
Was ist WebSocket?
WebSocket ist ein TCP-basiertes Netzwerkprotokoll, das festlegt, wie Daten zwischen Netzwerken ausgetauscht werden sollen. Da es sich um ein zuverlässiges und effizientes Protokoll handelt, wird es von fast allen Clients verwendet. Das TCP-Protokoll stellt Verbindungen zwischen zwei Kommunikationsendpunkten her , die als Sockets bezeichnet werden . Auf diese Weise kann der Datenaustausch in beide Richtungen erfolgen.
Bei bidirektionalen Verbindungen, wie sie beispielsweise von WebSocket (manchmal auch Websocket oder Web-Socket ) erstellt werden, werden Daten gleichzeitig in beide Richtungen ausgetauscht. Der Vorteil dieses Austauschs besteht darin, dass schneller auf die Daten zugegriffen werden kann . Insbesondere ermöglicht WebSocket somit die direkte Kommunikation zwischen einer Webanwendung und einem WebSocket-Server. Mit anderen Worten: Das angeforderte Web wird in Echtzeit angezeigt .
- Wie funktioniert ein Web-Socket?
- Wofür wird WebSocket verwendet?
- Welche Vorteile bietet WebSocket?
- WebSocket – Nützliche Verwendungsbeispiele
- Wo wurde WebSocket bereits implementiert?
Wie funktioniert ein Web-Socket?
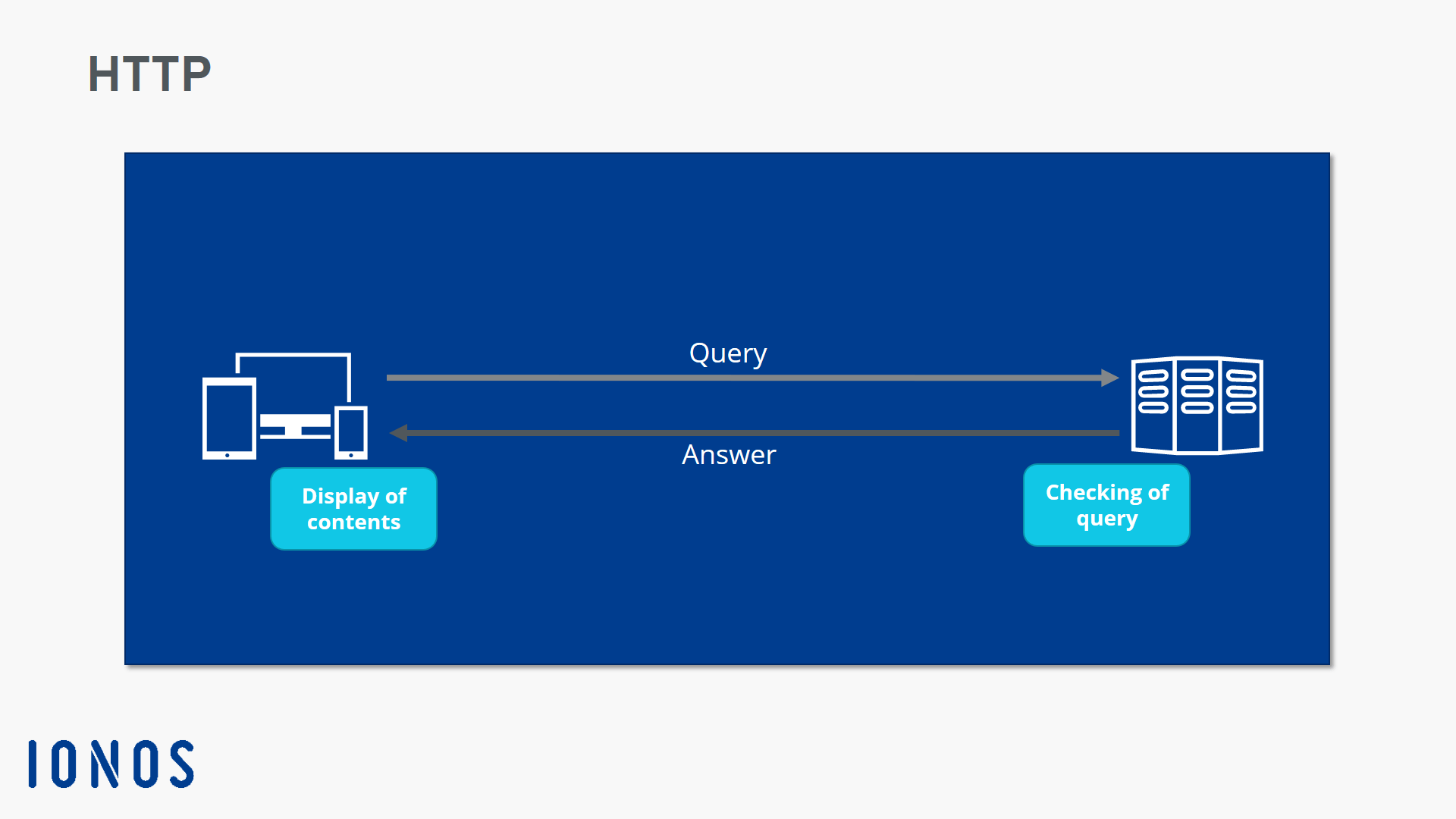
Wie kann man ohne WebSocket auf eine Webseite zugreifen? Im Internet erfolgt die Übertragung von Webseiten normalerweise über eine HTTP- Verbindung . Dieses Protokoll dient zur Datenübertragung und ermöglicht das Laden von Webseiten in den Browser. Um dies zu erreichen, sendet der Client mit jeder Benutzeraktion (z. B. einem Klick) eine Anforderung an den Server.
Um auf eine Webseite zuzugreifen, muss der Client in HTTP zuerst eine Anforderung an den Server senden . Nach der Übermittlung kann der Server antworten und den angeforderten Inhalt anzeigen. Es ist ein starres Anforderungs- und Antwortmuster, das letztendlich lange Wartezeiten zwischen Anforderung und Antwort verursacht.

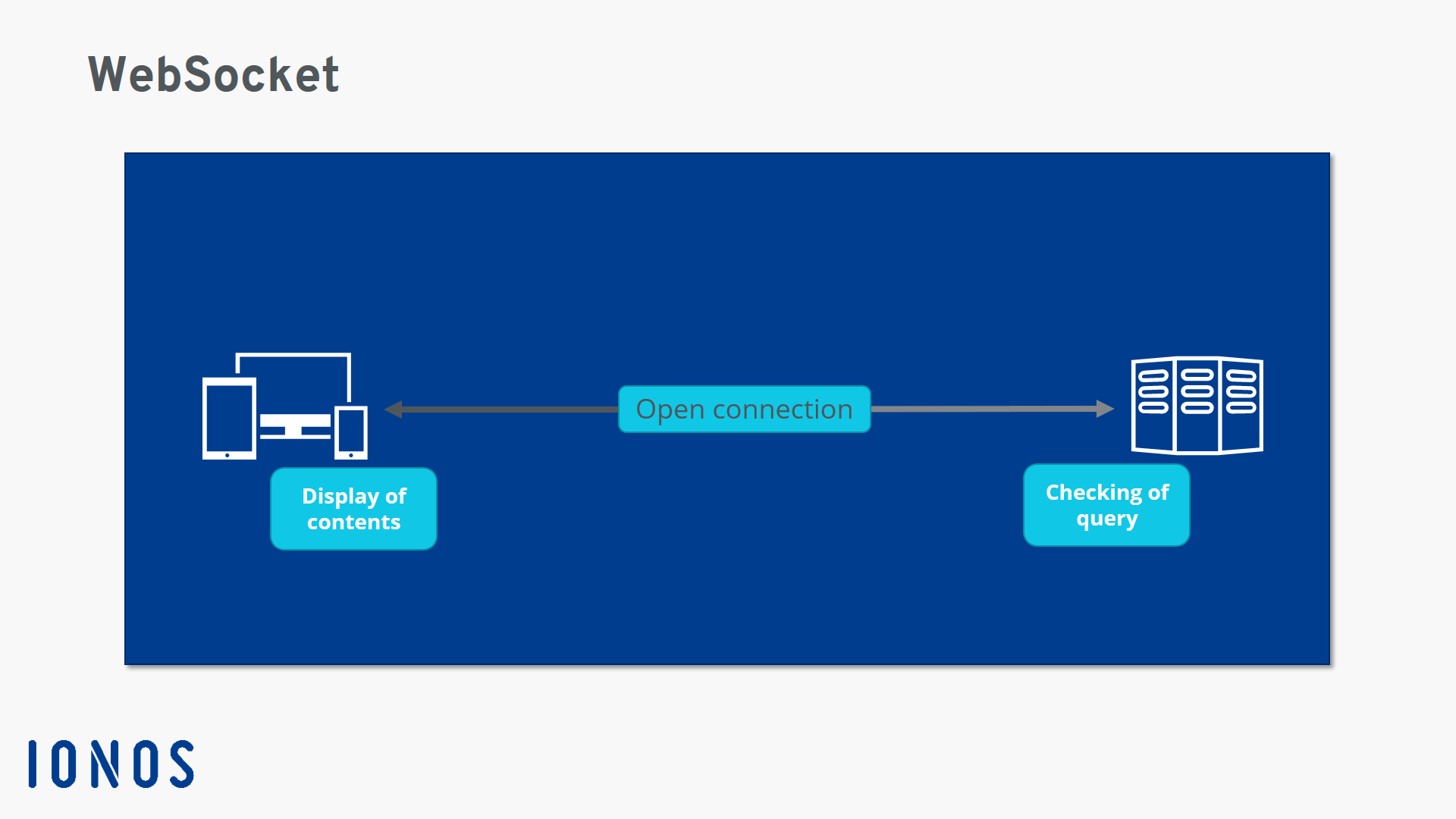
Mit dem WebSocket- Protokoll konnte erstmals dynamisch in Echtzeit auf ein Web zugegriffen werden. Mit diesem Protokoll reicht es für den Client aus, eine Verbindung zum Server herzustellen , die durch den sogenannten Handshake oder WebSocket Protocol Handshake bestätigt wird . Damit sendet der Client alle für den Informationsaustausch notwendigen Identifikationsdaten an den Server.
Der Kommunikationskanal bleibt nach dem Handschlag sozusagen offen . Der Server kann sich selbst aktivieren und dem Client alle Informationen zur Verfügung stellen, ohne dass der Client danach fragen muss. Push- Benachrichtigungen von Webseiten funktionieren ebenfalls nach diesem Prinzip. Wenn der Server über neue Informationen verfügt, übermittelt er diese an den Client, ohne eine bestimmte Anforderung dafür erhalten zu müssen.

Um den Austausch zu starten, sendet der Client mit WebSocket eine Anforderung, genau wie bei klassischem HTTP. Die Verbindung wird jedoch über TCP hergestellt und bleibt nach dem Handshake zwischen dem Client und dem Server offen , der die folgende Form hat:
Der Client sendet die Anfrage:
GET /chatService HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Sec-WebSocket-Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
Der Server antwortet:
HTTP/1.1 101 Switching Protocols Upgrade: WebSocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: superchat
Das neue WebSocket-URL-Schema für die angezeigten Webseiten wird mit dem Präfix ws anstelle von http definiert . Das Präfix, das einer sicheren Verbindung entspricht, ist dann wss , analog zu https .
Wofür wird WebSocket verwendet?
WebSocket wird immer dann verwendet, wenn es darum geht , schnell Verbindungen herzustellen . Dies ist beispielsweise bei Chats des technischen Supports , Newstickern oder Live-Aktienaktualisierungen, Instant Messaging-Diensten und Echtzeitspielen der Fall . Herkömmliche Verbindungsanforderungsmuster sind nicht mehr nützlich, um die Anforderungen vieler Unternehmen zu erfüllen.
In sozialen Netzwerken ist WebSocket auch sehr nützlich: Um Live-Verbindungen mit anderen Personen herzustellen sowie Sofortnachrichten zu senden und zu empfangen, ist WebSocket immer eine gute Option, da es hohe Übertragungsgeschwindigkeiten ermöglicht und Latenzzeiten begrenzt.
Welche Vorteile bietet WebSocket?
Die herkömmliche Verwendung von HTTP-Verbindungen hat den Nachteil, dass der Client immer die gesamte HTML-Seite lädt. Um das Problem zu lösen, wurde die AJAX-Technologie entwickelt. Dies hatte seinerseits den Nachteil, unidirektionale Verbindungen herzustellen, dh sie ermöglichen nur eine Kommunikation in eine Richtung, was bei heutigen intensiven Anwendungen, insbesondere bei Chats, zu langen Wartezeiten führen würde. WebSocket hingegen erstellt bidirektionale Verbindungen, die den Datenaustausch in beide Richtungen ermöglichen. Dies ermöglicht den direkten Kontakt mit dem Browser und ermöglicht damit kurze Ladezeiten : sobald eine Nachricht gesendet wird, z. B. eine In einem Chat des technischen Supports wird es direkt auf der anderen Seite angezeigt.
WebSocket – Nützliche Verwendungsbeispiele
WebSocket ist praktisch für alle, die eine schnelle Internetverbindung wünschen. Heutzutage gibt es viele Bereiche, die eine Echtzeitverbindung zwischen dem Client und dem Server erfordern, um ihre Dienste ohne Komplikationen anbieten zu können. Einige dieser Anwendungsbereiche sind folgende:
- Onlinespiele
- Kauf und Verkauf von Plattformen wie eBay
- Benutzer-Service-Chats
- Live -Sportnachrichtenticker
- Echtzeit-Updates aus sozialen Netzwerken
WebSocket ist kein vollständiger Ersatz für HTTP, kann jedoch als effizienter bidirektionaler Kommunikationskanal verwendet werden, wenn Sie Informationen in Echtzeit geben oder empfangen müssen.
Wo wurde WebSocket bereits implementiert?
Um WebSocket nutzen zu können, benötigen Sie einen aktuellen Browser:
- Internet Explorer ab Version 10
- Firefox ab Version 6
- Chrome ab Version 14
- Opera ab Version 12.10
- Safari ab Version 6
Auf der Serverseite kann WebSocket mit den folgenden Programmiersprachen und Frameworks implementiert werden :
- Node.js
- Socket.IO
- WebSocket-Node
- ws
- Java
- Steg
- Rubin
- EventMachine
- Python
- pyWebSocket
- Twister
- Erlang
- Shirasu
- C ++
- libWebSockets
- .NETZ
- SuperWebSocket
Das WebSocket-Protokoll ist eine Technologie im Zusammenhang mit der Entwicklung von HTML5: ein Versuch, das Web schneller, dynamischer und sicherer zu machen. Mit diesem effizienten Protokoll können moderne Webanwendungen viel schneller reagieren als bei herkömmlicher HTTP-Kommunikation. Dies bedeutet jedoch keineswegs, dass das herkömmliche Protokoll ersetzt werden muss: Trotz der Existenz von WebSocket bleibt HTTP ein Schlüsselstandard im Internet.