Im Falle von Express kommt dies von Haus aus mit einer Template-Engine namens Jade , jedoch kommen viele Entwickler bereits mit einem Hintergrund in anderen und es wäre nicht fair, auf eine neue Engine zurückgreifen zu müssen, dies ist aber nicht schlecht Es ist nicht jedermanns Geschmack.
Aus diesem Grund können wir mit Express das Framework so konfigurieren, dass wir mit verschiedenen Template-Engines arbeiten können, z. B. mit Handlebars, einer Erweiterung von Moustache.js und einer sehr beliebten Template-Engine, da sie auf JavaScript basiert und wir dies können Verwenden Sie es sowohl auf der Serverseite als auch auf der Clientseite.
Das Risiko, schlecht geformtes HTML zu erstellen, ist sehr viel höher. Daher kann es schwierig sein, Zertifizierungen für unseren Code zu erhalten.
Es kann schwierig sein, den resultierenden Code zu dokumentieren und mit anderen Entwicklern zu teilen.
Wenn wir Code verwenden, um HTML zu generieren, ist es immer unangenehm, mit Sonderzeichen zu arbeiten.
Es besteht die Tendenz, die Anwendungslogik nicht von der Präsentation zu trennen.
Wie wir sehen, gibt es viele Nachteile, die nicht schwerwiegend sind und nicht dazu führen, dass unsere Anwendung nicht funktioniert, wenn sie die Möglichkeit verringert, produktiver zu sein.
Der resultierende Code ist übersichtlicher und wir garantieren, dass es kein schlecht geformtes HTML gibt.
Wir können unser Team in zwei Teile aufteilen, indem wir mit Benutzeroberflächen arbeiten, ohne uns im Back-End weiterentwickeln zu müssen.
Mit den Template-Engines können wir Codeabschnitte wiederverwenden, um unser Projekt zu optimieren.
Es gibt viele Dienstprogramme, die uns dabei helfen, eine bessere Interaktion mit dem visuellen Teil unserer Anwendungen zu ermöglichen.
Wie wir sehen, was die Motoren der Mitarbeiter uns bieten, ist in der Lage zu sein, unseren Code zu trennen, zu optimieren und zu organisieren. Dies bringt als direkte Konsequenz die Verbesserung der Effektivität, Effizienz und allgemeinen Produktivität in unserem Entwicklungsteam.
Jade
Zu Beginn des Tutorials haben wir erwähnt, dass Jade die Standard-Engine ist. Warum suchen wir also nach einer anderen Engine? Die Antwort ist sehr einfach. Die Art und Weise, wie Jade arbeitet, versucht, die Menge an HTML, die wir schreiben, zu reduzieren. Dies kann etwas verwirrend sein, da wir praktisch eine neue Form der Sprache für unser Front-End lernen müssen.
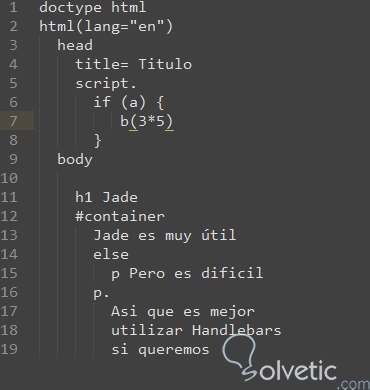
In der folgenden Abbildung sehen wir einen Jade- Vorlagencode, damit wir ein Beispiel für seine Syntax sehen können:

Wir können feststellen, dass der Unterschied zum Standard- HTML- Code miserabel ist, und obwohl der Code weniger ist, ist die Menge der damit verbundenen Gedanken etwas größer.
Lenker
Handlebars ist eine andere Geschichte als Jade . Die Arbeitsweise ähnelt anderen Engines wie Jinja2 oder Swig , da wir HTML- Tags schreiben und dann mit unserem eigenen Engine-Code definieren können, was aus dem Kontext und der Art, wie es gedruckt wird , herauskommt .
Wenn wir zum Beispiel wissen, dass wir etwas drucken werden, das ein Benutzer geschrieben hat, können wir die Sonderzeichen automatisch maskieren und so das Einfügen von Code vermeiden. Wenn wir jedoch wissen, dass es sich um unseren eigenen Code handelt, können wir Handlebars mitteilen, dass er nicht aus dem Text entfernt wird .
Installieren Sie die Lenker auf der Serverseite
Die Installation von Handlebars auf der Serverseite ist sehr einfach. Wir verwenden einfach npm in unserer Konsole und erhalten die erforderlichen Pakete. Mal sehen, was wir schreiben müssen:
npm install --save Express-Lenker
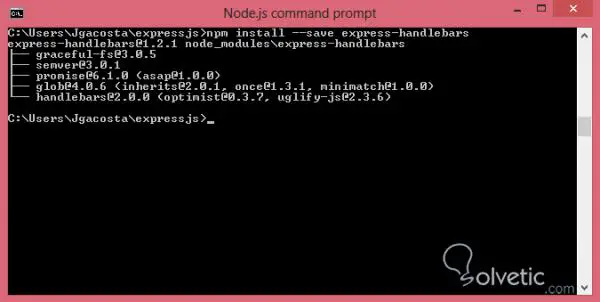
Mit diesem npm werden alle erforderlichen Komponenten heruntergeladen, damit wir diese Engine in unser Projekt integrieren können. Am Ende sollten wir in unserer Konsole ein Ergebnis erhalten, das dem folgenden ähnelt:

Dann müssen wir ihn in unserer Datei, in der wir unsere Express- Anwendung gestartet haben, anweisen, diese als Motor für Platillas zu verwenden. Dazu schreiben wir einfach den folgenden Code:
var handlebars = require ('express-handlebars') .create ({defaultLayout: 'main'}); app.engine ('handlebars', handlebars.engine); app.set ('view engine', 'handlebars');
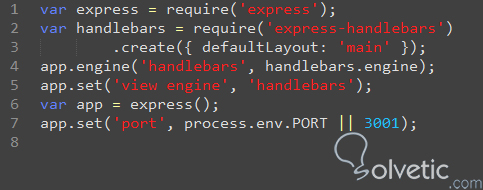
Was in unserer Datei verbleiben würde, wäre Folgendes:

Kontextelemente drucken
Unsere Ansicht generiert als Ergebnis Daten, die wir dem Benutzer anzeigen müssen, wir geben diese Informationen über den Kontext an unsere Vorlage weiter und drucken sie dort aus. Um dies auszudrucken, müssen wir die Variable oder das Element einfach in doppelte geschweifte Klammern setzen:
{{name}}
Dies führt dazu, dass wir den Inhalt von “name” sehen , den wir in unserer Ansicht definiert haben. Diese Doppeltasten tragen die Escape-Zeichen automatisch in der Weise, dass das Drucken von Code, der standardmäßig vom Entwickler nicht erlaubt ist, nicht erfolgt.
Wenn wir nun einen Text ohne Escapezeichen drucken möchten, müssen wir Dreifachtasten verwenden. Dies sagt Handlebars, dass nichts escapezeichen soll. Sehen wir uns das Beispiel an:
{{{names}}}
Auf diese Weise können wir ohne unser Zutun HTML- Code, Sonderzeichen und sogar JavaScript drucken.
Kommentare
Die Kommentare in der Vorlage sind wichtig, da sie es uns ermöglichen, die Abschnitte zu identifizieren, wichtige Informationen hinzuzufügen und unsere Bewerbung zu dokumentieren. Wenn wir einen Kommentar direkt in den HTML- Code des Formulars einfügen: <! – Hier unser Kommentar -> wird dies für diejenigen sichtbar, die den Code unserer Seite überprüfen, um festzustellen, was uns daran hindert, was wir dokumentiert lassen können.
Wenn wir jedoch Kommentare in Handlebars verwenden , können wir sie immer im Quellcode sehen, aber die Engine beim Generieren dessen, was der Benutzer sieht, wird weggelassen, und wenn wir den Code des Webs oder der Anwendung untersuchen, werden wir nichts sehen. Um einen Kommentar zu Lenkern zu verfassen, müssen wir Folgendes tun:
{{! unser Kommentar}}
Dies bedeutet, dass der Inhalt des Kommentars niemals in dem Ergebnis generiert wird, das für unsere Benutzer sichtbar ist. Dies macht das, was wir schreiben, zu einem Geheimnis für diejenigen, die unserem Entwicklungsteam fremd sind.
Was wir nicht vergessen dürfen, ist, dass wir uns nicht auf das beschränken müssen, was im Mainstream vorkommt . Es gibt viele Optionen, die für den Entwicklungsstil eines jeden Menschen besser sein können. Deshalb ist es wichtig, nachzuforschen und keine Angst zu haben, Dinge auszuprobieren. neu
Damit haben wir dieses Tutorial abgeschlossen. Wir hatten eine kleine Einführung, die uns aber sehr darüber informierte, was die Verwendung von Vorlagen bedeutet und wie man eine neue Engine in Express einbindet .
Obwohl der Lenker viel umfangreicher ist, können wir mit diesen Schlüsselkonzepten und unserer Express- Anwendung sehr interessante Dinge in kurzer Zeit erreichen.