Eine der komplexesten Aufgaben bei der Arbeit mit Webdesign besteht darin, die subtilen Unterschiede zwischen den Browsern zu überwinden, obwohl theoretisch jeder Browser den Standards entsprechen muss und in den meisten Fällen kleine subtile Unterschiede vorliegen können Machen Sie unser Design etwas schwierig zu implementieren.
Vor der Existenz von Bootstrap wurde eine Datei namens reset.css verwendet , in der explizit alle Werte von Basis- und Schlüsselelementen wie Auffüllungen, Ränder und die Quelle für definiert wurden Defekt usw. Damit haben wir vermieden, dass der Browser beim Definieren von Elementen, die wir in unseren benutzerdefinierten Stilen nicht geändert haben, das tat, was er wollte.
Gegenwärtig kümmert sich Bootstrap für uns um diese Details. Dies wird mit einer Datei namens bootstrap.css erreicht, die im Volksmund als Basisdatei bezeichnet wird.
Eines der auffälligsten Dinge in einem Web sind die Titel und Untertitel der Inhalte. Natürlich ist dies die Funktion dieser Elemente. Das Basis- CSS von Bootstrap bietet eine interessante Möglichkeit, damit umzugehen. Erstens hat es einige Größen und eine Quelle, die für das Element h in einer beliebigen Anzahl von 1 bis 6 definiert ist, aber auch einige Klassen hat, die jedem Element entsprechen, so dass wir dieselben Stile auf ein Div oder einen Span anwenden können.
Eine andere interessante Sache ist, dass wir das kleine Element verwenden können, um die Größe eines Abschnitts des Titels zu verringern, aber das Verhältnis zum Element <h> oder zum Element, das die entsprechende Klasse verwendet, beizubehalten.
Dies bedeutet lediglich, dass wir bei mehreren Browsern ein homogenes Design beibehalten, sodass die Titel nicht anders aussehen müssen, zum Beispiel in Safari zu Firefox , wenn wir wissen, dass beide Browser standardmäßig mit unterschiedlichen Quellen arbeiten.
Wir werden eine kleine Seite erstellen, auf der wir eine Liste der Titel erstellen. Wir werden die beiden Schrägen übereinander platzieren, damit wir sehen können, wie die Unterschiede dank der Basisdatei von Bootstrap nicht mehr existieren. Sehen wir uns zuerst den Code an und dann, wie er in unserem Browser aussieht.
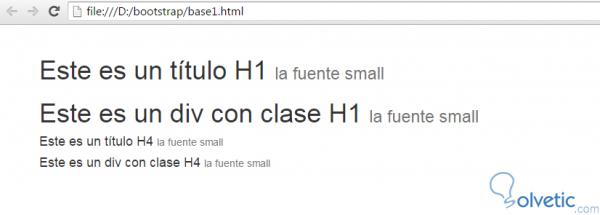
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <title> Verwenden der Basis-Bootstrap-Datei </ title> <style> #style {Polsterung: 23px; Polsterboden: 24px; rechts auffüllen: 51px; links auffüllen: 55px; } </ style> </ head> <body id = "style"> <h1> Dies ist ein Titel H1 <small> die Schriftart small </ small> </ h1> <div class = "h1"> Dies ist ein div mit der Klasse H1 <small> die Schriftart small </ small> </ div> <h4> Dies ist ein Titel H4 <small> die Schriftart small </ small> </ h4> <div class = "h4"> Dies ist Ein Div mit der Klasse H4 <small> die Schriftart small </ small> </ div> </ body> </ html>
Hier sehen wir, wie wir die verschiedenen Elemente, die wir als Titel verwenden werden, im Körper bearbeitet haben. Außerdem zeigen wir, wie das <small> -Element funktioniert, damit wir es mit den Titeln kombinieren können, um sehr interessante Effekte zu erzielen. Wir fügen auch einen zusätzlichen Stil hinzu, um einige zusätzliche Polster hinzuzufügen, damit wir ein Ergebnis wie das in der folgenden Abbildung sehen können: 
Sobald wir die Aufmerksamkeit eines Lesers oder eines Benutzers mit den Titeln unserer Anwendung erregt haben, benötigen wir normalerweise Inhalte, die konsumiert werden können. Es handelt sich normalerweise um einen Text, den wir in einen Absatz einfügen, obwohl es sich auch um ein Bild, einen Ton oder ein Video handeln kann.
Zurück zum Absatz, das <p> -Element verfügt bereits über einen vordefinierten Stil für das Basis-CSS. Diese Basis bietet uns jedoch auch einen speziellen Absatztyp mit dem Namen lead. Durch Hinzufügen dieser Klasse zu einem Absatz werden wir ihn sofort hervorheben der Rest ist ähnlich, da seine Größe erhöht wird und einige Eigenschaften der Quellen geändert werden.
Sehen wir uns im folgenden Code an, wie das funktioniert, das wir gerade erklärt haben. In diesem Beispiel werden wir zwei Absätze erstellen, in denen die erste die Lead- Klasse hat. Auf diese Weise werden wir sehen, wie es auffällt. Natürlich funktioniert all dies, wenn wir Bootstrap in unserem Projekt haben Code:
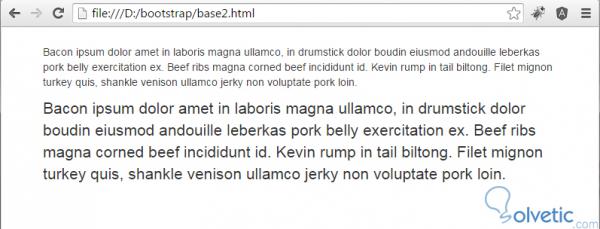
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <title> Verwenden der Basis-Bootstrap-Datei </ title> <style> #style {Polsterung: 23px; Polsterboden: 24px; rechts auffüllen: 51px; links auffüllen: 55px; } </ style> </ head> <body id = "style"> <p class = "lead"> Speck-Ipsum-Schmerz tritt im Laboris magna ullamco auf, bei Drumstick-Schmerz bei Eiusmod andouille Leberkas-Schweinebauch-Training ex. Beef Ribs Magna Corned Beef Incididunt ID. Kevin rump in schwanz biltong. Filet Mignon Truthahn Quis, Shankle Wildbret ullamco ruckartig nicht voluptate Schweinelende. </ p> <p> Speck-Ipsum-Schmerzen im Laboris magna ullamco, bei Drumstick-Schmerzen bei Eiusmod und Leberkas-Schweinebauch-Training ex. Beef Ribs Magna Corned Beef Incididunt ID. Kevin rump in schwanz biltong. Filet Mignon Truthahn Quis, Shankle Wildbret ullamco ruckartig nicht voluptate Schweinelende. </ p> </ body> </ html>
Lassen Sie uns unser Beispiel ausführen und sehen, wie es in unserem Browser aussieht: 
Eines der Dinge, die auch sehr wichtig sind, ist die Ausrichtung des Textes, da wir manchmal unseren Text rechtsbündig, mittig oder notwendigerweise linksbündig ausrichten müssen, obwohl es Entsprechungen in CSS gibt Eine Klasse dafür erspart uns viel Arbeit und hilft uns, Code-Konsistenz zu gewährleisten.
Im folgenden Beispiel sehen wir, wie wir jede dieser Klassen auf verschiedene Elemente anwenden und damit unser Code besser lesbar ist, machen wir alle Elemente zu Absätzen. Sehen wir uns den Code an:
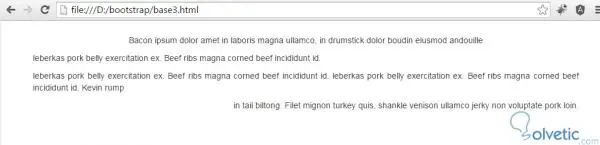
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <title> Verwenden der Basis-Bootstrap-Datei </ title> <style> #style {Polsterung: 23px; Polsterboden: 24px; rechts auffüllen: 51px; links auffüllen: 55px; } </ style> </ head> <body id = "style"> <p class = "text-center"> Speck ipsum dolor amet im Laboris magna ullamco, bei Trommelstockschmerzen boudin eiusmod andouille </ p> <p class = "text-left"> leberkas schweinebauchtraining ex. Beef Ribs Magna Corned Beef Incididunt ID. </ p> <p class = "text-justify"> Leberkas-Bauchmuskelübung ex. Beef Ribs Magna Corned Beef Incididunt ID. leberkas schweinebauch übung ex. Beef Ribs Magna Corned Beef Incididunt ID. Kevin Rumpf </ p> <p class = "text-right"> im Schwanz Biltong. Filet Mignon Truthahn Quis, Shankle Wildbret ullamco ruckartig nicht voluptate Schweinelende. </ p> </ body> </ html>
Nun wollen wir sehen, wie sich jede Klasse in unserem Browser verhält. Es gibt einen besonderen Fall mit der Rechtfertigung , der sehr subtil ist, so dass seine Wirkung möglicherweise nicht sehr aussieht. 
Listen sind oft notwendig und nicht ausschließlich, um Dinge aufzulisten. Sie sind oft ein wesentlicher Bestandteil des Designs. Bootstrap behandelt sie transparent wie die vorherigen Elemente, die wir gesehen haben. Die Listen werden von der CSS- Basis mit einem vordefinierten Stil geliefert , es gibt jedoch einige Varianten, z. B. Liste ohne Stile, um Aufzählungszeichen zu vermeiden, und Liste mit Inline macht die Liste horizontal.
Sehen wir uns im folgenden Code ein Beispiel für jede dieser Listen an, damit wir sie in unserem Code verwenden können:
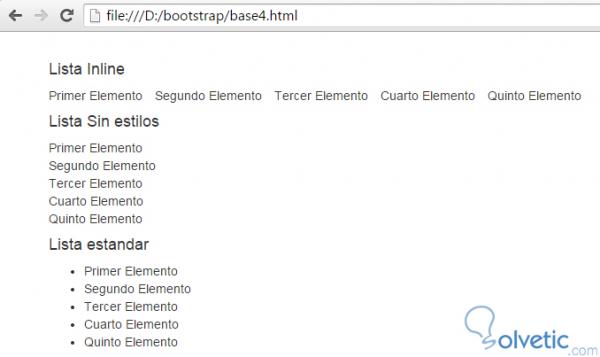
<! DOCTYPE html> <html lang = "de"> <head> <meta charset = "UTF-8"> <meta name = "viewport" content = "width = Gerätebreite, anfängliche Skalierung = 1.0"> < ! - Bootstrap -> <link href = "bootstrap / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <title> Verwenden der Basis-Bootstrap-Datei </ title> <style> #style {Polsterung: 23px; Polsterboden: 24px; rechts auffüllen: 51px; links auffüllen: 55px; } </ style> </ head> <body id = "style"> <h4> Inline-Liste </ h5> <ul class = "list-inline"> <li> Erstes Element </ li> <li> Zweites Element </ li> <li> Drittes Element </ li> <li> Viertes Element </ li> <li> Fünftes Element </ li> </ ul> <h4> Keine Styles-Liste </ h5> <ul class = " list-unstyled "> <li> Erstes Element </ li> <li> Zweites Element </ li> <li> Drittes Element </ li> <li> Viertes Element </ li> <li> Fünftes Element </ li> </ ul> <h4> Standardliste </ h5> <ul> <li> Erstes Element </ li> <li> Zweites Element </ li> <li> Drittes Element </ li> <li> Viertes Element </ li> li> <li> Fünftes Element </ li> </ ul> </ body> </ html>
Nun wollen wir sehen, wie es in unserem Browser aussieht, wo wir sehen, dass die Unterschiede sofort erkennbar sind:

Mit dem Abschluss dieses Tutorials haben wir festgestellt, dass das grundlegende CSS von Bootstrap uns eine Standardbasis bietet, um sicherzustellen, dass die Elemente, die wir nicht definiert oder angepasst haben, direkt im Browser auf eine bestimmte Weise angezeigt werden, sodass wir die vollständige Kontrolle über unsere Anwendung haben, ohne sie zu importieren der Browser.