Symbolschriftarten: Webdesign mit Vektorpiktogrammen
Die zunehmende Verwendung mobiler Geräte für das Surfen im Internet hat besondere Anforderungen an die Programmierung und Gestaltung einer Webseite gestellt, einschließlich der Notwendigkeit, Inhalte zu optimieren, um die Ladezeiten zu verkürzen, und infolge der Nachfrage Die Navigation muss viel einfacher und intuitiver sein. Infolgedessen deuten die Trends zunehmend auf ein minimalistisches Design hin, das sogenannte flache Design. Basierend auf dem Klassiker “Weniger ist mehr” konzentriert sich diese Art von Design auf die Funktionalität einer Webseite und minimiert unnötige dekorative Belastungen, insbesondere für Steuerelemente und Funktionselemente des Webs (z. B. Auffüllen verwenden) einen Texteditor oder einen Mixer, um den Sound zu steuern). Daher werden anstelle komplizierter Grafiken einfache Piktogramme verwendet.
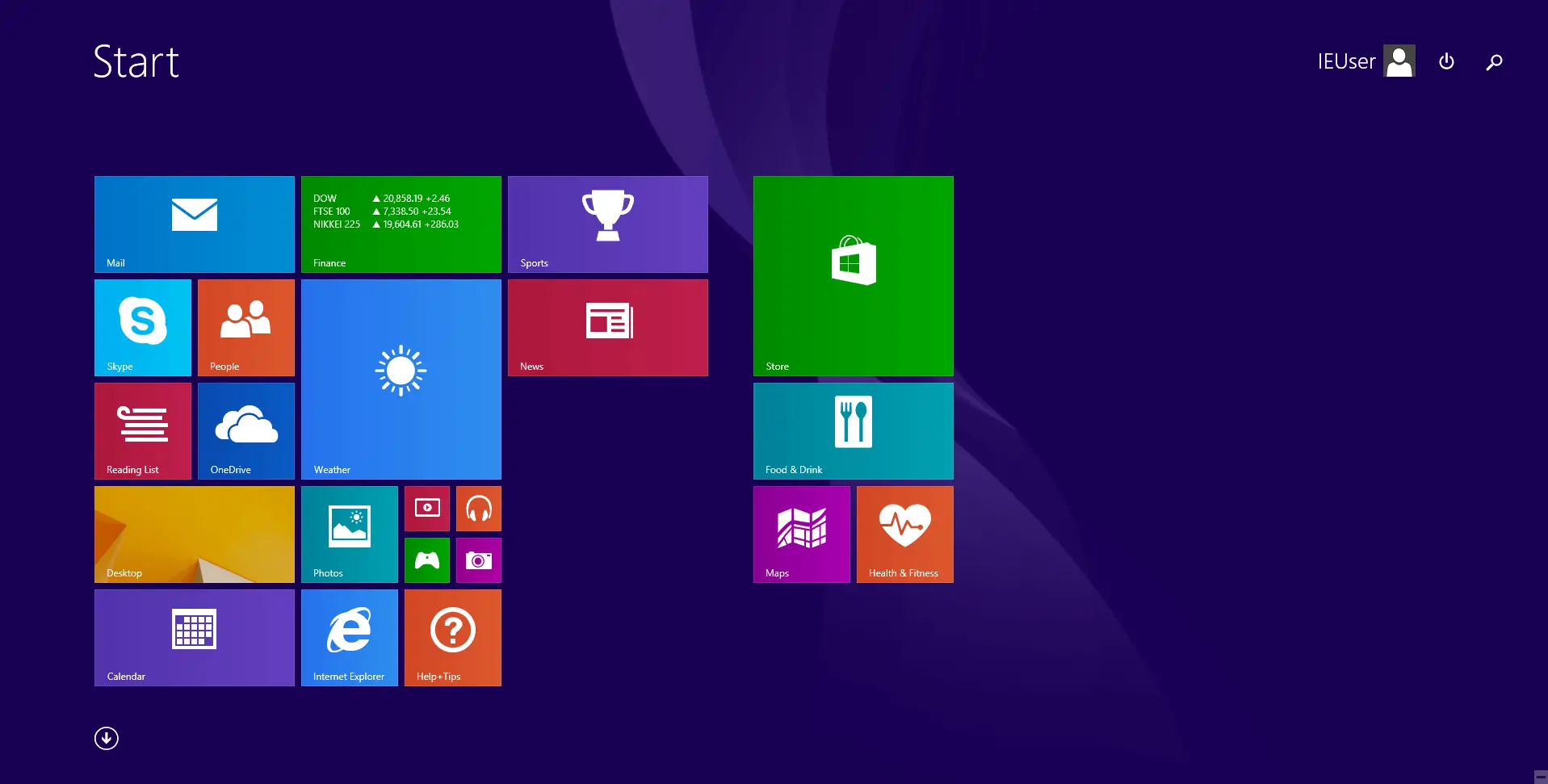
Diese zweidimensionalen Symbole zeichnen sich dadurch aus, dass sie die kleinste Version einer wesentlichen Funktion darstellen und in Form von Web-Schriftarten im Quellcode eines Web sowie in Benutzeroberflächen integriert werden können. Das flache Design gibt dem Esqueumorfismo ( Skeuomorfismus auf Englisch) etwas zurück , einem Stil der detaillierten Darstellung, der darauf abzielt, physische Objekte nachzuahmen, um Benutzern die einfache Interaktion mit digitalen Steuerelementen zu erleichtern . Ein klassisches Beispiel für konsistentes flaches Design ist die mobile Benutzeroberfläche von Microsoft Windows 8:


Was sind Symbolschriftarten?
Symbole sind ein wesentlicher Bestandteil jeder Webseite: von der Lupe, die im Suchfeld eines Blogs oder im Warenkorb oben rechts in einem Online-Shop angezeigt wird, bis zum Umschlag neben einer E-Mail-Adresse. Die Hauptfunktion von Symbolen besteht darin, Benutzer zu führen und Funktionen einiger Elemente anzuzeigen und Prozesse ohne Verwendung von Wörtern abzuschließen. Es wird immer seltener, dass Symbole als Bitmaps oder CSS-Sprites integriert werden. Jetzt verwenden Webentwickler die bekannten Symbolschriftarten, dh Schriftarten, die nicht aus Buchstaben, sondern aus Vektorsymbolen bestehen.
Im Gegensatz zu komplexen grafischen Darstellungen, die aus Pixeln in einer Bitmap bestehen, sind Vektorsymbole skalierbar, verlieren nicht ihre Qualität und ihre Dateien sind kleiner als die von Bitmap-Symbolen. Außerdem können Symbolschriftarten individuell über CSS (Cascading Style Sheets) konfiguriert werden. Dank ihrer Skalierbarkeit werden Vektorsymbole im Gegensatz zu Bitmap-Grafiken in einer einzigen Farbe (CSS3 ermöglicht Farbverläufe) perfekt und klar auf großen Bildschirmen und in einer Auflösung angezeigt. Um Symbolschriftarten verwenden zu können, muss die gesamte Schriftart integriert werden, auch wenn nur ein Symbol verwendet wird. Es gibt viele Anbieter im Internet, die kostenlose Vektorsymbole anbieten. Es ist jedoch auch möglich, benutzerdefinierte Symbolschriftarten zu erstellen.
Woher bekomme ich Icon-Schriften?
Mit dem großartigen Angebot an kostenlosen Vektorsymbolen ist es nicht erforderlich, viel zu investieren, um Symbolschriftarten auf Ihrer Website zu verwenden. Im Internet gibt es Hunderte von Bibliotheken mit einer Vielzahl von Open Source-Lösungen, die eine beeindruckende Anzahl von Vektorsymbolen bieten. Hier sind die beliebtesten Anbieter
- Font Awesome : Es ist eine der größten Open-Source-Symbolschriften und verfügt über mehr als 600 hochrelevante funktionale Piktogramme für das Webdesign. Es wurde ursprünglich für Bootstrap entwickelt und ist jetzt mit den beliebtesten Frameworks auf dem Markt kompatibel. Alle Symbole sind als Vektorbilder verfügbar, mit Bildschirmleseprogrammen kompatibel und skalierbar, ohne ihre Qualität oder Schärfe zu verlieren. Diese Symbolschrift unterliegt der SIL Open Font-Lizenz und kann kostenlos für kommerzielle Zwecke verwendet werden.
- Entypo – Im Gegensatz zu Font Awesome bietet Entypo keine Symbolschriftart, sondern eine Reihe von Vektorsymbolen im SVG-Format. Entypo bietet eine Grundlage für einzelne Schriftarten, die mit denen kombiniert werden können, die mit Webseiten-Schriftgeneratoren erstellt wurden. Diese Symbolschrift unterliegt der Creative Commons CC BY-SA 4.0-Lizenz und kann daher kostenlos für kommerzielle Zwecke verwendet werden.
- Typicons : Diese Symbolschrift basiert auf mehr als 300 Bildschirmleserkompatiblen Vektorpiktogrammen , die dank Bower, einem Open-Source-Paketverwaltungstool, installiert werden können. Die Symbole sind als Vektorvorlage und reduziertes CSS verfügbar. Typicons unterliegt auch der offenen Schriftlizenz von SIL.
- Open Iconic : Diese Lösung bietet mehr als 200 Piktogramme in SVG sowie verschiedene Formate von Web-Schriftarten und anderen rasterbaren Schriftarten. Die Entwickler betonen besonders die reduzierte Größe der Schriftdateien: Die Open Iconic-Symbolschrift im WOFF-Format wiegt nur 12,4 KB und ist daher viel kleiner als Font Awesome. Alle seine Vektorsymbole können unter der MIT-Lizenz verwendet werden. Alle angebotenen Schriftarten sind unter der SIL OFL-Lizenz registriert und ihre Verwendung für kommerzielle Zwecke ist kostenlos.
Erstellen Sie Ihre eigene Symbolschrift
Im Allgemeinen muss ein Webentwickler nicht alle Piktogramme in einer Symbolschrift verwenden. In vielen Fällen ist es möglich , Symbole aus verschiedenen Web – Seiten, zum Beispiel zu kombinieren, mit Hilfe von Web – Schriftgeneratoren so wie Fontello, fontastic.me oder IcoMoon App. Durch ein eigenes Symbol Schriftart erstellen, werden nur die Symbole auf dem Internet eingefügt werden Diese sind tatsächlich sichtbar, was sich positiv auf die Verkürzung der Ladezeiten und die Optimierung der Browsing-Geschwindigkeit einer Webseite auswirkt.
So integrieren Sie Symbolschriftarten in eine Website
Im Allgemeinen werden Symbolschriftarten mithilfe einer CSS-Klasse im HTML-Quellcode definiert. Dazu muss die entsprechende Symbolschrift in die Kopfzeile des HTML-Dokuments aufgenommen werden. Einige Anbieter haben sogar eine Standard-CSS-Datei vorbereitet , um dies zu erleichtern. Solange die Schriftart kompatibel ist, kann sie auch mit Bootstrap, dem CSS-Framework, integriert werden. Weitere Informationen zum Integrieren einer Symbolschriftart als Klasse in CSS in HTML finden Sie im Artikel mit dem Beispiel Font Awesome.
Passen Sie die Symbole an
Symbolschriftarten bieten hervorragende Konfigurationsmöglichkeiten, da sie in ein eigenes Stylesheet (Stylesheet) geladen und mithilfe vordefinierter CSS-Klassen abgerufen werden. Im Gegensatz zu pixelbasierten Bilddateien können Vektor-Glypheneinstellungen definiert und direkt in CSS-Code integriert werden. Auf diese Weise können Webentwickler Eigenschaften wie Größe, Farbe oder Deckkraft der Symbole abhängig vom Design der Webseite anpassen. Darüber hinaus ist es auch möglich, Symbole mit Texturen oder Schatteneffekten zu entwerfen.