Eines der vielseitigsten und am häufigsten verwendeten Multimedia-Elemente der Welt sind die Bilder, die wir millionenfach und in zahlreichen Formaten finden. Genau dort, im Format, unterscheiden sich die Qualität und das Attribut des Bildes, da das Bild, das wir auf einen Blick sehen, zwar gleich ist, aber möglicherweise eine andere Größe hat. Dies ist ein heikles Problem, wenn wir eine E-Mail senden , ein Bild auf einer Website einfügen oder ähnliche Aufgaben ausführen, bei denen optimale Qualität bei geringer Größe erforderlich ist.
Wir kennen viele traditionelle Formate wie JPG, PNG usw., aber ein neues Format namens WebP wird erstellt und heute werden wir analysieren, worum es geht und wie es in Linux-Umgebungen verwendet wird.
Bei Verwendung des WebP-Formats können Webmaster und Webentwickler kleinere Bilder mit besseren Attributen verwalten, was sich in einer wesentlich kürzeren Ladezeit der Websites niederschlägt. Die verlustfreien WebP-Bilder sind im Vergleich zum PNG-Format 26% kleiner, und die verlustfreien WebP-Bilder sind zwischen 25 und 34% kleiner als JPEG-Bilder in einem SSIM-Qualitätsindex.
Der Verlust der WebP-Komprimierung nutzt die prädiktive Codierung, um ein Bild zu codieren. Dies ist die gleiche Methode, die im VP8-Videocodec zum Komprimieren von Bildern in Videos verwendet wird. Diese Art der Vorhersagecodierung verwendet die Werte in Pixelblöcken, um die Werte in einem Block vorherzusagen, und codiert dann nur die Differenz zwischen ihnen.
Unter diesem Gesichtspunkt besteht eine WebP-Datei aus VP8- oder VP8L-Bilddaten und einem auf RIFF basierenden Container. Das WebP-Format wird von Google Chrome und dem Opera-Browser sowie von vielen anderen aktuellen Softwaretools und Bibliotheken nativ unterstützt .
Bei Verwendung des WebP-Formats sind eine Light-Bibliothek mit libwebp-Codierung und -Decodierung sowie die Befehlszeilentools cwebp und dwebp zum Konvertieren von Bildern in das WebP-Format enthalten.
In diesem Beispiel verwenden wir Ubuntu 17.10 . In diesem Fall ist das webp-Paket in den offiziellen Repositorys dieser Distribution verfügbar, sodass es mit dem APT-Paketmanager folgendermaßen installiert werden kann:
sudo apt install webp

Geben Sie den Buchstaben S ein, um den Download und die Installation der Anwendung zu bestätigen. Bei anderen Linux-Distributionen kann das Webp-Paket mit dem Befehl wget wie folgt aus dem offiziellen Google Analytics-Repository heruntergeladen werden:
wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz

Dann können wir folgende Zeilen ausführen:
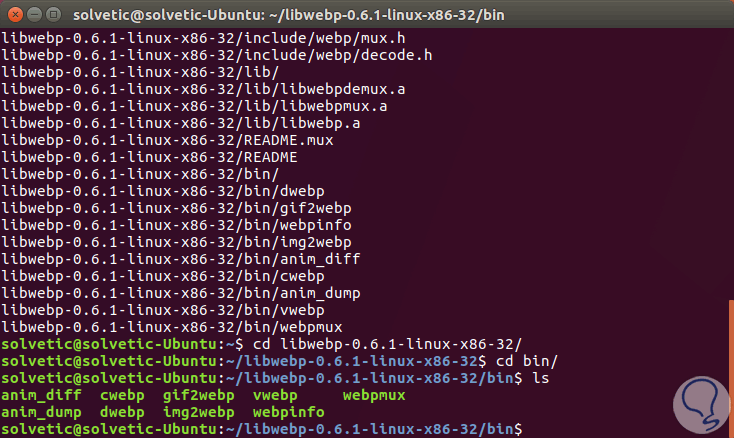
tar -xvf libwebp-0.6.1-linux-x86-32.tar.gzcd libwebp-0.6.1-linux-x86-32 / cd bin / ls

Wir können sehen, dass die vorkompilierte Bibliothek (libwebp) verschiedene Elemente enthält, um Multimedia-Elementen Codierung oder Web-Decodierung hinzuzufügen, und mehrere Web-Dienstprogramme wie das folgende aufweist.
anim_diff
anim_dump
cwebp
Dwebp
gif2webp
img2webp
Vwebp
webpinfo
Webpmux
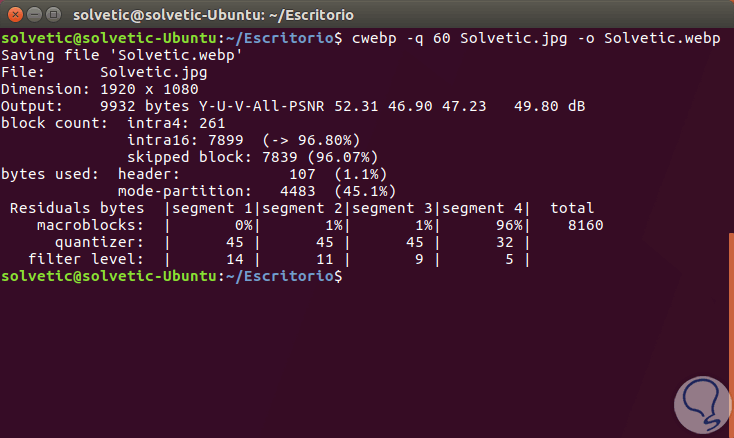
Auf diese Weise können Sie ein Bild in Webp konvertieren, indem Sie das Tool cwebp mit dem Parameter -q verwenden, der die Ausgabequalität definiert, und mit -o, das die Ausgabedatei mit einer der folgenden Optionen angibt:
cwebp -q 60 TechnoWikis.jpg -o TechnoWikis.webp./cwebp -q 60 TechnoWikis.jpg -o TechnoWikis.webp

- Dimension des Bildes
- Verwendete Bytes
- Blöcke erstellt
- Filterstufen und mehr
Wenn wir das WebP-Image visualisieren möchten, können wir die folgende Zeile ausführen:
vwebp TechnoWikis.webp
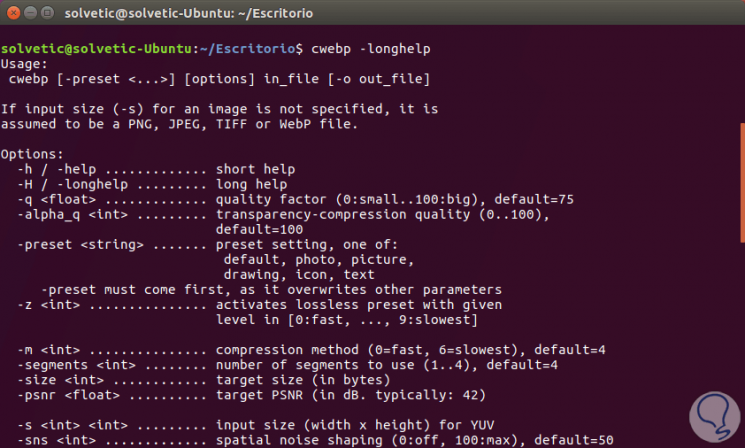
Wenn wir alle WebP-Optionen sehen möchten, können wir die folgende Zeile ausführen:
cwebp -longhelp

Wir können sehen, wie einfach und nützlich es ist, dieses neue Bildformat zu etablieren und auf diese Weise die Vorteile zu nutzen.