In diesem Tutorial lernen wir Schritt für Schritt , wie man die Google+ + 1-Schaltfläche in WordPress einfügt . Nachdem ich die sozialen Schaltflächen zu Vozidea.com hinzugefügt hatte, musste ich nachforschen, um sie richtig zu platzieren. Ich weiß, dass es viele Plugins gibt, aber ich bevorzuge es, kein Plugin zu verwenden, das WordPress für etwas überlastet, das so einfach ist wie das Platzieren sozialer Schaltflächen.

Kontroverse über die +1 von sozialen Netzwerken und deren Auswirkungen auf SEO.
Innerhalb dieser + 1-Schaltflächen gibt es einige Kontroversen, zum einen diejenigen, die besagen, dass sie die Positionierung in Google beeinflussen, und zum anderen diejenigen, die dies nicht tun. Persönlich glaube ich, dass die Auswirkung auf die Positionierung, wenn es eine gibt, minimal ist, da ich bisher niemanden gesehen habe, der seine Artikel basierend auf +1 auf Google+ und Facebook Likes positioniert .
Auf der anderen Seite, diejenigen, die behaupten, dass wenn es einen erheblichen Einfluss auf die Positionierung hat, ich nie schlüssige Beweise gesehen habe, die diese Aussage begleiten. Zusätzlich zu dieser Aussage zählen in der Regel die “Likes” von Facebook und die Zeiten, zu denen sie auf Facebook geteilt wurden und ich bezweifle, dass Google Wettbewerbsdaten verwendet, um zu positionieren. Ein weiterer Aspekt, der mich zu der Annahme veranlasst, dass Facebook nicht in der Liste aufgeführt wird, wenn wir die mit Google verbundenen sozialen Netzwerke sehen .
Um dieses Problem zu beenden, ist es aus meiner Sicht, trotz der Meinung vieler SEO-Experten, kein direkter Einflussfaktor auf die heutige Positionierung, vielleicht in der Zukunft, mehr G + für unsere Website zu bekommen Dinge ändern.
Nachdem wir das oben Gesagte gelesen haben, dürfen wir soziale Netzwerke nicht herunterspielen , da derzeit +1 und Likes nützlich sind, um mehr Öffentlichkeit zu erreichen (als Werbung in sozialen Netzwerken) und Traffic zu erhalten.
Tutorial, um Google+ Button +1 Schritt für Schritt zu setzen
Zunächst muss klar sein, dass die soziale Schaltfläche von Google+ aus einem Teil im HTML-Code und einem anderen Teil im Javascript-Code besteht .
Die einfachste Methode zum Erstellen der Schaltfläche ist die von Google selbst bereitgestellte Entwicklerseite: https://developers.google.com/+/web/+1button/?hl=de

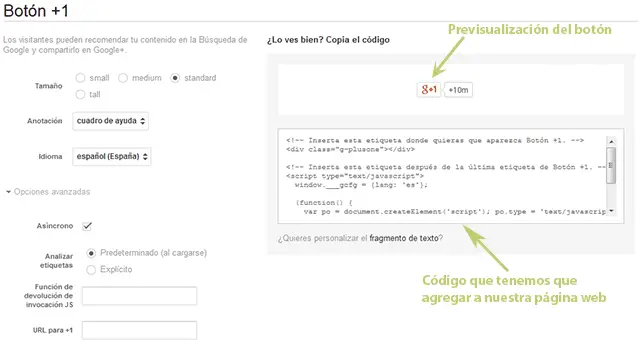
Größeneinstellung
Wie wir auf dem vorherigen Bild sehen können, ist der Knopf in vier Größen erhältlich, sodass wir diejenige auswählen, die unseren Bedürfnissen am besten entspricht.
Anmerkungseinstellungen.
Beim Einfügen der Google+ + 1-Schaltfläche gibt es drei Arten von Anmerkungen:
- Integriert (Inline) : Zeigt die Bilder der Benutzerprofile an, die mit dem Web verbunden sind und +1 gegeben haben. Es zeigt auch die Gesamtzahl von +1 auf der Seite.
- Hilfebox (Sprechblase) : Besteht aus der Anzeige einer Sprechblase mit der Anzahl der Benutzer mit +1.
- Keine (keine) : Zeigt keinen +1 Zähler an, sondern nur die Schaltfläche ohne zusätzliche Daten.
Spracheinstellungen
Hier wählen wir die Sprache der Webseite aus, in die wir die Google + 1-Schaltfläche integrieren möchten.
Erweiterte Optionen
Hier müssen wir die Option Asynchron auswählen . Es ist ratsam, die asynchrone Option zu verwenden, da auf diese Weise das Laden der restlichen Elemente nicht blockiert und daher die Ladezeit verbessert wird . Die restlichen erweiterten Optionen behalten die Standardwerte bei, aber dann wird das Thema der URL +1 (dh der URL, die die +1 erhält) klargestellt.
Ziel-URL von +1.
Wenn Sie die Google+ + 1-Schaltfläche hinzufügen , müssen Sie festlegen, welche URL die +1 erhält. Dies kann auf zwei Arten erfolgen:
- Angeben der Ziel-URL im Schaltflächencode.
- Auslassen der Ziel-URL im Schaltflächencode, sodass auf diese Weise die im Tag
rel="canonical"definierte Ziel-URL als Ziel-URL verwendet wird. Dieses HTML-Tag definiert die kanonische URL, über die wir in unserem On-Page-SEO-Leitfaden für Anfänger in Abschnitt 4.11 gesprochen haben.
Dieser Abschnitt der Ziel-URL ist besonders wichtig, wenn es darum geht, mehr als eine Google+ Schaltfläche einzuschließen. In Vozidea gibt es beispielsweise zwei Google+ Schaltflächen auf jeder Seite:
- + 1-Schaltfläche in der Seitenleiste : Geben Sie +1 an die Haupt-URL
http://www.vozidea.com. In dieser Schaltfläche gebe ich die Ziel-URL manuell mit dem Attributdata-href="http://www.vozidea.com". - +1 Knopf am Ende des Artikels : Er gibt +1 an die URL des Artikels. In dieser Schaltfläche gebe ich keine Ziel-URL an, sodass die kanonische URL als Ziel-URL verwendet wird.
Durch Platzieren des Codes die Schaltfläche auf unserem WordPress-Theme.
Der Code besteht aus zwei Teilen, dem Javascript-Code und dem HTML-Code.
JavaScript-Code kann an einer beliebigen Stelle auf der Seite platziert werden . Normalerweise füge ich es in der footer.php Datei oder im Sidebar-Widget selbst hinzu. Trotz zwei Google+ Buttons muss der Javascript-Code nur einmal eingefügt werden.
Der HTML-Code muss an der Stelle platziert werden, an der die Schaltfläche angezeigt werden soll. Im Allgemeinen muss er zu den Dateien single.php und page.php und in ganz bestimmten Fällen auch zur Datei attachment.php hinzugefügt werden.
Optimierungen beim Einfügen der Google Plus-Schaltfläche in WordPress
Es gibt einen etwas fortgeschritteneren Teil, mit dem ich mich in diesem Artikel nicht befasse, aber ich werde ihn benennen, wenn jemand selbst nachforschen möchte. Es gibt eine Möglichkeit, die + 1-Schaltfläche einzuschließen, damit der Javascript-Code geladen wird, wenn der Benutzer eine Aktion ausführt, z. B. wenn Sie einen Bildlauf ausführen oder wenn Sie mit der Maus über die soziale Schaltfläche fahren. Für diesen Fall gibt es ein ziemlich gutes Plugin namens WPSocialite, das zwar auch manuell ausgeführt werden kann, das jedoch nicht mehr Gegenstand dieses Handbuchs ist.