Die wahre Stärke von HTTP wird deutlich, wenn wir sein Objekt verwenden, um die verschiedenen Anforderungen oder Anforderungen zu verarbeiten, die möglicherweise von unserer Anwendung stammen. Auf diese Weise können wir die von POST kommenden Daten über Formulare oder REST- Client-Anforderungen verarbeiten.
POST-Daten verarbeiten
Mithilfe der POST -Datenverarbeitung können wir Daten aus Formularen abrufen. Auf diese Weise können wir Daten verwalten, die aus Benutzerinteraktionen mit unseren Anwendungen stammen. Auf diese Weise können wir Geschäftslogik implementieren, um diese Daten zu verarbeiten.
Die direkteste Art, POST- Daten zu verarbeiten, ist das HTTP-Objekt . Durch eine direkte Interaktion mit der createServer () -Methode können wir den Typ der Anforderungsmethode identifizieren, entweder POST oder GET und sogar PUT und DELETE .
Wenn wir Beobachter sind, denken wir auf diese Weise REST-konform über unsere Anwendungen nach , das heißt, wir können über verschiedene Clients und nicht unbedingt über HTML- Formulare mit ihnen kommunizieren. Dies ist jedoch ein Thema, das darüber hinausgeht Tutorial
Formular erstellen
Als erstes erstellen wir ein kleines Formular, mit dem wir die Daten unserer Anwendung im Browser erfassen können. Dazu erstellen wir eine Datei mit dem Namen formulario.html im Verzeichnis oder Ordner unserer Anwendung.
Letzteres wird in einer Produktionsumgebung nicht empfohlen, sodass wir es nur als Referenz verwenden, um die Funktionsweise des HTTP-Objekts zu veranschaulichen. Der Code unseres Formulars lautet wie folgt:
<form method = "post"> <input type = "text" name = "firstField"> </ br> <input type = "text" name = "secondField"> </ br> <input type = "submit" -Wert = "Senden"> </ form>
Wie wir sehen können, teilen wir unserem Formular einfach mit, dass Sie die POST- Methode verwenden sollen, wir haben ein paar Textfelder und schließlich eine Senden-Schaltfläche, um unsere Daten an den Server zu senden.
Server erstellen
Jetzt müssen wir den Server Node.js erstellen, der uns hilft, die Daten des Formulars zu sammeln. Hier müssen wir zwei Möglichkeiten berücksichtigen. Die erste ist, wenn wir auf den Weg unserer Anwendung zugreifen. Dies wird die GET- Methode verwenden und hier Hier müssen wir unsere Form zeigen.
Die zweite Möglichkeit ist, wenn die Formulardaten gesendet werden. Dazu müssen wir die POST- Methode validieren, die das Ziel der Übung ist. Damit wir das Formular anzeigen können , muss eine synchrone Komponente erstellt werden, die unsere Datei form.html liest und im entsprechenden Pfad bereitstellt. Dazu können wir uns auf die Methode readFileSync des Moduls fs verlassen .
Im nächsten Teil müssen wir dafür sorgen, dass unser Server die POST- Daten verarbeiten kann. Dazu zeigen wir einfach mit der Methode console.log () , was wir in der Konsole erhalten. Auf diese Weise können wir bestätigen, dass alles ordnungsgemäß funktioniert Sehen wir uns den ersten Code an, um das zu erreichen, was wir wollen:
var http = erforderlich ('http'); var querystring = erforderlich ('querystring'); var util = erforderlich ('util'); var form = erforderlich ('fs'). readFileSync ('form.html'); http .createServer (Funktion (Anforderung, Antwort) {if (request.method === "POST") {var dataPost = ''; request.on ('Daten', Funktion (Block) {dataPost + = Block;}). on ('end', function () {var dataPostObject = querystring.parse (dataPost); console.log ('Der Benutzer hat die Daten gesendet: n', dataPost); response.end ('Sie haben die Daten gesendet: n '+ util.inspect (dataPostObject));});} if (request.method === "GET") {response.writeHead (200, {' Content-Type ':' text / html '}); end (form);}}). listen (8082);
Damit alles so gut wie möglich lesbar ist, wurden die Module Querystring und Util hinzugefügt , mit denen wir die vom Server kommenden Informationen verarbeiten und so manipulieren können, um den Eindruck davon zu erwecken.
Mal sehen, wie unser Formular aussehen soll, wenn wir unsere Anwendung starten und den Browser im Stammverzeichnis des Projekts öffnen:
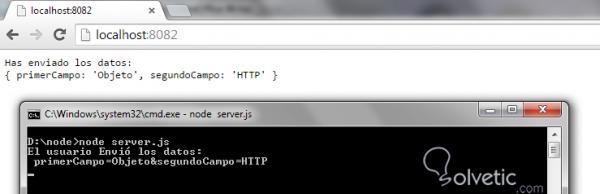
 Wir werden nun einige Daten in die Textfelder eingeben, die wir in unserem Formular sehen, und auf die Schaltfläche “Senden” klicken. Dadurch wird ein Bildschirm mit den gesendeten Daten angezeigt, und wir werden die Anfrage einfach ausdrucken, d. H So erhält unsere Anwendung es:
Wir werden nun einige Daten in die Textfelder eingeben, die wir in unserem Formular sehen, und auf die Schaltfläche “Senden” klicken. Dadurch wird ein Bildschirm mit den gesendeten Daten angezeigt, und wir werden die Anfrage einfach ausdrucken, d. H So erhält unsere Anwendung es:

Wir haben dann gesehen, dass es sehr einfach war, die Daten des Formulars zu verarbeiten, zumindest um sie wieder anzuzeigen.
Sicherstellung unserer Bewerbung
Das vorherige Beispiel funktioniert zwar ordnungsgemäß, weist jedoch einige Schwächen auf, die auftreten können, wenn die Anwendung in Betrieb genommen wird. Dies kann beispielsweise zu Kopfschmerzen führen, wenn mehr Daten gesendet werden, als der Speicher unseres Servers unterstützen kann. offensichtlich würde unsere gesamte Struktur zusammenbrechen. Wenn wir leere POST- Daten erhalten, schlägt dies im aktuellen Status unserer Anwendung fehl und es wird ein Fehler angezeigt, der dazu führt, dass unser Dienst abstürzt und nicht mehr funktioniert.
Um diese Fehler zu beheben, müssen wir einfach sehr einfache Überprüfungen einbauen. Zuerst werden wir eine Variable einbauen, die uns hilft, die empfangenen Daten auf maximal 2 MB zu begrenzen. Dies kann uns eine kleine Sicherheit geben, die zumindest bei wenigen Benutzern auftritt Das System kann nicht herunterfallen. Dann werden wir auswerten, dass das HTTP-Objekt , das unsere POST- Anforderung enthält, nicht leer sein kann, damit diese verarbeitet werden kann. Daher stellen wir sicher, dass es keine direkten Ausfälle auf unserem Server gibt. Sehen wir uns den vorherigen Code mit den entsprechenden Änderungen an:
var http = erforderlich ('http'); var querystring = erforderlich ('querystring'); var util = erforderlich ('util'); var form = erforderlich ('fs'). readFileSync ('form.html'); var maxData = 2 * 1024 * 1024; http.createServer (function (request, response) {if (request.method === "POST") {var dataPost = ''; request.on ('data', function (chunk) {dataPost + = chunk; if ( dataPost.length> maxData) {dataPost = ''; this.destroy (); response.writeHead (413); response.end ('Die eingegebenen Daten überschreiten unsere Kapazität');}}). on ('end', function () {if (! dataPost) {response.end (); return;} var dataPostObject = querystring.parse (dataPost); console.log ('Der Benutzer hat die Daten gesendet: n', dataPost); response.end ( 'Sie haben die Daten gesendet: n' + util.inspect (dataPostObject);});} if (request.method === "GET") {response.writeHead (200, {'Content-Type': 'Text / html '}); response.end (form);}}). listen (8082);
Wenn wir Daten empfangen, die größer als 2 MB sind, schreiben wir einfach einen HTTP- Header 413 , um den Fall anzuzeigen, und zerstören sofort die empfangenen Daten, um die Last auf unserem Server nicht unnötig aufrechtzuerhalten.
Falls wir leere Daten von POST erhalten , setzen wir einfach unsere Ausführung fort, um zu verhindern, dass der Dienst unerwartet abstirbt.
Verwalten des Uploads von Dateien
Eine andere Verwendung, die wir der HTTP- POST- Methode geben können, besteht darin, Dateien empfangen zu können. Dazu müssen wir eine Ergänzung in unserem System installieren, und es ist das beeindruckende Paket, um dieses Ziel in der Node.js- Konsole zu erreichen. Wir werden Folgendes ausführen Code:
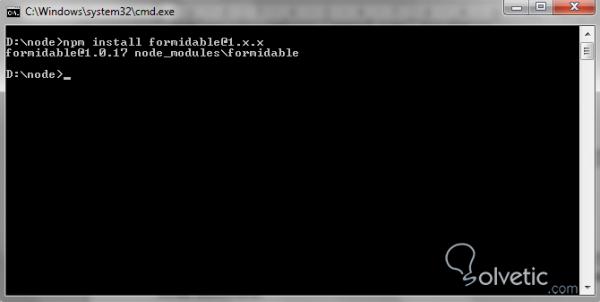
npm install [email protected]
Dies sollte wie folgt bleiben:

Im nächsten Schritt ändern wir unsere form.html mit dem folgenden Code:
<form method = "post" enctype = "multipart / form-data"> <input type = "file" name = "firstField"> </ br> <input type = "file" name = "secondField"> </ br > <input type = "submit" value = "Send"> </ form>
Grundsätzlich haben wir den Header des Formulars so geändert, dass unser Server weiß, dass er mehr als nur Text empfängt, und wir haben auch die Textfelder in Dateien geändert. Schließlich werden wir unsere server.js- Datei ändern und den folgenden Code einfügen:
var http = erfordern ('http'); var formidable = erfordern ('formidable'); var form = erfordern ('fs'). readFileSync ('form.html'); http.createServer (Funktion (Anfrage, Antwort) { if (request.method === "POST") {Posteingang var = new formidable.IncomingForm (); Posteingang.uploadDir = 'files'; Posteingang.on ('file', Funktion (Feld, Datei) {Posteingang (! Datei .size) {return;} response.write (file.name + 'receive n');}). on ('end', function () {response.end ('Alle Dateien wurden empfangen');}) ; incoming.parse (request);} if (request.method === "GET") {response.writeHead (200, {'Content-Type': 'text / html'}); response.end (form); }}). listen (8082);
Wir sehen, wie das beeindruckende Modul uns beim Hochladen von Dateien hilft. Es speichert sie in einem Ordner namens files. Damit der Zielordner funktioniert, muss er über Schreibrechte für Node.js verfügen.
Mit diesem letzten haben wir unser Tutorial beendet, da wir gesehen haben, dass wir mehrere Optionen haben, mit denen wir POST- Anfragen unter Verwendung des HTTP- Objekts in unserem Server Node.js verarbeiten können , zusätzlich zu all den Vorteilen, die es unseren Entwicklungen hinzufügt.