Element th
Das th- Element ermöglicht es uns, Überschriften zu unserer Tabelle zu erstellen, damit wir unsere Spalten visuell identifizieren können, genau wie td der Sohn von tr ist. Die Attribute sind: colspan, rowspan, scope, headers, die veralteten Attribute in dieser HTML5-Spezifikation lauten wie folgt: abbr, axis, align, width, char, charoff, valign, bgcolor, height und nowrap, scope Im Detail funktioniert dieses Element sehr ähnlich wie td , seine CSS-Konvention ist die folgende:
th {display: table-cell; Vertikal ausrichten: erben; Schriftgröße: fett; Textausrichtung: Mitte; }
Lassen Sie uns nun sehen, wie Sie damit eine Tabelle mit etwas mehr Format als bisher erstellen können:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> </ head> <body> <table> <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th> Größe </ th> </ tr> <tr> <th> Favorit: </ th> <td> Äpfel </ td> <td> Grün </ td> <td> Mittel </ td> </ tr> <tr> <th> 2. Favorit: </ th> <td> Orangen </ td> <td> Orange </ td> <td> Groß </ td> </ tr> <tr> <th> 3. Favorit: </ th> <td> Granatapfel </ td> <td> Eine Art grün-rot </ td> <td> Variiert von mittel bis groß. </ td> </ tr> </ table> </ body> </ html>
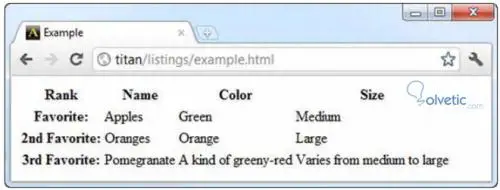
Wie wir in diesem Beispiel sehen konnten, können wir das Element th innerhalb von tr platzieren. Seine Funktion ähnelt der von td , nur dass dies zum Generieren von Headern verwendet wird. Der gezeigte Code ergibt die folgende Tabelle:

Unsere Tabelle sieht viel besser aus, ist aber immer noch sehr einfach, und die Informationen sind nicht so klar, wie sie sein sollten. Beispielsweise stimmen die Überschriften und der Inhalt nicht gut überein, und es ist visuell schwierig zu unterscheiden, welche zu welcher gehören, z Wir werden CSS verwenden und wir werden sehen, wie wir diese Situation zu einem großen Teil lösen können.
Dafür verwenden wir Folgendes:
<style> tr> th {text-align: left; Hintergrund: grau; Farbe: weiß tr> th: only-of-type {Textausrichtung: rechts; Hintergrund: hellgrau; Farbe: grau </ style>
Wir haben zwei Bedingungen für die th , beide beginnen damit, dass sie Kinder von tr sind , aber die erste, die wir platzieren, dass ihre Ausrichtung links sein wird, sie werden weiße Buchstaben haben und ihr Hintergrund wird grau sein, in der zweiten geben wir an, dass es nur eine th gibt Jedes Mal, wenn wir es nach rechts ausrichten, setzen wir einen helleren grauen Hintergrund und die Buchstaben werden dunkler grau.
Sehen wir uns den resultierenden Code an:
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> [b] <style> [/ b] [b] tr> th {text-align: left; Hintergrund: grau; Farbe: Weiß} [/ b] [b] tr> th: only-of-type {Textausrichtung: rechts; Hintergrund: hellgrau; Farbe: grau} [/ b] [b] </ style> [/ b] </ head> <body> <table> <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th> Größe </ th> </ tr> <tr> <th> Favorit: </ t> <td> Äpfel </ td> <td> Grün </ td> <td> Mittel </ td> </ tr> <tr> <th> 2. Favorit: </ t> <td> Orangen </ td> <td> Orange </ td> <td> Groß </ td> </ tr> <tr> <th> 3. Favorit: </ th> <td> Granatapfel </ td> <td> Eine Art grün-rot </ td> <td> Variiert von mittel bis groß. </ td> </ tr> </ table> </ body> </ html>
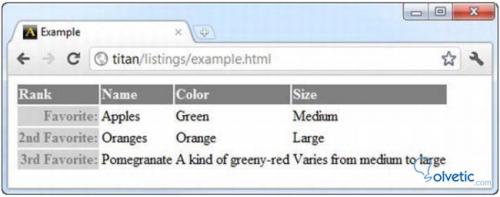
Lassen Sie uns nun das Ergebnis dieses Codes sehen und wir werden feststellen, dass unsere Tabelle auf diese Weise viel besser organisiert ist und wir unterscheiden können, zu welcher Spalte die einzelnen Daten gehören.

Wie wir sehen können, gibt uns dieses Beispiel eine Vorstellung davon, was ein Tisch sein sollte, aber er ist noch lange nicht perfekt. Was würde zum Beispiel passieren, wenn wir in der Informationszeile ein anderes th hinzufügen? Wir würden das Format verlieren, wodurch wir jedes Mal arbeiten müssten, wenn die Tabelle ihre Struktur ändert.
Um dies zu vermeiden, gibt es drei Elemente, die die Tabelle logisch aufteilen, um es auf irgendeine Weise auszudrücken : Thead, Tbody, Tfoot . Wir können bereits mit dem, was wir gesehen haben, ohne viel theoretische Erklärung verstehen. Kommen wir also zu einem praktischen Beispiel dafür.
<! DOCTYPE HTML> <html> <head> <title> Beispiel </ title> <style> [b] thead th, tfoot th [/ b] {Textausrichtung: links; Hintergrund: grau; Farbe: weiß [b] tbody th [/ b] {Textausrichtung: rechts; Hintergrund: hellgrau; Farbe: grau </ style> </ head> <body> <table> [b] <Thead> [/ b] <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th> Größe </ th> </ tr> </ thead> [b] <tfoot> [/ b] <tr> <th> Rang </ th> <th> Name </ th> <th> Farbe </ th> <th> Größe </ th> </ tr> </ tfoot> [b] <tbody> [/ b] <tr> <th> Favorit: </ t> <td> Äpfel </ td> <td> Grün </ td> <td> Mittel </ td> </ tr> <tr> <th> 2. Favorit: </ t> <td> Orangen </ td> <td> Orange </ td> <td> Groß </ td> </ tr> <tr> <th> 3. Favorit: </ th> <td> Granatapfel </ td> <td> Eine Art grün-rot </ td> <td> Variiert von mittel bis groß </ td> </ tr> </ tbody> </ table> </ body> </ html>
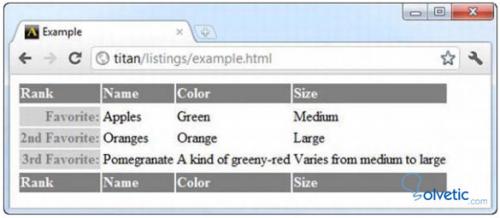
Nun sehen wir uns das Ergebnis an:

Wie wir sehen, ist es im Wesentlichen das Erste, was wir getan haben. Am Ende der Tabelle sehen wir, dass wir den Header gleichermaßen haben, aber im Code haben wir gesehen, wie zwei verschiedene Strukturen aussehen, wie der Inhalt.
Damit haben wir unser Tutorial für Tabellen in HTML5 beendet. Wir müssen nur noch ein paar Übungen machen und üben, was wir gelernt haben.