Webentwickler sind es gewohnt, Symbole zu verwenden, um eine bestimmte Aktion darzustellen, oder das Symbol kann einen Befehl, eine Aktion oder einen Indikator auf einer Webseite grafisch darstellen. Die Symbole werden sowohl in Dokumenten als auch in Anwendungen verwendet und können entweder ausgewählt oder nicht ausgewählt werden.
Die Bilder, die wir auf den Schaltflächen einer Anwendung sehen, sind beispielsweise alle Symbole, und diese Schaltflächen können ausgewählt werden.
Um das Design und die Programmierung von Websites zu vereinfachen, wurden einige Schriftsymbolbibliotheken entwickelt, d. H. Symbole, die wie Text eingefügt werden können und in den HTML-Seiten einer Website verwendet werden können, was den Benutzern viel Arbeit erspart. Designer und Programmierer.
In diesem Tutorial sehen wir einige Bibliotheken wie Font Awesome , Bootstrap Glyphicons und Google Material Design, die Bibliotheken mit vordefinierten Symbolschriften sind , die häufig von Webentwicklern verwendet werden.
Font Awesome ist eine Schriftbibliothek, die Symbole mithilfe einer Reihe von CSS-basierten Werkzeugen darstellt. Dieses Tool wurde für die Verwendung mit Twitter Bootstrap entwickelt, kann jedoch auf jeder Website einzeln als Stylesheet verwendet werden.
Der Vorteil einer CSS-Bibliothek ist, dass sie in jedem Browser und auf jedem Gerät funktioniert und sich sogar an jede Bildschirmauflösung anpasst.
Sie können die Bibliothek von der Font Awesome- Website herunterladen. Eine andere Möglichkeit besteht darin, den direkten Link zur Bibliothek zu verwenden:
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
Sehen wir uns ein Beispiel an, wie Sie mit Font Awesome Symbole für soziale Netzwerke implementieren , eine HTML-Datei erstellen und den folgenden Code hinzufügen:
<html> <head> <title> Font Awesome - Symbole für soziale Netzwerke </ title> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> </ head> <body> <h1> Font Awesome - Symbole für soziale Netzwerke </ h1> <div class = "wrapper"> <! - Wir wenden einige Klassen auf die Liste an Art der Ikone: soziale Symbole -> <ul class = "soziale Symbole Symbolkreis Liste-nicht-gestaltete Liste-Inline"> <li> <a href="#"> <i class = "fa fa-android"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-apple"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-bitcoin"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-css3"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-dropbox"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-facebook"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-facebook-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa-fa-google-plus"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa-google-plus-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-html5"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-instagram"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-linkedin"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-linkedin-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-linux"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-pinterest"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa-fa-pinterest-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-skype"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-trello"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-tumblr"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-tumblr-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-twitter"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-twitter-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-vimeo-square"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-windows"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa fa-youtube"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa-youtube-play"> </ i> </a> </ li> <li> <a href="#"> <i class = "fa-youtube-square"> </ i> </a> </ li> </ ul> </ div> </ html> </ body>
HTML-Code ej
Jedes Symbol wird durch eine fa-icon-Klasse dargestellt, sodass das Symbol für YouTube beispielsweise fa-youtube ist. Das Ergebnis bei der Anzeige im Browser lautet wie folgt:

Dann können wir unsere eigenen CSS-Klassen hinzufügen oder die vordefinierten ändern, um sie an unser Design anzupassen, beispielsweise zwischen den Head-Tags, denen wir den folgenden CSS-Code hinzufügen.
<style> Körper { Hintergrund: # 000; Schriftfamilie: 'Arial', serifenlos; Schriftgröße: 100%; Rand: 0; Polsterung: 0; } h1 { Textausrichtung: Mitte; Farbe: #fff; Hintergrund: rgba (0, 0, 0, 0,36); Rand: 0; Polsterung: 5px; } .list-unstyled { links auffüllen: 0; Listenstil: keine; } .list-inline li { Anzeige: Inline-Block; rechts auffüllen: 5px; links auffüllen: 5px; Rand-Boden: 10px; } / * Ändere Schriftgröße oder Schriftart * / .social-icons .fa { Schriftgröße: 2em; } / * Ändere die Kreisgröße und Farbe der Symbole hier * / .social-icons .fa { Breite: 50px; Höhe: 50px; Zeilenhöhe: 50px; Textausrichtung: Mitte; Farbe: #FFF; Farbe: RGBA (255, 255, 255, 0,8); -Webkit-Übergang: alle 0,3s Easy-In-Out; -moz-Übergang: alle 0,3s Easy-In-Out; -ms-Übergang: alle 0,3s leichtes Ein- und Aussteigen; -o-Übergang: alle 0,3s Easy-In-Out; Übergang: alle 0,3s Easy-In-Out; } .social-icons.icon-circle .fa { Randradius: 50%; } .social-icons.icon-round .fa { Randradius: 5px; } .social-icons.icon-flat .fa { Randradius: 0; } .social-icons .fa: schweben, .social-icons .fa: aktiv { Farbe: #FFF; -webkit-box-shadow: 1 x 1 x 3 x # 333; -Moz-Box-Schatten: 1px 1px 3px # 333; Kastenschatten: 1px 1px 3px # 333; } .social-icons.icon-zoom .fa: schweben, .social-icons.icon-zoom .fa: aktiv { -webkit-transform: scale (1.1); -Moz-Transformation: Skala (1.1); -ms-Transformation: Skala (1.1); -o-Transformation: Skala (1.1); transform: scale (1.1); } .social-icons.icon-rotate .fa: hover, .social-icons.icon-rotate .fa: active { -Webkit-Transformation: Skala (1.1) drehen (360 Grad); -Moz-Transformation: Skala (1.1) drehen (360 Grad); -ms-Transformation: Skala (1.1) drehen (360 Grad); -o-Transformation: Skala (1.1) drehen (360 Grad); transformieren: skalieren (1.1) drehen (360deg); } .social-icons .fa-apple {Hintergrundfarbe: # aeb5c5;} .social-icons .fa-android {Hintergrundfarbe: # A5C63B;} .social-icons .fa-bitcoin {Hintergrundfarbe: # F7931A;} .social-icons .fa-css3 {Hintergrundfarbe: # 1572B7;} .social-icons .fa-dropbox {Hintergrundfarbe: # 018BD3;} .social-icons .fa-facebook, .social-icons .fa-facebook-square {Hintergrundfarbe: # 3C599F;} .social-icons .fa-github, .social-icons .fa-github-alt, .social-icons .fa-github-square {Hintergrundfarbe: # 070709;} .social-icons .fa-google-plus, .social-icons .fa-google-plus-square {Hintergrundfarbe: # CF3D2E;} .social-icons .fa-html5 {Hintergrundfarbe: # E54D26;} .social-icons .fa-instagram {Hintergrundfarbe: # A1755C;} .social-icons .fa-linkedin, .social-icons .fa-linkedin-square {Hintergrundfarbe: # 0085AE;} .social-icons .fa-linux {Hintergrundfarbe: # FBC002; Farbe: # 333;} .social-icons .fa-maxcdn {Hintergrundfarbe: # F6AE1C;} .social-icons .fa-pagelines {Hintergrundfarbe: # 241E20; Farbe: # 3984EA;} .social-icons .fa-pinterest, .social-icons .fa-pinterest-square {Hintergrundfarbe: # CC2127;} .social-icons .fa-renren {Hintergrundfarbe: # 025DAC;} .social-icons .fa-skype {Hintergrundfarbe: # 01AEF2;} .social-icons .fa-stack-exchange {Hintergrundfarbe: # 245590;} .social-icons .fa-stack-overflow {Hintergrundfarbe: # FF7300;} .social-icons .fa-trello {Hintergrundfarbe: # 265A7F;} .social-icons .fa-tumblr, .social-icons .fa-tumblr-square {Hintergrundfarbe: # 314E6C;} .social-icons .fa-twitter, .social-icons .fa-twitter-square {Hintergrundfarbe: # 32CCFE;} .social-icons .fa-vimeo-square {Hintergrundfarbe: # 229ACC;} .social-icons .fa-vk {Hintergrundfarbe: # 375474;} .social-icons .fa-weibo {Hintergrundfarbe: # D72B2B;} .social-icons .fa-windows {Hintergrundfarbe: # 12B6F3;} .social-icons .fa-xing, .social-icons .fa-xing-square {Hintergrundfarbe: # 00555C;} .social-icons .fa-youtube, .social-icons .fa-youtube-play, .social-icons .fa-youtube-square {Hintergrundfarbe: # C52F30;} </ style>
Dekoration von Icons via CSS
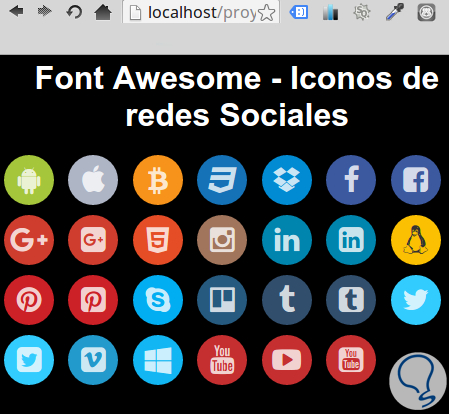
Dann führen wir im Browser Folgendes aus:

Wir können sehen, dass wir CSS auf jedes Symbol angewendet und keine Bilder hinzugefügt haben. Eine weitere Möglichkeit, die Sichtbarkeit zu verbessern, besteht darin, die Schwebeklasse zu ändern. Wenn Sie also mit der Maus auf ein Symbol klicken, ändern Sie die Farbe des Buchstabens.
Dazu ändern wir die Farbe in der folgenden Zeile:
.social-icons .fa: hover { Farbe: grün; }
Wenn Sie mit der Maus über ein Symbol fahren, wird Folgendes angezeigt:

Wir können dies auch mit dem Hintergrund jedes Symbols tun und die Hintergrundeigenschaft für eine Farbe ändern, die uns gefällt.
Alle verfügbaren Symbole sind auf der Website von Font Awesome zu sehen. Die Symbole sind nach Kategorien geordnet.
Durch die Verwendung dieser Art von Symbolschrift für unser Webdesign können wir das Laden der Seite beschleunigen, da wir keine Bilder benötigen und eine überragende Qualität bieten (insbesondere auf Mobilgeräten beim Zoomen).
Glyphicons Bootstrap ist eine Bibliothek mit Quellensymbolen . Es bietet eine Vielzahl von Symbolen im Schriftformat. Diese Symbole sind kostenlos und Sie können die Bibliothek auch mit Zahlungssymbolen erweitern. Kostenlose Icons können in Projekten verwendet werden, die auf Webdesign basieren, ohne sie kaufen zu müssen. Diese Bibliothek ist an Symbolen für Schaltflächen ausgerichtet, die Funktionen wie Drucken, Suchen, Speichern usw. ausführen.
Diese Bibliothek ist als Stylesheet in Bootstrap enthalten. Um sie zu verwenden, können Sie Bootstrap von der offiziellen Website herunterladen oder den folgenden Link verwenden:
<link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
Wir können die Symbole auch nach Kategorien auf der Glyphicons-Seite anzeigen .
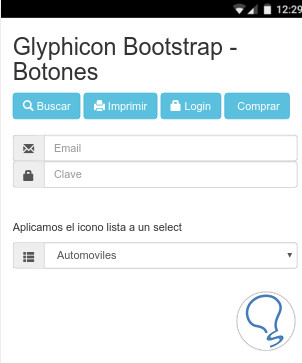
Als nächstes sehen wir ein Beispiel, in dem wir diese Bibliothek für Symbole für Schaltflächen und Elemente der Dateneingabe für ein Formular verwenden:
<html> <head> <title> Glyphicon Bootstrap - Buttons </ title> <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> </ head> <body> <div class = "container"> <h2> Glyphicon Bootstrap - Buttons </ h2> <button type = "button" class = "btn btn-info"> <span class = "glyphicon glyphicon-search"> </ span> Suche </ span> </ button> <button type = "button" class = "btn btn-info"> <span class = "glyphicon glyphicon-print"> </ span> Drucken </ span> </ button> <button type = "button" class = "btn btn-info"> <span class = "glyphicon glyphicon-lock"> </ span> Anmelden </ span> </ button> <button type = "button" class = "btn btn-info"> <span class = "glyphicon glyphicon-cart-in"> </ span> Kaufen </ span> </ button> <br> <br> <div class = "input-group"> <span class = "input-group-addon"> <span class = "glyphicon glyphicon-envelope"> </ span> </ span> <input class = "form-control" type = "text" name = "email" placeholder = "Email"> </ div> <div class = "input-group"> <span class = "input-group-addon"> <span class = "glyphicon glyphicon-lock"> </ span> </ span> <input class = "form-control" type = "password" name = "key" placeholder = "Password"> </ div> <br> <br> <p> Wir wenden das Listensymbol auf eine Auswahl an </ p> <div class = "input-group"> <span class = "input-group-addon"> <span class = "glyphicon glyphicon-th-list"> </ span> </ span> <select class = "form-control"> <option> Automobile </ option> <option> Motorräder </ option> </ select> </ div> </ div> </ body> </ html>
Wir testen auf einem mobilen Gerät, wie es aussehen würde:

Die Verwendung von Schriftarten- oder Quellensymbolen hat den Vorteil, dass Sie kein Bild oder Symbol aufrufen müssen, da die Bilder in der CSS-Datei der Bibliothek im SVG-Format vorliegen und diese Bilder skalierbar sind.
Eine vollständige Bibliothek kann zwischen 10 KB und 40 KB wiegen, wodurch die Ladegeschwindigkeit der Website erhöht wird.
Die Symbole sind Text, daher können wir sie mit CSS bearbeiten und reagieren auf jedes Ereignis, das wir mit Jquery programmieren.
Wenn wir in der Eigenschaft CSS Font eine Schriftgröße in em angeben, beispielsweise font-size: 4em, reagiert das Symbol und passt sich an jedes Gerät an. Sie können auch verwendet werden, um responsive Anwendungen mit Frameworks zu programmieren, wie im Tutorial zur Programmierung mobiler Anwendungen mit Ionic Framework gezeigt . Diese Symbole werden auch verwendet.