Wenn wir eine Software oder eine Website erstellen, die Dateien verwendet, müssen wir entscheiden, wie sie gespeichert werden sollen. Eine der Möglichkeiten besteht darin, einen Ordner zu erstellen und die Dateien dort zu speichern. Eine andere Möglichkeit besteht darin, sie in der Datenbank zu speichern. Wir müssen berücksichtigen, dass ein Longblob- Feld Daten speichern kann bis zu 4 Gigabyte.
Die mySQL-Datenbank-Engine ermöglicht die Verwendung von Blockfeldern, um die Informationen im Binärformat zu speichern. In diesem Format können Sie verschiedene Dateitypen wie Word, Excel, alle Arten von Bildern, PDF-Dateien usw. speichern. In diesem Tutorial erfahren Sie, wie Sie Dateien in einer Tabelle einer MySQL-Datenbank speichern . Die Daten werden von einem HTML-Formular gesendet und mit PHP verarbeitet, um die Dateien in der Datenbank zu speichern.
Für die Beispiele des Tutorials benötigen wir einen Remote-Server oder einen lokalen Server, der so installiert werden kann, wie wir es im Tutorial gesehen haben:
- Wie Sie Xampp installieren, um Ihren Computer in einen Webserver umzuwandeln? Auf diese Weise unterstützen wir PHP und MySQL sowie alle erforderlichen Bibliotheken.
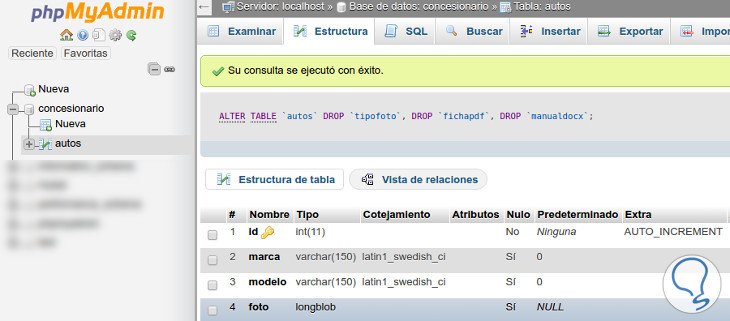
Als nächstes erstellen wir die Datenbank, in der die Fahrzeugdaten gespeichert werden, mit einem Foto und einem technischen Datenblatt im PDF- Format. Dazu erstellen wir von phpmyadmin das Beispiel, das als Autohaus bezeichnet wird. Als nächstes erstellen wir den Autotisch.

CREATE DATABASE Händler; Tabellenstruktur für die Tabelle `autos` CREATE TABLE `autos` ( `id` int (11) NICHT NULL, `brand` varchar (150) DEFAULT '0', `model` varchar (150) DEFAULT '0', `Foto` Longblob ) ENGINE = InnoDB DEFAULT CHARSET = latin1; Indizes der Tabelle `autos` ALTER TISCH `autos` ADD PRIMARY KEY (`id`); AUTO_INCREMENT von umgestürzten Tabellen AUTO_INCREMENT der Tabelle `autos` ALTER TABLE `autos` MODIFY` id` int (11) NICHT NULL AUTO_INCREMENT;
Code zur Tabellenerstellung
Als nächstes erstellen wir eine Datei config.php, von der aus wir eine Verbindung zur Datenbank herstellen:
<? // Verbindung zum MySQL-Server herstellen $ link = mysql_connect ('localhost', 'root', ''); if (! $ link) { die ('Verbindungsfehler zu mysql:'. mysql_error ()); } // Verbindung zur Datenbank herstellen if (! mysql_select_db ('dealer')) { die ('connection error database:'. mysql_error ()); } ?>
Config.php
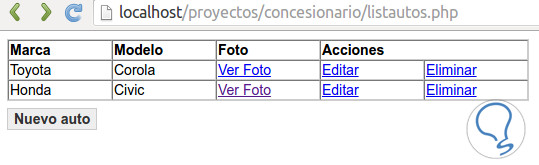
Als nächstes erstellen wir eine Seite in PHP, die für die Auflistung aller Datensätze der Fahrzeugtabelle zuständig ist.

<? error_reporting (0); include ('config.php'); ?> <style> Tabelle {Schriftart: 14px Arial; Rand: 1px durchgehend #CCCCCC; Rand-Boden: 10px; } td {width: 100px; } a.boton { Schrift: fett 14px Arial; Textdekoration: keine; Hintergrundfarbe: #EEEEEE; Farbe: # 333333; Polsterung: 2px 6px 2px 6px; Rand: 1px durchgehend #CCCCCC; } </ style> <? echo "<Tabellenrand = 1 Zellenabstand = 0>"; Echo "<tr>"; Echo "<td> <b> Marke </ b> </ td>"; Echo "<td> <b> Modell </ b> </ td>"; Echo "<td> <b> Foto </ b> </ td>"; Echo "<td colspan = 2> <b> Aktionen </ b> </ td>"; Echo "</ tr>"; $ result = mysql_query ("SELECT * FROM` autos`") oder trigger_error (mysql_error ()); while ($ rows = mysql_fetch_array ($ result)) { foreach ($ rows AS $ key => $ value) {$ rows [$ key] = Schrägstriche ($ value); } Echo "<tr>"; Echo "<td valign = 'top'>". $ rows ['mark']. "</ td>"; Echo "<td valign = 'top'>". $ rows ['model']. "</ td>"; echo "<td valign = 'top'> <a href = 'verfoto.php? id =". $ rows ['id']. "'> Siehe Foto </a> </ td>"; echo "<td valign = 'top'> <a href=edit.php?id={$filas['id'}> Bearbeiten </a> </ td> <td> <a href=eliminar.php?id={$filas['id'}> Entfernen </a> </ td> "; Echo "</ tr>"; } Echo "</ table>"; Echo "<a href=alta.php class='boton'> Neues Auto </a>"; ?>
Listen Sie alle Datensätze in der Tabelle auf
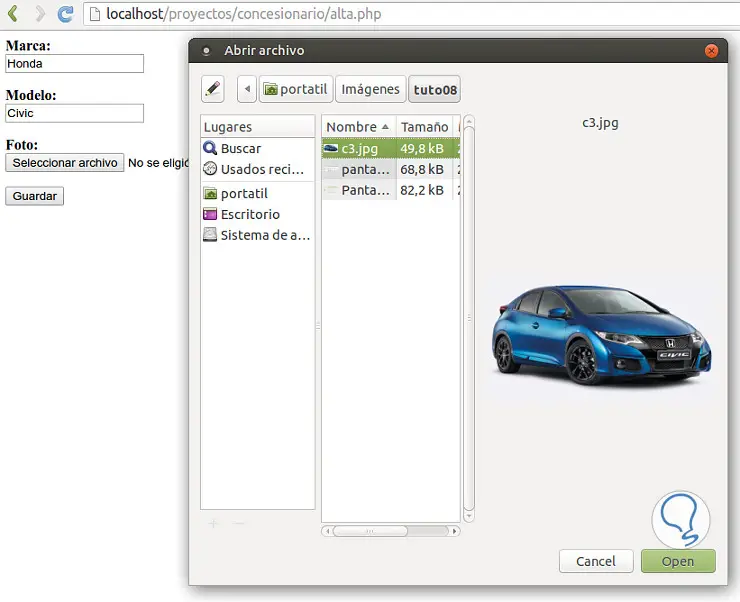
Das Formular zum Registrieren der Daten, mit denen wir ein Foto registrieren können. Dazu müssen wir Dateielemente verwenden, mit denen wir eine Datei aus dem Browser auswählen und dann mit PHP verarbeiten und die Daten in den Blob-Feldern unserer Auto-Tabelle speichern können der Datenbank.
Wir erstellen das Web in einem Ordner namens Dealership auf unserem Server. Die Webseite enthält den HTML- und PHP-Code. In dem Formular verwenden wir das Attribut enctype = “multipart / form-data” , das angibt, dass Sie Dateien über das Formular senden können. Wenn Sie das Attribut nicht haben, können Sie keine Dateien senden.
Diese Seite heißt alta.php

Der Code lautet wie folgt:
<? error_reporting (0); include ('config.php'); if (isset ($ _ POST ['sent'])) { foreach ($ _POST AS $ key => $ value) {$ _POST [$ key] = mysql_real_escape_string ($ value); } // Wir lesen Fotodaten $ photo = $ _FILES ["foto"] ["tmp_name"]; $ photoname = $ _FILES ["Foto"] ["Name"]; // Dies ist die Datei, die wir dem Blob-Feld hinzufügen werden $ photo = $ _FILES ['photo'] ['tmp_name']; // Wir konvertieren es in Binärdateien, bevor wir es speichern $ photo = mysql_real_escape_string (file_get_contents ($ _ FILES ["foto"] ["tmp_name"])); $ sql = "INSERT IN` autos` (` marca`, `modelo`,` foto`) VALUES ('{$ _POST [' marca ']}', '{$ _POST [' modelo ']}', '$ Foto ') "; mysql_query ($ sql) oder die (mysql_error ()); header ('Ort: listautos.php'); } ?> <form enctype = "multipart / form-data" action = "alta.php" method = "POST"> <p> <b> Marke: </ b> <br /> <input type = 'text' name = 'marke' /> <p> <b> Modell: </ b> <br /> <input type = 'text' name = 'model' /> <p> <b> Foto: </ b> <br /> <input name = "photo" type = "file" /> <p> <input type = 'submit' value = 'Speichern' /> <input type = 'hidden' value = '1' name = 'sent' /> </ form>
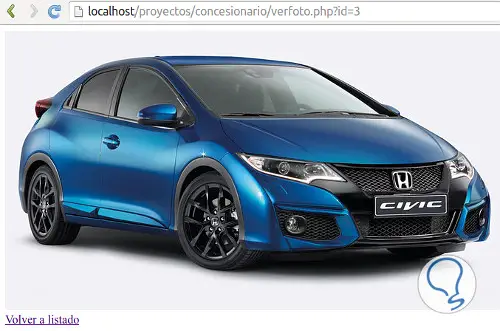
Als nächstes müssen wir es zeigen, wir erstellen eine Seite, die die Binärdatei interpretiert und zeigt, wir erstellen die Seite verfoto.php und wir geben die ID des Fotos an, das gezeigt werden soll.
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // DE" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta http-equiv = "Inhaltstyp" content = "text / html; charset = utf-8" /> <title> Dokument ohne Titel </ title> </ head> <body> <? php include ('config.php'); $ sql = "Foto AUS Autos WÄHLEN, wobei id =". $ _ GET ['id']; $ result = mysql_query ($ sql); $ rows = mysql_fetch_assoc ($ result); // Wir zeigen das Bild in diesem Format, wir zeigen nur PNG-Bilder // Wenn wir die Erweiterung ändern müssen, machen wir eine Bedingung if // für jede unterstützte Erweiterung gif, jpg usw ?> <img src = "data: image / png; base64, <? php echo base64_encode ($ rows ['photo']);?>" alt = "title photo" /> </ body> </ html> </ html>

Wir können die Attribute der Datei auch auf folgende Weise extrahieren:
<? $ photoname = $ _ FILES [Foto] ['Name'] $ extensionfoto = $ _ FILES [Foto] ['Typ'] // Dateityp image / png, application / pdf usw $ tamanofotobytes = $ _ FILES ['archivito'] ['size'] // Größe in Bytes $ filename = $ _ FILES ['archivito'] ['tmp_name']?>
Die Datei wird während des Vorgangs vorübergehend im Speicher abgelegt. Wenn ein Fehler auftritt, die Daten möglicherweise verloren gehen oder nicht vollständig aufgezeichnet werden, löscht das PHP-Skript die temporäre Datei nach Abschluss des Vorgangs aus dem Speicher, auch wenn sie nicht ordnungsgemäß beendet wird.
Als nächstes erstellen wir die Seite zum Bearbeiten der Daten eines Autos, die wir edit.php nennen
<? include ('config.php'); if (isset ($ _ GET ['id'])) { $ id = (int) $ _GET ['id']; if (isset ($ _ POST ['sent'])) { foreach ($ _POST AS $ key => $ value) {$ _POST [$ key] = mysql_real_escape_string ($ value); } // Wir lesen Fotodaten $ photo = $ _FILES ["foto"] ["tmp_name"]; $ photoname = $ _FILES ["Foto"] ["Name"]; // Dies ist die temporäre Datei $ photo = $ _FILES ['photo'] ['tmp_name']; // Lies die temporäre Datei als Binärdatei $ photo = mysql_real_escape_string (file_get_contents ($ _ FILES ["foto"] ["tmp_name"])); $ sql = "UPDATE` autos` SET `marca` = '{$ _POST [' marca ']}',` modelo` = '{$ _POST [' modelo ']}', `foto` = '$ foto' WO `id` = '$ id'"; mysql_query ($ sql) oder die (mysql_error ()); header ('Ort: listautos.php'); } $ rows = mysql_fetch_array (mysql_query ("SELECT * FROM`autos` WHERE` id` = '$ id' ")); ?> <form action = '' method = 'POST'> <p> <b> Marke: </ b> <br /> <input type = 'text' name = 'marke' value = '<? = $ rows [' marke ']?>' /> <p> <b> Modell: </ b> <br /> <input type = 'text' name = 'model' value = '<? = $ rows [' model ']?>' /> <p> <b> Modell: </ b> <br /> <input type = 'text' name = 'model' /> <p> <b> Foto: </ b> <br /> <input name = "photo" type = "file" /> <p> <input type = 'submit' value = 'Speichern' / >> <input type = 'hidden' value = '1' name = 'sent' /> </ form> <? }?>
Wir müssen berücksichtigen, dass beim Löschen eines Datensatzes die Dateien gleichzeitig gelöscht werden und nicht wiederhergestellt werden können. Um einen Datensatz zu löschen, erstellen wir die Seite delete.php und verwenden den folgenden Code.
<? include ('config.php'); $ id = (int) $ _GET ['id']; mysql_query ("DELETE FROM` autos` WHERE `id` = '$ id'"); header ('Ort: listautos.php'); ?>
Wir haben einen einfachen Code ohne viel Design erstellt, um zu erklären, wie Dateien in Blob-Feldern gespeichert werden. Einer der Nachteile ist, dass die Größe der Datenbank beim Speichern von Dateien im Binärformat stark zunimmt.
Einer der Vorteile besteht darin, dass die Dateien in einer Tabelle gespeichert werden, was für die Sicherheitsproblematik besser ist, da Sie nur dann auf die Dateien zugreifen können, wenn Sie die Berechtigung zum Verwalten der Datenbank haben und keine vorhanden sind physischer Ordner, aus dem Dateien heruntergeladen oder von einem Angreifer bearbeitet werden können.