Damit der Aspekt angemessen ist, müssen wir die statischen Inhalte verwenden, d. H. Alle Komponenten, die sich nicht mit den Anforderungen ändern. Dazu können CSS, JS-Dateien, Bilder, Videos usw. gehören.
Natürlich gibt es Ausnahmen, in denen eine in Express erstellte Anwendung keine statischen Dateien wie APIs benötigt , obwohl es sich bei der Rückgabe einer herunterladbaren Ressource wahrscheinlich auch um eine statische Datei handelt.
Berücksichtigen Sie die Leistung
Eines der Dinge, die uns anfangs beschäftigen, die wir aber erst sehr spät wissen, ist die Leistung. Wir alle wissen, dass eine Site oder Anwendung schnell sein und nur die erforderlichen Ressourcen verbrauchen muss. In Entwicklungsumgebungen wird dies jedoch normalerweise nicht berücksichtigt. Nur so lange, bis die Anwendung in der Produktion ist, wo wir ihre Leistung sehen und dort erkennen, dass wir unsere Prozesse optimieren können.
Bei statischen Inhalten gilt dies auch, da aufgrund der Tatsache, dass die Inhalte auf unserem Server bereitgestellt werden müssen, erhebliche Ressourcen für den Prozess bereitgestellt werden. Zum Zeitpunkt der Leistungsverbesserung von Dateien und statischen Inhalten in Express gibt es zwei Hauptbereiche: Reduzierung von HTTP- Anforderungen und Reduzierung oder Komprimierung von Dateien oder Inhalten, sodass deren Gewicht geringer ist, wenn sie von der Anwendung heruntergeladen werden .
Reduzierung von HTTP-Anfragen
Lassen Sie uns kurz nach der Reduzierung der HTTP- Anforderungen erläutern, dass dieser Prozess von entscheidender Bedeutung ist, insbesondere wenn wir die mobilen Verbindungen berücksichtigen, die möglicherweise unsere Anwendung besuchen.
Es ist wichtig, dass der Browser jedes Mal, wenn eine HTTP- Anfrage gestellt wird, auf seine Antwort warten muss. Wenn wir viele gleichzeitige Anfragen haben, kann es vorkommen, dass die Anzahl der gleichzeitigen Anfragen begrenzt ist.
Reduzierung statischer Größen
Ein weiterer Aspekt, der uns bei der Arbeit mit Static hilft, ist die Reduzierung der Größe. Dies erzeugt interessante Effekte. Leichtere Inhalte. Die HTTP- Anforderung erreicht ihr Ende schneller, sodass unser Server davon befreit ist Laden, auf Client-Ebene werden Sie einfach feststellen, dass die Anwendung schneller geladen wird. Wenn Sie dazu die Verwendung des Caches hinzufügen, werden Sie Anwendungen haben, die anscheinend nichts auf dem Server suchen müssen.
Bei anderen Ressourcen wie Videos oder Bildern müssen Sie Filter und Komprimierung ohne Verluste anwenden. Diese reduzieren die Auflösung und eliminieren die für den Menschen nicht sichtbaren Details. Außerdem wird eine Reduzierung der Dateigröße um bis zu 70% erreicht. Wenn wir diese Methoden berücksichtigen, können wir eine bessere Leistung unserer Anwendung sicherstellen, indem wir statische Daten bereitstellen.
Die Zukunft ist jetzt mit CDN
Das Problem der statischen Dateien ist so wichtig, dass es eine neue Nische auf dem Markt geschaffen hat. Hierbei handelt es sich um das CDN ( Content Delivery Network) , ein Inhaltslieferungsnetzwerk mit der Abkürzung „English Content Delivery Network“. Es handelt sich lediglich um spezialisierte und optimierte Server zum Speichern unserer Dateien statisch
Das Interessante ist, dass diese Server nur statische Dateien bereitstellen und sehr schnell reagieren und sogar viele geografische Regionen haben. Dies bedeutet, dass das CDN je nach dem Ort, an dem unsere Anwendung geöffnet wird, den nächsten Server findet, der die Datei bereitstellt und somit herunterlädt noch mehr Reaktionszeit.
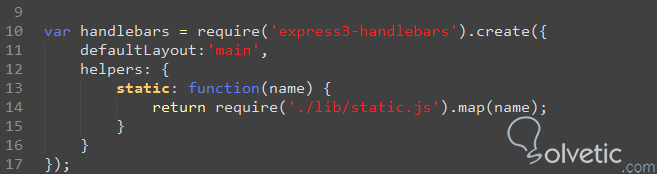
Die Herausforderung besteht darin, unsere Anwendung robust und anpassungsfähig genug zu machen, um ein CDN zu dem Zeitpunkt einzubinden, zu dem es erforderlich ist. Hierzu können wir Techniken wie die Ressourcenzuordnung verwenden. Sehen wir uns das folgende Bild mit einem Code an, der dies tut:

Wenn wir uns diesen Code bei jedem Aufruf unserer statischen Hilfsmethode ansehen, durchsucht er eine Bibliothek und ordnet die Ressource zu. Dies hat zum Ziel, dass seine Anwendung im Front-End oder auf der Clientseite eine ist. Wenn wir zum CDN wechseln, müssen wir nur den Inhalt des Helfers ändern.
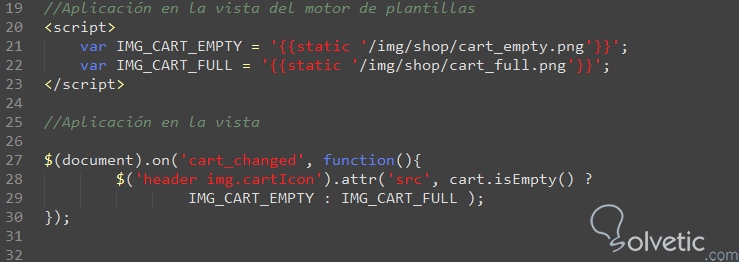
Sehen wir uns das folgende Bild mit einem Code an, mit dem wir demonstrieren können, was wir gerade erklärt haben.

Wir bemerken, dass im ersten Block angezeigt wird, dass es zwei Variablen gibt, die der Route entsprechen, die mit unseren Serverfunktionen zugeordnet wurde. Dies führt dazu, dass wir die Routen dieser Ressourcen abrufen. Im zweiten Block haben wir dann einen Prozess Entscheidungsfindung auf der Client-Seite, wo wir nach Funktionen unserer Anwendung fragen und im Falle einer Antwort oder einer anderen Antwort die zu ladende Datei auswählen können, um unnötigen Aufruf einer HTTP- Anfrage zu vermeiden.
Webserver-Hilfe
Da wir die Grundlagen der Leistung und den Prozess des Bereitstellens statischer Daten verstanden haben, müssen wir dann über ein anderes Tool sprechen, das oft unterschätzt wird und die Verwendung eines Webservers für statische Daten ist, obwohl ein CDN dies für uns erledigt, nicht Wir können aus vielen Gründen immer auf diese Art von Dienstleistungen zurückgreifen.
Eine der schnellsten Möglichkeiten zur Lösung dieses Problems besteht darin, eine Unterdomäne zu erstellen und mit einem Server im NGINX- Stil ein Repository für Ressourcen und statische Dateien zu erstellen. Dadurch können wir Arbeiten von unserem Anwendungsserver herunterladen und so die Leistung für die Benutzer verbessern . Benutzer
Darüber hinaus ist es für uns aber auch einfach, die Komprimierung für die Dateien schnell zu aktivieren und die Cache-Header für die Browser festzulegen. Die Konfiguration dieses Servers erfordert natürlich neue Kenntnisse, aber wenn wir dies als Herausforderung betrachten, werden wir sicherlich keine Probleme haben.
Daher ist es sehr wichtig, den Aspekt der Leistung nicht zu vernachlässigen, da heutzutage Suchmaschinen wie Google diesen Aspekt auch berücksichtigen Bei der Anzeige von Suchergebnissen kann uns eine langsame Anwendung ebenfalls schaden.