Wenn eine Website nicht nur auf dem Upload ohne Inhaltskontrolle basiert, müssen wir uns um die Struktur der Website kümmern, einschließlich aller Elemente, die wir darin hosten. Es muss berücksichtigt werden, dass der Zugriff über Internetverbindungen erfolgt und dass viele Websites zwar hohe Geschwindigkeiten aufweisen, in anderen jedoch noch etwas zurückliegen. Dies alles ohne Berücksichtigung der Wichtigkeit des mobilen Themas und der Kosten von Mega.
Was wir nicht tun sollten, ist, unsere Website in einen langsamen Raum zu verwandeln, den die Leute nicht wieder betreten möchten. Dies können wir vermeiden, wenn wir verschiedene Elemente berücksichtigen. Eines von ihnen und sehr wichtig ist das Hochladen von Bildern. Wenn Sie eine Website mit genügend visuellem Inhalt haben, sollten Sie sich sowohl innen als auch außen darum kümmern.
Wenn Sie sehr schwere Bilder hochladen, wird Ihre Seite langsam und die Benutzer werden müde und gehen. Wenn Sie vermeiden möchten, dass Besuche verloren gehen, kümmern Sie sich um alles, was Sie hochladen, und lernen Sie, wie Sie Ihre Bilder in Photoshop optimieren, indem Sie ihre Größe reduzieren.
1. Arten von Bildformaten in Adobe Photoshop
Um über Bildoptimierung zu sprechen, müssen wir unterscheiden, welches Bildformat wir haben und welches am besten zu uns passt.
In diesem Tutorial werden zwei der nützlichsten und am häufigsten verwendeten Formate zum Hochladen von Bildern ins Internet ausgewählt: JPEG und PNG-8.
2. Optimieren Sie die Bildgröße in Adobe Photoshop
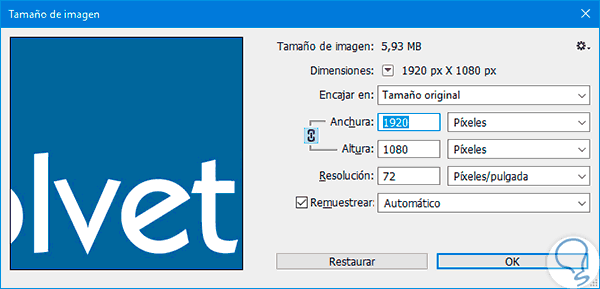
Wenn wir in Photoshop in einem Arbeitsbereich arbeiten, richten wir uns nach bestimmten Parametern, je nach Bild oder allgemeiner Beschaffenheit. Eine davon ist die Größe , die Proportionen des Bildes, mit denen wir arbeiten. Die Größe eines Bildes entspricht der Anzahl der Pixel, die es vertikal und horizontal enthält, was zur Größe des Bildes führt.
Was wir Auflösung nennen, ist die Anzahl der Dateninformationen, die in einem bestimmten Raum vorhanden sind und als Pixel pro Zoll oder dpi bezeichnet werden. Dies bedeutet, dass unsere Auflösung umso höher ist, je höher die Anzahl der Pixel pro Zoll ist.
Sobald beide Aspekte unterschieden wurden, sollte beachtet werden, dass zwei Bilder dieselbe Größe, aber unterschiedliche Auflösung und Proportionen haben können. Wenn es sich um Bilder für das Web handelt, wird empfohlen, Größen in Pixelgröße zu behandeln . Um darauf zuzugreifen, gehen Sie zu Bild / Bildgröße oder drücken Sie die folgende Kombination.
+ Ctrl + I Alt + Strg + I

3. Optimieren Sie das Bildfarbprofil in Adobe Photoshop
Der Farbraum, in dem wir arbeiten, beeinflusst auch die endgültige Datei. Es wird der Unterschied zwischen sRGB- und RGB-Raum erwähnt. Das Adobe RGB- System wurde 1998 von der Firma eingeführt und umfasst ein viel breiteres Farbspektrum als der sRGB- Raum. Dies bedeutet nicht, dass es schlimmer ist, sondern dass sie sich unterschiedlichen Zielen widmen.
Das RGB-System ist in seinem Spektrum näher als CMYK , das sich an der Welt des Drucks orientiert. Obwohl es mehr Farben gibt, ist der Standard, der in Mobilgeräten, Monitoren oder digitalen Geräten digital verbreitet wird, der von sRGB . Wenn eines dieser Geräte RGB ansteuert, wird versucht, die überschüssigen Farben zu komprimieren, und es wird ein falscher sRGB-Wert mit schlechteren Ergebnissen erstellt.
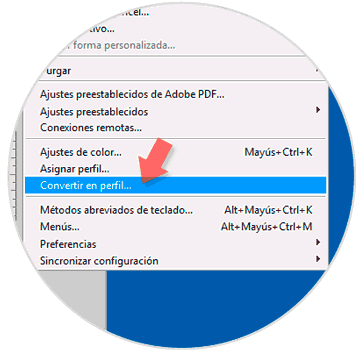
Aus diesem Grund wird empfohlen, Fotos und Arbeitsbereiche in Photoshop aufzunehmen oder mit diesem System zu optimieren , um die Farbkompatibilität zu verbessern. Um das Arbeitsfarbprofil zu ändern, rufen Sie das Menü Bearbeiten auf und wählen Sie In Profil konvertieren.

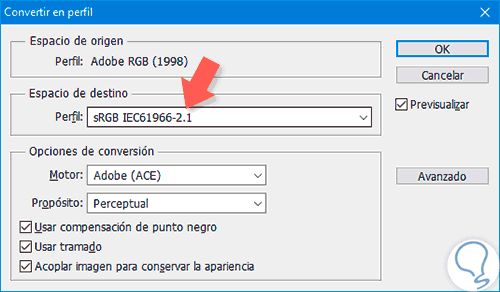
Im nächsten Fenster müssen Sie nur noch das gewünschte Profil auswählen, in diesem Fall das sRGB.

4. Optimieren Sie das Bild beim Speichern als JPEG in Adobe Photoshop
Das JPG-Format ist der am häufigsten verwendete Standard. Es ermöglicht zwar die Komprimierung, bietet jedoch nicht so viele bearbeitbare Parameter wie PNG. Wir können das Endgewicht unseres Bildes variieren, indem wir die Größe unseres Fotos ändern oder es exportieren.
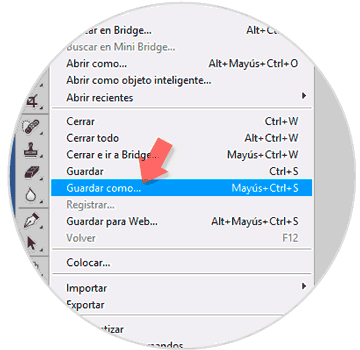
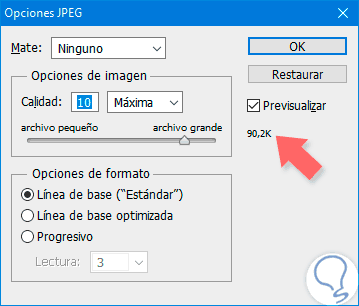
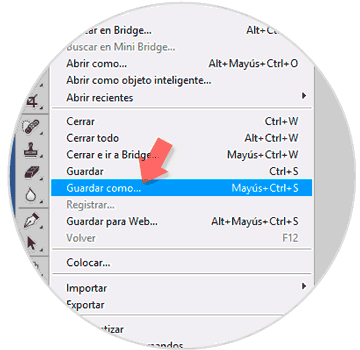
Beim Speichern als JPEG sehen wir, dass wir zum einen zwei Optionen haben, um die Bildoptionen (Qualität) und zum anderen die Formatoptionen zu konfigurieren. Gehen Sie dazu in das Menü Datei / Speichern unter oder in die folgende Kombination und wählen Sie das JPEG- Format .
+ Ctrl + S Umschalt + Strg + S

Im nächsten Fenster werden diese Konfigurationsparameter angezeigt. Mal sehen, was jeder bedeutet.

Wenn ein Foto im Posterformat gedruckt werden soll, müssen wir eine viel höhere Qualität auswählen als ein Webbild. Denken Sie daran, dass je größer das Bild ist, desto mehr Ressourcen werden zum Laden über das Web benötigt.
- Basislinie (“Standard”). Es wird ein Format verwendet, das von den meisten Webbrowsern und -programmen erkannt wird. Derzeit weisen die neuesten Programme normalerweise keine Inkompatibilitäten auf.
- Optimierte Basislinie Mit diesem Format wird eine Bilddatei erstellt, die optimierte Farben enthält, wodurch die Größe verringert wird.
- Progressiv Mit dieser Option werden verschiedene Versionen angezeigt, die beim Herunterladen immer detaillierter werden. Es ist der Benutzer, der entscheidet, wie viele erstellt werden. Es ist ein Format, das häufig verwendet wurde, wenn langsame Verbindungen zum Laden von Sweeps Sweeps erfordern.
5. Optimieren Sie das Bild beim Speichern als PNG in Adobe Photoshop
Um als PNG zu exportieren, müssen wir den gleichen ersten Schritt wie bei den anderen Formaten ausführen. Gehen Sie zu Datei-Menü / Speichern unter und wählen Sie in diesem Fall PNG aus.

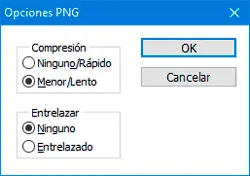
Jetzt sehen Sie im gespeicherten Verkauf, dass verschiedene Optionen angezeigt werden.

- Keine Mit dieser Option kann nur ein Bild angezeigt werden, wenn es vollständig geladen wurde. Wenn also eine langsame Verbindung besteht oder Probleme auftreten, wird das Bild erst angezeigt, wenn es in die Internetübertragung geladen wird.
- Verflochten Diese Option wird eher für Webdienste empfohlen, da beim Laden kleine Versionen des Bildes angezeigt werden. Dies hilft, den Downloadprozess zu verkürzen, und der Benutzer wird wissen, dass das Bild heruntergeladen wird.
6. Optimieren Sie das Bild, wenn Sie JPEG in Adobe Photoshop manuell als Web speichern
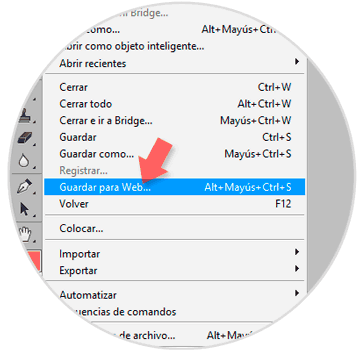
Eine der vorteilhaftesten Optionen, die wir in Photoshop für die Bildoptimierung haben, ist die Option Als Web gespeichert , mit der wir verschiedene Parameter manuell anpassen können. Diese Speicherung ist sehr nützlich für Bilder, die für das Hochladen im Internet vorgesehen sind und qualitativ hochwertige Bilder mit reduzierter Größe ermöglichen. Dazu gehen wir zu Datei / Für Web speichern oder wir machen die folgende Kombination.
+ Mayús + Ctrl + S Alt + Umschalt + Strg + S

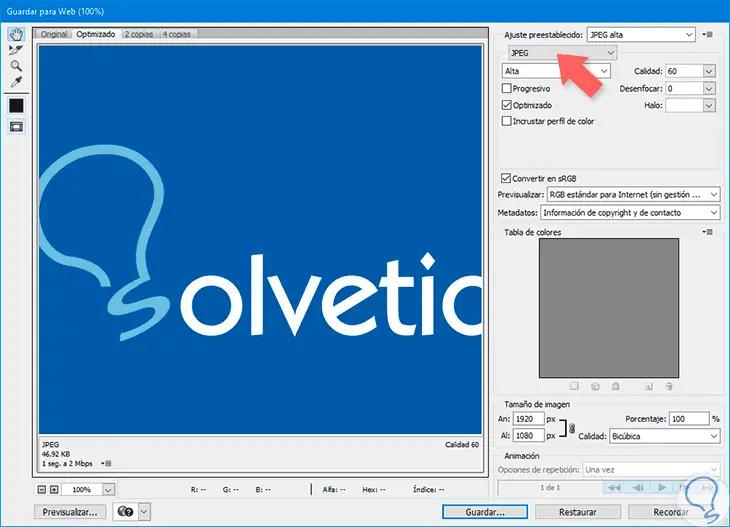
Wenn wir JPEG auswählen möchten, haben wir diese Konfigurationen.

Sie haben andere Optionen wie Vorschaumodus , Metadaten oder Größenänderung mit oder ohne Einschränkung.
7. Optimieren Sie das Bild beim manuellen Speichern als PNG in Adobe Photoshop
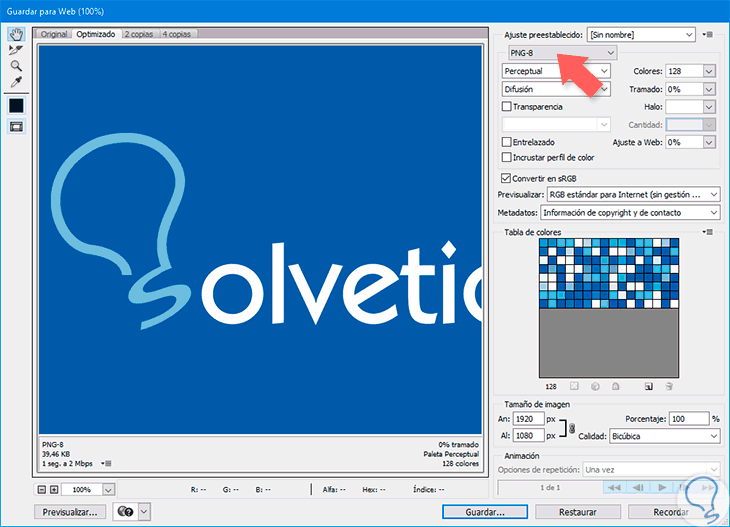
Da wir bereits wissen, dass wir in PNG auf Saved for Web zugreifen können, müssen wir zu File / Save for Web gehen. Denken Sie daran, dass dieses Format für Bilder mit Webziel sehr gut ist, da das Ergebnis ein sehr gutes Verhältnis zwischen Qualität und Dateigröße ergibt .

Um als PNG zu exportieren, wählen Sie es im Dropdown-Menü aus. Denken Sie daran, dass der PNG 24 mehr Farbe bietet, sodass die Größen viel höher sind als die des PNG-8. Letzteres empfehlen wir für Standard-Webbilder. Das angezeigte Fenster ähnelt dem JPEG-Fenster. Zusätzlich zu den bereits im vorherigen Abschnitt angezeigten Optionen können Sie auch Folgendes auswählen:

8. Optimieren Sie das Bild beim automatischen Speichern als Web PNG und JPEG in Adobe Photoshop
Um eine automatische Komprimierung sowohl für PNG als auch für JPEG durchzuführen, öffnen wir den Speicher für das Web in Datei / Speicher für das Web oder die folgende Tastenkombination.
+ Mayús + Ctrl + S Alt + Umschalt + Strg + S

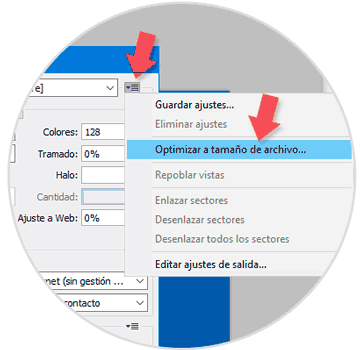
Klicken Sie rechts von der Option Voreinstellungen auf die angezeigte Menüregisterkarte und wählen Sie Für Dateigröße optimieren aus.

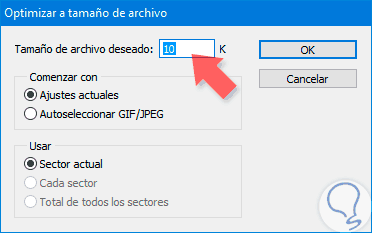
Jetzt müssen Sie nur noch die Größe des Bildes auswählen, und das Programm führt die Komprimierung automatisch durch . Sie können die Werte variieren, um unterschiedliche Ergebnisse zu erhalten.

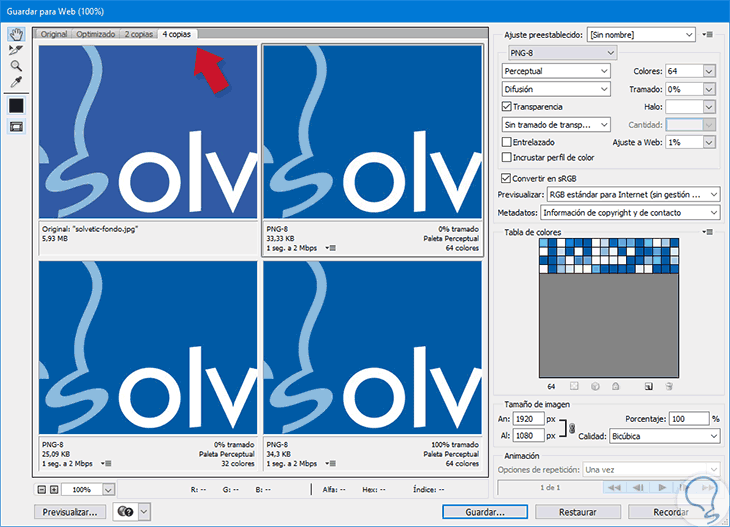
Sie können auch zu dem Fenster mit dem Namen 4 Exemplare gehen und eine der von dort bereitgestellten Versionen auswählen und speichern.

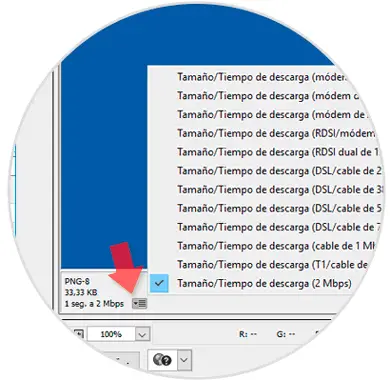
Wenn Sie die Größe und Übertragungsgeschwindigkeit ändern möchten, klicken Sie auf die Werte unter dem Bild und wählen Sie sie automatisch aus.

Wie Sie sehen, gibt es verschiedene Möglichkeiten, die Größe Ihrer Bilder je nach Verwendungszweck zu verringern. Es gibt viele Parameter, die Sie berücksichtigen müssen, aber je nachdem, welche Stufe Sie benötigen, sind Sie der eine oder andere nützlicher. Im folgenden Video zeigen wir Ihnen grafisch, wie Sie Bilder grundlegend und vollständig optimieren und komprimieren können. Wenn Sie eine schnelle Komprimierung wünschen, funktioniert die erste Methode gut. Wenn Sie nach etwas Komplexerem suchen, um alle Parameter zu bearbeiten, ist Ihre Methode die zweite.
Um auf dem Laufenden zu bleiben, sollten Sie unseren YouTube-Kanal abonnieren. ABONNIEREN