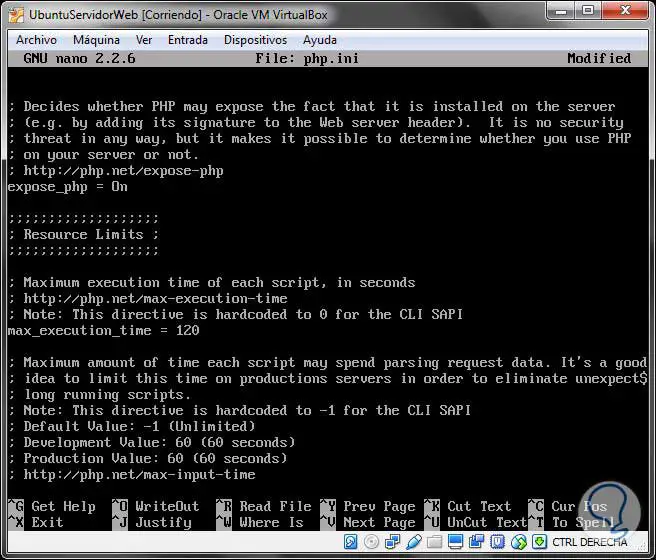
Wie wir in diesem Fall sehen, beträgt der Parameter max_execution_time 30 Sekunden, dh die Zeit, die die Ausführung eines Skripts dauern sollte. Wenn wir diese Zeit erhöhen oder verringern müssen (dies hängt von den Anforderungen der Organisation ab), ändern wir sie einfach in unserem Fall werden wir es in 120 Sekunden setzen, basierend auf unserem Bedarf.

Klicken Sie zum Speichern der Änderungen auf:
+ Shift + O Strg + Umschalt + O
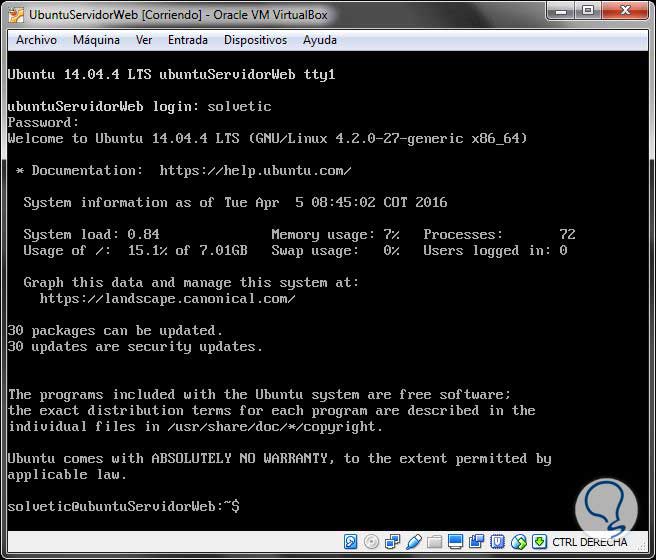
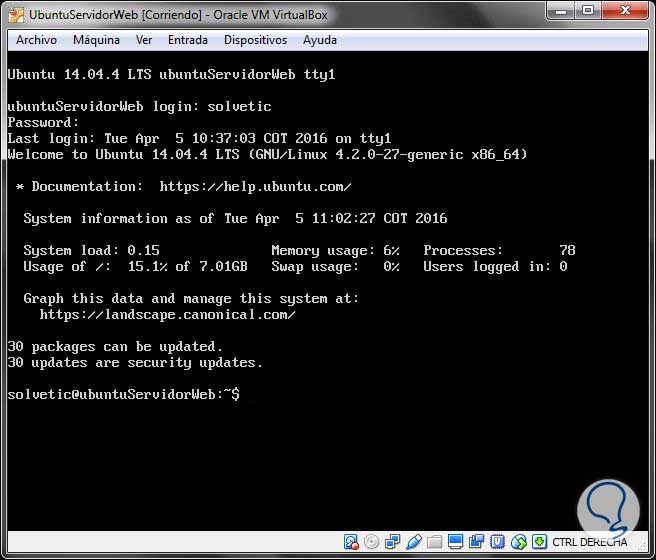
Schließlich ist es gut, dass wir über die Ressourcen sprechen, die wir in unserem System haben, und darüber, wie wir sie optimieren können, um unsere Erfahrung viel angenehmer zu gestalten. Wenn wir sorgfältig beobachtet haben, stellt Ubuntu jedes Mal, wenn wir die Sitzung starten, die Ressourcen unseres Systems bereit:

Wir sehen, dass die angezeigten Informationen von der Landschaft stammen und es uns ermöglichen, sofort festzustellen, wie unser Server ist:
Da wir in der Lage waren zu analysieren, haben wir ein großartiges Tool in unseren Händen, Ubuntu Web Server . Lassen Sie uns diese Tools voll ausnutzen und ihre großen Vorteile in unserer Organisation nutzen.