Anwenden eines Rahmens
Beim Anwenden einer Kante müssen drei sehr wichtige Attribute berücksichtigt werden:
- border-width: Initialisiert die Breite des Rahmens.
- Rahmenstil: Initialisieren Sie den Stil, um den Rahmen zu zeichnen.
- border-color: Initialisiert die Farbe des Rahmens.
Wenn Sie mit den Eigenschaften vertraut sind, sehen Sie sich ein einfaches Beispiel für das Anwenden eines Rahmens an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Randbreite: 5px; Randstil: solide; Rahmenfarbe: schwarz; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
Um die Breite des Randes zu definieren, können wir auf der Basis von 3 Messungen mit Maßeinheiten wie Pixel, cm, em arbeiten ; in Prozent und durch voreingestellte Werte wie dünn, mittel und dick.
Kantentypen
Wir definieren den Randtyp mit dem Stil, dazu haben wir folgende Möglichkeiten:
- keine
- gestrichelt
- gepunktet
- verdoppeln
- Groove
- Einschub
- zu Beginn
- Grat
- fest
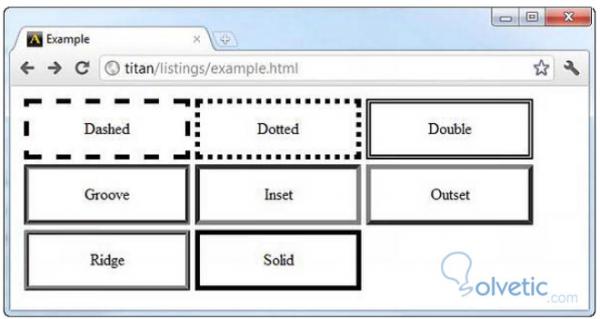
Sehen wir uns nun grafisch an, was jeder dieser Stile bedeutet:

Es besteht auch die Möglichkeit, auf jede Seite des Elements einen Rahmen und einen Stil anzuwenden. Dazu verwenden wir die folgenden Anweisungen:
[color = # d3d3d3] Randbreite
Border-Top-Style
[/color] border-top-color [/ color]
Border-Bottom-Width
Border-Bottom-Style
Border-Bottom-Farbe
[color = # d3d3d3] Rahmen links breit
border-left-style
[/color] border-left-color [/ color]
[color = # d3d3d3] rechtsbreit
Rahmen rechts
[/color] rand rechts farbe
Wobei sich oben auf die Oberseite bezieht, unten nach unten, links nach links und rechts nach rechts.
Damit können wir sogar Kombinationen von Kantentypen im selben Element erzielen.
Sehen wir uns ein Beispiel für Letzteres an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Randbreite: 5px; Randstil: solide; Rahmenfarbe: schwarz; Rand-links-Breite: 10px; Rand links: gepunktet; Border-Top-Breite: 10px; Border-Top-Stil: gepunktet; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
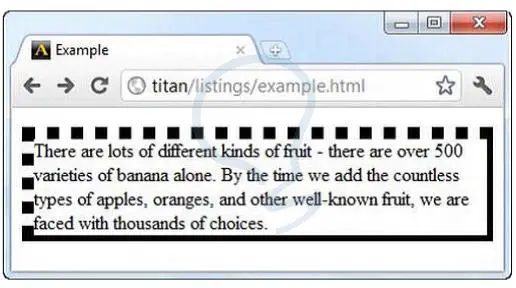
Der Code führt zu folgenden Ergebnissen:

Grenzradius
Um die abgerundeten Kanten zu erstellen, können Sie die Eigenschaft radius verwenden, mit der Sie den Krümmungsradius der Kante angeben können.
Mal sehen, wie man den Code implementiert:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style type = "text / css"> p { Rand: mittelschwarz; Rand-oben-links-Radius: 20px 15px; } </ style> </ head> <body> <p> Es gibt viele verschiedene Obstsorten - es gibt über 500 Sorten von Banane allein. Bis wir die unzähligen Arten von Äpfeln, Orangen, und anderen bekannten Früchten stehen wir vor Tausenden von Möglichkeiten. </ p> </ body> </ html>
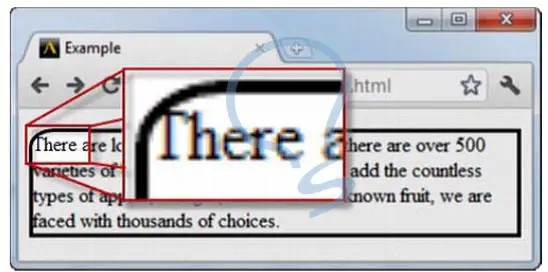
Daraufhin wird der folgende Bildschirm angezeigt:

Mit diesem Abschluss dieses Tutorials zu diesen Elementen können wir Verbesserungen an unserem CSS ohne großen Aufwand und mit modernsten technologischen Tools vornehmen.