Mit der Weiterentwicklung der neuen Funktionen in modernen Browsern wird jeden Tag mehr Wert darauf gelegt, die Nutzer mit neuen Technologien zu integrieren. Genau darauf konzentriert sich Google mit seinem Google Chrome-Browser und genau darauf setzt Google mit dem Start von Google Chrome 70 Eine neue Funktion wurde integriert, beispielsweise die Kompatibilität mit Progressive Web Apps (PWA).
Ein PWA ist eine Website oder ein Dienst, der als Anwendung auf dem Desktop oder mobilen Gerät installiert werden kann. Der Zweck besteht darin, Websites wie Webanwendungen zu verwenden, jedoch deren Funktionen und Vielseitigkeit zu erhöhen. Dies ermöglicht Entwicklern den gleichzeitigen Zugriff auf Dienste von mehreren Plattformen aus, anstatt separate Anwendungen zu erstellen, die Zeit und Ressourcen erfordern.
- Zuverlässigkeit, da es auch unter variablen Netzwerkbedingungen sofort geladen wird.
- Schnell, da sie schnell auf Benutzerinteraktionen mit reibungslosen und einfachen Animationen ohne Verschiebungen reagieren.
- Engagiert, weil es als natürliche Anwendung auf dem Gerät funktioniert und ein umfassendes Benutzererlebnis bietet.
Die Erstellung einer hochwertigen progressiven Webanwendung bietet folgende Vorteile:
- Es kann sich auf dem Startbildschirm des Geräts befinden.
- Zuverlässig arbeiten.
- Bessere Push-Benachrichtigungen
- Möglichkeit, ein verbessertes Benutzererlebnis zu bieten
TechnoWikis erklärt, wie Sie eine PWA-Webanwendung in Google Chrome installieren.
So installieren Sie progressive Apps in Chrome
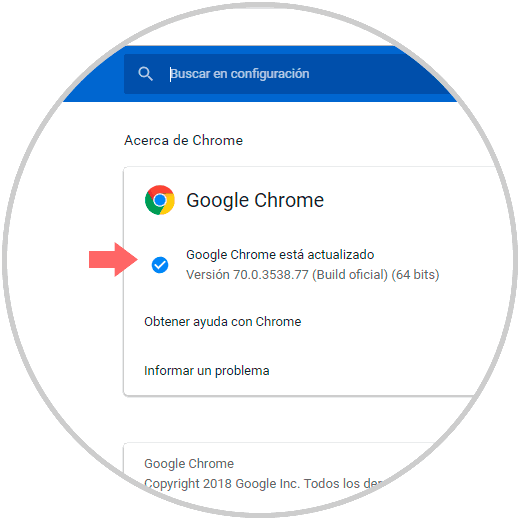
Der erste Schritt besteht darin, zu bestätigen, dass wir Version 70 von Google Chrome verwenden. Dafür haben wir zwei Optionen:
- Öffnen Sie eine neue Registerkarte und geben Sie die folgende Zeile ein:
chrome: // settings / help
- Gehen Sie zum Menü Anpassen und Steuern von Google Chrome und dort zur Route: “Hilfe / Über Google Chrome”

Da Google Chrome als solches keinen PWA-Store anbietet, müssen Sie wissen, welche Services diese PWA anbieten. Ein Beispiel hierfür ist Spotify oder Twitter. In diesem Fall verwenden wir Spotify und gehen dazu auf den folgenden Link von Google Chrome:
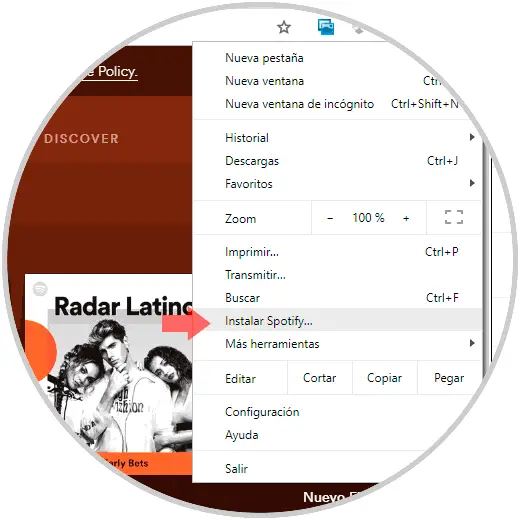
Klicken Sie nach dem Zugriff auf die erwähnte Site auf das Menü Anpassen und Steuern von Google Chrome. Dort haben wir eine neue Option namens “Spotify installieren” gefunden:

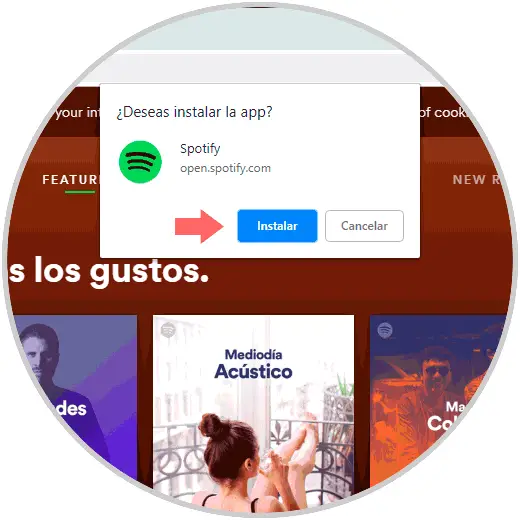
Wenn Sie dort drücken, wird das folgende Popup-Fenster angezeigt:

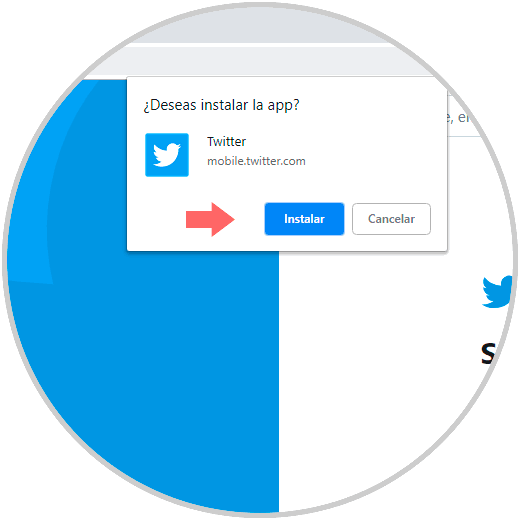
Dort müssen wir auf die Schaltfläche “Installieren” klicken, um mit dem Vorgang fortzufahren, bei der anderen PWA ist der Vorgang identisch:

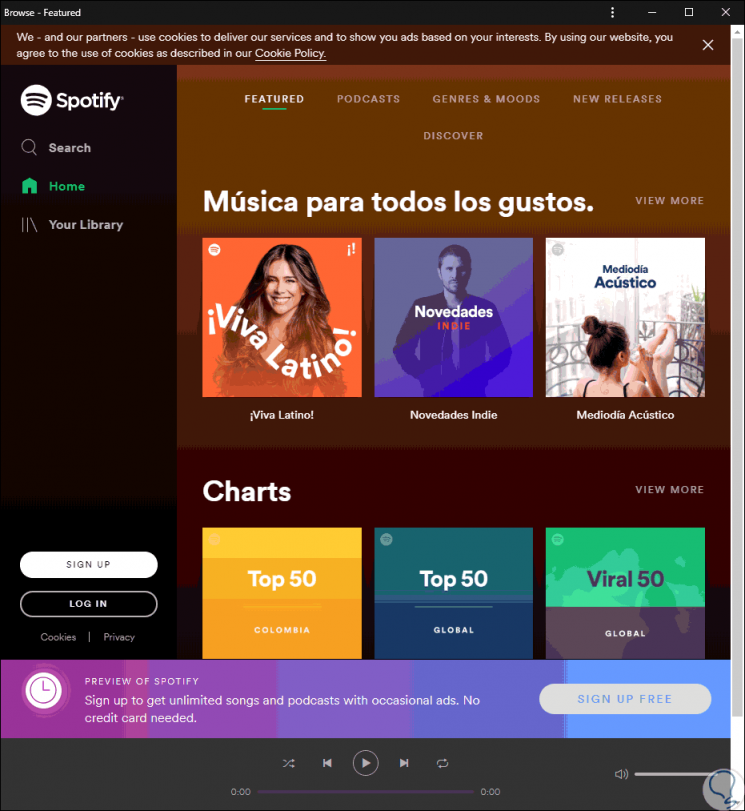
Durch Klicken auf die Schaltfläche “Installieren” werden wir automatisch zur Anwendung weitergeleitet: 
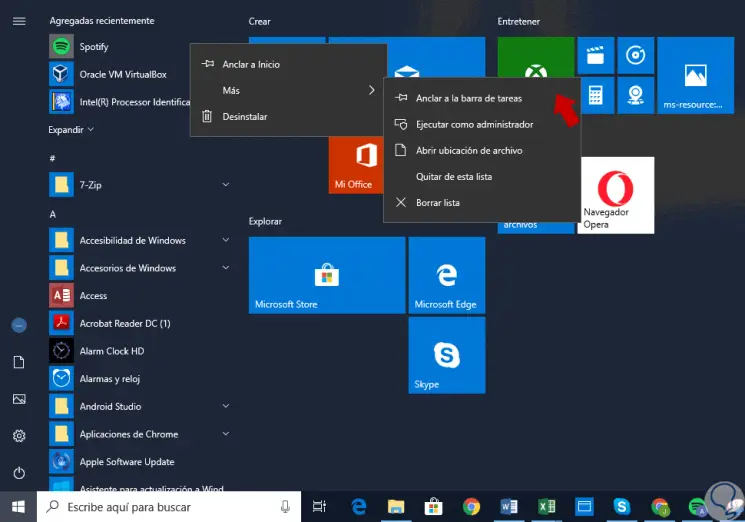
Jetzt können wir die Anwendung über das Startmenü finden und von dort aus können wir sie sowohl in der Taskleiste als auch im Startmenü verankern, indem wir mit der rechten Maustaste darauf klicken. Um festzustellen, ob es sich bei einer Anwendung um eine PWA handelt, wird der Browser-Container angezeigt. 
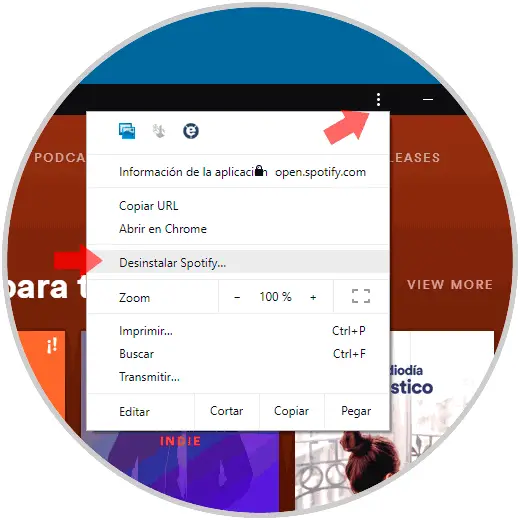
Um es zu deinstallieren, müssen wir auf das Menü klicken und die Option “Deinstallieren” aus der angezeigten Liste auswählen:

chrome: // flags / # enable-desktop-pwas
So können wir PWA-Anwendungen von Google Chrome in Windows 10 installieren und diese neue, in den Browser integrierte Funktionalität nutzen.