sh ./install.sh

Das Installationsprogramm überprüft, ob die erforderlichen Anforderungen und Abhängigkeiten erfüllt sind. Andernfalls werden wir aufgefordert, sie zu installieren. Wir setzen die Schritte bis zum Ende fort. Wenn wir die Software zum ersten Mal starten, werden wir gebeten, ein Benutzerkonto im Internet der Intel-Entwickler zu erstellen. Dadurch erhalten wir einen Benutzernamen und ein Kennwort für den Zugriff auf die Software. Zur Registrierung müssen wir auf den folgenden Link zugreifen: https://software.int … ion /? lang = de-de

Als nächstes starten wir die Intel XDK Software, sie zeigt uns ein Präsentationsfenster.

Dann fragt er uns nach den Details unseres Benutzerkontos, unserer Registrierungs-E-Mail und unseres Passworts. Wir können darauf hinweisen, dass Sie sich die Zugangsdaten merken, damit Sie sie beim nächsten Start der Anwendung nicht erneut anfordern.

Die Anwendung ist eine Entwicklungsumgebung für HTML5-Hybridanwendungen , die auf native Weise als Website oder für mobile Geräte verwendet werden kann. Sie ermöglicht das Erstellen und Testen von Anwendungen auf Plattformen wie Android und IOs. Bietet Codevorlagen zum Erstellen neuer Anwendungen, die mit Sensoren, Beschleunigern, Kameras und anderen Komponenten jedes Geräts interagieren.

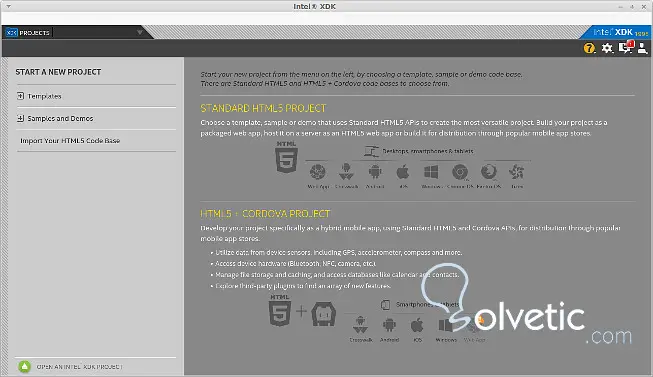
Wir gehen zum Abschnitt Vorlagen auf der linken Seite des Bildschirms, wo wir Vorlagen finden, um ein neues Projekt zu starten. Wir haben drei Arten Weiß, Design und Benutzeroberfläche und Spiele.
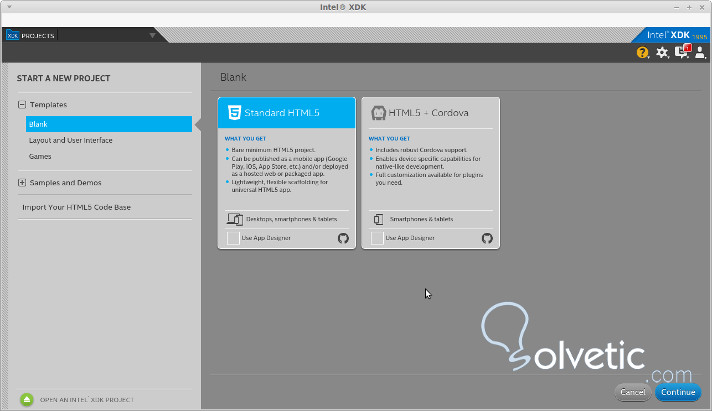
Projekte in Weiß
HTML5-Standard: Dieser Vorlagentyp ist für Projekte vorgesehen, die HTML5, JavaScript und Jquery verwenden. Sie können auch Standard-W3C-HTML verwenden, unterstützen jedoch nicht die Verwendung von Apache Cordova. Es kann als Hybrid-Paketanwendung auf vielen Plattformen wie Android, iOS und Microsoft Windows 8 oder als Website auf einem Hosting-Server bereitgestellt werden.
HTML5 und Apache Cordova: Diese Art von Vorlage ist für Projekte gedacht, die HTML5, JavaScript und Jquery verwenden und die Verwendung von Apache Cordova-Plugins ermöglichen. Es wird in mobilen Geräten verwendet. In einem anderen Tutorial haben wir gesehen, wie man native Webanwendungen auf Android mit Apache Cordova erstellt.

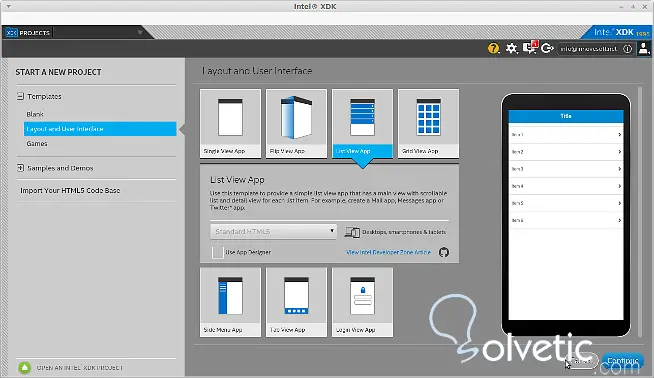
Design- und Benutzeroberflächenprojekt (Layout und Benutzeroberfläche)
Die Vorlagen von Design und Benutzeroberfläche stellen einige Formen der Navigation dar, die der Benutzer verwenden kann, und zeigen sie in einer Vorschau an, die ein mobiles Gerät emuliert.
Nach Auswahl einer Designoption oder Schnittstelle, die wir verwenden, generiert Intel XDK den Quellcode und das generische Design für unsere Anwendung. Auf diese Weise können wir ohne großen Aufwand verschiedene Benutzeroberflächen erstellen und testen und schnell testen, welche für die zu entwickelnde Anwendung am besten geeignet ist.

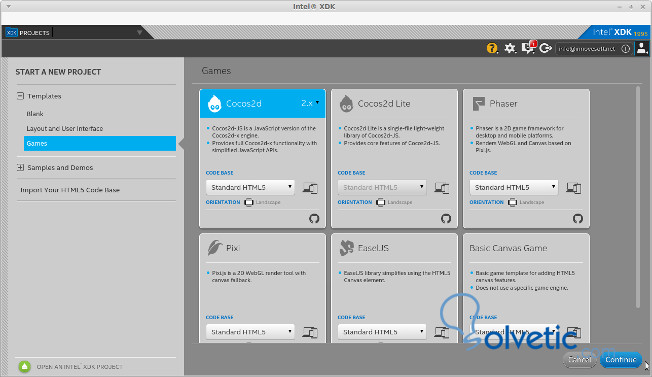
Projekte Spiele (Spiele)
In diesem Abschnitt können Sie Spiele erstellen. Mithilfe verschiedener in JavaScript entwickelter Bibliotheken und Engines können wir HTML5- und Jquery-Spiele mit vielen bereits getesteten und funktionsfähigen Tools erstellen.
Wir können jede der Optionen auswählen und ein Beispiel mit einer Vorlagenbibliothek starten, und andere Abhängigkeiten werden automatisch in das Projekt aufgenommen.
Wenn Sie ein Game-Projekt in Intel XDK starten, müssen Sie auswählen, welches Framework oder welche Game-Engine verwendet werden soll. Einige Motoren sind: Cocos2d, Phaser, Pixi und EaselJS.
Wir können auch im Abschnitt Beispiele und Demos Beispiele von Projekten mit ihrem Quellcode sehen, die beide HTML5-Anwendungen als komplette Spiele verwenden.

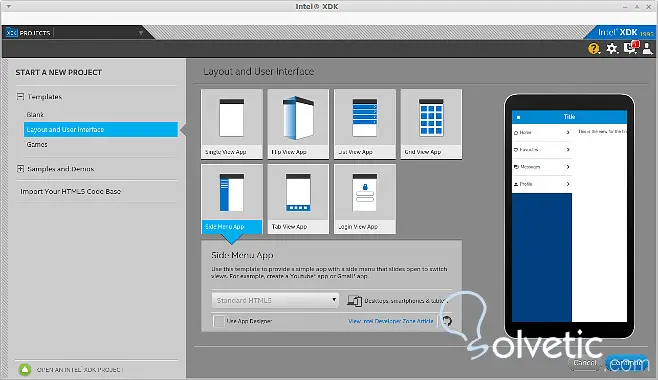
Wir werden ein mobiles Projekt mit einem Dropdown-Menü erstellen. Dazu wählen wir aus dem Bereich Vorlagen, dann Design und Benutzeroberfläche und dann die Option Seitenmenü-App (Anwendung mit Seitenmenü) aus. Rechts sehen wir im Emulator ein Beispiel des Seitenmenüs und der Anwendung, wie es auf einem mobilen Gerät aussehen würde .

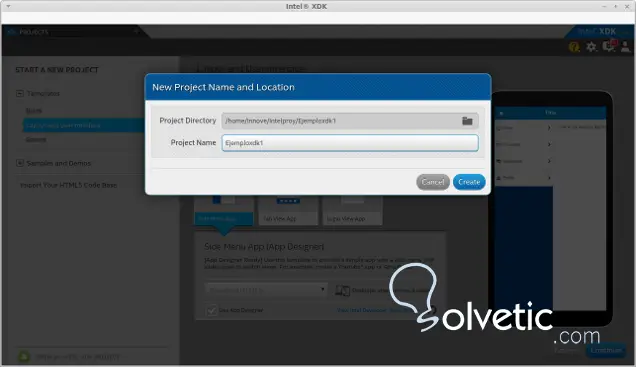
Klicken Sie auf Weiter und Sie werden einen Namen für unser Projekt anfordern.

Nachdem wir den Namen des Projekts und das Verzeichnis, in dem es gespeichert werden soll, vergeben haben, klicken wir auf Erstellen und gelangen zum Entwicklungsbildschirm.

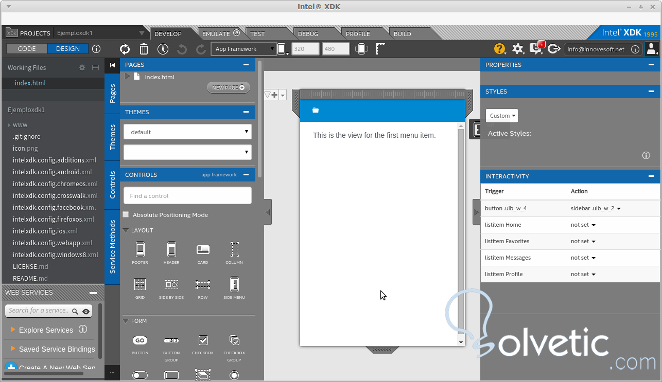
Im Prinzip werden wir in den oberen linken zwei Registerkarten CODE, in denen sich der Quellcode befindet, und DESIGN für die Entwurfsansicht identifizieren. Diejenige, die wir derzeit sehen, ist die Entwurfsansicht.
In der linken Spalte sehen wir Arbeitsdateien, die eine Liste mit allen Konfigurationen für verschiedene Geräte anzeigen. Dann haben wir THEMEN, in denen wir den Gerätetyp auswählen können, für den wir entwerfen. Unten finden Sie STEUERUNGEN. Dies sind die Steuerelemente, die wir auf den Bildschirm unserer Anwendung ziehen können.
In der Mitte befindet sich der Anwendungsbildschirm und rechts eine Eigenschaftentabelle der von uns verwendeten Steuerelemente.
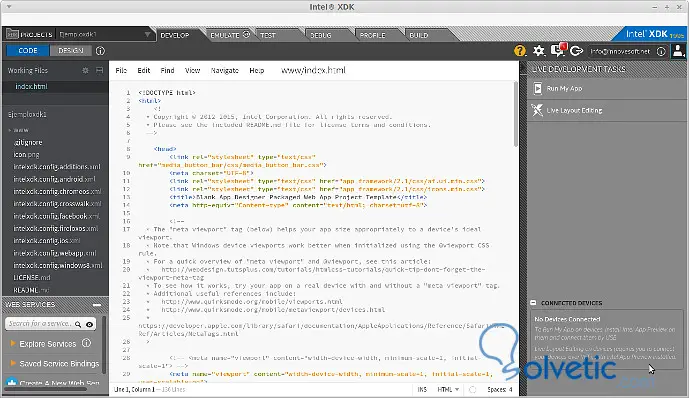
Wenn wir zur Registerkarte CODE gehen, können wir sehen, dass es sich bei dem Code um HTML5- und Jquery- und Javascript-Dateien handelt, die sich im Verzeichnis unserer Anwendung befinden.

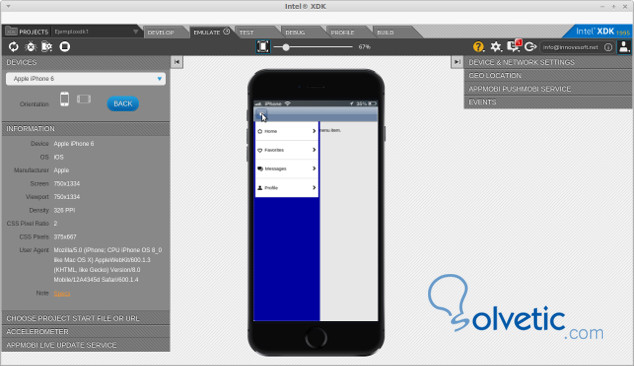
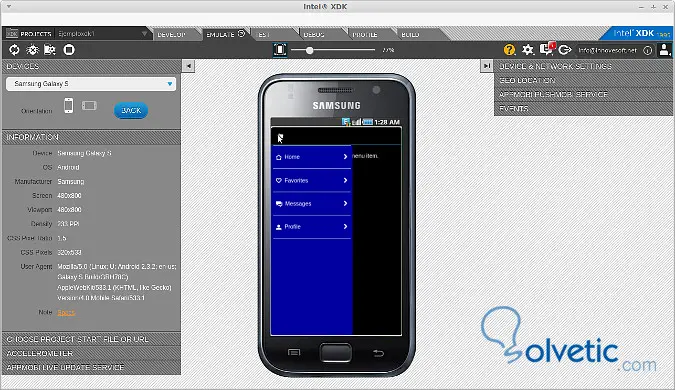
Gehen wir zur Registerkarte EMULATE (EMULIEREN), und wir können unsere Anwendung auf verschiedenen Geräten emulieren, beispielsweise auf einem Iphone 6 mit IOS.

Dann können wir über GERÄTE in der linken Spalte das Gerät ändern, um die Anwendung auf einer anderen Plattform zu emulieren, zum Beispiel einem Samsung Galaxy S-Handy mit Android.

Auf diese Weise können wir unsere Anwendung auf verschiedenen Geräten testen. . Eine sehr interessante Option ist, dass wir die Anwendung auf der Registerkarte DEBUG direkt mit unserem über USB verbundenen Mobiltelefon testen können .
Auf der Registerkarte PROFIL werden verschiedene Verbindungsmethoden erläutert, mit denen USB unsere Anwendung testen kann. Dann haben wir die Registerkarte BUILD oder Build, auf der die Prozesse zum Kompilieren unserer Anwendung ablaufen.

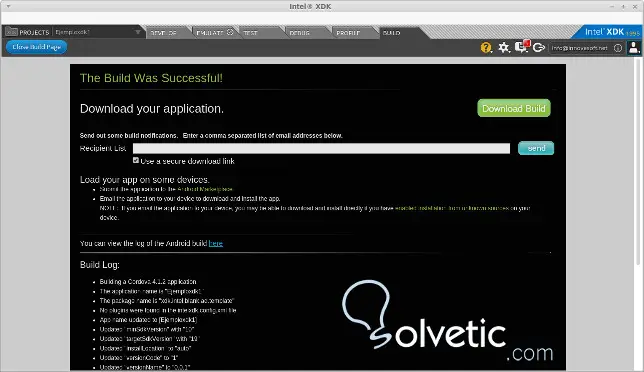
Schließlich wird die Anwendung für das Gerät kompiliert, das wir in diesem Fall für Android angeben, und wir können sie transparent mit allen Daten des Ergebnisses der Kompilierung herunterladen. Daher wird die Datei Examplexdk1.android.apk zurückgegeben und es besteht die Möglichkeit, sie hochzuladen zum Google Play Store.
Wir haben mit INTEL XDK ein neues Projekt erstellt, bei dem wir beobachten, dass die Frameworks die XDK-Plattform unterstützen. Intel XDK kann das Ionic-Framework verwenden, das wir in einem früheren Tutorial gesehen haben. Entwicklung mobiler Anwendungen mit Ionic Framework, das auch zum Entwickeln von Hybridanwendungen verwendet wird, spart uns viel Zeit beim Design.
Intel XDK ist das perfekte Tool, um Ionic visuell zu nutzen und die Codierung von Grund auf neu durchzuführen. So wird sichergestellt, dass unsere Anwendung ein verantwortungsbewusstes Design für verschiedene Auflösungen und Geräte aufweist.
Um Intel XDK nutzen zu können, benötigen wir:
- Laden Sie das Intel XDK herunter, installieren Sie es und starten Sie es.
- Erstellen Sie ein Intel XDK-Projekt, und wählen Sie den Projekttyp unter Berücksichtigung der Plattformen aus, auf denen die Anwendung verteilt werden soll.
- Auf der Registerkarte Emulieren oder Emulieren können Sie die Anwendung in der Vorschau ausführen, um zu überprüfen, ob die Anwendungsdateien auf einem oder mehreren Geräten ordnungsgemäß funktionieren.
- Packen Sie die Anwendung auf der Registerkarte Erstellen oder Erstellen, um sie an einen Anwendungsspeicher zu verteilen. Zum Beispiel Google Play Store.
Die erweiterte Programmierung von Hybridanwendungen wird in anderen Tutorials behandelt, in denen wir die Verwendung von Intel XDK vertiefen und erläutern, wie wir die verschiedenen Komponenten und Funktionen mobiler Geräte nutzen können.