Nur ein Texteditor wie Notebook, den Sie auf Ihrem Computer oder Laptop finden (wenn Sie Windows verwenden). Wenn Sie jedoch etwas Fortgeschritteneres möchten, können Sie Netbeans verwenden, das Sie von folgender Adresse herunterladen können: https://netbeans.org/. Diese ist auch sehr einfach zu verwenden. Außerdem werden Sie durch die Syntax geführt, damit Sie es korrekt schreiben und Vorschläge automatisch erhalten . In diesem Tutorial werden wir Notebooks verwenden.
Vor dem Start ist es wichtig, die Struktur der Dateien zu definieren, damit Ihr Code sehr geordnet ist. Erstellen Sie an der gewünschten Stelle einen neuen Ordner mit dem Namen CSS_PROJECT , öffnen Sie ihn und erstellen Sie darin einen weiteren neuen Ordner mit dem Namen “css” Später werden Sie verwenden.
Öffnen Sie dann das Notizbuch und erstellen Sie eine Datei mit dem Namen index.html. Denken Sie daran, die Erweiterung hinzuzufügen, damit die richtige Datei erstellt wird. Dies wird unsere Hauptdatei sein.
In diesem Fall ist die ursprüngliche Vorlage, die unsere Site enthält, eine Kopfzeile am oberen Rand des Dokuments, die 100% abdeckt, eine Menüleiste, ein Bereich für den Inhalt und die Fußzeile, die ebenfalls 100% enthält. Wir werden die grundlegende Syntax schreiben, um mit unserem Dokument zu beginnen.

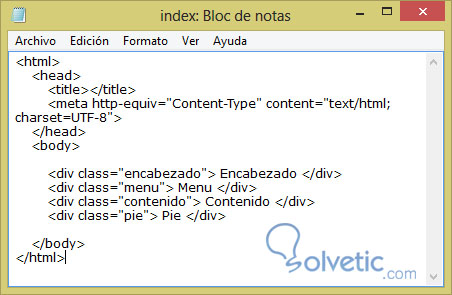
Wurden die Strukturen der Websites zuvor über die Tabellen erstellt, ist dieses Modell mittlerweile veraltet und es werden die mit dem <div> -Tag gekennzeichneten Unterteilungen verwendet. Fügen Sie die ersten Codezeilen hinzu, um den Bereich zu unterteilen, und schreiben Sie Text, um die einzelnen Divs zu identifizieren.

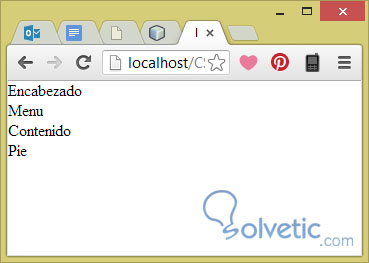
Als Ergebnis erhalten Sie:

Sobald Sie dies haben, ist es Zeit, das Stylesheet hinzuzufügen, um die Formatierung der Website zu starten. Öffnen Sie eine neue Datei mit dem Notizbuch. Dieses Mal erhalten Sie den Namen style.css. Beachten Sie, dass es wichtig ist, die Erweiterung “.css” hinzuzufügen und an dem Speicherort zu speichern, der vor / css erstellt wurde.
Die Syntax für die .html-Datei zur Erkennung des Stylesheets lautet wie folgt:
<link rel = “stylesheet” type = “text / css” href = “css / style.css” media = “screen” />
Das Attribut href bezieht sich auf den Speicherort unserer Datei. Diese Codezeile befindet sich in der HTML-Datei zwischen den Tags <head> </ head>
Standardmäßig wurde die HTML-Datei mit einer bestimmten Nummer für die Ränder erstellt. Wenn Sie mit der Verwendung von Stylesheets beginnen, müssen Sie diesem Wert den Wert 0 zuweisen. Dieser Wert bezieht sich auf das Tag in html <body > Also:

Was der Browser übersetzt als:

Es ist zu sehen, dass die Position von dem, was unsere Seite bisher einnimmt, geändert wurde. Rufen Sie die CSS-Datei auf, um mit Ihrem Lernprogramm fortzufahren:
Wie oben erwähnt, werden die HTML- und CSS-Dateien in Beziehung gesetzt. Aus diesem Grund wurde jedem <div> -Element ein Name mit dem Klassenattribut zugewiesen, z. B. “header” oder “foot”. Wenn der Name in diesem Attribut angegeben ist, wird dem CSS ein “.” – Punkt vorangestellt, der auf den Namen der einzelnen Divs verweist.
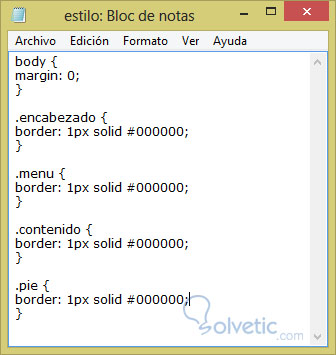
Um jede Unterteilung zu identifizieren, werden die Werte für die Kante jedes Elements auf 1 Pixel geändert.

Was wird auf diese Weise angezeigt:

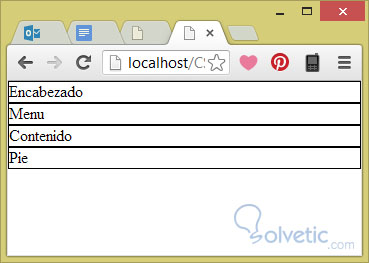
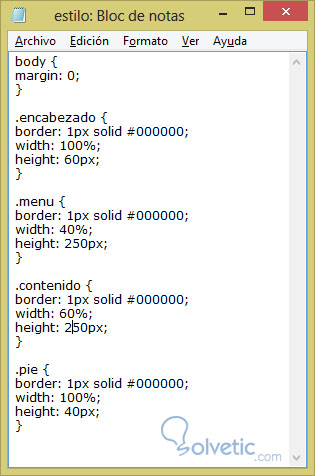
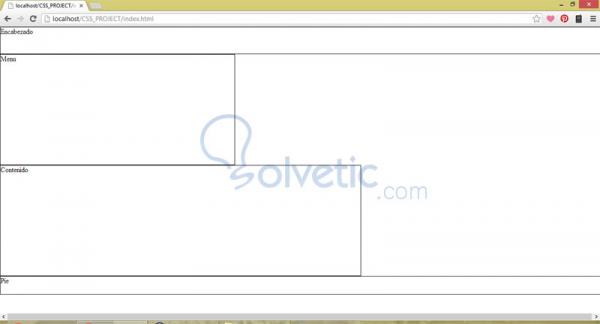
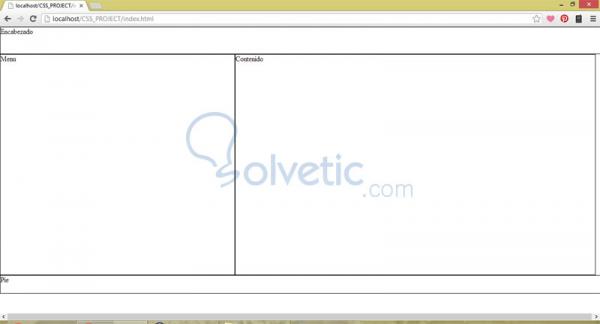
: Jetzt werden wir jedes Element dort platzieren, wo wir es geplant haben. Dazu werden wir jeder Abteilung spezifische Maße geben. Dies wird mit den Eigenschaften width und height erreicht :

Das Ergebnis zeigt, dass die Unterteilungen in Form einer Liste vorliegen, obwohl das Div-Menü und der Inhalt zu 100% vollständig sind.

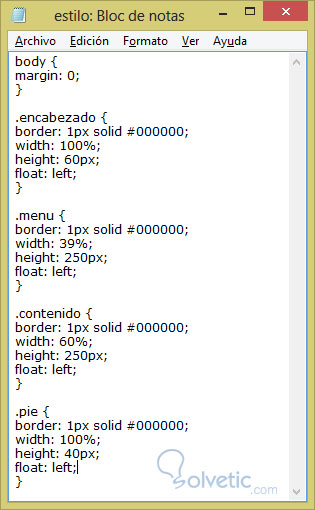
Dies ist die Art und Weise, wie der Browser sie übersetzt. Was wir in diesem Tutorial jedoch suchen, ist, dass sie “verfolgt” werden, was wir mit der Eigenschaft “float” beheben.

Was dazu führen wird:

Hier haben wir bereits die gewünschte Struktur. Von hier aus können wir die erforderlichen Elemente zum Format hinzufügen, wir haben zu Beginn einige Beispieltexte hinzugefügt, Sie können die gleichen oder die gewünschten hinzufügen.

CSS hat verschiedene Werkzeuge für den Textstil. Wir beginnen mit dem Header. In diesem Beispiel zentrieren wir den Titel der Seite und ändern die Schriftart für die Texte.
Die Schriftart kann für das gesamte Dokument oder für den gewünschten Abschnitt zugewiesen werden. Verwenden Sie in diesem Fall für das gesamte Dokument dieselbe Schriftart, wie im Hauptteil und mit der Eigenschaft font-family angegeben.

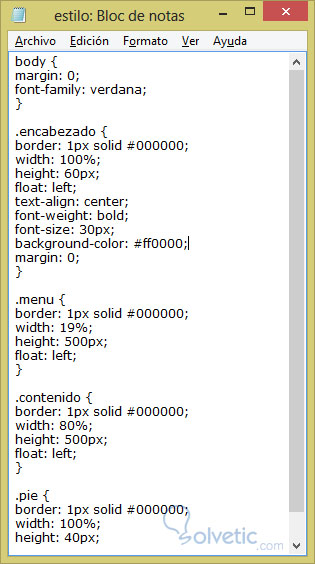
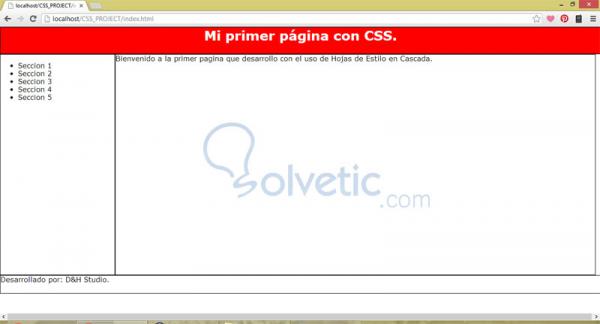
Weisen Sie in der Kopfzeile die Farbe des Hintergrunds als Rot mit der hexadezimalen Entsprechung # ff0000, der Schriftgröße mit Schriftgröße, Fettdruck mit Schriftstärke und zentriertem Text mit Textausrichtung zu. Wie im folgenden Bild dargestellt:

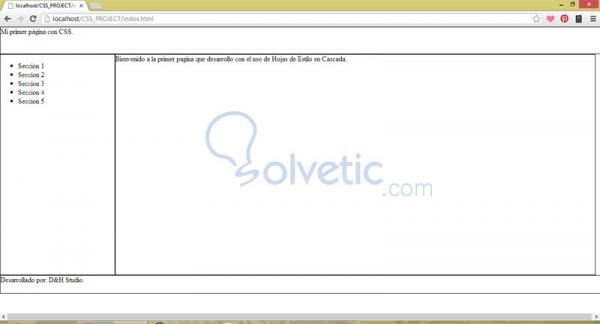
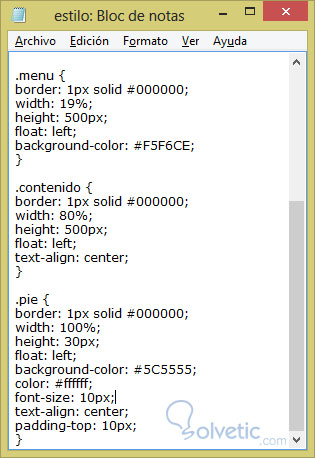
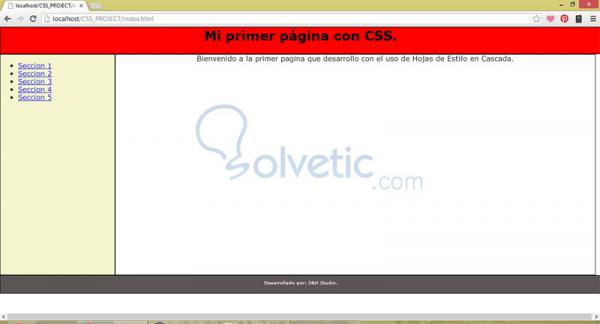
Mit den bisher verwendeten Eigenschaften ändern wir weiterhin die anderen Abschnitte, für die sie ebenfalls einen Stil haben.

Was uns das Endergebnis bringen wird:

In diesem Tutorial haben wir die grundlegendsten Eigenschaften beschrieben, die in Cascading Style Sheets verwendet werden können, aber das Ergebnis unterscheidet sich stark von dem, was wir mit HTML erhalten würden. Wie in jeder Programmiersprache oder jedem Programmierwerkzeug macht uns die Praxis mit den verschiedenen Werkzeugen für die Entwicklung von Webseiten vertraut.