Hierzu können wir Funktionalitäten hinzufügen oder entfernen oder Designaspekte ändern. Mit WordPress können wir verschiedene Funktionen ändern, indem wir auf ihre Hooks zugreifen . Ein Hook oder Hook bezieht sich auf ein Ereignis, das in WordPress auftritt und das wir aus Code manipulieren können.
Wenn wir wissen, was der Hook ist und wann er ausgeführt wird, können wir eine Funktion erstellen, die ausgeführt wird, wenn das bestimmte Hook-Ereignis eintritt.
Ein Ereignis kann zum Beispiel sein, wenn die Seite geladen wird und die <head> </ head> -Tags angezeigt werden. Wir können den Hook admin_head abfangen und eine Funktion ausführen, um zum Beispiel dynamisch ein Stylesheet hinzuzufügen.
1. Fügen Sie dem Administrator ein Stylesheet hinzu
Angenommen, wir möchten ein Stylesheet einfügen, dann gehen wir zur Datei functions.php und fügen den folgenden Code hinzu:
add_action ('admin_head', 'newcss'); function nuevacss () { echo '<link rel = "stylesheet" type = "text / css" href = "directory / style.css">'; }
Wenn wir das Stylesheet an der Vorderseite des Webs hinzufügen möchten , lautet der Haken wp_head
Es gibt zwei Ereignisse zum Verwalten von Hooks in WordPress :
- Aktions-Hooks: Diese Option wird häufig verwendet, wenn Sie eine Funktion ausführen möchten, nachdem ein bestimmtes Ereignis eingetreten ist.
- Filter Hooks: Wenn ein Ereignis eintritt, können Sie Inhalte über eine Funktion weiterleiten. Normalerweise wird es verwendet, um CSS oder bestimmte Aspekte des Designs zu ändern, z. B. Text zu ändern oder bestimmte Wörter im Inhalt des Posts fett zu schreiben.
Angenommen, wir möchten nach einem Schlüsselwort suchen und es fett formatieren:
Funktion fett ($ content) { $ content = preg_replace ("/ (keyword) / i", "<b> $ 1 </ b>", $ content); $ content zurückgeben; } add_filter ("the_content", "fett");
Dies bedeutet, dass das Schlüsselwort, wenn es im Inhalt erscheint, automatisch fett gedruckt wird.
Auf der WordPress- Website haben wir alle Haken zu konsultieren und ein Beispiel, wie Sie beide anwenden können:
Der Filter http: // entfernen Sie die menucodex.wordpress.org/Plugin_API/Filter_Reference
Die Aktion http: // entfernen Sie die Datei menucodex.wordpress.org/Plugin_API/Action_Reference.
2. Ändern Sie das Logo des Anmeldebildschirms
Der WordPress-Anmeldebildschirm gefällt vielen nicht und sie ziehen es vor, die Webseite ihres Unternehmens oder Projekts anstelle des WordPress-Logos über dem Formular zu platzieren.
Wir können das Logo über den Hook login_head ändern und eine Funktion in die functions.php-Datei unserer Vorlage einfügen .
Funktion milogo () { Echo '<style type = "text / css"> h1 bis {background-image: url ('. get_bloginfo (' template_directory ').' / images / logonuevo.png); } </ style> '; } add_action ('login_head', 'milogo')
3. Ändern Sie die Fußzeile des Administrationsbereichs
Hier verwenden wir den Hook admin_footer_text und erstellen eine Funktion in der Datei functions.php , damit wir den Text ändern können:
Funktion cambiatexto () { echo '& copy; 2015 Copyright-Webname. Alle Rechte vorbehalten - Entworfen von <a href="http:// delete the menuwww.mydomain.com"> Mein Unternehmen </a> '; } add_filter ('admin_footer_text', 'changetext');
4. Löschen Sie die Optionen aus dem Administratormenü
Wenn wir administrative Menüoptionen entfernen möchten, damit auf sie nicht zugegriffen werden kann, ist dies in vielen Fällen hilfreich, damit jemand, der nicht weiß, wie das Web zu verwalten ist, die Konfiguration nicht ändern oder etwas ändern kann, das das Web bricht. Dann verwenden wir den Hook admin_menu und erstellen den nächste Funktion.
Funktion elimina_menu () { delete_menu ('edit.php'); // lösche das Menü lösche die Menüeinträge delete_menu ('upload.php'); // Multimedia-Menü entfernen delete_menu ('link-manager.php'); // entferne das Links Menü delete_menu ('edit.php? post_type = page'); // Das Menü Seiten entfernen delete_menu ('edit-comments.php'); // das Menü Kommentare entfernen elimina_menu ('themes.php'); // Das Menü Aussehen entfernen elimina_menu ('plugins.php'); // entferne das Plugins Menü delete_menu ('users.php'); // Benutzermenü entfernen delete_menu ('tools.php'); // Das Menü Extras entfernen delete_menu ('options-general.php'); // Das Menü Einstellungen entfernen } // Für alle Benutzer entfernen, auch für den Administrator beim Anzeigen des Menüs add_action ('admin_menu', 'delete_menu'); // Für alle Benutzer außer dem Administrator entfernen, wenn der Administrator gestartet wird if (! current_user_can ('manage_options')) { add_action ('admin_init', 'delete_menu'); }
Fügen Sie Elemente und Optionen in der Symbolleiste des Administrationsbereichs hinzu.

Wir haben die folgende Funktion erstellt, um der WordPress-Symbolleiste Funktionen hinzuzufügen:
Funktionsänderungswerkzeuge ($ bar) { global $ current_user; // Globale Variable mit den aktuell protokollierten Benutzerdaten // Variablen zum Zuweisen der URL der verschiedenen Seiten in der Symbolleiste $ urlhome = get_site_url (); $ clientlist = get_admin_url (). '/edit.php?post_type=client'; // Liste der Kunden $ add customer = get_admin_url (). '/post-new.php?post_type=client'; // Füge ein Auto hinzu $ listaautos = get_admin_url (). '/edit.php?post_type=auto'; // Liste der Autos $ anadirauto = get_admin_url (). '/post-new.php?post_type=autos'; // Füge ein Auto hinzu $ urlexportar = get_admin_url (). '/export.php' // Entfernen Sie das WordPress-Logo $ barra-> remove_menu ('wp-logo'); // Entfernen Sie das Update-Benachrichtigungssymbol $ barra-> remove_menu ('updates'); // Wir haben mehrere Menüs mit Funktionen in der Symbolleiste hinzugefügt $ barra-> add_node (array ( 'id' => 'ir_home', 'title' => 'Vista Web Home', 'href' => $ urlhome, 'meta' => array ('target' => 'home') )); $ barra-> add_node (array ( 'id' => 'clients', 'title' => 'Customers', 'href' => $ urlclients, 'meta' => array ('target' => 'client') )); $ barra-> add_node (array ( 'id' => 'autos', 'title' => 'Autos', 'href' => $ auto liste, 'meta' => array ('target' => 'autos') )); $ barra-> add_node (array ( 'parent' => 'clients', 'id' => 'newclient', 'title' => 'Client hinzufügen', 'href' => $ add customer, 'meta' => array ('target' => 'newclient') )); $ barra-> add_node (array ( 'parent' => 'autos', 'id' => 'newauto', 'title' => 'Autos hinzufügen', 'href' => $ anadirauto, 'meta' => false )); $ barra-> add_node (array ( 'parent' => 'autos', 'id' => 'export', 'title' => 'Bericht exportieren', 'href' => $ urlexport, 'meta' => false )); } add_action ('admin_bar_menu', 'changetools', 999);

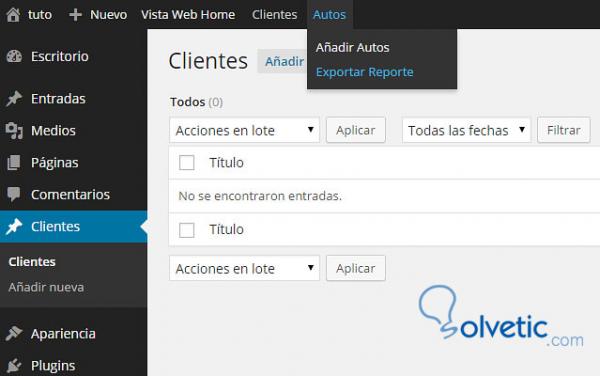
Wir sehen im Bild, wie wir verschiedene Menüs angepasst und installiert haben, um die Arbeit mit unserer Website zu erleichtern, und wir haben auch neue Funktionen wie den Export eines Berichts erstellt, der ein PHP-Code ist, den wir erstellen und über das Menü im Administrationsbereich von WordPress verknüpfen müssen.
Das UI- Plugin für den benutzerdefinierten Beitragstyp wurde zum Erstellen des personalisierten Beitrags verwendet, der vom selben Administrator in WordPress heruntergeladen und installiert werden kann.
Um das Untermenü hinzuzufügen, sehen wir den folgenden Code: Die ID des oberen Menüs ist die ID, die in diesem Fall das übergeordnete Menü ist. Autos:
$ barra-> add_node (array ( 'id' => 'autos', 'title' => 'Autos', 'href' => $ auto liste, 'meta' => array ('target' => 'autos') ));
Um ein Untermenü hinzuzufügen, müssen wir dem neuen Menü angeben, wer das übergeordnete Menü oder das Menü mit der höheren Hierarchie ist, für das wir die übergeordnete Eigenschaft verwenden.
$ barra-> add_node (array ( 'parent' => 'autos', 'id' => 'newauto', 'title' => 'Autos hinzufügen', 'href' => $ anadirauto, 'meta' => false ));
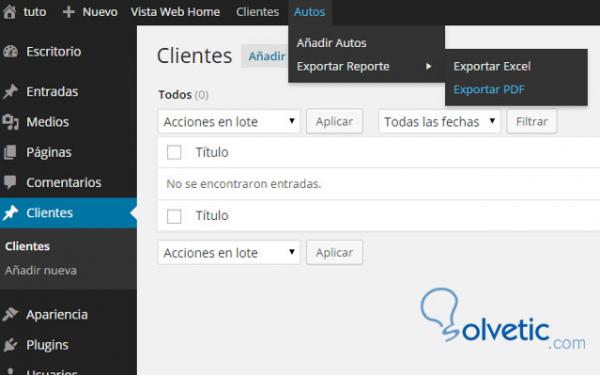
Auf diese Weise könnten wir dann auch die Optionen unseres Menüs um ein Unter-Untermenü erweitern. Sehen wir uns ein Beispiel an, ausgehend vom Untermenü Exportieren , und fügen Exportoptionen wie Excel und PDF hinzu .
$ barra-> add_node (array ( 'parent' => 'autos', 'id' => 'export', 'title' => 'Bericht exportieren', 'href' => $ urlexport, 'meta' => false )); $ barra-> add_node (array ( 'parent' => 'export', 'id' => 'exportarexcel', 'title' => 'Excel exportieren', 'href' => $ urlexportarexcel, 'meta' => false )); $ barra-> add_node (array ( 'parent' => 'export', 'id' => 'exportarpdf', 'title' => 'PDF exportieren', 'href' => $ urlexportarpdf, 'meta' => false ));

So können wir dem WordPress-Administrationsbereich die persönliche Note geben, wenn wir die Möglichkeit hinzufügen, zu identifizieren, wer angemeldet ist.
Die erfahrensten Entwickler empfehlen, zu vermeiden, dass Benutzer die Standardsymbolleiste von WordPress im Administrationsbereich verwenden. Sie empfehlen jedoch, alle Webkonfigurationen wie Einstellungen, Plugins und Designs zu entfernen und den Benutzer zu verlassen Was Sie zum Hinzufügen und Veröffentlichen von Inhalten benötigen, überlassen Sie alle Konfigurationsaufgaben und Aktualisierungen erfahreneren Benutzern oder Entwicklern.