Das reaktionsschnelle Design
Der Trend zu Responsive Design hat zugenommen und sich als etwas herausgestellt, das berücksichtigt werden muss, einschließlich, dass Google seinen Suchalgorithmus ein wenig geändert hat, um den Seiten bei der Darstellung der Ergebnisse Vorrang zu geben, für die entsprechende Versionen vorliegen mobil
Das Problem besteht darin, dass wir, obwohl wir verstehen, was resultieren sollte, oft die besten Wege des Prozesses ignorieren, um dies zu erreichen. Einer der klassischen Fehler besteht darin, dass wir nicht die geeigneten Bilder für das Gerät haben.
Ein weiteres Problem tritt auf, wenn beim Zugriff von einem Mobiltelefon aus mehr Elemente geladen werden, z. B. Stylesheets, zusätzliches JavaScript und sogar zusätzliche Bilder. Dies macht die Version unserer Anwendung, die leichter sein sollte, ein Monster schwerer als die Desktop-Version.
Am besten wissen Sie zuerst, welche Art von mobiler Entwicklung wir durchführen möchten, da es verschiedene Alternativen und Entwicklungsstrategien gibt.
Erste Tests Wie geht das?
Bei der Entwicklung haben wir fast immer eine lokale Umgebung, in der wir unseren Code zunächst testen. Diese Vorgehensweise ist nicht schlecht, um zu sehen, wie unser Code Form annimmt und zufriedenstellende Ergebnisse liefert.
Es kommt jedoch immer vor, dass wir unseren funktionalen Analysten, Kunden oder Vorgesetzten dieselbe Umgebung zeigen, sobald wir eine anständige Version für die Benutzererfahrung haben. Wenn keine Verbindung zum Internet besteht oder kein interner Server vorhanden ist, wird die Leistung erstaunlich sein. Dies macht uns in eine Art Täuschung, da wir, wenn wir aus den angegebenen Gründen keine Leistungsprobleme feststellen, der Meinung sind, dass unsere Webanwendung in Bezug auf die Geschwindigkeit äußerst optimal ist.
Hier müssen wir die realen Testumgebungen sehen. Natürlich muss es eine Entwicklungsumgebung geben, in der die Funktionalität des Codes überprüft wird. Wir müssen jedoch eine Qualitätsumgebung erstellen, in der die Benutzererfahrung und Leistung überprüft werden. Diese Umgebung kann in einer Testumgebung verarbeitet werden Die Domain unterscheidet sich von dem Produkt, das wir veröffentlichen, muss jedoch etwas Besonderes aufweisen und im Internet verfügbar sein, möglichst beim selben Hosting- Anbieter oder im selben Team wie unser Endprodukt.
Das letzte, das wir erklären, hat einen simulierten Grund, der der endgültigen Produktionsumgebung sehr nahe kommt. Wenn unsere Anwendung also langsam ist, werden wir ihn sehen, wenn wir die Arbeit denjenigen zeigen, die gemeinsam für das Projekt verantwortlich sind, und wir werden sehen, wie effektiv wir waren etwas tun, das sich auszahlt
Mobil zuerst
Eine der ersten Maßnahmen, die berücksichtigt werden müssen, ist die Erstellung eines Mobile First- Designs. Das heißt, wir müssen zunächst die Version erstellen, die für Mobilgeräte bestimmt ist, und dann auf größere Versionen ( Tablets , Phablets usw.) skalieren. Bis wir die endgültige Version des Desktops erreicht haben, müssen wir keine neuen Elemente mehr hinzufügen, um die Desktop-Version für Mobilgeräte anzupassen.
Aber nicht nur das Laden von Elementen vermeiden, die Ergänzungen sind der Vorteil, den diese Methodik mit sich bringt, wir können auch die mobilen Leistungstests vorher starten, was uns den Vorteil verschafft, wenn mögliche Engpässe erkannt werden, da dies Version sollte viel schneller sein als die anderen.
Was ist die Webleistung?
Die Webleistung ist die Messung der Zeit zwischen dem Besuch des Webs und wird in ihrer Gesamtheit angezeigt, um sie zu nutzen.
Dieses einfache Konzept verbirgt mehrere Kanten hinter sich, die erste, dass zwischen dem Beginn des Besuchs und dem, was gezeigt wird, zwar eine Zeitspanne liegt, aber nicht alles am Anfang perfekt aussieht. Wir können nach und nach Abschnitte anzeigen, damit der Benutzer sie sieht Ein Fortschritt, zum Beispiel der strukturierte Inhalt wird angezeigt und schließlich werden die Bilder geladen und dann die JavaScript- Funktionen.
Die Messung wird jedoch durchgeführt, wenn alles für die Nutzung durch den Besucher oder Benutzer verfügbar ist.
Zu berücksichtigende Indikatoren
Es gibt verschiedene Indikatoren, die wir berücksichtigen müssen, um die Leistung unserer Website einschätzen zu können:
Da wir die beiden Hauptkategorien kennen, werfen wir einen Blick auf einige spezifische Indikatoren, die wir berücksichtigen können, wenn wir mit der Messung der Leistung unserer Webanwendungen beginnen.
Werkzeuge
Da wir wissen, dass wir suchen und messen müssen, müssen wir wissen, welche Tools wir verwenden müssen. Derzeit haben wir viele Optionen dafür, von Web-Tools, die eine Online-Analyse durchführen, bis zu Ergänzungen der aktuellen Browser, die uns helfen, den Prozess zu verstehen, während wir uns befinden in Echtzeit leben.
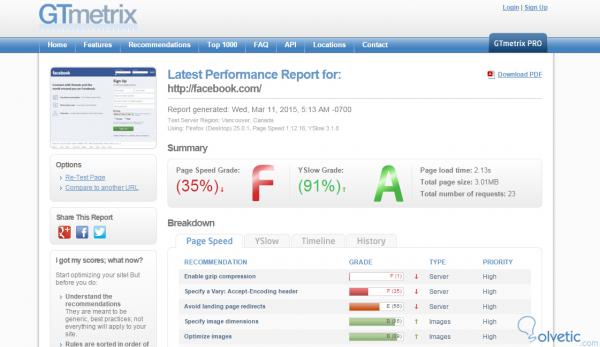
Im folgenden Bild sehen wir die Analyse eines stark frequentierten Webs wie Facebook, damit wir sehen können, was wir finden können.

Wir bemerken, dass sie angeben, wo sich die Komponente befindet, die sie messen, und die Priorität, die Leistung zu verbessern. Dies hilft uns sehr, wenn wir anfangen, da wir Basisprobleme schnell angreifen.
Chrome Developer Console
Google Chrome hat sich zu einem allgegenwärtigen Browser entwickelt und ist zu Recht einer der am häufigsten verwendeten Browser. Außerdem verfügt Google Chrome über eine Reihe von Tools für Entwickler, darunter die Netzwerkkonsole. Hier können wir die Menge an Ressourcen, Anforderungen und Informationen anzeigen die Zeit, die zum Laden benötigt wird.
Es ist ideal, wenn wir GTmetrix beherrschen , um das Leistungsproblem von hier aus anzugehen , da wir die Dinge, die uns betreffen, detaillierter sehen können.
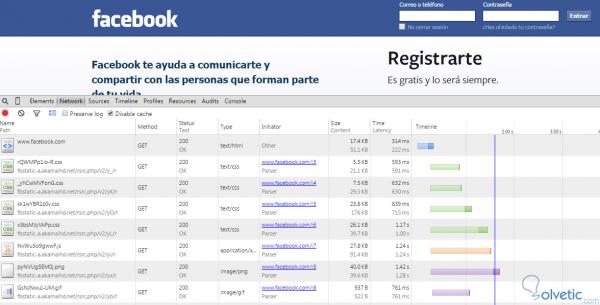
Sehen wir uns in der folgenden Abbildung an, wie diese Konsole bei der erneuten Analyse von Facebook aussieht:

Wir bemerken, wie die Zeit und die Ressource, die beim Laden der Seite aufgerufen wird, anzeigt. Dies ist sehr nützlich, wenn wir Leistungsprobleme haben und nicht wissen, wie wir sie angreifen sollen. Hier sehen wir grafisch den gesamten Prozess unserer Seite.
Nachdem wir dieses Tutorial abgeschlossen haben, haben wir gelernt, wie die Leistung ist, wie sie gemessen wird und mit welchen Tools das Ziel der Verbesserung erreicht werden kann. Es ist offensichtlich, dass es kein Thema ist, das nur durch Lesen eines Tutorials beherrscht wird. Es gibt viele Variablen, und der beste Weg, um ein gutes Ergebnis zu erzielen, ist durch Übung und kontinuierliche Analyse.