Diese Einschränkungen haben Entwickler und Benutzer nicht geschädigt, sondern sind zu einer Quelle von Motivation und Kreativität geworden. Sie haben Lösungen hervorgebracht, mit denen wir nicht nur ein Übertragungssystem in Echtzeit, sondern auch über HTTP emulieren können. fast einheimische Form.
Websocket befindet sich noch in der Phase der aktiven Reifung, weshalb wir es möglicherweise nicht in neuen Lösungen finden. Glücklicherweise verfügen wir in Node.js bereits über einige Tools, mit denen wir sie handhaben können, ohne uns auf unseren Einfallsreichtum verlassen zu müssen, um Tools auf niedrigerer Ebene zu erstellen.
Erstellen Sie ein Websocket
Um eine Anwendung zu erstellen, die es uns ermöglicht, Websockets zu verwenden, müssen wir zuerst eine kleine Struktur erstellen. Dies ist sehr einfach, aber notwendig. Diese Struktur besteht aus:
– Una carpeta donde almacenaremos los archivos de nuestro proyecto. 1 – Ein Ordner, in dem wir die Dateien unseres Projekts speichern.
– Un archivo llamado servidor.js , este archivo como su nombre lo indica será el servidor a través del cual vamos a establecer la conexión en tiempo real utilizando los Websockets . 2 – Eine Datei mit dem Namen servidor.js . Diese Datei gibt an, dass es sich um den Server handelt, über den die Verbindung in Echtzeit über die Websockets hergestellt wird .
– Un archivo llamado cliente.html , este archivo será la interfaz para comunicarnos con nuestro servidor a través del navegador, es necesario tener el mismo para que podamos enviar y recibir la información correspondiente. 3 – Eine Datei namens client.html . Diese Datei ist die Schnittstelle zur Kommunikation mit unserem Server über den Browser. Sie muss vorhanden sein, damit wir die entsprechenden Informationen senden und empfangen können.
Da wir jetzt unsere Struktur definiert haben, können wir beginnen, einige Codezeilen zu werfen. Dazu müssen wir zunächst eine externe Bibliothek mit dem Namen ws in unserer Umgebung installieren, da dies die Verwendung des betreffenden Protokolls ermöglicht. Um diese Bibliothek zu installieren, müssen wir nur unsere Node.js- Konsole öffnen. Wir befinden uns in dem Ordner, in dem sich unsere Dateien befinden, und geben den folgenden Befehl ein:
npm install ws
Wenn wir es ausführen, können wir das folgende Ergebnis in unserer Kommandokonsole sehen:

Sobald wir die Bibliothek installiert haben, können wir unsere Arbeit fortsetzen. Jetzt müssen wir in unsere Server- Datei.js den folgenden Code schreiben. Lassen Sie uns zuerst sehen, woraus er besteht. Dann werden wir ihn erklären:
var WSServer = require ('ws'). Server, wss = neuer WSServer ({port: 8085}); wss.on ('Verbindung', Funktion (Socket) { socket.on ('message', function (msg) { console.log ('Received:', msg, ' n', 'From the IP:', socket.upgradeReq.connection.remoteAddress); if (msg === 'Hallo') {socket.send ('Wenn es funktioniert!'); } }); socket.on ('close', function (code, desc) { console.log ('Offline:' + code + '-' + desc); }); });
Das erste, was wir tun, ist, die ws- Bibliothek, die wir gerade installiert haben, anzufordern und sofort in derselben Anweisung die Klasse Server aufzurufen. Dann erstellen wir eine Instanz, mit der wir einen Server erstellen, der auf Port 8085 ausgeführt wird. Dieser Port kann ein beliebiger sein dass wir in diesem Fall Zugriff haben, wird der 8085 verwendet, damit es keinen Konflikt mit anderen Diensten gibt, die sich derzeit in dieser Testumgebung befinden.
Da wir jetzt unsere Instanz definiert haben, wenden wir die Methode an. am () für das Verbindungsereignis haben wir dann im Rückruf desselben ein Objekt übergeben, das als Socket bezeichnet wird , mit dem wir die Nachrichten vom Client empfangen und eine Routine geschrieben haben, die besagt, dass der Server eine Nachricht zurückgibt, wenn wir das Wort “Hallo” erhalten , wo wir wiederum auch etwas in der Kommandokonsole drucken werden. Wenn wir die Verbindung beenden, wird nur eine Nachricht in der Konsole angezeigt.
Sobald wir unseren Server haben, ist es Zeit, unseren Client zu erstellen. In der Datei client.html definieren wir eine Struktur, in der wir HTML-Tags und ein JavaScript platzieren , das als Link zu unserem Server fungiert. Mal sehen, wie unsere Datei aussieht:
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Websockets-Client </ title> </ head> <body> <input id = msg> <button id = send> Senden </ button> <div id = exit> </ div> <script> (function () { var ws = new WebSocket ("ws: // localhost: 8085"), output = document.getElementById ('exit'), send = document.getElementById ('send'); Funktion logStr (eventStr, msg) { return '<div>' + eventStr + ':' + msg + '</ div>'; } send.addEventListener ('click', function () { var msg = document.getElementById ('msg'). value; ws.send (msg); output.innerHTML + = logStr ('Sent', msg); }); ws.onmessage = Funktion (e) { output.innerHTML + = logStr ('Received', e.data); }; ws.onclose = Funktion (e) { output.innerHTML + = logStr ('Disconnected', e.code + '-' + e.type); }; ws.onerror = Funktion (e) { output.innerHTML + = logStr ('Error', e.data); }; } ()); </ script> </ body> </ html>
Der HTML- Teil ist recht einfach. Wir haben eine Texteingabe und eine Senden-Schaltfläche sowie eine Div- Ausgabe, die die Informationen vom Server empfängt, um sie dem Benutzer anzuzeigen. Das Interessante ist das <script> -Tag, in dem wir als erstes ein Objekt vom Typ WebSocket erstellen und den Pfad angeben, in dem es sich befinden soll. In unserem Fall ist es der localhost: 8085, und wir können sehen, dass es bereits Sinn macht, was Wir haben auf dem server.js . Dann verknüpfen wir unsere Versand-, Text- und Ausgabeelemente mit Variablen, die wir verwenden können.
Dann definieren wir jede der Methoden, die wir vom Server empfangen können. Jedes Mal, wenn wir etwas senden, wird dies dank der send () -Methode in unserer Ausgabe aufgezeichnet. Die andere Methode, die wir verwenden, ist onmessage (), die nur aktiviert wird, wenn unser Server antwortet und das Ergebnis in unserem HTML-Code hinzugefügt wird.
Abschließend verwenden wir die Methoden onclose () und onerror () . Die erste gibt eine Meldung aus, wenn die Verbindung zum Websocket unterbrochen oder geschlossen wurde, und die zweite informiert uns, falls ein Fehler aufgetreten ist. Damit können wir nur den Server in unserer Konsole starten und unser Beispiel in die Tat umsetzen, dazu verwenden wir den folgenden Befehl:
Knoten server.js
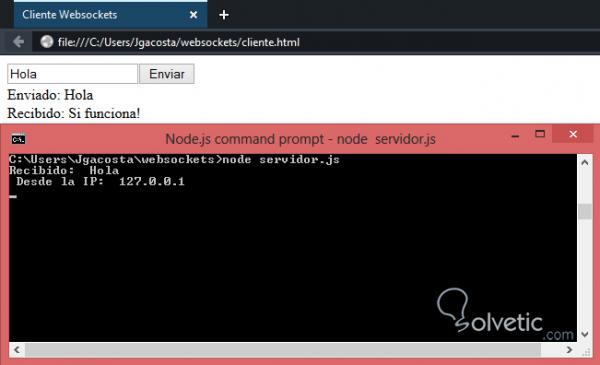
Dadurch wird der Server hochgefahren, aber um die Funktionalität unseres Codes zu überprüfen, müssen wir unsere Datei client.html in unserem bevorzugten Browser ausführen und etwas in das Textfeld schreiben und den Sendeknopf drücken. Dadurch wird die Kommunikation mit dem Websocket hergestellt und wir können die Datei sehen Antwort per Konsole:

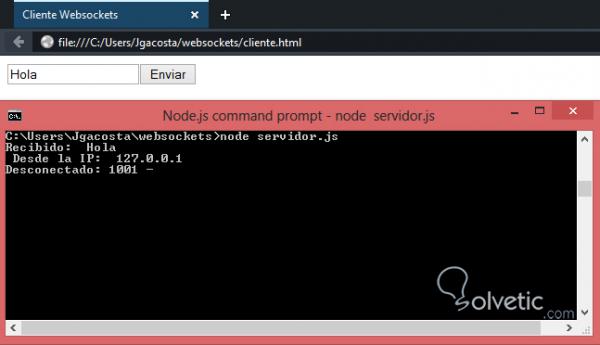
Im Bild können wir sehen, wie die Befehlskonsole die empfangene Nachricht druckt und sogar die IP-Adresse registriert, von der sie die Daten empfängt. Dies ist das, was wir in unserer Datei server.js programmiert haben. Dort geben wir auch an, dass wir ein senden würden, wenn wir das Wort “Hallo” erhalten würden Antwortnachricht, die genau das ist, was wir im Browserfenster im selben Bild sehen. Wenn wir nun den Browser aktualisieren, ist die Verbindung unterbrochen. Dies wird auch von unserer Anwendung registriert.

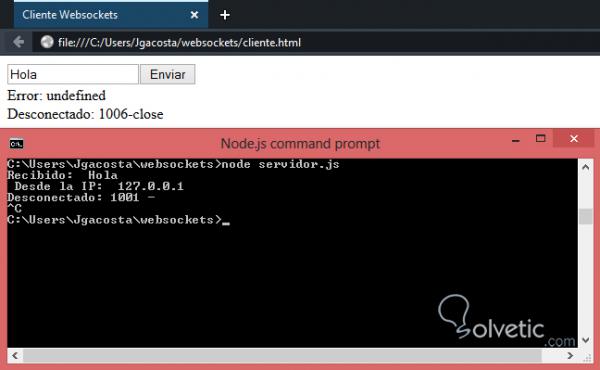
Wenn wir die Verbindung in unserer Konsole mit STRG + C schließen , um den Server zu stoppen, löst unser Browser den Fehlerhandler aus und es wird eine neue Nachricht angezeigt:

Wenn wir Beobachter waren, haben wir möglicherweise etwas Wichtiges bemerkt. Zu keinem Zeitpunkt mussten wir den Browser aktualisieren oder eine Ajax- Anfrage stellen, um Antworten zu erhalten. Alles war direkt bidirektional mit WebSockets . Dies wird als Echtzeit bezeichnet.
Andere Lösungen
Was wir gezeigt haben, ist eine der rudimentärsten und manuellsten Formen, die es gibt. Es funktioniert jedoch, um zu wissen, wie der Workflow aussieht , aber die tatsächliche Funktionalität und die Bereitschaft für Produktionsumgebungen, die wir mit der socket.io- Bibliothek erzielen, machen dies möglich Das gleiche wie im Tutorial, jedoch in einer wesentlich kompakteren und weniger fehleranfälligen Version des Entwicklers, sodass wir uns nur auf die Logik der Anwendung und nicht so sehr auf den technischen Teil der Anwendung konzentrieren können.
Um socket.io zu installieren, müssen wir einfach ein npm install socket.io erstellen und mit diesem aus dem Repository die neueste stabile Version der Bibliothek herunterladen, mit der wir unsere Entwicklung starten können.
Damit haben wir dieses Tutorial abgeschlossen, mit dem wir einen wichtigen Schritt innerhalb von Node.js unternommen haben , um zu wissen, wie man die Websockets verwendet . Diese Technologie wird immer wichtiger, da sie uns hilft, Anwendungen zu erstellen, an die im Web nie gedacht wurde . Es ist auch wichtig, dass wir das Protokoll dokumentieren, um das Potenzial dessen zu verstehen, was wir durch die einfache Entwicklung von Anwendungen erreichen können.