In diesem Tutorial erstellen wir einen Spinner , das typische Ladesymbol, das wir auf den Websites sehen können, zum Beispiel, wenn wir an einer Anfrage an die Datenbank arbeiten.

Es ist wichtig, diese Methoden zu verwenden, damit der Benutzer erkennen kann, dass unsere Seite funktioniert und nicht der Meinung ist, dass sie nicht funktioniert. Feedback an den Benutzer ist von entscheidender Bedeutung . Sehen wir uns ein Beispiel an, in dem wir mithilfe von JQuery eine Anforderung an die Google API für Bücher stellen, um die JavaScript-Bücher abzurufen.
HTML-Code
Der Code unseres HTML wird keine Komplikationen haben, Sie können ihn unten sehen.
<! DOCTYPE html> <html> <head> <link rel = "stylesheet" href = "font / css / font-awesome.min.css"> <script src = "https://code.jquery.com/jquery-2.2.0.min.js"> </ script> <script src = "script.js"> </ script> <meta charset = "utf-8" /> <title> Laden </ title> </ head> <body> <button id = 'button'> JS-Bücher durchsuchen </ button> <div id = 'data'> </ div> </ body> </ html>
, veremos después que hace. Wir können in der Kopfzeile sehen, dass ich das Skript mit dem Namen script.js importiere , wir werden später sehen, was es tut. Wir importieren auch JQuery und die Schriftart, die verwendet wird, um den Spinner zu platzieren. Dies ist kein Bild, es ist ein Symbol, das auf allen Arten von Bildschirmen gut aussieht. Sie können sehen, was da ist, und es von der offiziellen Fontseite installieren. a través de meta charset . Dann setzen wir die Kodierung der Zeichen in utf-8 durch Meta-Zeichensatz .
In dem Teil des Körpers wurde eine Schaltfläche erstellt, die für die Initiierung der Anforderung an die API zuständig ist, und eine Div, in die wir die Daten einfügen, die uns von der empfangenen Antwort interessieren. Beide haben eine ID, um sie aus unserem Skript verwenden zu können.
JQuery-Code
Der Code ist nicht sehr kompliziert, wenn Sie an AJAX-Anforderungen mit JQuery gewöhnt sind.
$ (document) .ready (function () { $ ("# button"). click (function () { $ ('# data'). html ('<center> <i class = "fa fa-spinner fa-impuls fa-3x fa-fw"> </ i> </ center>') $ .ajax ({ URL: "https://www.googleapis.com/books/v1/volumes?q=intitle:javascript" }). done (Funktion (Daten) { sleep (2000) // Wird im Beispiel nur verwendet, um den Spinner länger zu sehen $ ('# data'). html ("") für (var i = 0; i <data.items.length; i ++) { var book = data.items [i] .volumeInfo; var author = libro.authors if (author == undefined) author = "?" $ ('# data'). append ("<div> <h4>" + (i + 1) + ")" + libro.title + "</ h4> - <span> Autor (en):" + author + " </ span> </ div> ") } }); }) }) Funktionsschlaf (Millisekunden) { var start = new Date (). getTime (); while (wahr) { if ((neues Datum (). getTime () - Start)> Millisekunden) brechen; } }
esto es necesario para que el script cargue cuando nuestro documento HTML esté listo y se “conozcan” los IDs. Der Code kann in $ (document) eingeschlossen werden. Dies ist bereits erforderlich, damit das Skript geladen werden kann, wenn unser HTML-Dokument fertig ist und die IDs “bekannt” sind. Im Inneren können wir sehen, dass wir ein Klickereignis des Buttons hören , wie es zuvor gesagt wurde. Es wird dasjenige sein, das die Anfrage startet.
Sobald das click-Ereignis gestartet ist, müssen Sie als Erstes den Spinner einfügen (wie bereits gesagt, handelt es sich nicht um ein Bild, wenn es hier ein GIF wäre, würden wir das img-Tag einfügen) und dann die AJAX-Anfrage stellen GET- Anforderung, daher geben wir die URL an, unter der sie ausgeführt wird.
, esta parte se va a ejecutar cuando la respuesta de la API termine. Wir sehen die .done , dieser Teil wird ausgeführt, wenn die API-Antwort endet. tenemos una llamada a la función sleep (ésta se ha creado para que el código “espere” 2 segundos más después de recibir respuesta, así podrás apreciar bien el Spinner, esto no habría que ponerlo claro está). Innerhalb der .done haben wir einen Aufruf an die Sleep- Funktion (diese wurde erstellt, damit der Code nach Erhalt einer Antwort noch 2 Sekunden “wartet”, damit Sie den Spinner gut einschätzen können, sollte dies nicht klar sein). Der wichtige Code ist derjenige, der den HTML-Code mit der Daten-ID leert (löscht den Spinner) und ihn in eine Schleife mit den Daten füllt, die er von der API erhält (Daten werden als Parameter übergeben, fertig, es ist die Antwort), um sie zu verwalten Für die Antwort müssen Sie die zurückgegebenen Daten kennen, in diesem Fall wird der Titel der Bücher und der Autor oder die Autoren angezeigt.
no forma parte, ni es interesante para la carga del icono, pero nos ayuda a ver bien el Spinner se ha agregado, lo único que hace es obtener el tiempo inicial y hacer un bucle infinito hasta que pasen los milisegundos que se inserten como parámetro, entonces se rompe el bucle y la función termina. Die Sleep- Funktion gehört nicht dazu, und es ist auch nicht interessant, das Symbol zu laden. Sie hilft uns jedoch dabei, zu erkennen, ob der Spinner hinzugefügt wurde. Sie erhält lediglich die Anfangszeit und erstellt eine Endlosschleife, bis die Millisekunden verstrichen sind als Parameter wird dann die Schleife unterbrochen und die Funktion beendet.
Mal sehen, wie der Code funktioniert, wenn wir die Seite öffnen, sehen wir eine einfache Schaltfläche:

Wenn Sie darauf klicken, erhalten Sie das Spinner- oder Lade-Symbol, das mindestens 2 Sekunden in Aktion gesetzt wird (Sie müssen die Zeit hinzufügen, die für die Anforderung erforderlich ist):

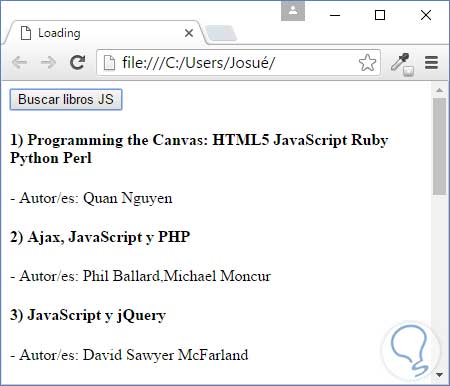
Und am Ende der Petition werden uns die Bücher und ihre Autoren gezeigt, wie wir unten sehen können: