
Firebug ist eine hervorragende Ergänzung zu einem anderen Plugin als Web Developer . Die Benutzeroberfläche ist einfach zu bedienen und wird nur dann aktiviert, wenn wir sie benötigen. Sie ist auch kostenlos. Der Zweck dieses Tutorials ist es, eine detaillierte und professionelle Verwendung von Firebug zu zeigen. Wir können auch andere Tutorials sehen, die Firebug Tool für Webentwickler und Inspect HTML mit Firebug.
Firebug ist ein unverzichtbares Werkzeug für diejenigen, die Websites programmieren oder optimieren, seien es Designer oder Webmaster. So können wir Fehler in der Programmierung oder im Design beseitigen, wissen, wie sie funktionieren und wie die Struktur einer Webseite ist, wie alle Elemente, aus denen sie besteht.
Um das Plugin zu installieren, gehen Sie auf die Firebug-Download-Website und suchen dort nach der neuesten Version des Tools zum Herunterladen.

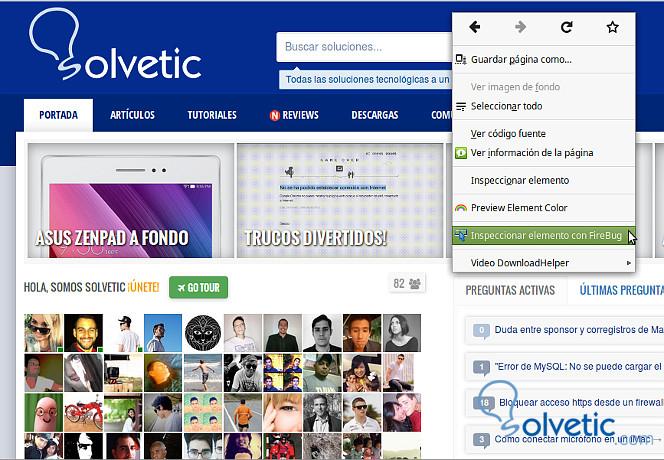
Nach der Installation starten Sie den Computer neu und wir werden sehen, dass er beim Starten eines Webs hinzugefügt wird. Um ihn zu aktivieren, klicken Sie mit der rechten Maustaste und suchen Sie die Option Inspect element :

Nachdem wir das Tool aktiviert haben, sehen wir uns die wichtigsten Funktionen an:
Registerkarte “Konsole”
In der Firebug- Konsole werden die Meldungen zu den Aktionen des Webs und den aufgetretenen Fehlern angezeigt. Während der Interaktion sehen wir Nachrichten über die Aufrufe von Funktionen oder Seiten, die vom Web ausgeführt werden. Sie zeigen uns Funktionen, Rückrufaufrufe oder Webservices und die Werte, die zur Laufzeit ausgetauscht werden, während der Ablauf der Anwendung gesteuert wird.
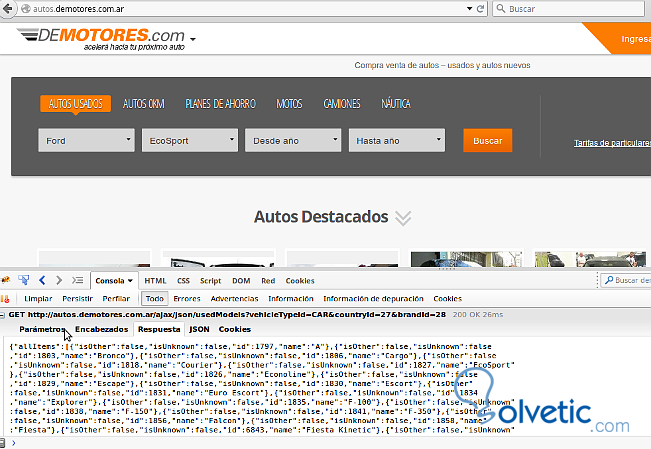
Schauen wir uns einige Beispiele an, greifen wir auf das Web demotores.com.ar zu, klicken wir mit der rechten Maustaste und aktivieren Firebug .

Auf der Konsolenregisterkarte wird bei einer Markensuche angezeigt, dass die Konsole in Ajax eine Funktion aufruft, die eine Datenbank über PHP abfragt, die Modelle im JSON-Format zurückgibt und sie zur Modellkombination hinzufügt können wir auch die gesendeten Parameter, den von get oder post zurückgegebenen Header und die Antwort sehen. Sehen wir uns einen anderen Fall eines Online-Shops an.

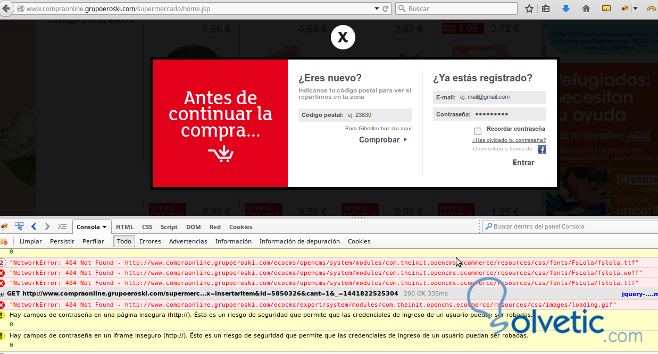
In diesem Fall zeigt die Konsole an, dass im Ordner / css / font drei Schriftarten oder Schriftarten fehlen. Vielleicht hat der Designer vergessen, sie hinzuzufügen oder die Schriftarten zu ändern, und ich entferne die vorherigen Verweise nicht.
Wir können auch sehen, wie das Hinzufügen eines Produkts zum Warenkorb die folgenden Funktionsparameter, die Produktmenge und die Produkt-ID sendet.
Ajax-Funktion, die für insertItem aufgerufen wird kann nicht 1 Id 5850326
Obwohl wir sehen können, dass es nur hinzugefügt wird, wenn wir als Benutzer angemeldet sind, werden wir ansonsten aufgefordert, uns zu registrieren.
So können wir sehen, wie die Anwendung funktioniert und welche Parameter sie sendet oder empfängt und welche Antworten sie liefert und wie schnell sie beispielsweise reagiert, um ein Produkt hinzuzufügen, das 335 Millisekunden gedauert hat.
HTML-Tab
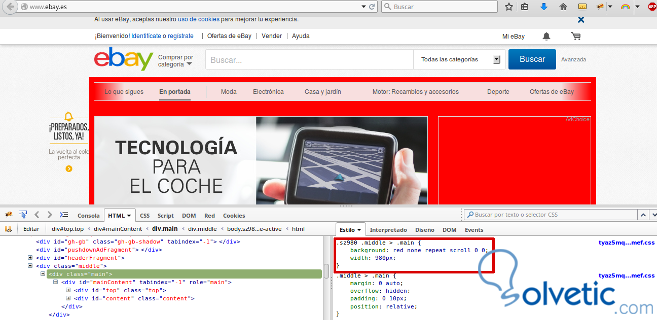
Ermöglicht es, die Struktur des Webs zu sehen und den Code der Webseite in Echtzeit zu bearbeiten. Wir können beispielsweise den HTML- Code der Website oder den CSS-Code ändern und direkt anzeigen, ohne dass diese Änderungen dauerhaft sind. Wenn wir zum Beispiel auf die Ebay-Website zugreifen, können wir Firebug verwenden, um die Farbe des Inhaltsblocks im Web oder im Hauptmenü zu ändern.

Dazu suchen wir auf der Registerkarte HTML nach der HTML-Codezeile, die folgendermaßen aussieht:
<div class = "main">
Im rechten Bereich zeigt Style den CSS-Stil dieses Elements an. Doppelklicken Sie auf die Zeile, die der Satzbreite folgt: 980px, und schreiben Sie Folgendes:
Hintergrund: rot keine Bildlauf wiederholen 0 0;
Wenn Sie mit dem Schreiben fertig sind, wird der zentrale Block rot, wenn Sie die Seite aktualisieren, gehen die Änderungen verloren und kehren zum ursprünglichen Design zurück.
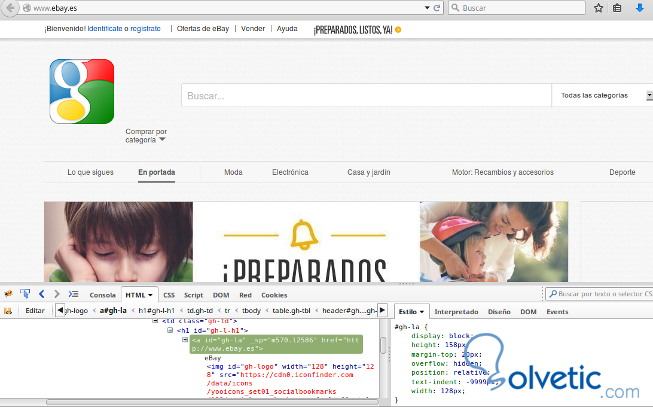
Wir können auch versuchen, den HTML-Code und den CSS-Code zu manipulieren, um das Ebay-Logo in das Google-Logo zu ändern. Ändern Sie dazu die URL des Ebay-Logo-Bilds in eine andere URL eines gewünschten Bilds.

Wir suchen die Codezeile im HTML und ändern den Link src = “urlimagen “, dann passen wir die Größen an
<img width = "128" height = "128" id = "gh-logo" src = "https://cdn0.iconfinder.com/data/icons/yooicons_set01_socialbookmarks/128/social_google_box.png" alt = "" style = "clip: rect128px, 128px, 128px, 0px); position: absolute; oben: 0px; links: 0 "role =" presentation ">
Diese Funktion dient nicht zum Ändern eines vollständigen Designs, sondern zum Durchführen kleiner Tests und zum Visualisieren von Änderungen, ohne auf einen Editor zugreifen zu müssen.
CSS Tab
Auf der Registerkarte des CSS- Bedienfelds werden alle Klassen und CSS-Bezeichner angezeigt, die wir erstellen oder über die das zu analysierende Web verfügt. In diesem Bedienfeld können wir unsere Klassen- und CSS-Anweisungen wie zuvor auf der Registerkarte „Stile“ des HTML-Bedienfelds ändern.
Registerkarte “Skript”
In diesem Bereich können Sie JavaScript- oder jQuery- Code debuggen. Es zeigt uns alles, was ein Skript macht, seine Variablen, seine Funktionen, das Debuggen durch Unterbrechungspunkte, die schrittweise Ausführung eines Skripts, einen Bildschirm zur Steuerung des Variablenstapels und wir können auch das Verhalten der Funktionen sehen.
Registerkarte “DOM”
In der Anzeige “DOM- oder Dokumentobjektmodus” werden Informationen zu allen verschiedenen DOM-Eigenschaften und ihren Methoden abgerufen. Das DOM ist Teil der Elemente eines Webs und ermöglicht Programmierern den Zugriff auf und die Bearbeitung von XHTML-Webseiten.
JQuery bietet Methoden zur effizienten Bearbeitung von DOM. Wir können auf jedes Attribut eines Elements zugreifen oder den HTML-Code eines Absatzes oder Blocks extrahieren. Darüber hinaus werden Methoden wie .attr (), .HTML () und .val () bereitgestellt , die als Kollektoren fungieren und Informationen von DOM-Elementen für die spätere Verwendung abrufen.
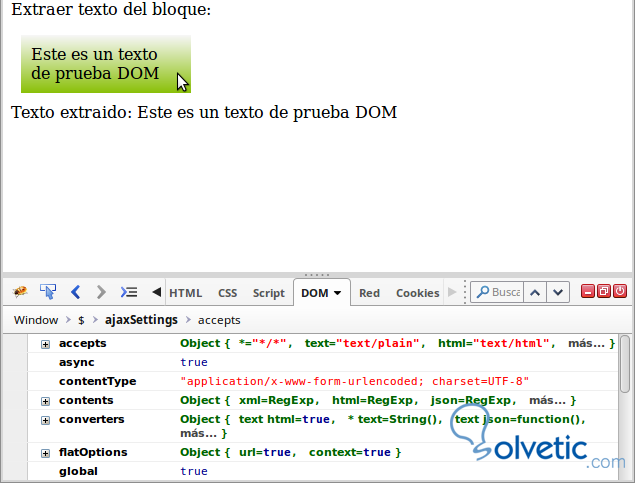
In diesem Beispiel für jQuery und DOM wird gezeigt, wie ein div gesteuert und ein Text extrahiert wird:
<html> <head> <title> JQuery und DOM </ title> <script type = "text / javascript" src = "http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </ script> <script type = "text / javascript" language = "javascript"> $ (document) .ready (function () { $ ("#blocktext"). click (function () { var text = $ (this) .html (); $ ("# content"). text ('Text extrahieren:' + text); }); }); </ script> <style> #blocketxto {margin: 10px; padding: 10px; Breite: 150px; Hintergrund: -webkit-linear-gradient (# f7f7f7, # 8AC007); / * Für Safari 5.1 bis 6.0 * / Hintergrund: -o-linearer Gradient (# f7f7f7, # 8AC007); / * Für Opera 11.1 bis 12.0 * / Hintergrund: -moz-linear-gradient (# f7f7f7, # 8AC007); / * Für Firefox 3.6 bis 15 * / Hintergrund: linearer Farbverlauf (# f7f7f7, # 8AC007); / * Standardsyntax * / Cursor: Zeiger;} </ style> </ head> <body> <p> Text aus dem Block extrahieren: </ p> <div id = "blocktext" style = "background: f7f7f7;"> Dies ist ein DOM-Testtext </ div> <span id = "content"> </ span> </ body> </ html>

Der Zugriff auf die HTML- Tags erfolgt über die Klasse oder die ID css und anschließend über die Eigenschaft text oder eine andere Eigenschaft, die jQuery und DOM zulässt.
Registerkarte “Netzwerk”
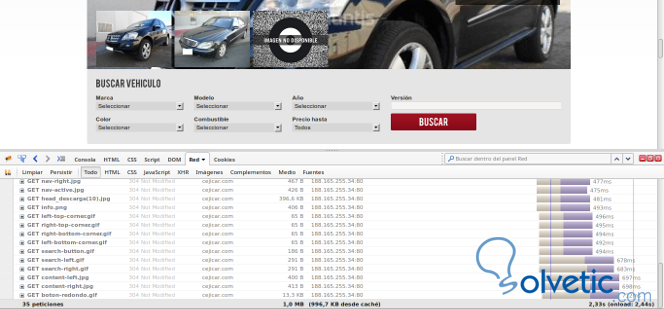
Der Zweck des Netzwerkbedienfelds ist die Überwachung des Webverkehrs sowie der Last und des Verbrauchs jeder Anforderung des HTTP-Webs. Dieser Bericht besteht aus einer Liste von Einträgen, von denen jeder eine Roundtrip-Anforderung / Antwort darstellt für die Seite.
Das Netzwerkfenster zeigt eine Liste der Anforderungen an, wenn das Web geladen und verwendet wird. Jedes Element in der Liste enthält Informationen, die von der Anforderung erstellt wurden, und eine grafische Zeitleiste, die die verbrauchten Bytes und die für die Antwort verwendete Zeit angibt, die die Ladephasen in der Zeit darstellt. Das Folgende ist eine Liste von Informationen, die für jede Anforderung angezeigt werden:
- HTTP-Anforderungsmethode
- HTTP-Antwortcode und Beschreibung (200, 301, 404 usw.)
- Name der aufgerufenen Datei
- Domänenname, von dem die Antwort stammt
- Größe der Antwort in Bytes
- Zeit in Millisekunden, die benötigt wird, um zu antworten.

Wir können auch filtern, um Teile nur als Bilder oder nur als Js- oder CSS-Dateien zu sehen und so zu bestimmen, was mehr wiegt und wie es optimiert werden kann.