
Die Funktionalität der Kalender auf jeder Webseite ist immer eine interessante Ergänzung, von den berühmten Datumsangaben bis hin zu Kalendern, die die Benutzeraktivität auf unserer Website anzeigen.
Für letztere können wir viele der im Internet vorhandenen APIs verwenden und so einen Veröffentlichungskalender implementieren, der die Aktivität der Benutzer auf unserer Website anzeigt. Dies können wir mit Google Kalender und seiner leistungsstarken API tun.
Um die Google Kalender- API in unsere Seite aufzunehmen, müssen wir sie nur im Header unserer Anwendung aufrufen und sie mit der Lademethode wie folgt laden:
<script type = "text / javascript" src = "https://www.google.com/jsapi"> </ script> <script type = "text / javascript"> google.load ("visualization", "1.1", {packages: ["calendar"]});
Sobald dies erledigt ist, initialisieren wir die Hauptfunktion, die die Spalten unseres Kalenders enthält, mit der addColumn- Methode und addRows, segmentiert nach den benötigten Jahren. Dies geschieht mit der Date- Methode, die das Jahr, den Monat und den Tag empfängt, an die wir auch das übergeben Aktivität, die an diesem bestimmten Datum stattgefunden hat:
var dataTable = new google.visualization.DataTable (); dataTable.addColumn ({Typ: 'Datum', ID: 'Datum'}); dataTable.addColumn ({type: 'number', id: 'publi'}); dataTable.addRows ([ [neues Datum (2014, 4, 13), 500], [neues Datum (2014, 4, 14), 800], [neues Datum (2014, 3, 15), 400], [neues Datum (2014, 3, 16), 900], [neues Datum (2014, 3, 17), 600], [neues Datum (2015, 9, 4), 400], [neues Datum (2015, 9, 5), 400], [neues Datum (2015, 9, 12), 250], [neues Datum (2015, 9, 13), 900], [neues Datum (2015, 9, 19), 800], [neues Datum (2015, 9, 23), 900], [neues Datum (2015, 9, 24), 500], [neues Datum (2015, 9, 30), 900] ]);
Es ist wichtig zu erwähnen, dass wir als Beispiel statische Werte verwenden, aber jeder kann sie an seine Bedürfnisse anpassen und diese durch Konsultationen in der Datenbank generieren oder mit einem JavaScript- Framework eine JSON generieren und die Injektion auf eine Art und Weise vornehmen dynamischer
Nachdem wir den Kalender initialisiert haben, müssen wir nur noch die gewünschten Optionen hinzufügen. Diese Optionen werden im JSON- Format geleert, um die Handhabung und das Lesen mit der API zu vereinfachen. Wir können den Titel des Kalenders, die Höhe, die Farbe der Zellen und sogar die Anzeige der Wochentage definieren:
var options = { Titel: "Veröffentlichungskalender", Höhe: 350, Kalender: { cellColor: { Schlaganfall: '# 76a7fa', SchlaganfallKapazität: 0,5, Strichbreite: 1, }, dayOfWeekLabel: { fontName: 'Times-Roman', Schriftgröße: 12, Farbe: '# 1a8763', fett: wahr, kursiv: wahr, }, dayOfWeekRightSpace: 10, daysOfWeek: 'DLMMJVS', } };
Schließlich zeigen wir mit der draw-Methode den Kalender an und platzieren im Hauptteil unseres HTML den div, der den erstellten Kalender enthält:
chart.draw (dataTable, options); <div id = "calendar_publication" style = "Breite: 1000px; Höhe: 350px;"> </ div>
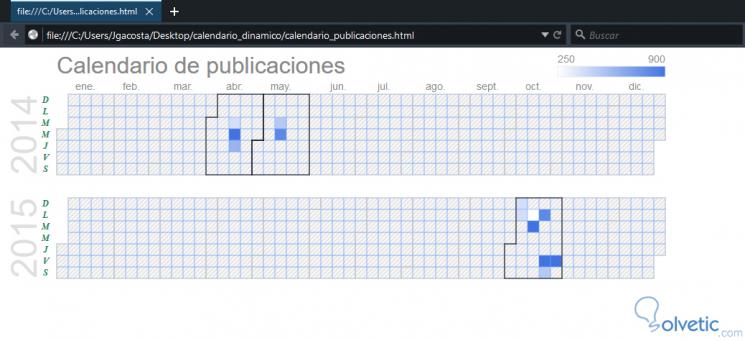
Nachdem dies erledigt ist, wollen wir sehen, wie unser Kalender aussieht.

Wie wir die Implementierung eines Veröffentlichungskalenders sehen, ist auf unserer Website sehr einfach. Jetzt muss nur noch jeder seine Funktionalität erweitern und dynamisieren, um ihn an die Anforderungen der Website anzupassen, auf der er enthalten ist.
 69 Descargas calendario_publicaciones.html 1,79K 69 Downloads
69 Descargas calendario_publicaciones.html 1,79K 69 Downloads