Aber das ist noch nicht alles, was CoffeeScript anbietet. Außerdem gibt es ein Tool namens Cake , ähnlich wie Grunt , mit dem wir einfache Aufgaben definieren können, die uns bei unseren Projekten helfen, da wir möglicherweise eine Aufgabe benötigen, um Tests durchzuführen oder einfach eine Aufgabe zu erledigen Erstellen Sie unsere Dateien und wir können dies alles mit Cake über eine Datei namens Cakefile tun .
Kuchen und Cakefile
Vor dem Start ist es wichtig zu erwähnen, dass Cake nicht installiert werden muss. Zum Zeitpunkt der Erstinstallation von CoffeeScript wird das Tool gleichermaßen installiert, sodass keine zusätzlichen Schritte erforderlich sind, um mit der Arbeit zu beginnen.
Wenn wir das wissen, können wir mit Cake arbeiten , aber wir müssen verstehen, dass sich alle Aufgaben, die wir erstellen , in einer Datei namens Cakefile befinden müssen, die genau den gleichen Namen haben muss, da cakefile eine völlig andere Datei ist und der Compiler sie nicht erkennt .
Diese Datei muss sich im Stammverzeichnis unseres Projekts befinden, und es ist sehr wichtig, dass der Inhalt lediglich CoffeeScript- Code ist. Nachdem wir dies bereits geklärt haben, wollen wir sehen, wie wir unsere erste Aufgabe mit Cake erstellen.
Aufgaben mit Kuchen
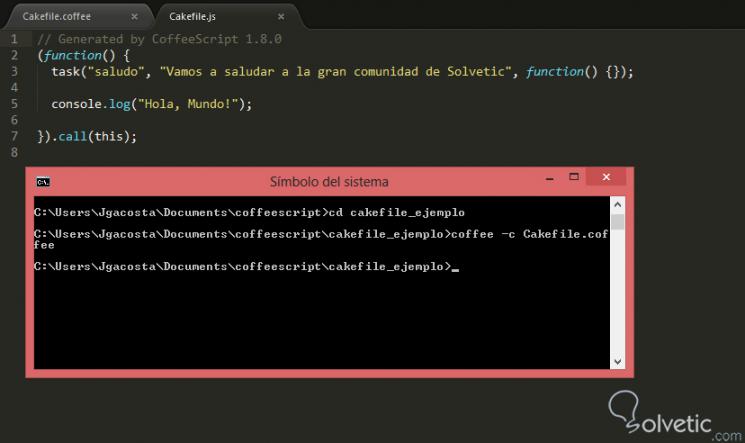
Wir werden einen Ordner mit dem Namen cakefile_example erstellen und dort eine Datei mit dem Namen Cakefile.coffee erstellen, die den folgenden Inhalt enthält:
Aufgabe "Gruß", "Lasst uns die große Gemeinschaft von TechnoWikis grüßen", -> console.log "Hallo, Welt!"
Bevor wir unseren Code erklären, kompilieren wir ihn und sehen den in JavaScript generierten Inhalt. Dies ist nicht erforderlich, da wir diesen Code nie sehen werden. Diesmal würde es uns jedoch nicht schaden, besser zu verstehen, was CoffeeScript tut. Schauen wir uns die Ausgabe an:

Da wir im Kontext sind, können wir unseren Code erklären. Zuerst definieren wir die Aufgabe mit der Aufgabenfunktion , die jeder Cakefile- Datei automatisch hinzugefügt wird. Das erste Argument der Funktion ist der Name der Aufgabe. In diesem Fall handelt es sich um eine Begrüßung. Sie wird in der Befehlskonsole zum Ausführen der Aufgabe verwendet. Das zweite Argument kann optional sein und ist eine Beschreibung der Aufgabe, die in der Liste von angezeigt wird unsere verfügbaren Aufgaben. Das letzte Argument, das wir in der Task- Funktion senden, ist eine weitere Funktion, die von der Task ausgeführt wird und in der der größte Teil unserer Logik abgelegt wird.
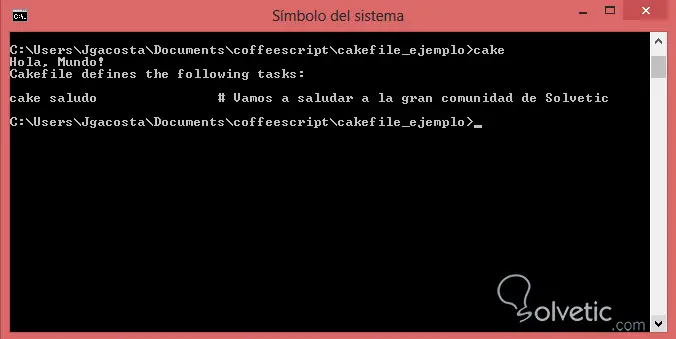
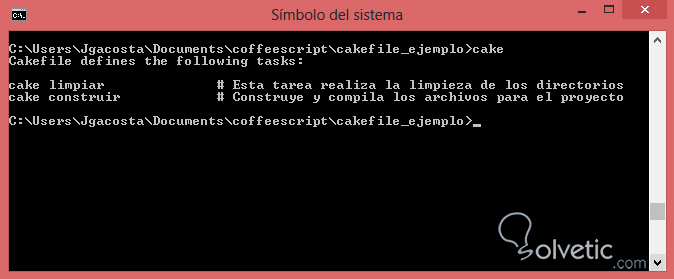
Das vorherige Beispiel diente nur dazu zu überprüfen, was der Compiler tat, aber unsere Cakefile- Datei darf keine Erweiterung haben. Wir können auch sehen, welche Aufgaben mit dem Befehl cake in der Befehlskonsole verfügbar sind. Sehen wir uns an, wie es aussieht:

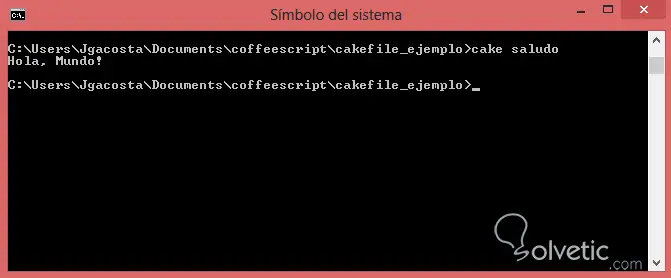
Wie wir sehen können, können wir den Namen unserer Aufgabe sowie die Beschreibung sehen. Um nun eine bestimmte Aufgabe auszuführen, verwenden wir den Befehlstorte, gefolgt vom Namen der Aufgabe. Zum Abschluss sehen wir die Ausgabe von der Konsole:

Optionen verwenden
Wir wissen bereits, wie man eine Aufgabe erstellt und ausführt, aber was passiert, wenn wir ihr einige Argumente übergeben möchten? Was passiert zum Beispiel, wenn wir möchten, dass unsere Begrüßung gemäß einem von uns gesendeten Wert vollständig personalisiert wird? Das ist ganz einfach, mal sehen.
Das erste, was wir in unserer Aufgabe tun sollten, ist die Option zu definieren, dies tun wir mit der verfügbaren Optionsfunktion Cake . Diese Funktion benötigt drei Argumente, das erste ist die Kurzform der Option, das zweite ist die Langform und das letzte ist eine Beschreibung der Funktionsweise der Option. Dies ist wichtig, wenn wir uns als Team entwickeln und unsere Aufgaben dokumentieren möchten. Wir werden dann die Änderungen an unserer Aufgabe vornehmen, um die Option zu definieren:
Option '-n', '--name [NAME]', 'Name, um Hallo zu sagen' Aufgabe "Begrüßung", "Wir grüßen jemanden", (Optionen) -> message = "Hallo" wenn options.name? message + = options.name sonst message + = "World" console.log-Nachricht
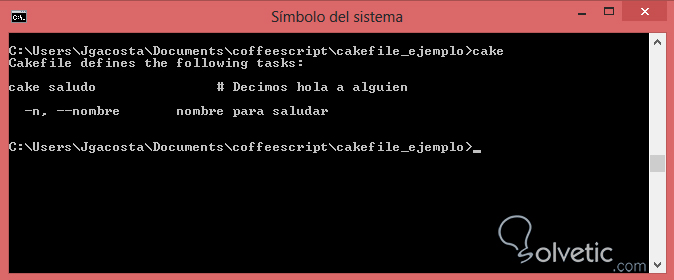
Wie wir vor der Definition der Aufgabe sehen , haben wir unsere Optionsfunktion , gefolgt von der Kurzform, die -n wäre, dann haben wir die Langform, die -name wäre und angibt, dass ein Wert warten wird, und schließlich die Beschreibung. Führen wir den Befehl cake aus und sehen uns die Ausgabe in unserer Konsole an:

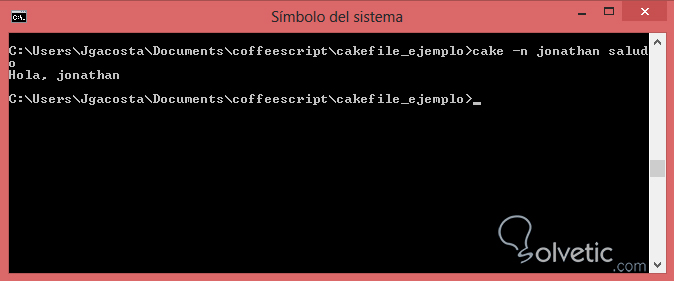
Wie wir sehen, haben wir den Namen unserer Aufgabe, die Beschreibung und darunter die verfügbaren Optionen, die kurze und lange Option sowie die Beschreibung. Wir werden unsere Aufgabe mit der Option short ausführen und die Ausgabe über die Konsole sehen:

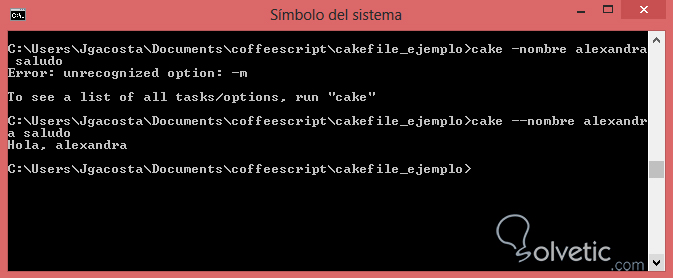
Um eine Aufgabe mit Optionen auszuführen, ist es wichtig, dass wir zuerst die Argumente und dann den Namen der Aufgabe angeben, da, wenn kein Fehler auftritt, nicht viel darüber ausgesagt wird, was mit unserer Cakefile-Datei geschehen kann. Schauen wir uns also an, wie die Ausführung funktioniert die zweite Option:

Hier passiert etwas Besonderes und ist, dass wir vor dem Ausführen der Aufgabe die Option mit einem einzelnen Skript verwenden, was uns einen Fehler gibt und es ist das Richtige, da wir in unserer Aufgabe die Option als — name anstelle von -name definiert haben, um so das zu demonstrieren Wirksamkeit von CoffeeScript für die Funktionsweise von Aufgaben.
Zusätzlich können wir definieren, ob eine Option erforderlich ist, und dies tun wir in der Definition der Aufgabe, um zu überprüfen, ob der Wert vorhanden ist, und wenn wir einen Fehler auslösen, sehen wir uns an, wie dieser Code aussieht:
Option '-n', '--name [NAME]', 'Name, den Sie sagen möchten, hallo' Aufgabe "Begrüßung", "Vergewissern Sie sich, dass die Option vorhanden ist", (Optionen) -> Neuen Fehler auslösen ("[NAME] ist ein erforderlicher Wert"), sofern nicht options.name? console.log "Hallo, # {options.name}"
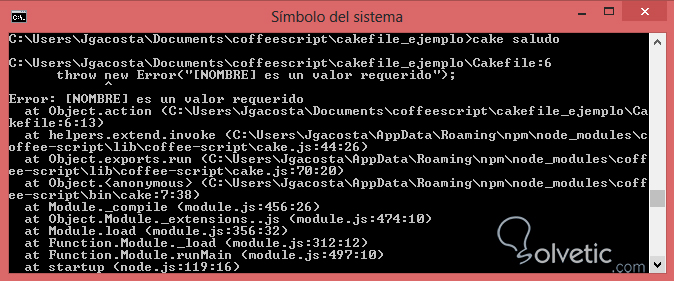
Wir werden dann unsere Aufgabe ausführen, aber dieses Mal die Option als Argument umgehen und die Antwort der Konsole sehen:

Wie wir sehen können, wurde der Fehler, den wir in die Datei aufgenommen haben, angezeigt, sodass überprüft werden kann, ob die Optionen für unsere Aufgaben bei Bedarf als Argumente übergeben werden.
Andere Aufgaben aufrufen
Nachdem wir bereits gesehen haben, wie wir unsere Aufgaben erstellen und Optionen für sie definieren, ist es wichtig zu sehen, wie wir Aufgaben ausführen können, die sich in anderen Aufgaben befinden. Zum Beispiel können wir zwei Aufgaben in einem Projekt gemeinsam haben, wobei eine der Aufgaben für das Bereinigen der Verzeichnisse verantwortlich ist, die wir für das Projekt erstellt haben, und die andere für das Kompilieren und Erstellen zuständig ist. Schauen wir uns an, wie diese beiden Aufgaben aussehen. beschreiben:
Task "Bereinigen", "Diese Task führt das Bereinigen von Verzeichnissen durch", -> console.log "Bereinigen des Verzeichnisses ..." Aufgabe "Build", "Build und Kompilieren der Dateien für das Projekt", -> console.log "building ..."
Lassen Sie uns den Befehl cake ausführen und die Antwort über die Konsole sehen:

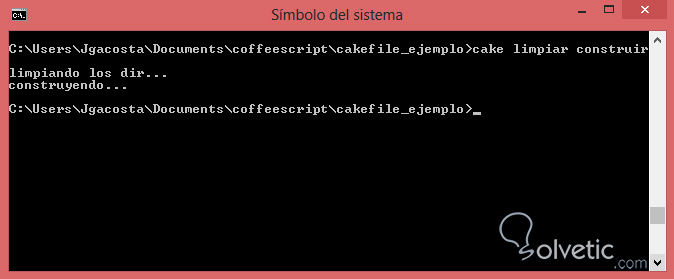
Um beide Tasks gleichzeitig auszuführen, können Sie den Befehl cake gefolgt von beiden Namen unserer Tasks verwenden:

Wie wir sehen, sind unsere Aufgaben nichts Seltsames, aber wenn wir Beobachter sind, stellen wir fest, dass wir die Reinigungsaufgabe immer vor unserer Bauaufgabe ausführen müssen. Was passiert jedoch, wenn wir eine dritte Aufgabe namens Verpackung wollen, die dann verpackt wird das projekt für uns? Dann müssen wir erst das gleiche bauen, sicherstellen, dass die Verzeichnisse sauber sind und schließlich bauen.
Das Problem ist, dass diese Lösung nicht optimal ist. Wenn wir aus irgendeinem Grund vergessen, die Aufgabe zu bereinigen oder zu verschlechtern, haben wir Probleme mit unserer dritten Aufgabe. Zum Glück können wir mit Cake eine Aufgabe innerhalb einer anderen mit der Funktion aufrufen Rufen Sie auf , lassen Sie uns sehen, wie unsere Cakefile- Datei mit der neuen Aufgabe und den Änderungen ist:
Task "Bereinigen", "Diese Task führt das Bereinigen von Verzeichnissen durch", -> console.log "Bereinigen des Verzeichnisses ..." Aufgabe "Build", "Build und Kompilieren der Dateien für das Projekt", -> console.log "building ..." Aufgabe "Paket", "Bereinigen, Erstellen und Verpacken unseres Projekts", -> "clean" aufrufen "build" aufrufen console.log "Verpackung ..."
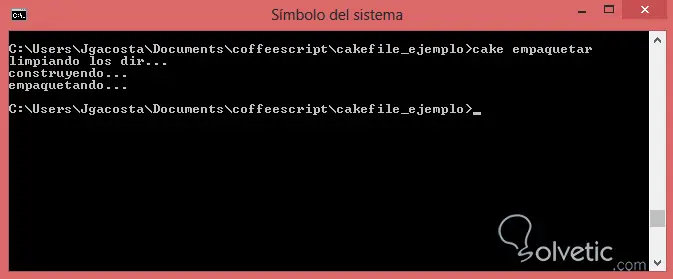
Jetzt müssen wir nur noch unser Paket aufrufen und stellen auf diese Weise sicher, dass die anderen beiden erforderlichen Tasks ohne Probleme aufgerufen werden. Sehen wir uns die Ausgabe in der Befehlskonsole an:

Es ist wichtig zu erwähnen, dass die Tasks, die die Aufruffunktion verwenden, asynchron ausgeführt werden. Daher können wir nicht garantieren, dass die Bereinigungs-Task vor dem Erstellen und Packen ausgeführt wird. Daher müssen wir bei ihrer Verwendung vorsichtig sein.
Damit beenden wir dieses Tutorial, in dem wir gelernt haben, unsere Aufgaben zu erstellen, auszuführen, ihnen Optionen zuzuweisen und sogar andere Aufgaben in anderen Aufgaben aufzurufen. Auf diese Weise erweitern wir unser Wissen in dieser effektiven Sprache, die zu den Best Practices jeder Entwicklung beiträgt.