Jeder Browser hat seinen eigenen Stempel . Dank dieser Informationen auf unserer Website können wir feststellen, woher eine Anfrage stammt, und seitdem der Browser erstellt wurde, hat der Internet Explorer den Webentwicklern immer Kopfschmerzen bereitet (obwohl in den letzten Jahren) Die Zeiten haben sich verbessert), so dass wir alternative Regeln identifizieren und aufzeigen können, um diese kleinen Probleme zu lösen.
Wir haben darüber gesprochen, dass jeder Browser einen Agenten hat, mit dem wir ihn identifizieren können, und dann einen kurzen Code in JavaScript hinterlassen , um den Browser-Agenten zu ermitteln, in dem er verwendet wird:
<html> <head> <title> User-Agent abrufen </ title> </ head> <body> <script> document.write (navigator.userAgent) </ script> </ body> </ html>
Der Skriptcode wurde zur Vereinfachung in den HTML-Code eingebettet. Wenn wir den vorherigen Code im Google Chrome-Browser öffnen, sehen wir Folgendes: 
Und wenn wir es jetzt im Internet Explorer machen:

Sie haben überprüft, ob es von Windows aus geöffnet wurde, um die beiden vorherigen Captures aufzunehmen. Wenn Sie es von Mozilla Firefox unter Linux aus öffnen, sehen Sie Folgendes:

Wenn Sie einen Code in einer Sprache für den Server wünschen, hinterlassen Sie einen Code, um zu sehen, wie der Agent in PHP abgerufen wird. Denken Sie daran, dass der Benutzer JavaScript deaktivieren kann:
<? php echo $ _SERVER ['HTTP_USER_AGENT'] ?>
Wir werden nun zu dem übergehen , woran wir am meisten interessiert sind. Zunächst sehen wir uns ein Beispiel für das an, worüber wir bisher auf unserer Seite gesprochen haben: TechnoWikis .
TechnoWikis überprüfen
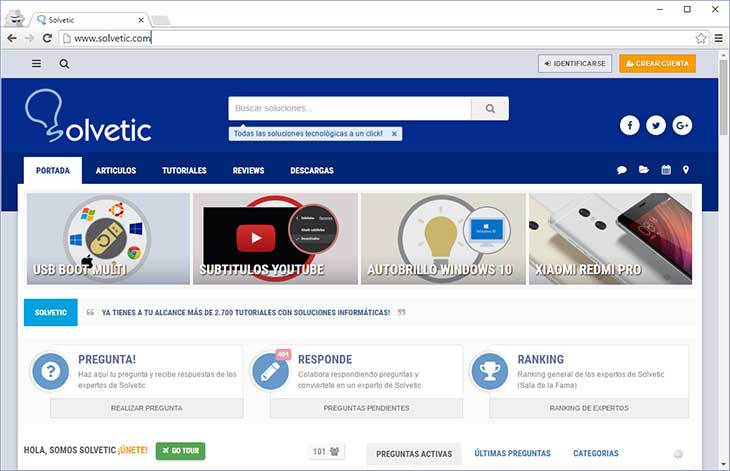
Wenn wir TechnoWikis von unserem PC aus über den Google Chrome-Browser aufrufen, sehen wir den folgenden Aspekt, der aus einem Blickwinkel, den wir sehen, einen Bereich zum Anmelden und Registrieren vervollständigt:

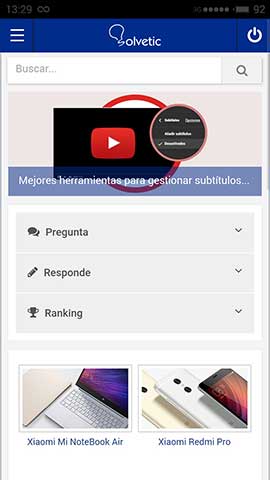
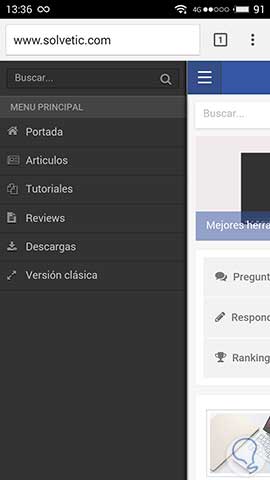
Aber wenn wir von Google Chrome auf einem Android-Handy nicht den gesamten Inhalt auf dem Bildschirm eingeben, wie es logisch ist, ist es etwas, das berücksichtigt werden muss, es ist nicht sehr angenehm, mit dem Finger über den Bildschirm gleiten zu müssen, um die Teile des Bildschirms zu sehen (Wenige Websites sind heute zum Glück so), dann lasse ich das Bild davon, wie TechnoWikis auf dem Telefon aussieht:

Wie wir sehen, passt es sich dem Bildschirm an. Jetzt haben wir oben Menüs. Wenn wir auf die linke Seite (die 3 Balken) klicken, sehen wir die Optionen, um zu den Artikeln, Tutorials usw. zu gelangen.

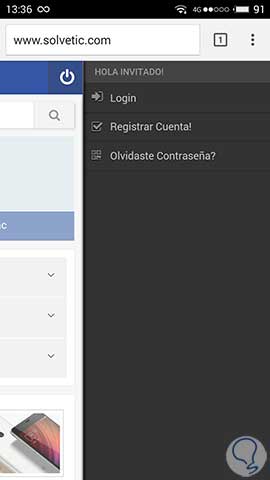
Und wenn wir auf das Symbol rechts klicken (Erscheinungsbild des Ein- / Ausschalters), haben wir die Möglichkeit, uns anzumelden oder zu registrieren.

Lassen Sie uns nun einen Weg finden, wie eine Seite geliefert werden kann, je nachdem, welches Gerät uns besucht.
Wie kommt man zum Ergebnis?
Es gibt verschiedene Möglichkeiten, um dieses Ergebnis zu erzielen, es gibt Skripte, die direkt in der Anwendung abgelegt werden, oder wir haben Frameworks wie Bootstrap, aber wir können auch ein ähnliches Ergebnis von Nginx erzielen, da wir es durch Erkennen des Browser-Agenten neu schreiben und an den senden können Benutzer zu einem anderen Teil der Anwendung wechseln, ohne die angezeigte URL zu ändern.
Wenn Sie Nginx kennenlernen möchten, hinterlassen wir unten einen Link, über den Sie auch Folgendes herunterladen können:
Um dies zu erreichen, müssen wir zuerst den Browser-Agenten identifizieren. Wenn es einer von denen ist, die wir in die Regel eingeben möchten, verwenden wir eine einfache Bedingung und wenden die Regel an.
Sehen wir uns den folgenden Beispielcode an, um dies zu erreichen. Sie können sehen, wie kurz er ist:
Ort / { if ($ http_user_agent ~ * '(iPhone | iPod)') { umschreiben ^. + http://m.example.com/$uri; } } }
Wie wir im Code sehen, identifizieren wir den Browser-Agenten. Wenn er dem von uns festgelegten entspricht (in diesem Fall iPhone oder iPod), können wir dies so weit oder spezifisch tun, wie es unsere Logik erfordert, zum Beispiel Einfacher zu verstehen mit nur einer Bedingung.
Wie wir sehen können, ist es recht einfach, den Browser-Agenten zu identifizieren, und es ist noch einfacher, diesen zu unseren Gunsten zu verwenden, wie wir bereits erwähnt haben. Wir müssen eine klare Vorstellung davon haben, was wir tun möchten, um die Tools zu verwenden und den gewünschten Nutzen zu erzielen.
Um den Tutorialkommentar abzuschließen, dass Sie mit dem Responsive Design erreichen, dass sich das Erscheinungsbild Ihrer Webseite ohne größere Komplikationen an den Bildschirm der Geräte anpasst.