
Was ist HTTP?
Alle Adressen im Internet beginnen mit http: // (oder https: // ). Diese Akronyme beziehen sich auf das HTTP-Protokoll, das vom Browser für den Zugriff auf eine Webseite verwendet wird. Was ist HTTP, wie unterscheiden sich die verschiedenen Versionen und welche anderen Konzepte hängen mit dem Protokoll zusammen?
- Was bedeutet HTTP?
- Welche Rolle spielt HTTP?
- Wie funktioniert HTTP?
- Wofür wird HTTP verwendet?
- Welche Versionen von HTTP gibt es?
- Die erste Version: HTTP / 1
- Der erste offizielle Standard: HTTP / 1.1
- Ein dringend benötigtes Update: HTTP / 2
- Die Zukunft: HTTP / 3
Was bedeutet HTTP?
HTTP ist die Abkürzung für Hypertext Transfer Protocol , dh Hypertext Transfer Protocol . Dieses Konzept hat Tim Berners-Lee am CERN (Schweiz) entwickelt und bildete die Grundlage für das World Wide Web: Die beiden anderen sind HTML und URI. Während HTML (Hypertext Markup Language) die Struktur von Webseiten definiert, definiert die URL (Uniform Resource Locator), ein vom URI abgeleitetes Formular, wie sich eine Ressource (z. B. eine Webseite) im Internet befindet . Das HTTP-Protokoll hingegen regelt, wie der Server diese Ressource an den Client sendet.
Aber was bedeutet Hypertext , dieser Begriff, der Teil des Akronyms HTTP und HTML ist? Es ist ein Konzept, das wir alle wirklich kennen: der Link zu anderen Dateien, z. B. Hyperlinks, die auf Webseiten verwendet werden, um zu anderen Seiten umzuleiten.
Welche Rolle spielt HTTP?
Wenn Sie eine Webadresse in Ihren Browser eingeben und die gewünschte Seite geöffnet wird, liegt dies daran, dass Ihr Browser über HTTP mit dem Webserver kommuniziert hat. Mit anderen Worten, das HTTP-Protokoll ist der Code oder die Sprache, in der der Browser dem Server mitteilt, welche Seite er anzeigen möchte.
Wie funktioniert HTTP?
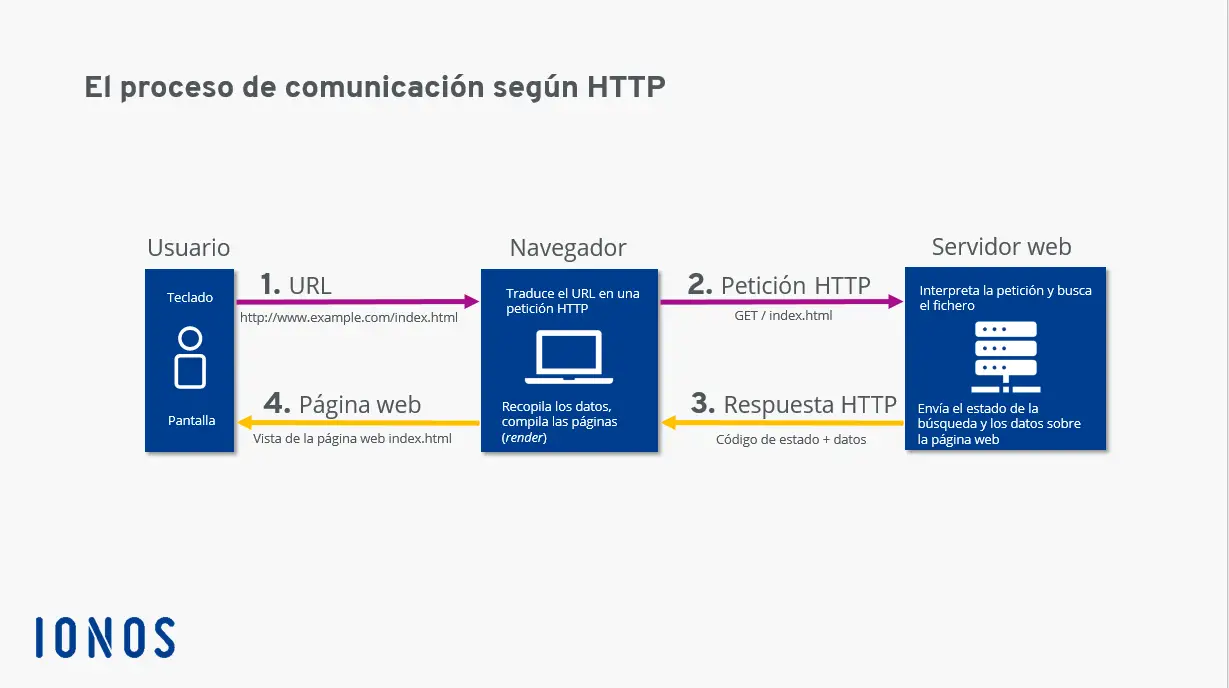
Der einfachste Weg, um zu erklären, wie HTTP funktioniert, besteht darin, zu beschreiben, wie eine Webseite geöffnet wird:
- In der Adressleiste des Browsers gibt der Benutzer example.com ein .
- Der Browser sendet diese Anforderung, dh die HTTP-Anforderung , an den Webserver, der die Domäne example.com verwaltet . In der Regel lautet die Client-Anfrage “Senden Sie mir diese Datei”, aber es kann auch nur “Haben Sie diese Datei?” Sein.
- Der Webserver empfängt die HTTP-Anforderung, findet die betreffende Datei (in unserem Beispiel die Homepage von example.com , die der Datei index.html entspricht ) und sendet zuerst einen Header . Dieser Header teilt dem Client über einen Statuscode das Suchergebnis mit. Weitere Informationen zu Statuscodes finden Sie in unserem Artikel.
- Wenn die angeforderte Datei gefunden wurde und der Client den Empfang angefordert hat (und nicht nur wissen möchte, ob sie vorhanden ist), sendet der Server nach dem Header den Nachrichtentext oder Hauptteil der Nachricht, dh der angeforderte Inhalt: in unserem Beispiel die Datei index.html .
- Der Browser empfängt die Datei und öffnet sie als Webseite.

Wofür wird HTTP verwendet?
Bei der Erstellung wurde das HTTP-Protokoll nur zum Anfordern von HTML-Dokumenten von einem Webserver verwendet. Heute wird es stattdessen für eine Vielzahl von Zwecken verwendet:
- Browser verwenden HTTP, um alle Arten von Dateien anzufordern , die modernen Websites gemeinsam sind: Text, Video, Programmcode usw.
- Die Anwendungsprogramme verwenden HTTP, um Dateien und Updates auf Remoteserver hochzuladen.
- Die REST-basierte API ist eine Lösung, die HTTP zur Steuerung von Webdiensten verwendet.
- Eine andere Technologie, die auf HTTP basiert, ist WebDAV .
- Bei der Kommunikation von Maschine zu Maschine wird HTTP als Kommunikationsprotokoll zwischen Webdiensten verwendet.
- Media Player verwenden auch HTTP.
- Datenbank – Zugriffe auf das Internet und damit auch CRUD – Operationen können auch HTTP durchgeführt werden.
Welche Versionen von HTTP gibt es?
Die erste Version: HTTP / 1
Die Geschichte von HTTP begann 1989, als Tim Berners-Lee und sein Team am CERN (Schweiz) mit der Entwicklung des World Wide Web begannen. Die ursprüngliche Version von HTTP wurde mit der Versionsnummer 0.9 getauft , aus der sie bestand einzeilig und darf jeweils nur eine HTML-Datei vom Server anfordern.
GET /dummy.html
Der Server hat dann lediglich die angeforderte Datei übertragen, sodass diese Version des Protokolls nur HTML-Dateien verarbeiten konnte.
1996 beschrieb die Internet Engineering Task Force (IETF) im Memorandum RFC1945 die HTTP / 1-Version als einfachen Vorschlag. Diese Version enthielt einen Header, mit dem Sie sowohl die Clientanforderung als auch die Antwort des Servers angeben konnten. Unter anderem des Header – Feld namens Content-Type eingeführt wurde , die anderen Arten von Dateien zu übertragen erlaubt , die nicht HTML waren. Zusammenfassend hatte diese neue Version des HTTP-Protokolls die folgenden Eigenschaften:
- Vergängliche Verbindung : Der Client stellt eine Verbindung zum Server her, sendet seine Anfrage und der Server antwortet: Sobald dies geschehen ist, wird die Verbindung beendet. Um eine neue Anfrage zu stellen, muss der Kunde eine Verbindung wiederherstellen, was kostspielig ist, da Webseiten häufig aus vielen Dateien bestehen, die durch Eins-zu-Eins-Anfragen gesammelt werden müssen .
- Staatenlos : Beide Kommunikationsparteien, der Client und der Server, vergessen sich schnell. Wenn der Client den Server erneut kontaktiert, merkt er sich daher nicht, dass der Client bereits zuvor Anforderungen an ihn gesendet hat.
- Unabhängig vom Dateityp : HTTP ermöglicht die Übertragung aller Dateitypen, sofern beide Parteien wissen, wie mit dem betreffenden Typ umzugehen ist.
Der erste offizielle Standard: HTTP / 1.1
1997 wurde die HTTP / 1.1-Version veröffentlicht, im Memorandum RFC2068 beschrieben und als erster offizieller Standard angesehen . Diese Version wird heute noch verwendet und enthält wichtige Änderungen gegenüber HTTP / 1:
- Keepalive : Der Client kann entscheiden, die Verbindung über die Anforderung hinaus aufrechtzuerhalten ( dauerhafte Verbindung ), indem er den Befehl keepalive zum Header hinzufügt ( Keep Alive ).
- HTTP- Pipelining : Mit dieser Technik kann der Client die nächste Anforderung senden, ohne auf die Antwort der ersten warten zu müssen.
- In Chats kann der Browser das Fenster mithilfe des MIME-Typs ” Multipart / Replace” aktualisieren .
- Daten können auch vom Client zum Server übertragen werden .
- Mit der neuen TRACE-Methode kann der Pfad zwischen dem Client und dem Webserver verfolgt werden.
- Cache : Es gibt neue Mechanismen zum vorübergehenden Speichern von Inhalten.
- Host : Die Hostspezifikation im Header ermöglicht, dass die HTTP-Anforderung auch dann funktioniert, wenn mehrere Domänen auf derselben IP-Adresse gehostet werden, was derzeit auf den meisten Webseiten aufgrund des gemeinsam genutzten Hostings der Fall ist .
Ein dringend benötigtes Update: HTTP / 2
Im Laufe der Jahre wurden Webseiten immer umfangreicher und komplexer. Um ein modernes Web in den Browser zu laden, muss es viele Megabyte Daten anfordern und bis zu hundert HTTP-Anforderungen senden. HTTP / 1.1 ist so konzipiert, dass Anforderungen nacheinander in derselben Verbindung verarbeitet werden. Je komplexer eine Webseite ist, desto länger dauert das Laden und Anzeigen.
Aus diesem Grund hat Google ein neues und experimentelles Protokoll entwickelt, das SPDY oder Speedy, das bei Entwicklern großes Interesse weckte und die Veröffentlichung der HTTP / 2-Version des Protokolls im Jahr 2015 ermöglichte. Dieser Standard enthält unter anderem die folgenden Verbesserungen, die das Laden von Webseiten beschleunigen sollen:
- Binärdaten . Das Protokoll arbeitet mit Binärdaten anstelle von Textdateien.
- Multiplex . Der Client und der Server können mehrere HTTP-Anforderungen gleichzeitig senden und verarbeiten.
- Komprimierung . Die Header werden komprimiert, da sie in vielen HTTP-Anforderungen identisch sind und somit Redundanzen vermieden werden.
- Server Push . Wenn der Server vorhersagt, nach welchen Daten der Client fragen wird, sendet er diese direkt an den Cache des Clients, ohne auf die entsprechende HTTP-Anforderung zu warten.
Die HTTP / 2-Version verbreitete sich schnell und stark frequentierte Webseiten gehörten zu den ersten, die sie einführten. Derzeit (Stand Januar 2020) verwenden laut W3Techs 42% der Webseiten die HTTP / 2-Version.
Weitere Informationen zu HTTP / 2 finden Sie in unserem Artikel Wie HTTP / 2 das World Wide Web optimiert .
Die Zukunft: HTTP / 3
Ein Schwachpunkt aller bisher verwendeten HTTP-Versionen ist das Transmission Control Protocol (TCP), auf dem sie basieren. Dieses Protokoll erfordert, dass der Empfänger jedes Datenpakets den Empfang bestätigt, bevor das nächste Paket gesendet werden kann. Auf diese Weise reicht es aus, dass ein Paket verloren geht, sodass alle anderen warten müssen, bis das Paket erneut übertragen wird. Unter Spezialisten werden diese Fälle als Head-of-Line-Blocking bezeichnet .
Um dies zu vermeiden, funktioniert die neue HTTP / 3-Version nicht mit TCP, sondern mit UDP , das diese Art von Korrekturmaßnahmen nicht anwendet. Aus UDP wurde das QUIC-Protokoll (Quick UDP Internet Connections) erstellt, das die Grundlage für HTTP / 3 bildet.
Während HTTP / 3 noch nicht offiziell von der IETF genehmigt wurde, verwenden laut W3Techs 3% der Webseiten bereits QUIC oder sozusagen HTTP / 3.