Das Erlernen der Arbeit mit Kombinationsfeldern oder der abhängigen und dynamischen Auswahl ist für jeden Entwickler fast eine Grundvoraussetzung, da diese Art von Feldern im Allgemeinen dazu beitragen kann, bestimmte Daten von Benutzern besser zu erfassen. Beispielsweise kann dies sehr nützlich sein, wenn der Benutzer dies wünscht Geben Sie uns Ihre Adresse oder wann wir nach verwandten Kategorien suchen möchten.
In diesen beiden Fällen benötigen wir normalerweise dynamische Kombinationsfelder , die ihren Inhalt aus einer Datenbank laden, und diese Daten sind wiederum verknüpft, sodass der Inhalt der zweiten davon betroffen ist, wenn wir in der ersten eine andere Auswahl treffen. Es ist eine Art Vater-Kind-Beziehung, in der die in der untergeordneten Auswahl angezeigten Daten aus einer Abfrage stammen, die basierend auf der Auswahl, die wir im ersten Schritt getroffen haben, gefiltert wird. Ich werde versuchen, zu erklären, wie dieser Prozess ausgeführt wird. Der einfachste Weg mit Ajax, PHP, SQL und HTML .
Schritt 1
Zunächst erstellen wir eine Datenbank mit den Tabellen, die die Daten enthalten, die in der Auswahlliste angezeigt werden sollen.
In diesem Fall mache ich ein Beispiel für zwei Ebenen, also verwende ich 2 select in einer der Bundesstaaten Venezuelas und in der zweiten die Gemeinden, die jedem Bundesstaat entsprechen. Dies geschieht jedes Mal, wenn wir einen Bundesstaat in der ersten auswählen Zweitens wird es mit den entsprechenden Gemeinden verrechnet.
Beginnen wir mit der Datenbank.
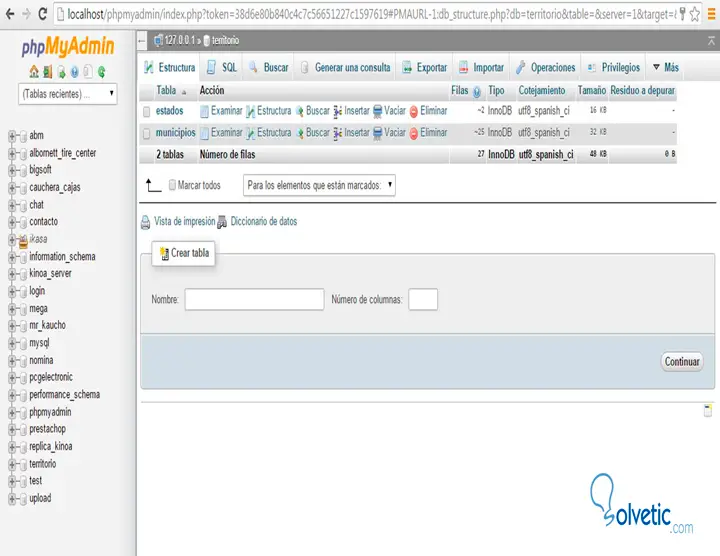
Mit Hilfe des lokalen Servers XAMPP und phpMyAdmin erstelle ich eine neue Datenbank, die ich als “Territorium” bezeichne, und darin erstelle ich zwei Tabellen, die “Bundesstaaten” und “Gemeinden” bezeichnen und im Folgenden 2 bzw. 3 Felder enthalten Ich zeige Ihnen im Detail.

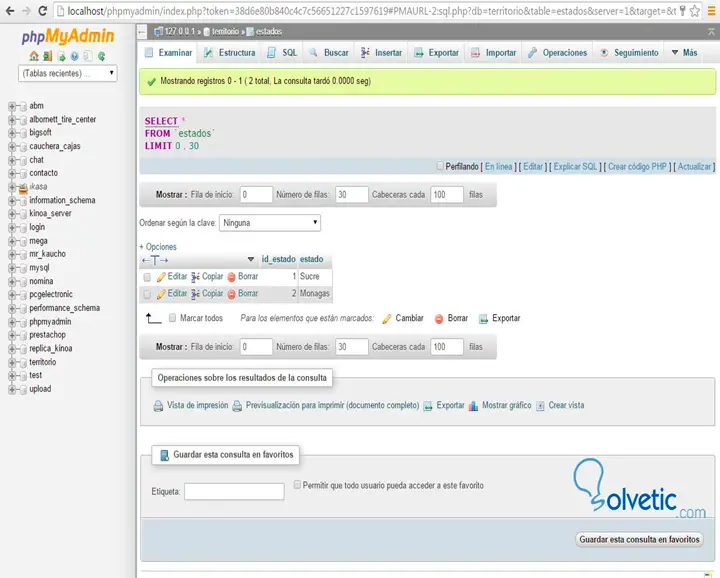
Wie ich für die Tabelle “states” erwähnt habe , erstelle ich zwei Felder, eines mit der Bezeichnung “id_estados”, die sich automatisch inkrementieren lassen , und eines mit der Bezeichnung ” state”, in dem die der territorialen Verteilung meines Landes entsprechenden Bundesstaaten gespeichert werden zuvor in den Testmodus 2 geladen.

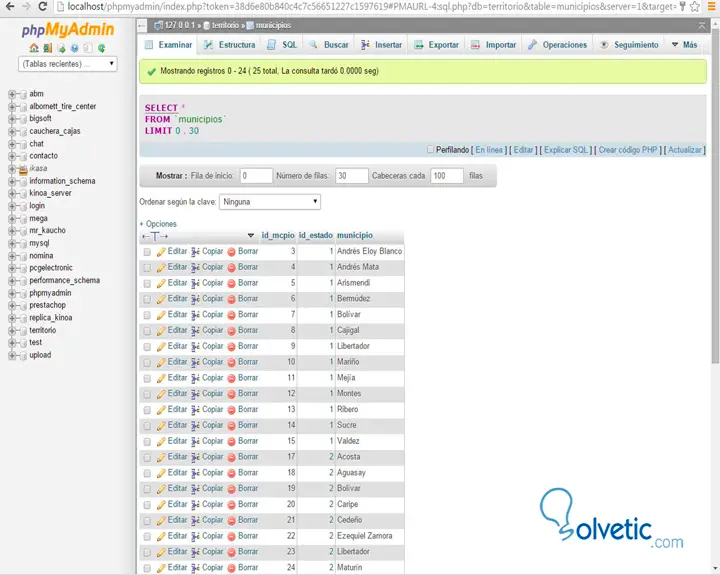
Jetzt habe ich in der Tabelle “Stadtbezirke” 3 Felder, eines mit der Bezeichnung “id_mcpio”, das sich selbst erhöht, und eines mit der Bezeichnung “id_estado”, das auf fremde Weise mit dem gleichnamigen Feld in der Tabelle “Bundesländer” und in Verbindung gebracht wird als letztes haben wir ein feld namens gemeinde.
Auf diese Weise haben wir eine Eins-zu-Viele-Beziehung zwischen der Staatstafel und den Gemeinden .

Schritt 2
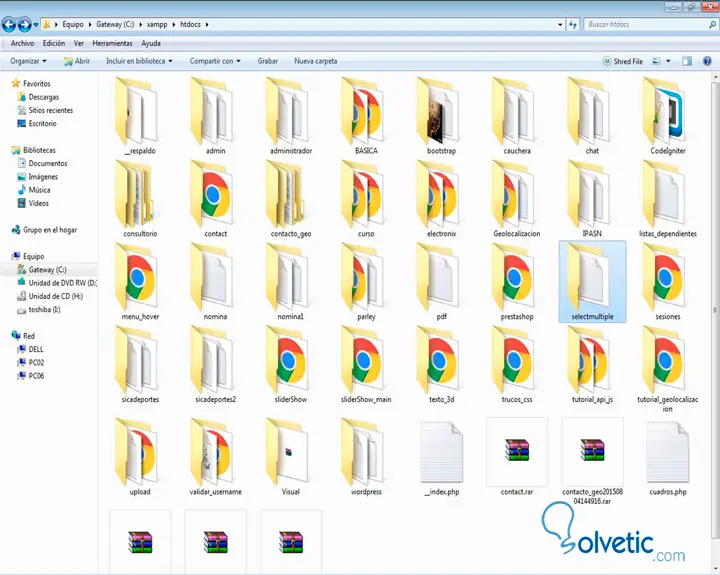
Da wir die Datenbank und ihre Tabellen mit den vorinstallierten Daten haben, beginnen wir mit der Strukturierung unseres Projekts. Dazu wechseln wir in den Ordner “htdocs”, falls sie XAMPP verwenden, und erstellen einen neuen Ordner für unser Projekt. platziere den Namen “selectmultiple”, darin erstelle ich zwei zusätzliche Ordner mit dem Namen “php” und “css”, um unsere Dateien organisiert zu halten …


Schritt 3
Ich werde damit beginnen, das Formular dafür vorzubereiten. Wir werden Bootstrap verwenden, um das Design davon zu erstellen.
Zunächst gehe ich zu der Adresse http://getbootstrap.com/, von der aus wir die Bootstrap-Dateien herunterreißen, um sie lokal verwenden zu können. Nach dem Herunterladen und Entpacken wird nur die Datei “bootstrap.min.css” in den Ordner “css” kopiert, den wir im vorherigen Schritt erstellt haben.
Später im Code-Editor erstelle ich eine HTML-Datei, zu der ich auf folgende Weise einen Verweis auf den Pfad des Bootstrap-Stylesheets hinzufüge.
<! DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title> </ title> <link rel = "stylesheet" href = "css / bootstrap.min.css"> <head> </ head> <body> </ body> </ html>
Schritt 4
Dann werden wir im Hauptteil dieser Datei die Bootstrap-Klassen verwenden, um einen Hauch von Design zu verleihen. Zuerst werden wir einen Titel <h2> und das <legend> -Tag hinzufügen, das als Trennzeichen dient. Später erstellen wir unser Formular, in dem wir 2 auswählen können Namen “Bundesländer” und “Gemeinden” werden dynamisch aus der Datenbank ausgefüllt, sodass sie derzeit nur eine einzige Option mit einem leeren Wert haben.
<body> <div class = "col-md-12"> <h2> Wählen Sie Abhängige aus <h2> <legend> </ legend> <br> <div class = "col-md-6"> <form action = ""> <div class = "form-group"> <select name = "states" class = "form-control" onchange = "showselect (this.value)"> <option value = ""> Wählen Sie </ option> </ select> </ div> <div class = "form-group"> <div id = "municipalities"> <select name = "municipalities" class = "form-control"> <option value = ""> Wählen Sie </ option> </ select> </ div> </ div> <input type = "submit" class = "btn btn-primary" value = "Submit"> </ form> </ div> </ body>
Schritt 5
Wir werden 2 neue Dateien erstellen, um die Verbindung zur Datenbank zu konfigurieren. In der ersten “config.php” definieren wir die Verbindungsparameter wie Server, Benutzer, Passwort und Datenbank, dann lasse ich den Code.
<? php / * | -------------------------------------------------- ----------------- | KONFIGURATION DER DATENBANKVERBINDUNG | -------------------------------------------------- ----------------- * / $ Server = "localhost"; $ User = "root"; $ Password = "admin"; $ DataBase = "Gebiet"; / * | -------------------------------------------------- ----------------- | ENDE DER KONFIGURATION DER DATENBANKVERBINDUNG | -------------------------------------------------- ----------------- * / ?>
Auf die gleiche Art und Weise werden wir eine neue Datei erstellen, in die wir die vorherige aufnehmen und diese verwenden, um die Verbindung mit der Datenbank herzustellen . Ich werde sie unter dem Namen “conexion.php” behalten .
<? php include_once ("config.php"); $ connection = @mysql_connect ($ Server, $ User, $ Password) oder die ("Fehler: Der Server kann keine Verbindung zur Datenbank herstellen"); $ selector = @ mysql_select_db ($ DataBase, $ connection); @mysql_set_charset ("utf8", $ connection); ?>
Schritt 6
Wir werden fortfahren, die erste Auswahl zu füllen, dafür werden wir eine neue Datei erstellen, die ich als “estados.php” im PHP-Ordner unserer Site speichern werde, die wir zuvor erstellt haben.
In dieser Datei muss die zuvor erstellte Datei “conexion.php” enthalten sein . Der Vorgang dieser Datei ist einfach. Es wird eine Abfrage an die Datenbank gesendet, die alle darin gespeicherten Status zurückgibt. Anschließend werden diese Ergebnisse ausgedruckt der “echo” -Anweisung als Option für die “states” auswählen. Der Code wäre der folgende …
<? php require ("conexion.php"); $ query = "SELECT * FROM-Status"; $ result = mysql_query ($ query, $ connection) oder die (mysql_error ()); while ($ row = mysql_fetch_array ($ result)) { echo "<option value = '". $ row [' id_estado ']. "'>". $ row ['estado']. "</ option>"; } mysql_close ($ connection); ?>
Damit dies jedoch funktioniert, müssen wir diese letzte Datei in unserer “index.php” genau unter der leeren Option einfügen, die wir bereits in dem Zustand “select” hatten. Beachten Sie, dass auch ein onchange-Ereignis in die Auswahl aufgenommen wurde nannte die “showselect” -Funktion und übergibt als Parameter den ausgewählten Inhalt in diesem Feld, wir werden diese Funktion im nächsten Schritt schreiben …. Der bisherige Code würde uns folgendermaßen passen …
<div class = "form-group"> <select name = "states" class = "form-control" onchange = "showselect (this.value)"> option value = ""> Wählen Sie </ option> <? php include "php / estados.php"?> </ select> </ div>
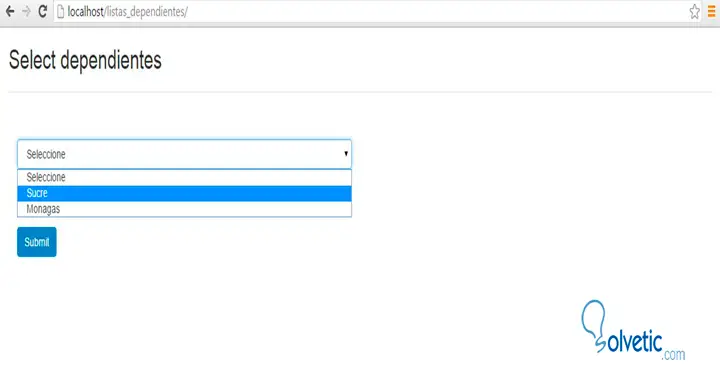
Wenn wir uns nun im Browser verifizieren, werden wir sehen, dass die erste Auswahl mit den Zuständen gefüllt ist, die wir in der Datenbank haben.

Jetzt müssen wir Ajax-Code und eine neue PHP-Datei schreiben, damit die zweite Auswahl geladen wird, je nachdem, was wir in der ersten auswählen.
Schritt 7
Im Kopf der Datei “index.php” schreibe ich eine Javascript-Funktion, die es mir ermöglicht, in der URL einen Text zu senden, der dem Inhalt des ausgewählten Bundesstaates entspricht. Dieser Text wird an die Datei “municipios.php” gesendet und hat dieselbe Funktion Ajax erhält innerhalb der ausgewählten Gemeinden die Werte, die dem ausgewählten Staat entsprechen. Dann verlasse ich die Funktion.
<script type = "text / javascript"> Funktion showselect (str) { var xmlhttp; if (str == "") { document.getElementById ("txtHint"). innerHTML = ""; zurückkehren; } if (window.XMLHttpRequest) {// Code für IE7 +, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest (); } sonst {// Code für IE6, IE5 xmlhttp = neues ActiveXObject ("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById ("municipalities"). innerHTML = xmlhttp.responseText; } } xmlhttp.open ("GET", "php / municipios.php? c =" + str, true); xmlhttp.send (); } </ script>
Schritt 8
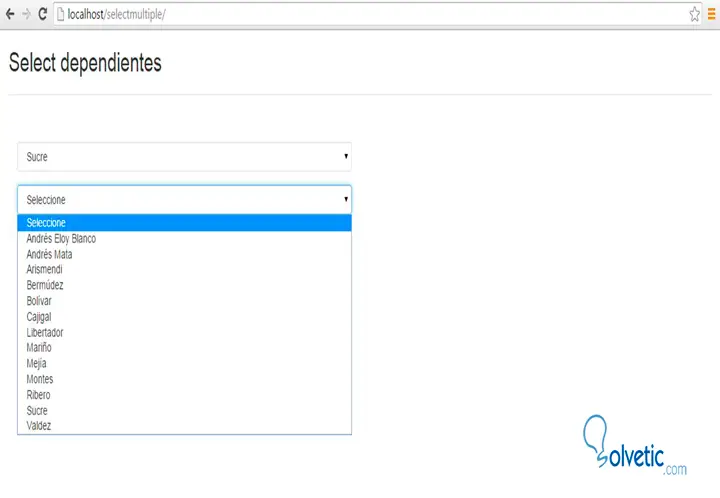
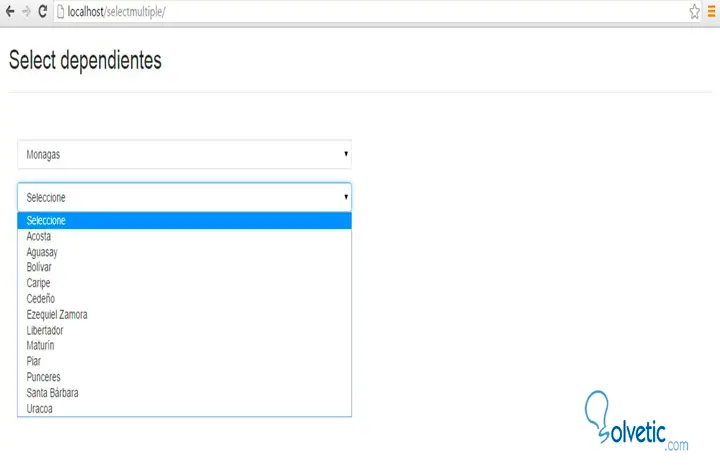
Wir werden den Inhalt der Datei “municipios.php” schreiben. Dazu müssen wir eine neue Auswahl mit den Werten drucken, die wir aus der Datenbank erhalten. Grundsätzlich wird die zweite Auswahl durch die Ajax-Funktion vollständig abgeschlossen.
Zuerst fügen wir die Verbindungsdatei zur Datenbank hinzu, dann starten wir die Abfrage für alle Elemente der Gemeindetabelle und dann durch einen bestimmten Zyklus und eine Bedingung, wenn wir bestimmen, welche der von der Abfrage zurückgegebenen Zeilen dem Status entsprechen, der entspricht Wir übergeben die Variable durch die Ajax-Funktion … nur diejenigen, die zustimmen, werden in der Auswahl der Gemeinden angezeigt …
<? php echo '<select name = "municipalities" class = "form-control">'; require ("conexion.php"); $ query = "SELECT * FROM municipalities"; $ result = mysql_query ($ query, $ connection) oder die (mysql_error ()); ?> <option value = ""> Wählen Sie </ option> <? while ($ row = mysql_fetch_array ($ result)) { if ($ row ['id_estado'] == $ _GET ['c']) { echo "<option value = '". $ row [' id_mcpio ']. "'>". $ row ['gemeinde']. "</ option>" ;; } } mysql_close ($ connection); Echo '</ select>'; ?>


Im Zweifelsfall hinterlasse ich eine .zip-Datei mit den entsprechenden Dateien, damit sie diese sorgfältig prüfen können …
 1132 Descargas selectmultiple20151106154727.zip 21,33K 1132 Downloads
1132 Descargas selectmultiple20151106154727.zip 21,33K 1132 Downloads