Seit einiger Zeit haben wir unter uns die Google PageSpeed ??Insights-Anwendung , die Empfehlungen zur Optimierung unserer Webseiten für ein schnelleres Laden und ein besseres Nutzererlebnis auf Mobil- und Desktopgeräten enthält. In diesem Artikel werden wir über die Verwendung von Async und Defer in WordPress sprechen , um das Laden von Javascript-Skripten zu verbessern .

Es stimmt, dass die Optimierung der Auslastung unserer Website oder unseres Blogs WordPress von grundlegender Bedeutung ist, aber es stimmt auch, dass Sie meiner Meinung nach nicht davon besessen sein müssen, im Google PageSpeed ??Insights-Test eine 100/100-Punktzahl zu erzielen 85 kann als richtig angesehen werden. Das Ziel der Optimierung sollte nicht darin bestehen, im Test eine bessere Note zu erzielen. Denken Sie daran, dass es sich um einen automatisierten Test handelt, der möglicherweise nicht immer zu erfolgreichen Ergebnissen führt.
Ich werde den Artikel in zwei Teile aufteilen, einen ersten Teil, der sich mit den async und defer Attributen befasst, damit wir eine klare Vorstellung davon haben, wofür sie sind, worin ihre Unterschiede bestehen und ob einer besser ist als der andere. Im zweiten Teil erfahren Sie, wie Sie Async und Defer in WordPress implementieren, um das Laden von Javascript-Skripten (Erweiterung .js) zu verbessern .
Was sind die Async- und Defer-Attribute, die im <script> -Tag definiert sind?
Das <script> -Tag kann eine externe Ressource definieren. Wenn der HTML-Code analysiert wird, wird der Prozess angehalten, um die entsprechende HTTP-Anforderung an die externe Ressource zu senden. Dies hat unmittelbar eine Verlängerung der Ladezeit der Website zur Folge.
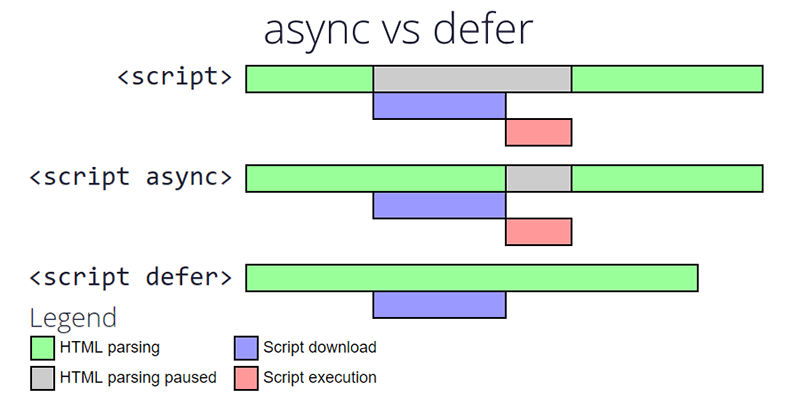
Um dieses Blockieren während des Zeitraums zu vermeiden, in dem die HTTP-Anforderung an die externe Ressource gesendet wird , wurden die mit dem <script> -Tag verwendeten Attribute async und defer angezeigt . Die Funktion dieser beiden Attribute besteht darin, das Laden externer Ressourcen asynchron zu erzwingen, dh das HTML-Parsing wird nicht blockiert.
Hier einige Beispiele, wie wir das <script> -Tag auf den Webseiten finden:
- Synchrones
<script>-Tag (blockiert das Parsen) :<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=4.6.1'></script>
- Asynchrones
<script>-Tag mit defer (blockiert das Parsen nicht) :<script type='text/javascript' defer src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=4.6.1'></script>
- Asynchrones
<script>-Tag mit Async (blockiert das Parsen nicht) :<script type='text/javascript' async src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=4.6.1'></script>
- Asynchrones
<script>-Tag mit defer und async (blockiert das Parsen nicht) :<script type='text/javascript' async defer src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=4.6.1'></script>
Unterschiede zwischen Async und Defer. Welches ist besser?
Sie werden sich sicherlich fragen, welche Unterschiede zwischen asynchron und verzögert bestehen oder ob eines der beiden Attribute besser ist als das andere. Um diese Frage zu beantworten, müssen wir zunächst verstehen, wie jedes der Attribute funktioniert.
Das Attribut ” defer wurde von Microsoft in Internet Explorer 4 eingeführt und schließlich als HTML-4-Standard übernommen. Wenn ” defer wird, erfolgt der Download der externen Ressource während des Parsens des HTML-Codes, die Ressource wird jedoch nur ausgeführt, wenn das Parsing beendet ist.
Das Attribut async wurde im HTML5-Standard eingeführt, um externe Ressourcen asynchron zu laden. Im Fall von async wird die externe Ressource unmittelbar nach Abschluss des Downloads ausgeführt.

Es kann auch sein, dass beide Attribute vorhanden sind, in diesem Fall hat async Vorrang vor defer . Falls der Browser nicht mit async kompatibel ist, wird defer verwendet.
Aus all diesen Gründen ist es am besten, beide Attribute zu verwenden, damit die Kompatibilität mit älteren Browsern erhalten bleibt.
Nachdem dies klar ist, können wir mit dem zweiten Abschnitt fortfahren, um zu sehen, wie wir Async und Defer in WordPress-Javascript-Dateien implementieren können .
Verwendung von async und defer in WordPress, um das Laden von Javascript-Skripten zu verbessern.
Seit der Version von WordPress 4.1 gibt es einen neuen Filter, mit dem Sie die Attribute async hinzufügen und mit geringem Aufwand verschieben können. Wenn Sie ein Skript in WordPress hinzufügen, geben Sie folgenden Code ein:
function wpdocs_theme_name_scripts() { wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true ); wp_enqueue_script( 'script-name2', get_template_directory_uri() . '/js/example2.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpdocs_theme_name_scripts' );
Dieser Code befindet sich in der Datei functions.php des WordPress-Themas, aber das Problem ist, dass wir ihn auf diese Weise synchron hinzufügen und das Parsen blockieren. Die Lösung besteht in der Verwendung des Filters script_loader_tag , dessen offizielle Dokumentation unter diesem Link script_loader_tag .
Dazu müssen wir der Datei functions.php den folgenden Code hinzufügen:
function add_async_attribute($tag, $handle) { // agregar los handles de los scripts en el array $scripts_to_async = array('script-name', 'script-name2'); foreach($scripts_to_async as $async_script) { if ($async_script === $handle) { return str_replace(' src', ' async defer src', $tag); } } return $tag; } add_filter('script_loader_tag', 'add_async_attribute', 10, 2);
Wenn wir die Handler hinzufügen, müssen wir uns die Namen ansehen, die beim Hinzufügen der Skripte verwendet werden, und sie dann unserer Funktion hinzufügen (im vorherigen Beispielcode sehen wir, dass die Handler script-name2 und script-name2 ).
Manchmal werden Javascript-Dateien durch Plugins hinzugefügt und es kann notwendig sein, den Namen ihrer Handler zu finden, um sie dem Code hinzuzufügen.
Jetzt müssen wir nur noch den Cache leeren und die Seite neu laden, um zu sehen, wie die Skripte jetzt defer Tags async und defer . Mit diesem kleinen Tutorial zur Verwendung von Async und Defer haben wir das Laden unserer Website oder unseres WordPress-Blogs ein wenig weiter optimiert.