Unter dieser letzten Voraussetzung haben wir die Symbole, die kleine Bilder sind, mit denen wir einige Dinge der Benutzeroberfläche veranschaulichen können, zum Beispiel eine Schaltfläche zum Speichern eines Dokuments in Form einer Diskette oder einen kleinen Papierkorb, der die zu löschende Aktion darstellt. All diese Dinge sparen uns Platz und machen die Schnittstelle für den Endbenutzer viel angenehmer.
Icons
Wie bereits erwähnt, ist ein Symbol ein kleines Bild, mit dem wir etwas ohne Worte darstellen. In Java können wir sie in die Grafikanwendungen integrieren, die wir mit den Swing- Komponenten erstellen. Damit das Symbol gültig ist, muss es in einem von Java unterstützten Format vorliegen , z.
- JPG
- GIF
- PNG
Wenn wir also ein Bild in einem anderen Format haben, das wir verwenden möchten, müssen wir es in eines der drei bereits erwähnten konvertieren. Außerdem müssen wir uns darüber im Klaren sein, dass diese Bilder auf einem Weg gespeichert werden müssen, auf den unsere Anwendung Zugriff und Genehmigungen hat.
Zeigen Sie ein Bild als Symbol an
Um ein Bild als Symbol anzuzeigen, können wir in die ImageIcon- Klasse des javax.swing- Pakets gehen, wobei wir nur den Pfad des Bildes und den Dateinamen übergeben müssen. : Sehen wir uns zum Beispiel diesen Code an :
ImageIcon ourIcono = neues ImageIcon ("images / delete.gif");
Wenn wir aufmerksam sind und feststellen , dass wir eine Instanz des ImageIcon- Typs erstellen, übergeben wir im Konstruktor der Klasse den entsprechenden Pfad, in dem sich das Bild befindet, das wir als Symbol in unserer Anwendung verwenden.
Praktisches Beispiel
Wir werden ein kleines Programm erstellen, das einige Bilder als Symbole anzeigt. Auf diese Weise werden wir das, was wir bisher im Tutorial gesehen haben, in die Praxis umsetzen.
Im folgenden Code haben wir 4 Symbole erstellt, mit denen wir demonstrieren, wie wir die bereits beschriebenen Bildtypen aufrufen können. Außerdem werden wir sehen, wie wir das Symbol sowohl einem JLabel als auch einem JButton zuweisen können, damit wir die Bilder mit verwenden können mehrere Elemente ohne Probleme:
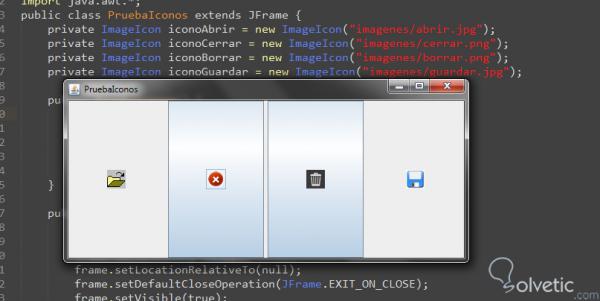
import javax.swing. *; import java.awt. *; public class TestIconos erweitert JFrame { private ImageIcon iconoOpen = neues ImageIcon ("images / abrir.jpg"); private ImageIcon iconoClose = neues ImageIcon ("images / close.png"); private ImageIcon iconoDelete = neues ImageIcon ("images / delete.png"); private ImageIcon iconoSave = neues ImageIcon ("images / save.jpg"); öffentliche TestIcons () { setLayout (neues GridLayout (1, 4, 5, 5)); add (neues JLabel (Icon Open)); add (neuer JButton (iconClose)); add (neuer JButton (iconoDelete)); add (neues JLabel (saveStore)); } public static void main (String [] args) { TestIconos frame = new TestIcons (); frame.setTitle ("Test Icons"); frame.setSize (200, 200); frame.setLocationRelativeTo (null); frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE); frame.setVisible (true); } }
Wir sehen, dass sich die Implementierung nicht wesentlich von der Erstellung eines normalen Layouts unterscheidet. Der einzige Unterschied besteht darin, dass anstelle von Texten nur Bilder auf den Elementen platziert werden. Dies sollte am Ende so oder ähnlich aussehen. Natürlich variieren die Bilder verwendet werden. In diesem Tutorial erfahren Sie, wie die Symbole im Container mit dem folgenden Bild aussehen: