Ein Ansatz, den wir nicht wählen sollten , ist die Verkabelung der Schnittstelle , dh die Verwendung von Absolutwerten, da dies nur in dem System funktioniert, für das wir die Werte festgelegt haben. Glücklicherweise bietet Java uns die Administratoren von Layouts an , die es uns ermöglichen Richten Sie dynamische Muster ein, um grafische Elemente anzuzeigen, und machen Sie sie unabhängig von den Systemen, auf denen sie ausgeführt werden.
FlowLayout
Dies ist einer der einfachsten Administratoren. Mit ihm können wir die Elemente in einem Container dynamisch in der Reihenfolge sortieren, in der wir sie hinzufügen, damit sie sich an die vom Administrator erkannte Umgebung anpassen.
FlowLayout bietet uns auch einige Optionen zum Anpassen unserer Benutzeroberfläche, z. B. den Abstand in Pixeln zwischen den einzelnen Zeilen oder die Reihenfolge der Ausrichtung der Elemente in jeder Zeile.
Verwenden Sie FlowLayout
Um diesen Administrator zu verwenden, müssen wir nur seine Klasse in java.awt.FlowLayout aufnehmen . Damit wir Zugriff auf seine Funktionen und Werkzeuge haben, sehen wir uns einige der Parameter an, die wir verwenden können, wenn wir mit dieser Klasse arbeiten:
FlowLayout (Ausrichtung: int, hgap: int, vgap: int);
Der erste Parameter ist die Ausrichtung, wir können sie rechts oder links einstellen, damit die anzuzeigenden Elemente in einer dieser beiden Richtungen herauskommen , der zweite Parameter ist der Abstand oder der horizontale Raum, mit dem wir den Abstand in Pixel einstellen können Der Abstand zwischen den Zeilen und schließlich dem vgap ist ähnlich wie bei hgap, ermöglicht jedoch die Festlegung des Abstandes zwischen den Spalten.
Praktisches Beispiel
Wir werden jetzt ein Programm erstellen , das uns zeigt, wie wir Elemente mit FlowLayout organisieren . Wir müssen berücksichtigen, dass wir bei der Arbeit mit grafischen Oberflächen immer einen Rahmen erstellen müssen, der zur Positionierung unserer Container dient, in diesem Fall das FlowLayout .
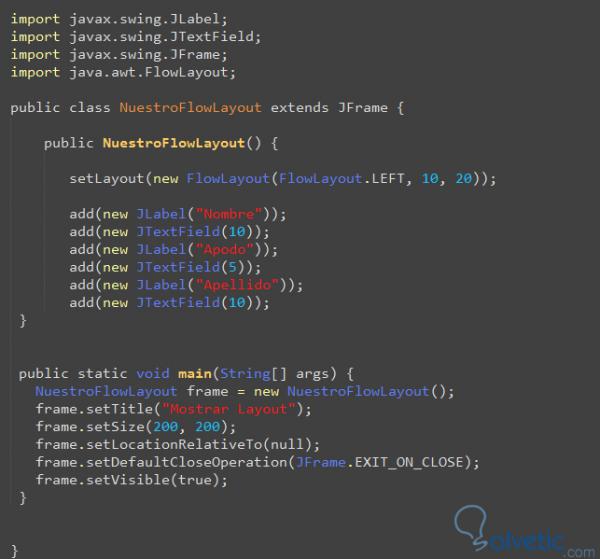
Wir platzieren drei Elemente in einem FlowLayout- Objekt und geben dieses Objekt in unseren Jframe ein , mit dem wir mithilfe dieses Layouts-Administrators unsere erste Benutzeroberfläche generieren können. Sehen wir uns zuerst den Code an:

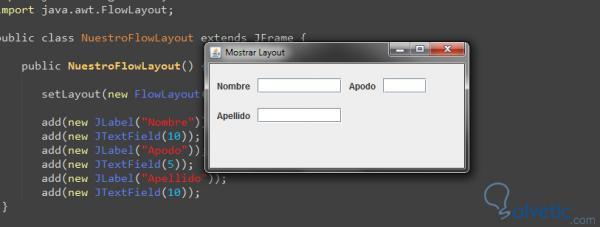
Wir sehen dann, dass wir eine Klasse erstellen und in unserem Konstruktor das FlowLayout definieren. Wir geben an, dass es mit einem horizontalen Abstand von 10 Pixeln und einem vertikalen Abstand von 20 Pixeln nach links ausgerichtet wird. Dann rufen wir diesen Konstruktor auf und fügen ihn unserem Frame im hinzu Hauptmethode der Klasse, dies bringt uns zu dem folgenden Bild:

Wir sehen, wie wir die grafische Oberfläche erstellt haben. Wenn wir die Größe des Bildes ändern, werden wir feststellen, dass die Elemente dank unseres Layouts- Administrators dynamisch angepasst werden .